Webサイト情報を取得して「XXXX」というワードが含まれる場合は、Slackへ通知を行うという仕組みを作成しました。
Webサイトのメンテナンス情報などを取得できる他、推しの情報や新着情報の通知の自動化なども可能かと思います。
スクレイピングは、利用方法によっては、法律で罰せられる可能性もございます。
対象のサーバへの過度なアクセスや、著作権と言った部分等には十分ご注意ください。
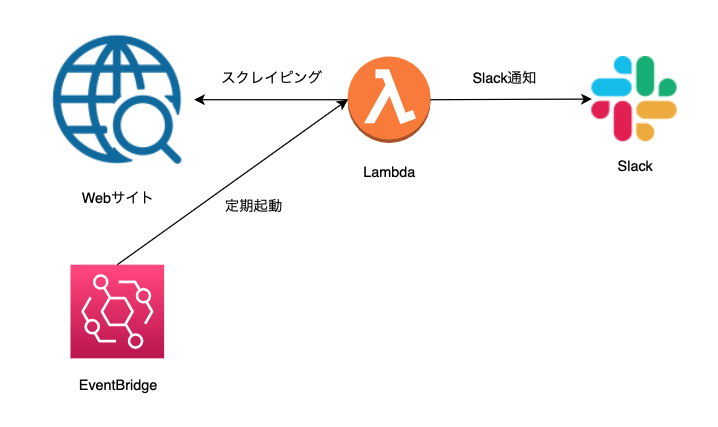
主な構成は以下です。

ローカルでの稼働確認
Webサイトへのリクエストにはrequests、スクレイピングにはBeautiful Soupを利用しました。
Lambdaで当該ライブラリを利用する場合は、zip化してLambda Layerに載せると言った作業も発生するのでご注意ください。
ひとまずローカルで確認してみます。
ライブラリのインストール
$ pip3 install beautifulsoup4
$ pip3 install requests
スクレイピングの作成
