はじめに
今回ご紹介する内容は、Shopifyを既に使用し、基本的なコーディングの知識があることを前提とし、オリジナルページの開発にスポットを当てたいと思っている為、初めてShopifyを触ってみたという方に対しては、情報不足な所が多くなると思いますが、予めご了承ください。
Shopifyとは(簡単に)
世界中で1,000,000のショップに導入されているECプラットフォームです。
テンプレートがすでにある為、誰でも簡単にお洒落なECサイトを製作できます。
テーマの種類も豊富にあり、自分好みのテーマがきっと見つかるはずです!
EC機能もとても充実していますが、今回は、オリジナルページの作成方法をご紹介します。
オリジナルページ開発 導入編
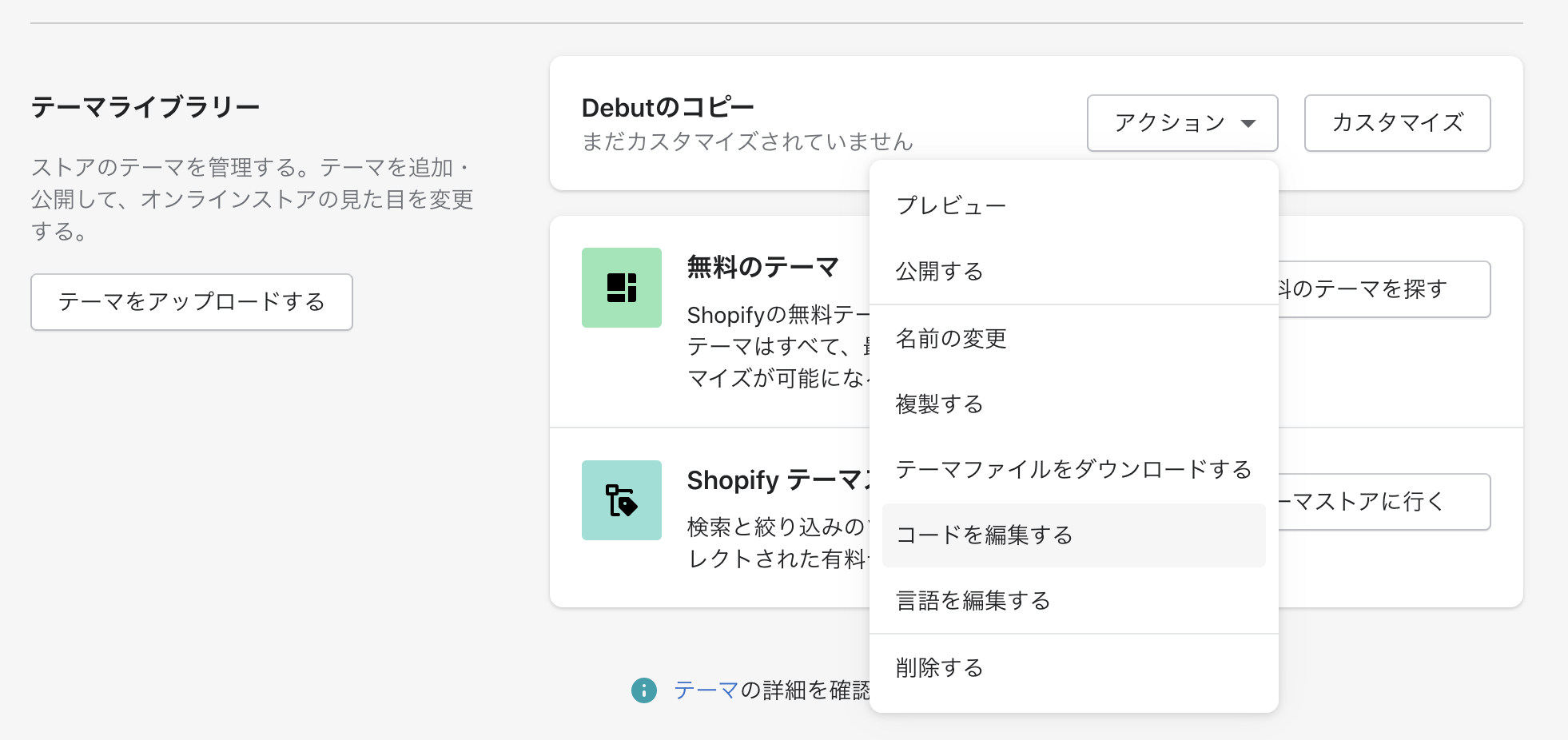
テーマをカスタマイズする場合は、必ずテーマを複製してから行いましょう!
