AWS Lamdbaに関数URL(AWS Lambda Function URLs)という機能が搭載され、爆速でAPIを構築できそうかつ、フロントとバックの画像のやりとりを実現してみたかったので、いじってみました。
NetworkX( https://networkx.org/ )はあくまで、グラフを描画するためだけなので、深くいじりません。
Web画面はreactを利用し、lambdaのコードはPythonで書いていきます。
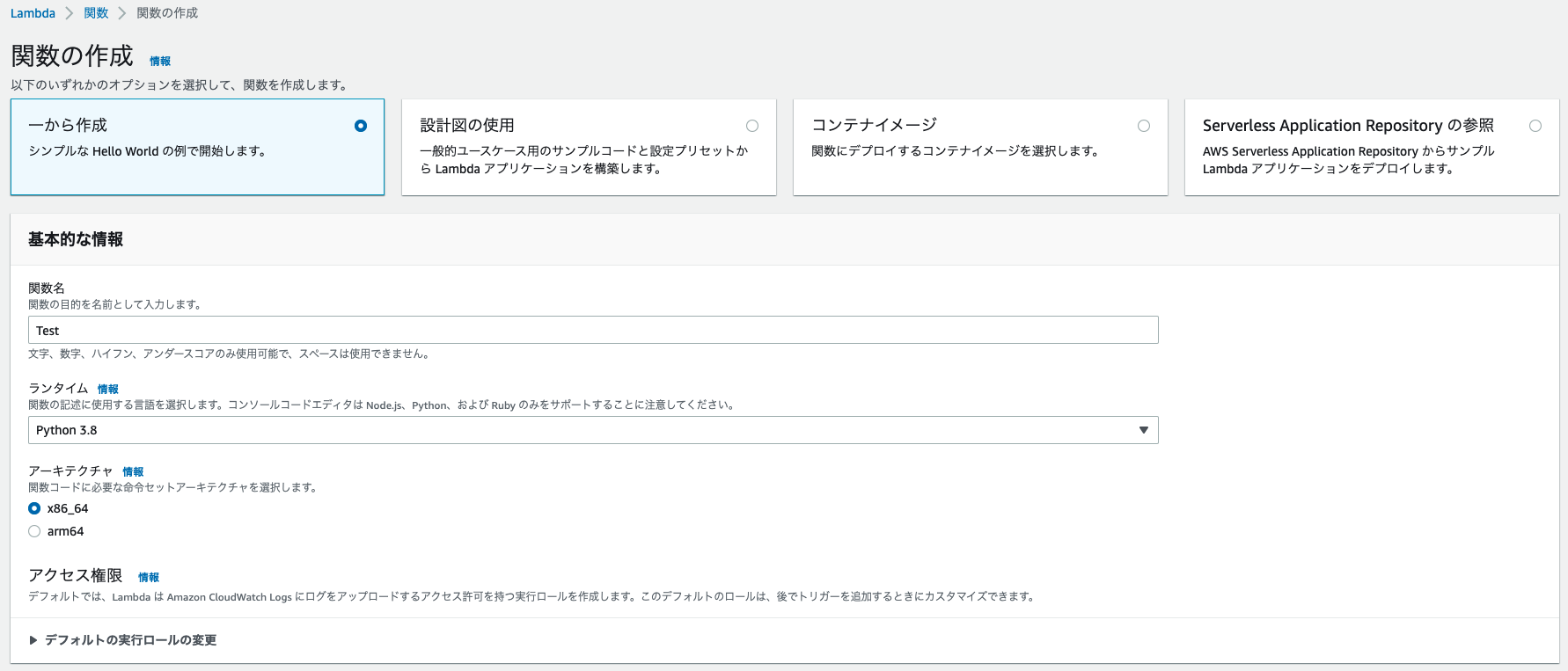
関数URLの準備
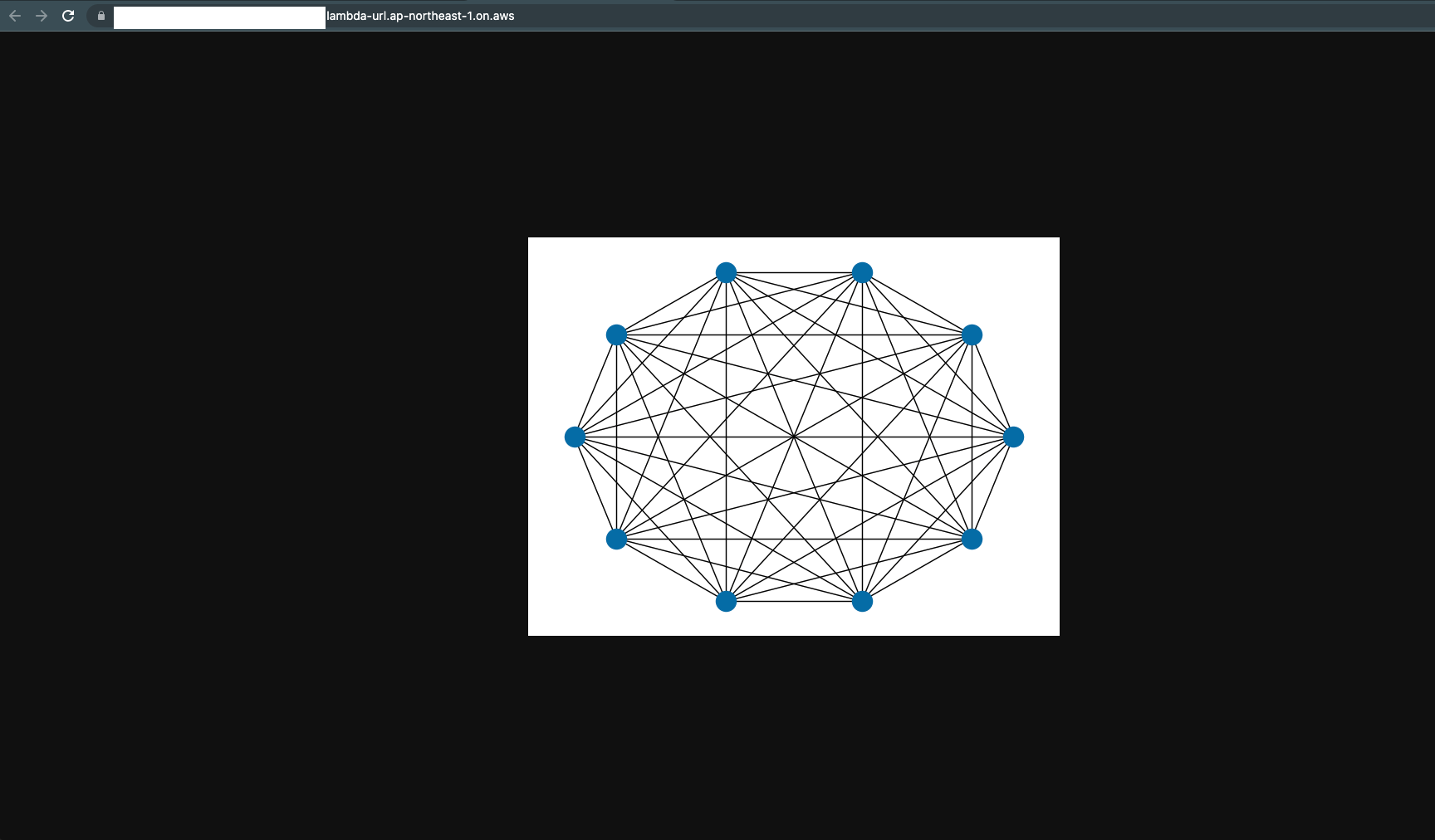
本当に早くてびっくりしました。
-
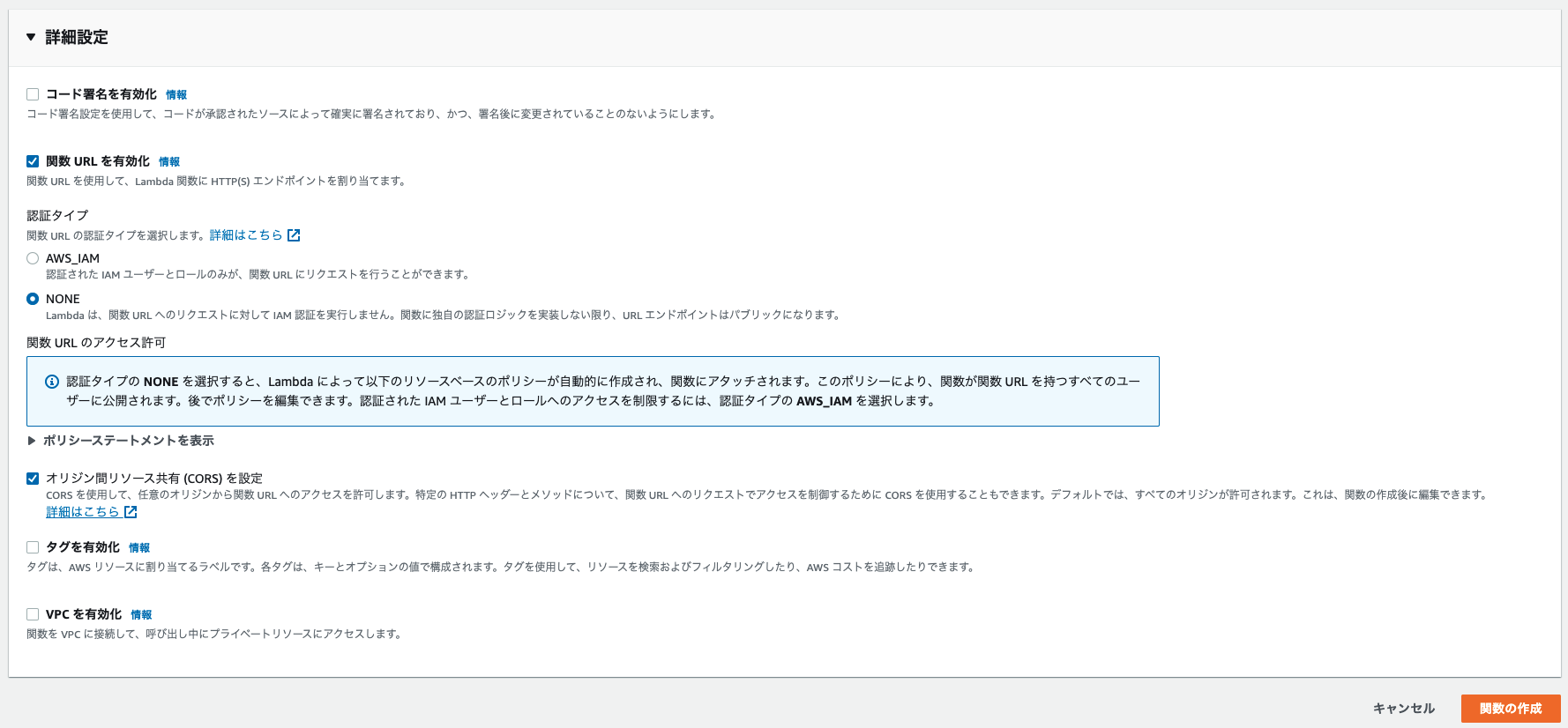
下の方にスクロールをして、「詳細設定」を開き、以下を選択します
-
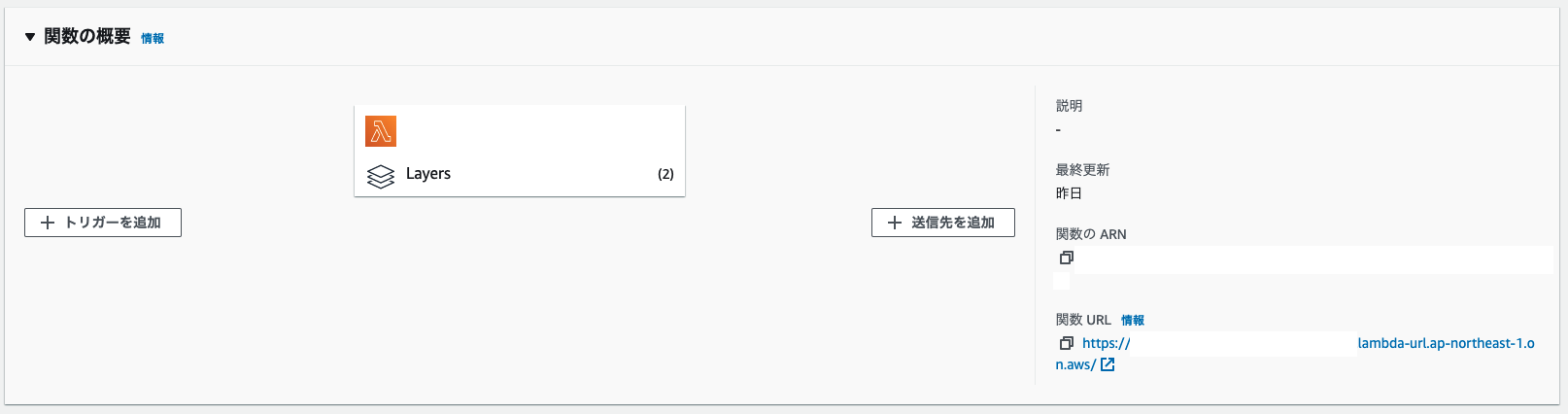