流れとしては、Webサイトにアクセスし、HTML情報を取得し、テキスト情報のみの状態にして検索といった簡単な形となっています。
BeautifulSoupに関しては公式がありますので、そちらで詳しい情報をご覧ください。(https://www.crummy.com/software/BeautifulSoup/bs4/doc/#get-text)
スクレイピングしたコードの中に、自分が検索したいワードが存在した場合にSlack通知を行う仕組みとなっています。
search_wordsに映画化や第二期とかを書いておけば、推しの情報の検知にも利用できるかなと思います。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import requests
import json
from bs4 import BeautifulSoup
url = '検索したいWebサイト'
res = requests.get(url)
# HTMLの要素情報取得
soup = BeautifulSoup(res.content, 'html.parser')
# タグの情報や空白などを抜き、テキストのみの状態にする
soup_text = soup.get_text(strip=True)
# 検索ワードの設定
search_words = ['メンテナンス','一時停止','迷惑']
# フラグの初期化
word_flag = False
for word in search_words:
# 文章の検索
if word in soup_text:
# 存在する場合は、フラグを立ててfor文を抜ける
word_flag = True
break
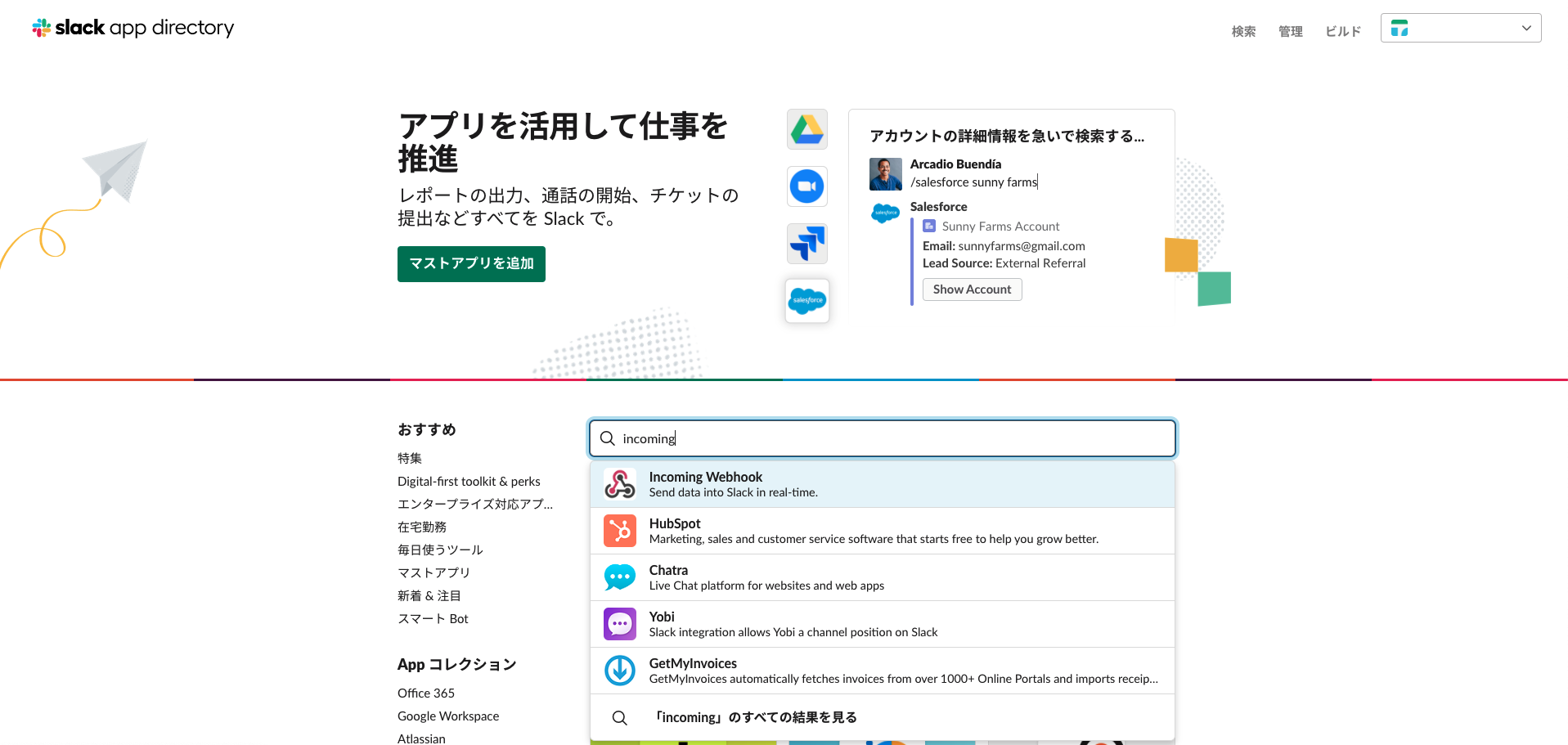
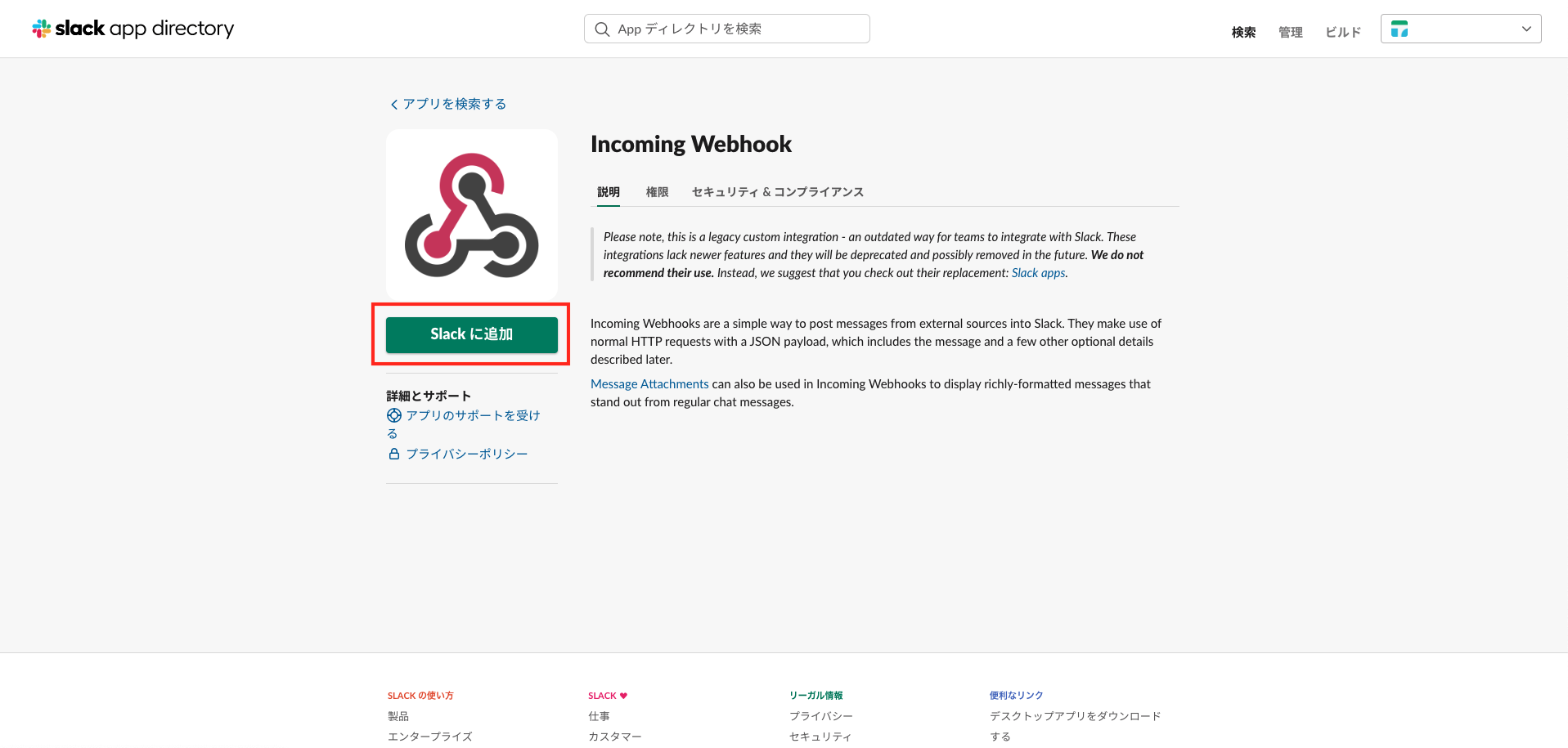
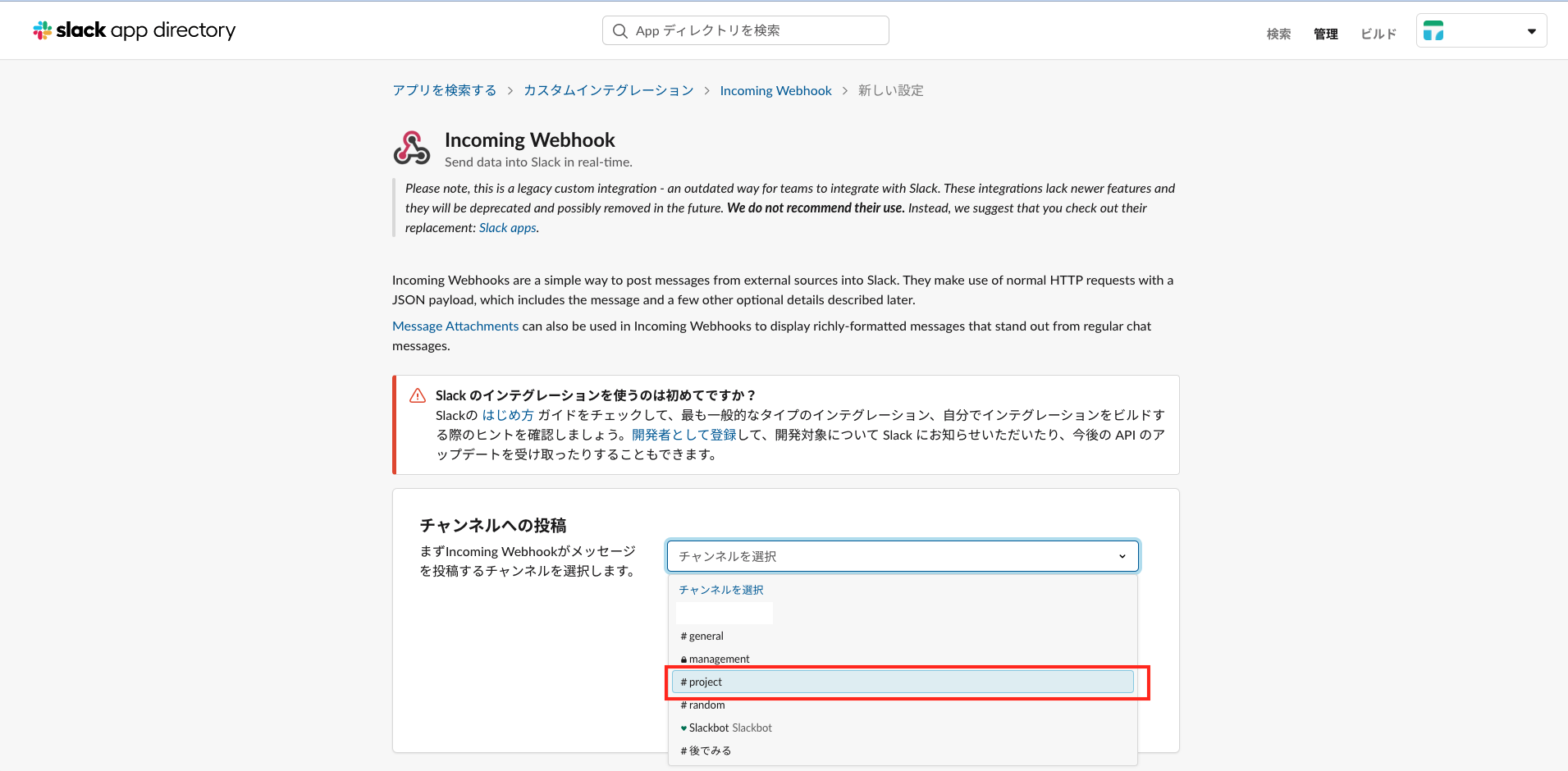
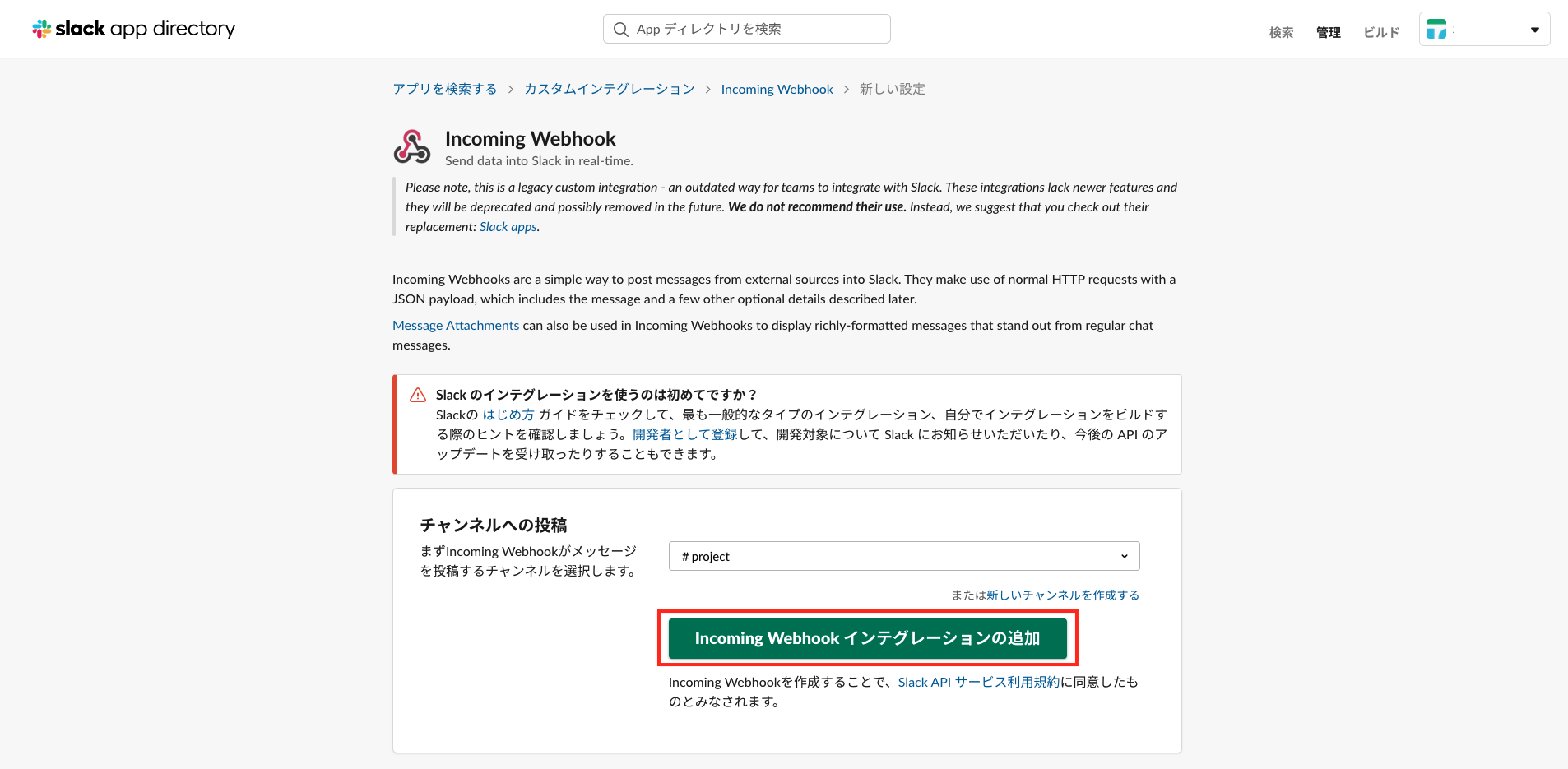
Incoming Webhookの導入
Slackへの通知は、Incoming Webhookを利用します。
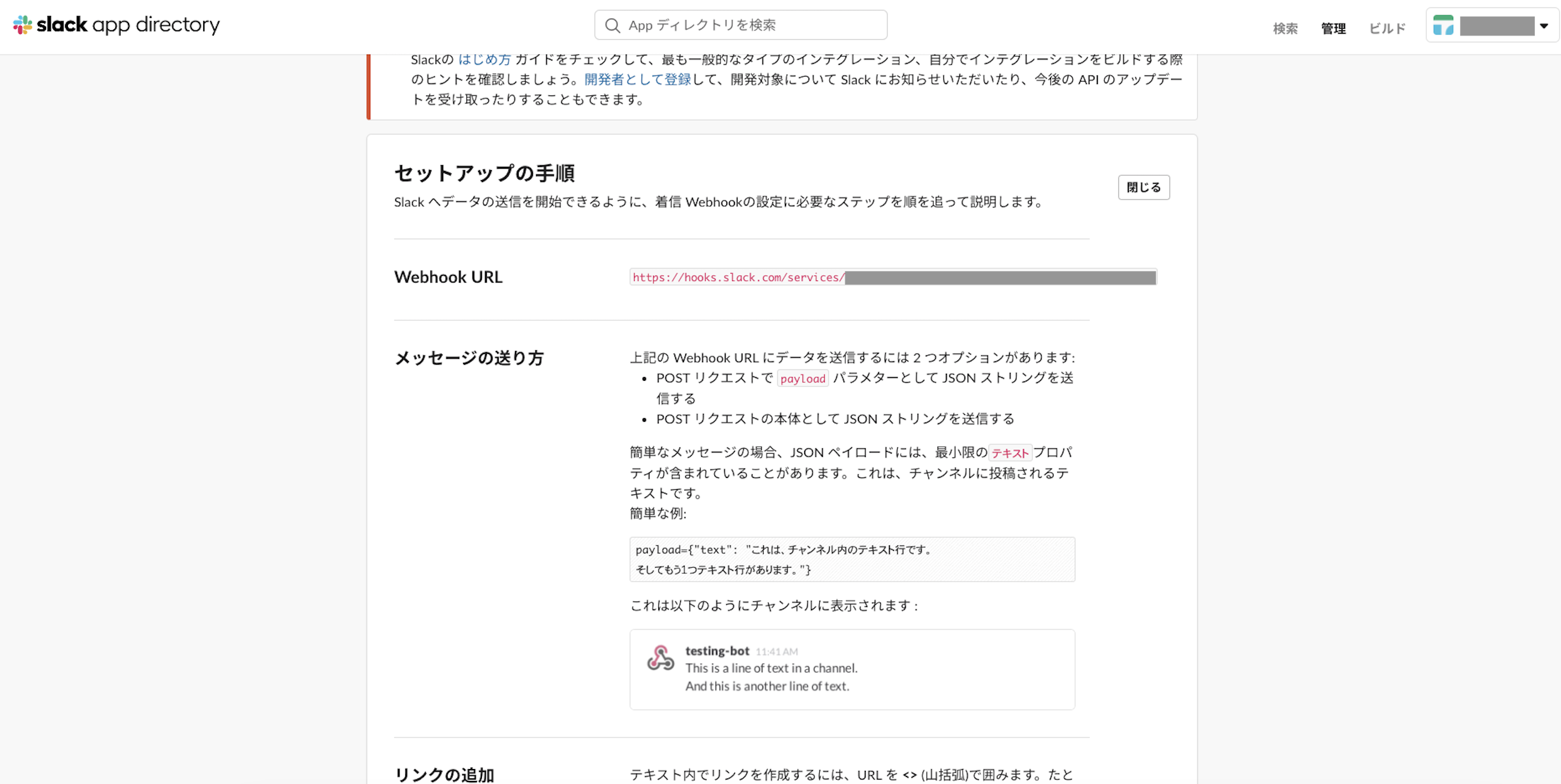