**[アクション] > [コードを編集]**するから、コード編集画面に移動できます。


各ディレクトリのご紹介
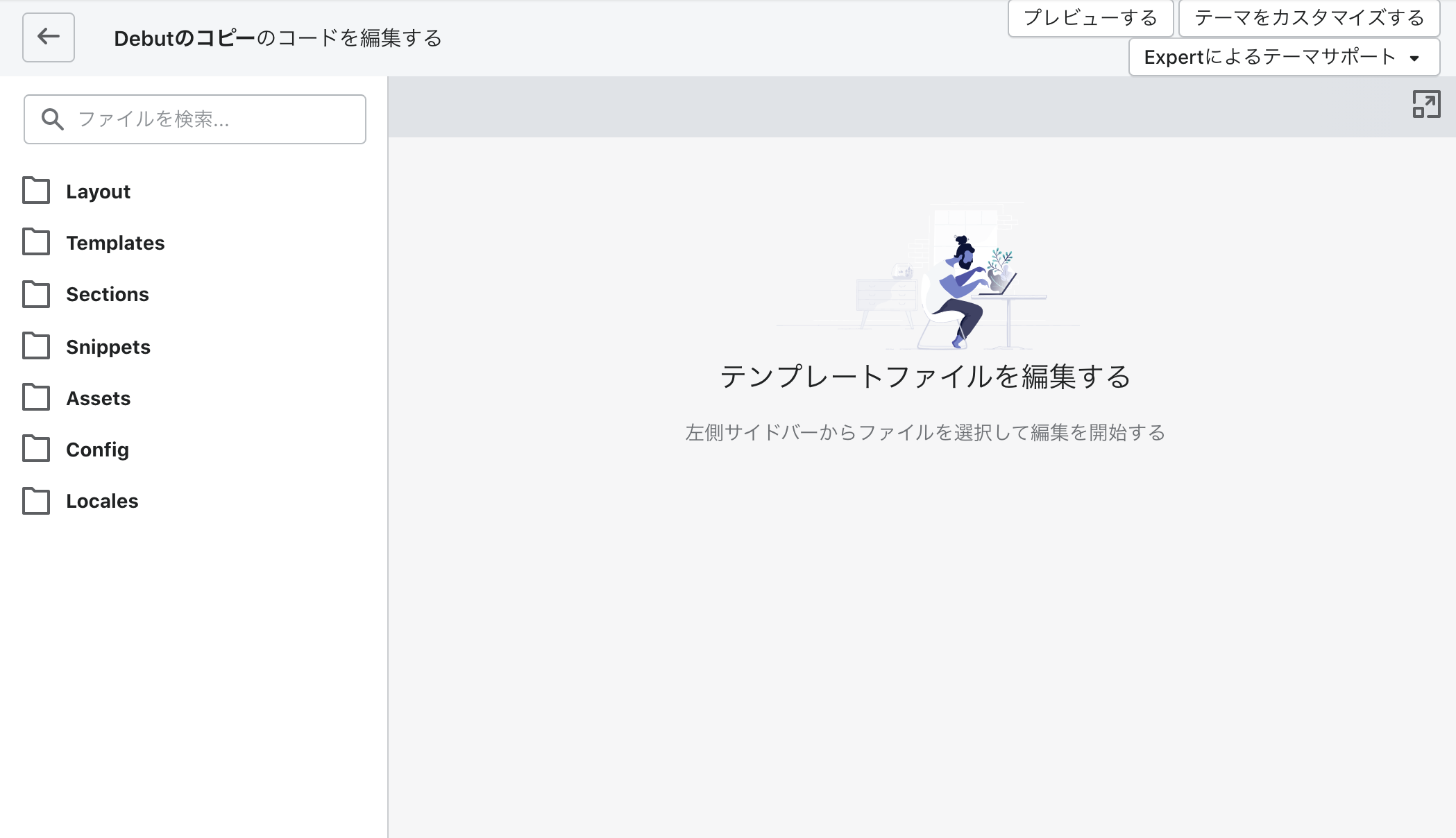
Shopifyのテーマは、画面左の7つのディレクトリで構成されています、各ディレクトリに、コードが書かれたテーマファイルが格納されています。
| ディレクトリ名 | |
|---|---|
| Layout | ページ単位のレイアウト。ヘッダーやフッターなどのテンプレートの大枠となる要素 |
| Templates | 商品ページやお問い合わせページなど、各ページのテンプレート |
| Sections | 各ページのブロック要素 |
| Snippets | 各ブロック要素のアイコンなどのさらに細かいパーツ |
| Assets | cssやjsファイル |
| Config | サイト設定の為の.jsonファイル |