これで最低限が完了です。
-
NetworkXとグラフプロットのコードを追加します
- NetworkXをしてグラフを準備
- Lambdaのtmpフォルダ(容量の拡張ができるようになりましたね!)にファイルを吐き出し
- ファイルの情報を保持して、実ファイルの削除
- base64でデコードしてreturnする
という流れです。(いらんもんimportしてるかも)
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/lambda-proxy-binary-media.html を参考に画像ファイルのやりとりを実現してます
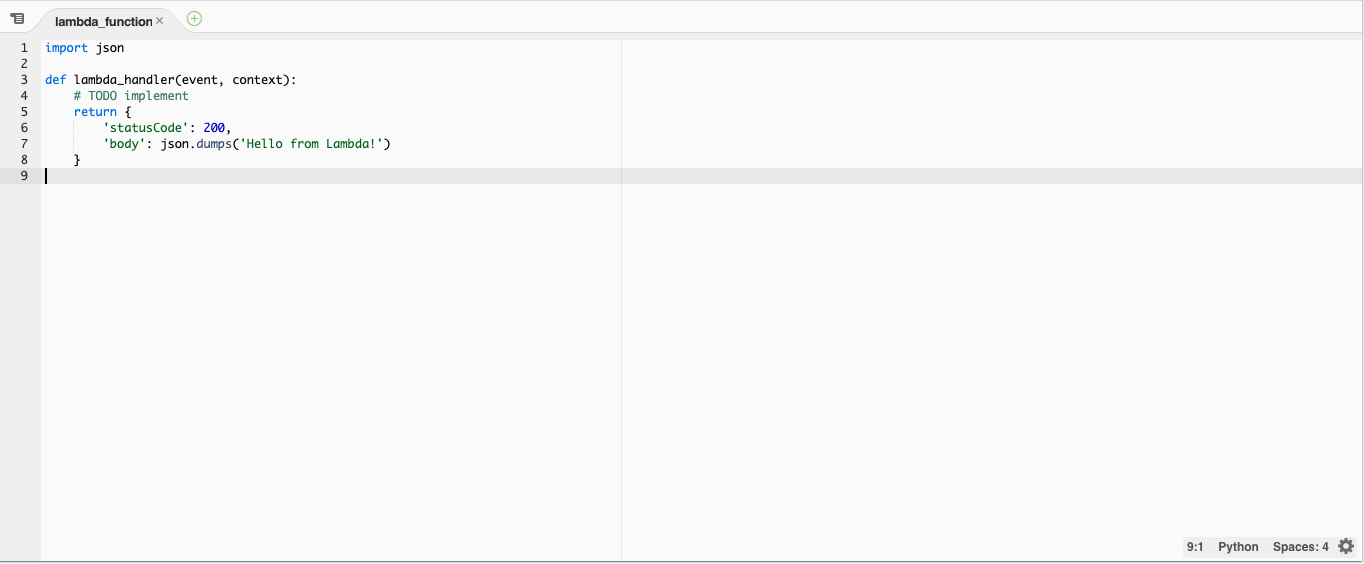
#!/usr/bin/env python # -*- coding: utf-8 -*- import json import base64 import boto3 import os