post形式でソースコード上からメッセージを送信できるようになります。
Slack通知をするための準備は完了しました。
あとは、requests.postを利用することで、送信が可能となります。
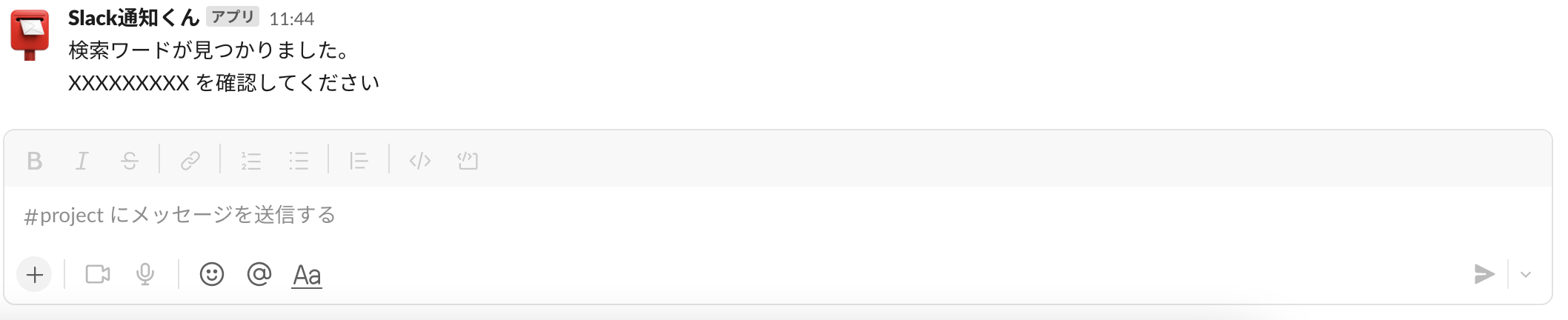
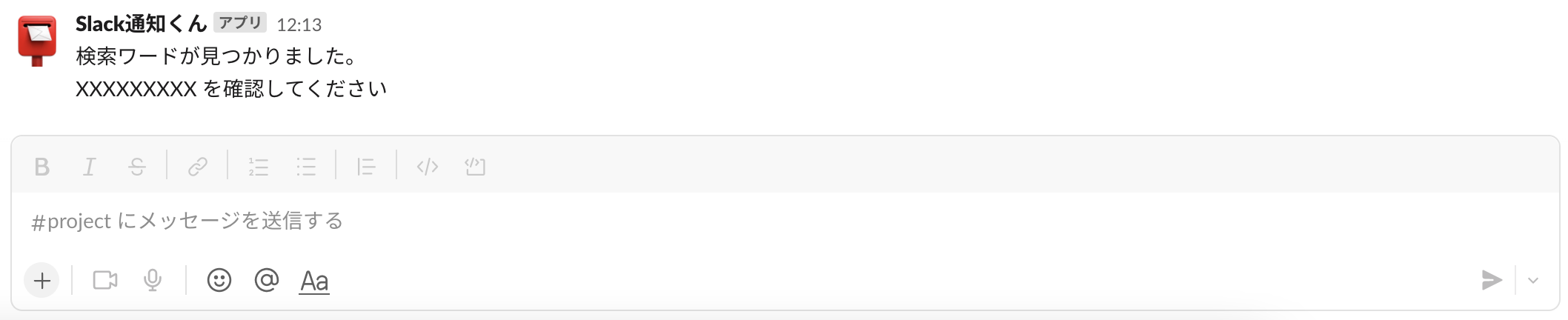
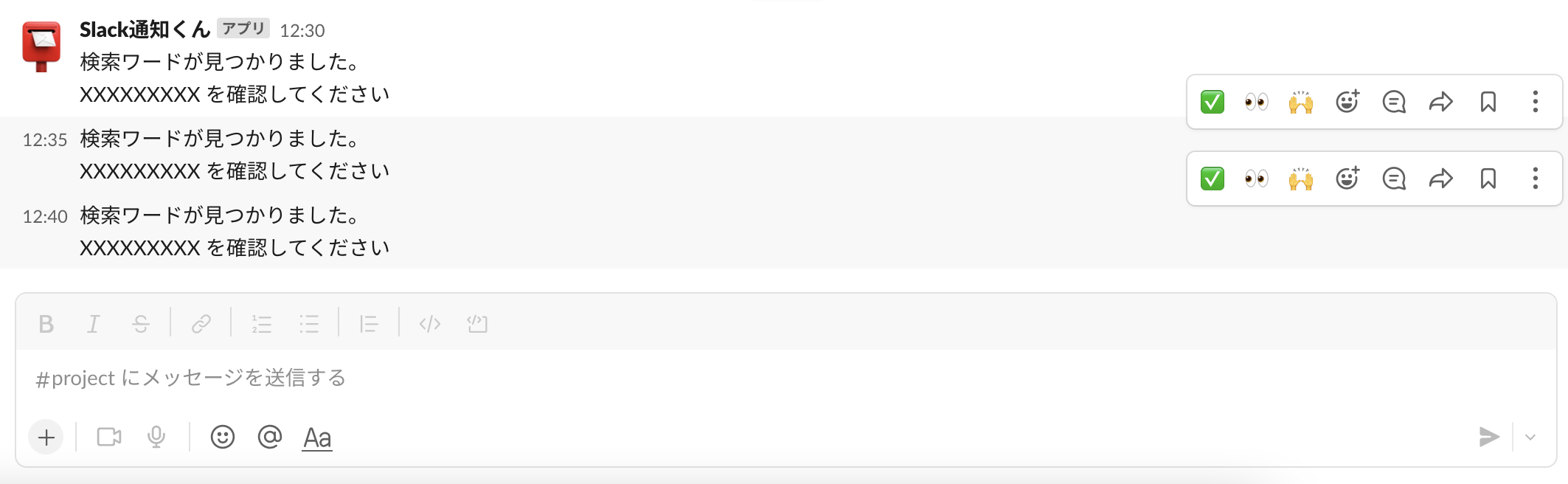
Slack通知のソース反映
Slackへ通知を行うユーザーやアイコンは自分で設定できるため、見やすくて分かりやすいですね。
そこまで深く読んでいませんが、Slackで利用できる絵文字の英語の綴りを入れることでアイコンが設定できるのかなと思っています。
絵文字はこちらを参考にさせていただきました。(https://qiita.com/yamadashy/items/ae673f2bae8f1525b6af)
反映後のソースコード
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import requests