| Locales | 言語設定の為の.jsonファイル |
この中で主に使用するのは、以下になります。
| ディレクトリ名 | |
|---|---|
| Templates | 商品ページやお問い合わせページなど、各ページのテンプレート |
| Sections | 各ページのブロック要素 |
| Assets | cssやjsファイル |
オリジナルページ開発 実践編
では実際にコードを編集していきましょう。
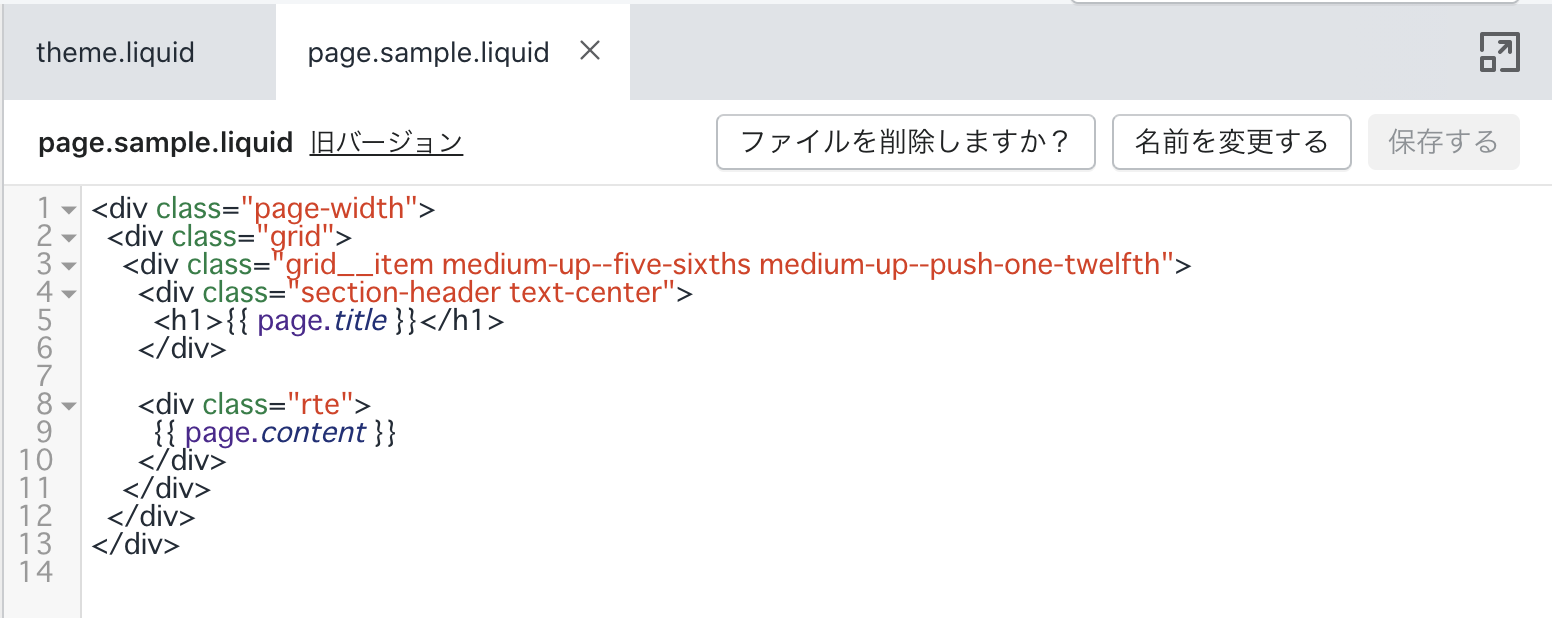
まずは**「新しいtempleteを追加する」**から新しいページのテンプレートを追加します。
目的から、「page」を選択すると、titleとcontentのみのファイルが生成されます。
こちら不要であれば全て削除して頂いても大丈夫です。
ここからは我々の得意分野ですね。
あとはここに好きなようにhtmlの記法でコーディングしていただければ、
オリジナルページが作成できます!