import networkx as nx import matplotlib.pyplot as plt import sys def lambda_handler(event, context): G = nx.fast_gnp_random_graph(10, 1) # 適当にグラフ作成 nx.draw_circular(G) # 適当にグラフ作成 save_folder = os.path.join("/tmp") # 作業フォルダ file_name = save_folder + "/NetworkXImg.png" plt.savefig(file_name) # ファイルの保存 plt.close() # ファイルを閉じる image = open(file_name, "rb").read() # 画像の読み込み os.remove(file_name) # tmpデータを削除 return { 'headers': { "Content-Type": "image/png" }, 'statusCode': 200, 'body': base64.b64encode(image).decode('utf-8'), 'isBase64Encoded': True } -
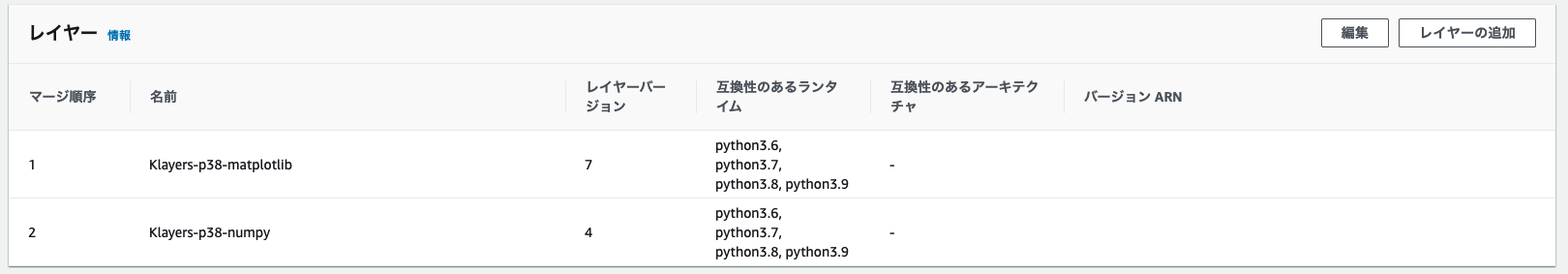
NetworkXのライブラリ情報は、以下の記事を参考にzip化してソースコードと一緒にアップロードしちゃいます
https://qiita.com/ta983kata/items/4c88e57336c11b683ec2#lambda-layer%E3%81%AE%E8%BF%BD%E5%8A%A0 -
以下の記事を参考に、
numpyとmatplotlibのARNを持ってきてLayer部分にARNを指定します
https://qiita.com/polarbear08/items/202752d5ffcb65595bd9

お〜〜!簡単!