import json
from bs4 import BeautifulSoup
url = '検索したいWebサイト'
res = requests.get(url)
# HTMLの要素情報取得
soup = BeautifulSoup(res.content, 'html.parser')
# タグの情報や空白などを抜き、テキストのみの状態にする
soup_text = soup.get_text(strip=True)
# 検索ワードの設定
search_words = ['メンテナンス','一時停止','迷惑']
# フラグの初期化
word_flag = False
for word in search_words:
# 文章の検索
if word in soup_text:
# 存在する場合は、フラグを立ててfor文を抜ける
word_flag = True
break
if word_flag:
# メッセージの作成
send_message = '検索ワードが見つかりました。\n XXXXXXXXX を確認してください'
# Slackへの送信準備
slack_url = '作成したWebhook URL'
send_json = json.dumps({
'text' : send_message, # 送信したいテキスト文章
'username' : 'Slack通知くん', # ユーザー名の設定
"icon_emoji" : ':postbox:' # アイコンの設定
})
# Slackへの送信
requests.post(slack_url,data=send_json)
Lambdaへの反映
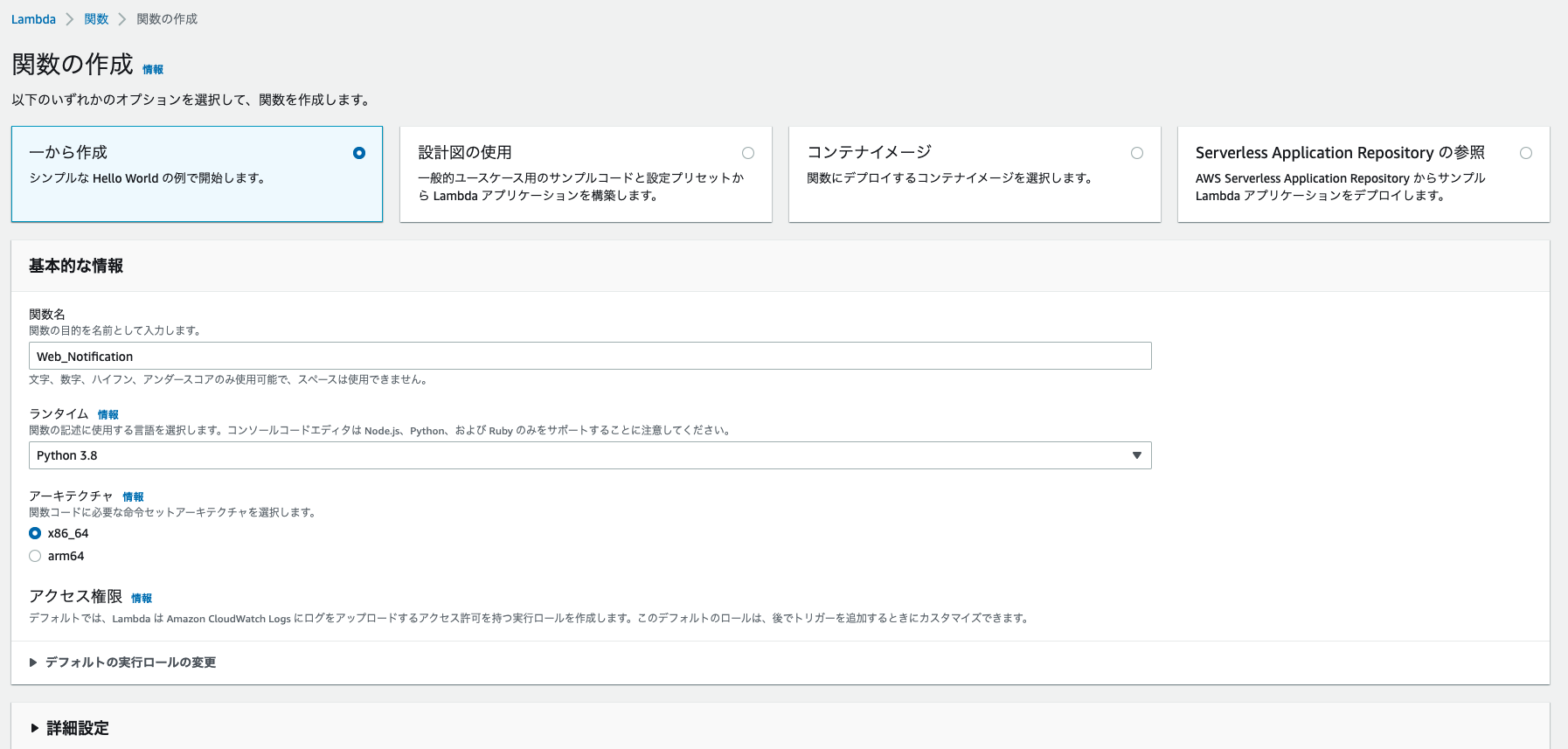
定時起動で送信などができるようにしたいため、AWSを利用します。
トリガーの設定とかが楽なので、Lambda + EventBridgeを利用します。
-
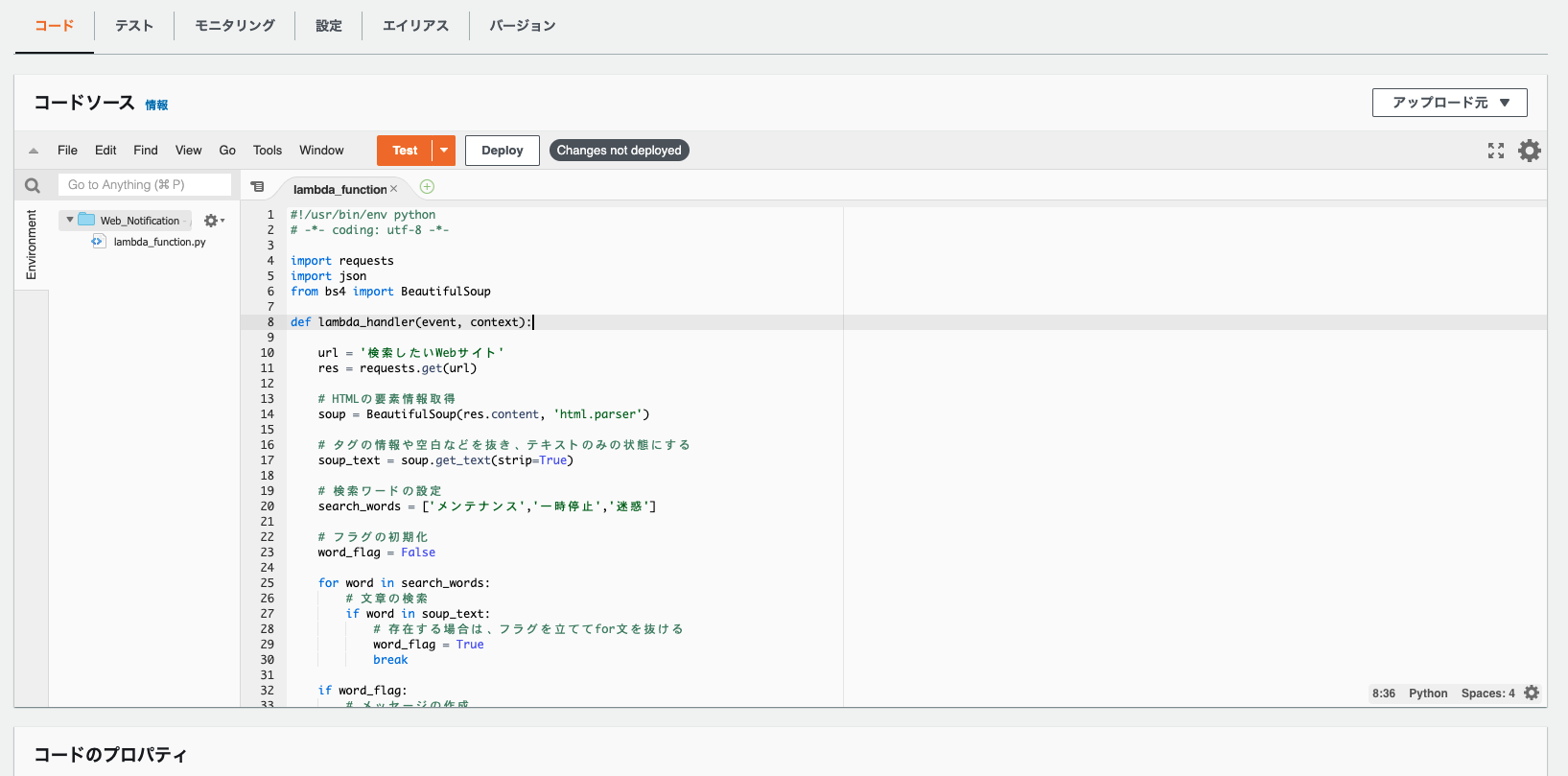
ローカルのソースコードを反映
Lambdaでは、lambda_handler()が一番最初に呼び出される関数のため、ローカルのソースをlambda_handler()へ反映します。
また、Deployを押さないと反映は実行されないためご注意ください。