またオリジナルのスタイルを当てたい場合は、Assetsディレクトリで、新しいcssファイルを追加してください。
オリジナルのcssファイルを参照するときは、Shopifyオリジナルの記法ですが、該当ファイルに以下のように記述していただければ大丈夫です。
<link rel="stylesheet" href="{{ 'sample.css' | asset_url }}">
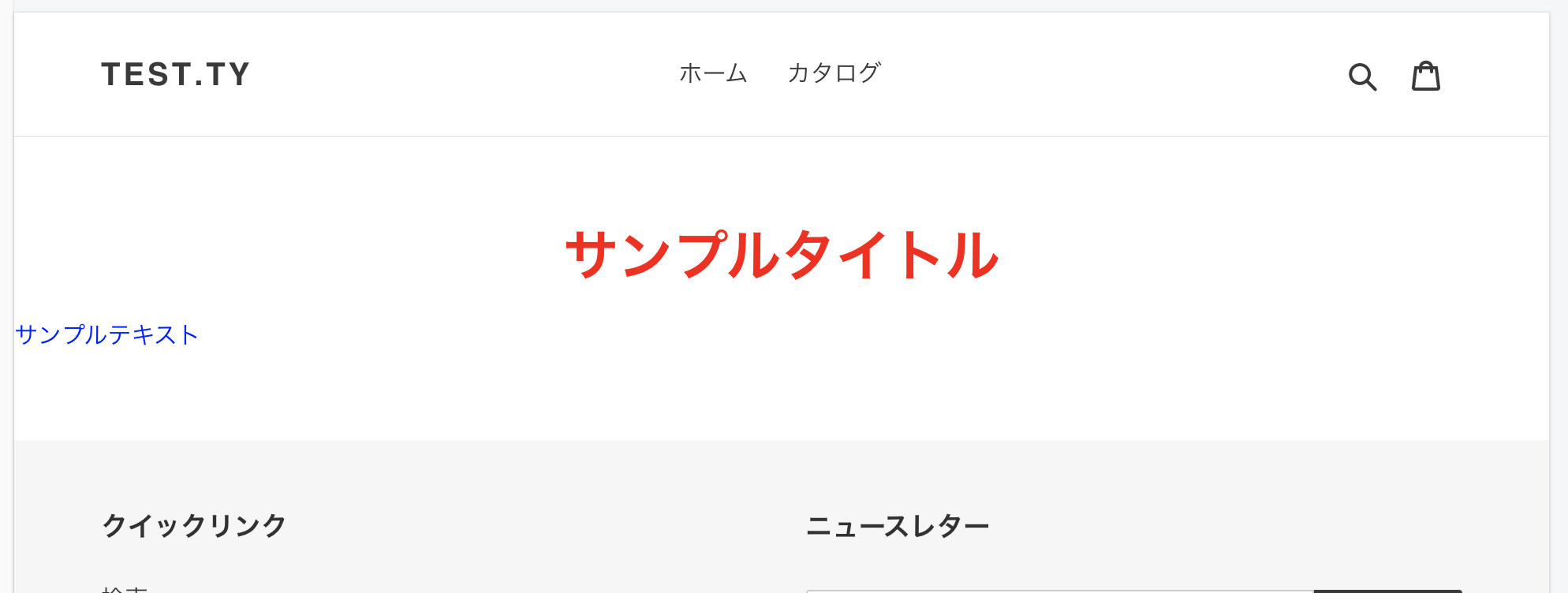
<h1 class="sample_title">サンプルタイトル</h1>
<p class="sample_text">サンプルテキスト</p>
例えば以下のようにスタイルを当てたとして、
.sample_title {
color: red;
text-align: center;
}
.sample_text {
color: blue;
}
さいごに
最後まで見ていただきありがとうございます。
今回オリジナルページを1からつくる方法をご紹介しましたが、そのほかにも、
トップのセクションを、他ページに使うことも可能だったりします。
こちらの紹介をすると、またさらに深い話となり、長くなってしまいますので、
また改めてご紹介します。