フロントの準備
-
以下のコマンドを実行し、プロジェクトを作成します
$ npx create-react-app test-project -
必要最低限で、
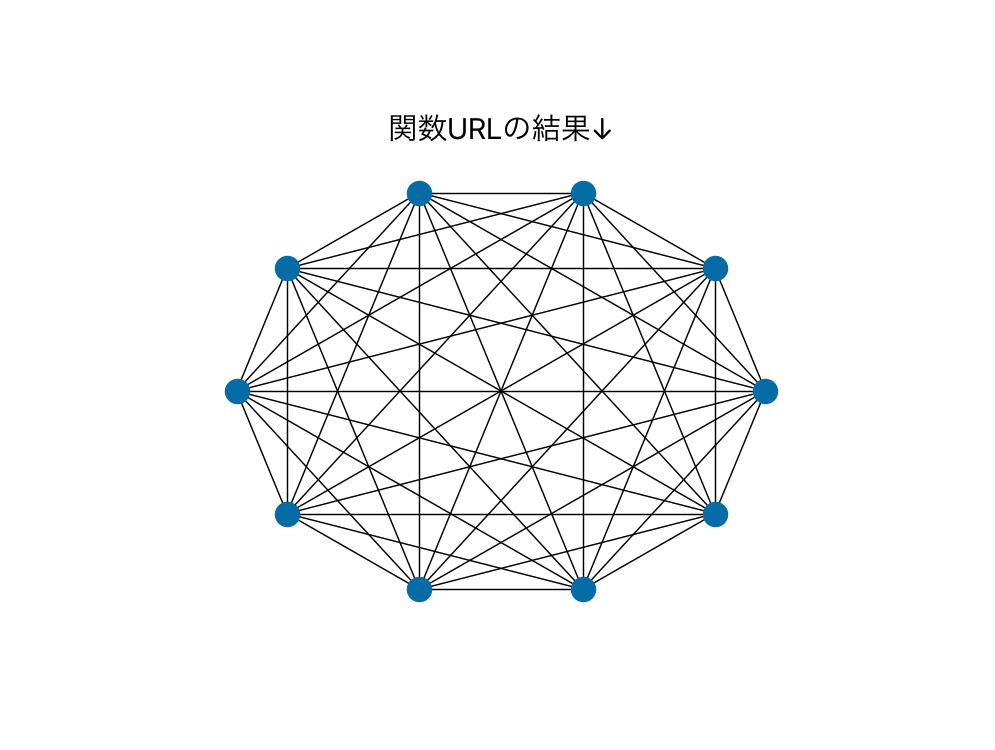
test-project/src/App.jsを少しいじりますimport React, { useState, useEffect } from "react"; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <>関数URLの結果↓</> {/* src部分に関数URLの情報を入力 */} <img src={`https://XXXXXXXXXXXXXXXXX.lambda-url.ap-northeast-1.on.aws/`} /> </header> </div> ); } export default App; -
reactのデフォルトは暗い色合いなので少しだけCSSをいじります。(カレントディレクトリのApp.css)
- 背景色と文字色だけ変えます
.App-header { background-color: #fff; min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: black; }
爆速でした。
最後に
Lambdaの関数URLは、技術検証で大いに活用できそうです。
また、追加料金を払うことでLambdaのtmpフォルダの容量も拡張できるそうなので、開発の幅が広がりそうです。