-
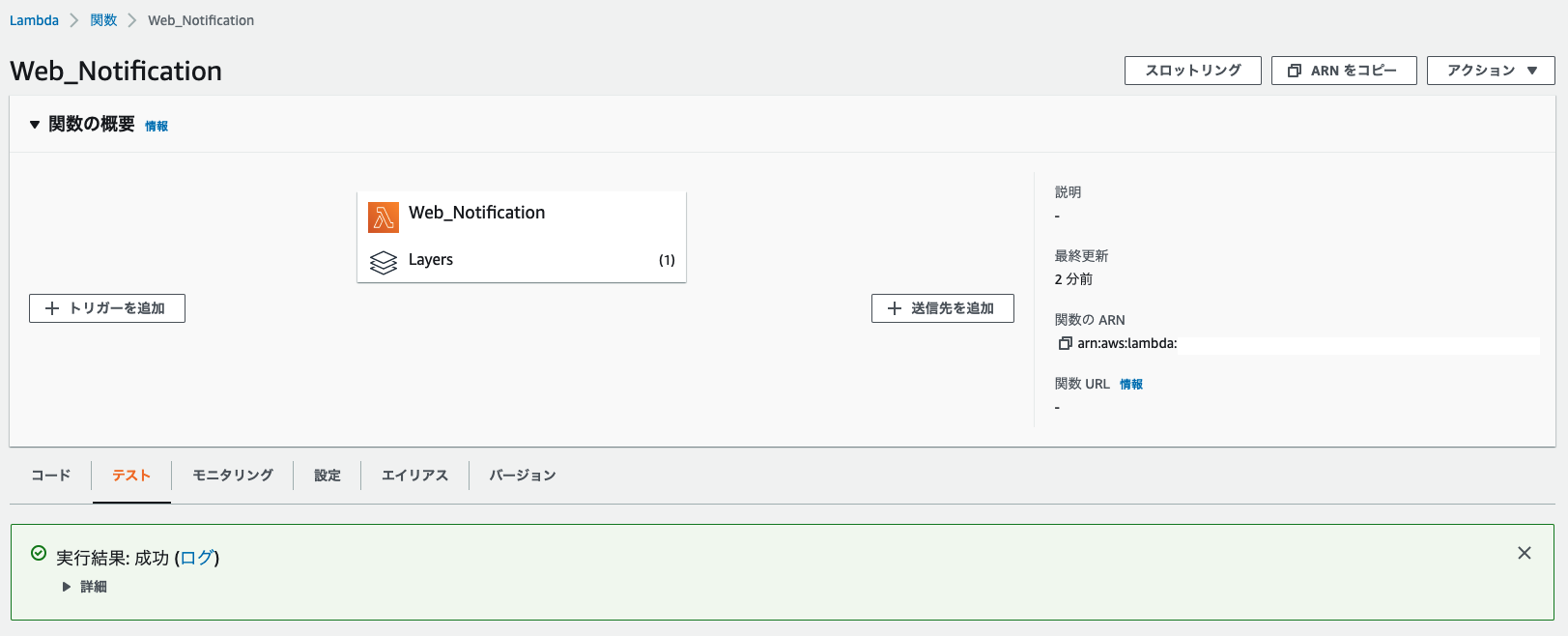
テストしてみる
落ちます。
理由としては、requestsやBeautifulSoupのライブラリ情報が存在しないからです。
https://sebenkyo.com/2021/05/21/post-1979/ を参考にLambda Layerにライブラリを追加します。
Lambda Layerの追加
-
ローカルにて以下を実行
$ mkdir python $ pip3 install -t python requests $ pip3 install -t python beautifulsoup4 $ zip -r9 layer.zip python -
カレントディレクトリにzipファイルが作成されるため、Lambda Layerに追加する
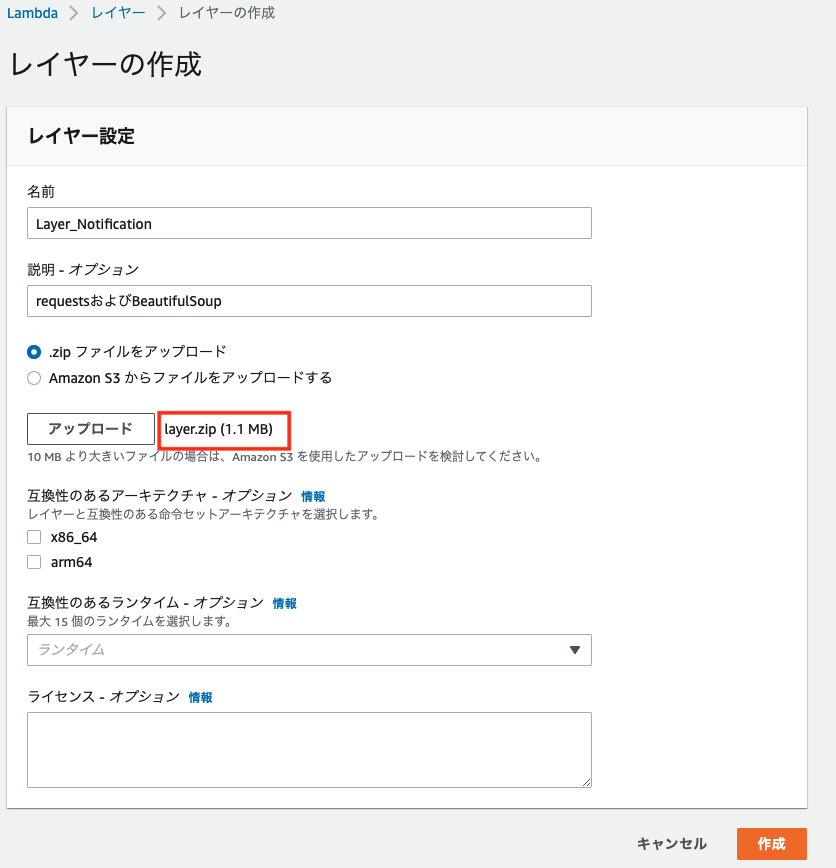
Lambda > レイヤー > Layerの作成から作成します。
ローカルのzipファイルをアップロードします。
作成後は「バージョン ARN」が作成されるため控えておきましょう。

