概要
去年から続いてる新型コロナウイルスの影響で、ECサイトをオープンする企業も増える中、越境ECサイトを簡単に作成できる、Shopifyの需要も高まりつつあります。
また、制作側としても、htmlやcss、javascriptなどのコードの編集も出来るため、より自由度の高いECサイトを制作することができます。
ShopifyでのECサイトの開発をはじめたばかりの方は、まず何を触ったらいいのかもわからないし、管理画面での作業に苦戦されているんじゃないでしょうか。
また、慣れ親しんだSassや、オリジナルのファイル設計を使えればどんなに楽かと思われている方も多いんじゃないでしょうか?
今回は上記課題を解決するための記事となります。
この記事で伝えたいこと
Shopifyの管理画面内でも、コードを編集するテーマ開発は可能ですが、いつもと違う環境のため、普段使っているショートカットが使えない、コードが整形されない、Sassって使えないの?など、様々な課題があり、作業効率がとても悪くなると思います。
今回はその中の課題の一つである、Sassの導入とファイル設計の方法にスポットを当てて記事にしてみました。
内容は以下となります。
- ShopifyにSassを導入する
- ShopifyでSassのファイル設計を行う
前提条件
- テキストエディターはvscodeを使用します。Shopifyのテーマ開発は、アプリを使えば、vscodeで制作できるようになります。これも重要なことですが、良い記事がすでに多くありますので、今回は省かせて頂きます。vscodeでの制作方法に関しては、以下記事がわかりやすかったので、参考にして設定頂ければと思います。
- ファイル設計はcss設計をPRECSSにすると仮定してます。
ShopifyにSassを導入する
1.Sassをコンパイルさせる準備をする
vscodeの拡張機能である「Live Sass Compiler」をインストールします。
「Live Sass Compiler」は、Sassファイルを監視して自動でコンパイルしてくれるため、特に、gulpなどのタスクランナーを導入しなくてもよいです。
ShopifyでSassを扱うにおいては、この拡張機能で十分かと思います。
vscodeの下メニューに追加されている**「Watch Sass」**をクリックすれば、Sassファイルの監視がはじまり、自動コンパイルされます。
2.Sassファイルを作成する
Shopifyのassetsディレクトリ内には、テーマ固有のcssやjavascriptが格納されているので、ここに、Sassファイルを作成します。
今回作成するファイルは、index.scssとしています。

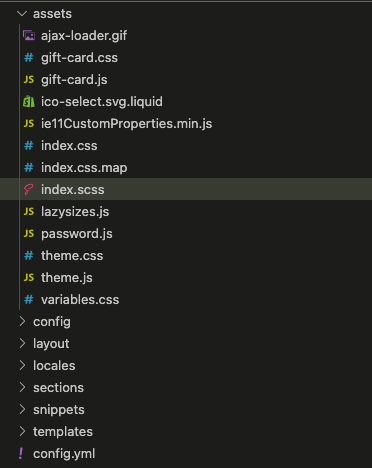
3.コンパイルして、cssファイルを出力する
「Watch Sass」をクリックすると、添付画像の通り、ちゃんとコンパイルされ、index.cssファイルが出力されていることがわかります。
以降は「Live Sass Compiler」が監視し続けてくれるため、コードを保存するたびに、コンパイルされます。

あとは、該当ページに、index.cssを読み込む記述をすれば、Sassの導入に成功です。
<link rel="preload" href="{{ 'index.css' | asset_url }}" as="style">
ShopifyでSassのファイル設計を行う
前提条件の通り、PRECSSの基本設計に従い、ファイル設計をします。
特に難しいことはせず、いつもどおりvscode上の該当箇所に必要なディレクトリとファイルを追加していくだけです。
ディレクトリの追加に関して、実はShopifyの管理画面ではできません。
vscodeに環境を移すことによって、この方法は実現できるようになります。
そのため、追加したディレクトリ内のファイルは、Shopify内には反映されないので、全てassets配下のscssファイルにimportして出力するようにお願いします。
今回はassets内に以下のようにファイル設計を作成しています。
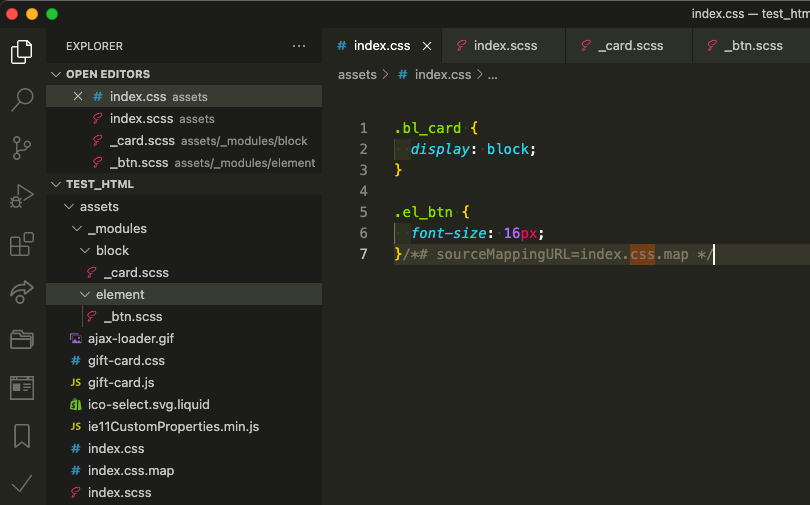
scssファイルに関しては、仮で、block配下に、_card.scss、element配下に、_btn.scssを作成し、assets配下に置いてある先ほど作成した、index.scssに、importさせようと思います。
assets/
├ index.scss
├ _modules/
└ block/
└ _card.scss
└ element/
└ _btn.scss
それぞれのファイルには、以下のように記述しています。
.bl_card {
display: block;
}
.el_btn {
font-size: 16px;
}
@import "_modules/block/card";
@import "_modules/element/btn";
「Live Sass Compiler」が動いているので、index.cssを確認してみると、ちゃんとコンパイルされ、正しい結果になっているかと思います。

あとはこの方法を参考に好きなように、ファイル設計をしていくだけです!
最後に
記事を見返してみると、すごく当たり前のことを書いている気がしてきました。
ただ、Shopifyの管理画面では記事の方法ではできなかったり、Shopifyを初めて扱う方だと、そもそもSassが使えるのか?など、意外とつまずきポイントがいくつかあります。
自分の制作環境、設計でさえ、開発ができれば、より効率よく自由なECサイトを作ることができます。
同じことで困っている方の一助になれば幸いです。
最後まで読んで頂きありがとうございました。