-
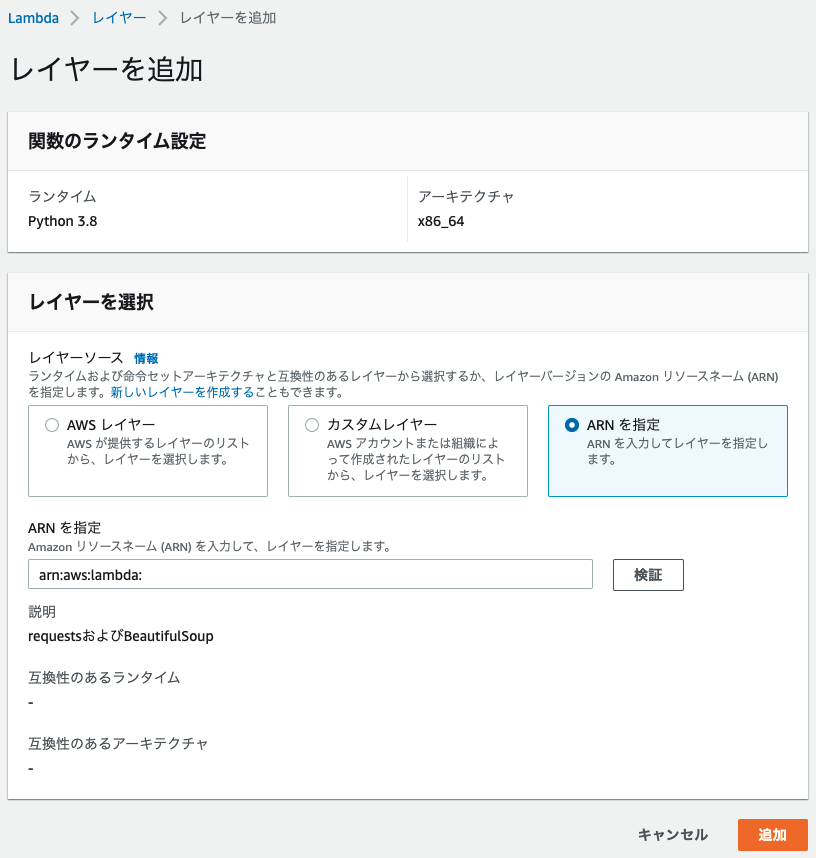
作成したLambdaにLambda Layerの反映
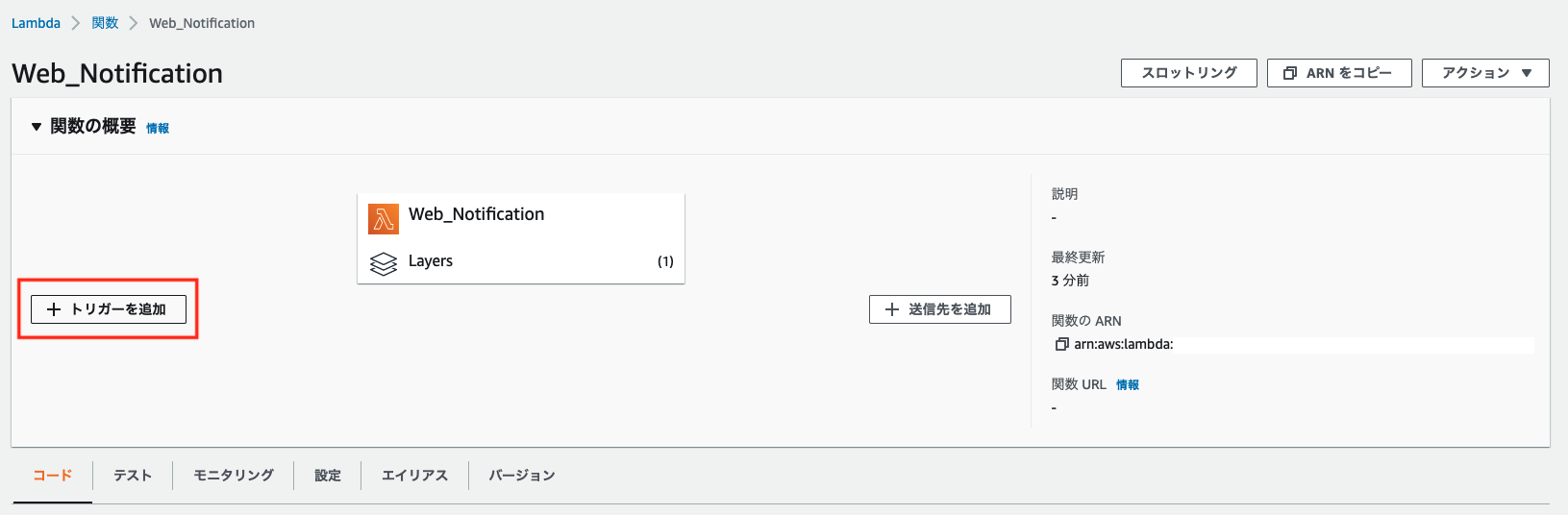
Lambda関数の一番下に行くとLayerの追加が存在するため、押します

あと少しです。
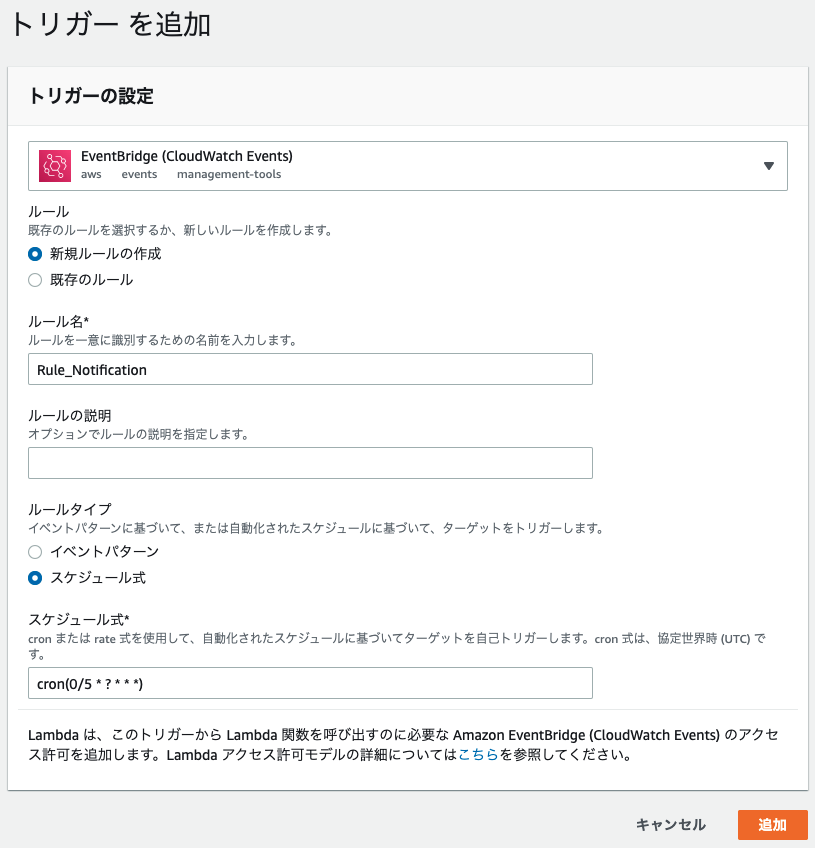
EventBridgeの導入
EventBridgeを利用することで、任意の時間に起動するようなトリガー設定が可能となります。
最後に
今回は手取り早く確認を行うため、Lambdaへの直書きおよび、マネージメントコンソール上での操作を行いました。
CI/CDやリポジトリ管理を意識するのであれば、Serverless FrameworkやAWS SAMを利用したデプロイなども効果的かと思います。
また違ったアプローチの仕方だと、Step Functionsを利用したバッチ処理なども一つの手かと思います。
余談
本日は情報処理試験ですね。
参加されている方は、頑張ってください。