はじめに
この記事では Rancher で構築した後のコンテナ作成、 Rancher の利用方法について紹介します。
今年一年、 kubernetes について社内で勉強会をしてきました。
そのなかで Rancher を使った検証を実施し、kubernetes 構築を行いました。
構築は簡単に行うことができるのですが、その先のコンテナ作成・管理については説明されているサイトがなかなか無かった為、社内で説明した資料をもとに記事にして布教活動を行いたいと思ったしだいです。
宣伝ですが・・・
過ぎ去ったクリスマスのお話ですが・・・弊社も今年 Qiita Advent Calendar を実施致しました!
以下、リンクよりアクセスできます。
エーピーコミュニケーションズ Advent Calendar 2018
私は CloudProvider on AWS(Rancher) の記事を書かせていただきました。
インフラメインの多彩な記事が投稿されているので是非ご一読を。
※RKE 上で CUI から Wordpress 環境構築、セルフヒーリング、スケールアウトのご紹介を弊社の I氏が投稿しております。是非こちらもご覧ください。
エーピーコミュニケーションズ Advent Calendar 2018 18日目
WordPress環境を作る Kubernetes編
それでは本題に。
環境情報
- Cloud:AWS
- Rancher Server:t3.medium
- k8s(cont/etcd):t3.small
- k8s(worker):t3.small
- OS:CentOS 7.5
- docker:17.3.2
- k8s:1.11
- Rancher:2.1.1
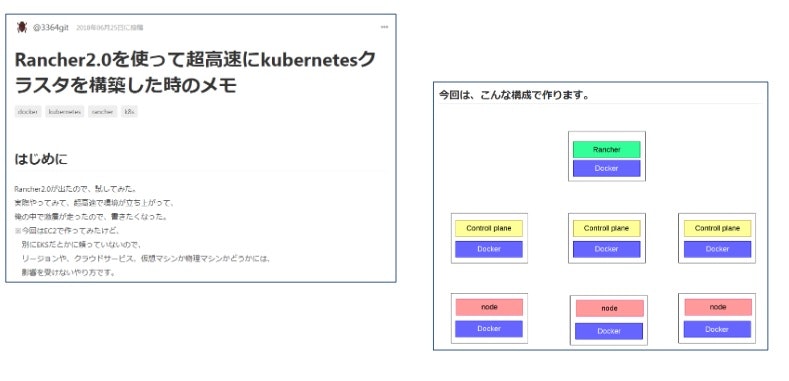
今回の実施環境は弊社 T氏の以下記事を参考に構築しています。
Rancher2.0を使って超高速にkubernetesクラスタを構築した時のメモ

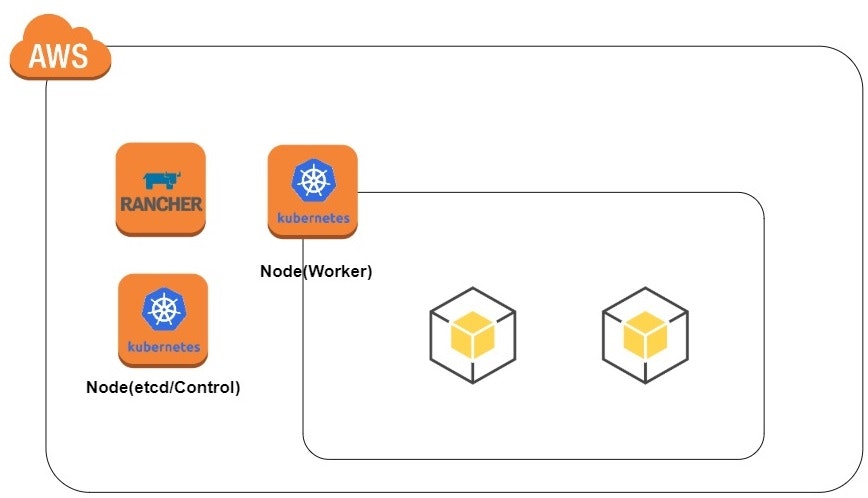
※今回は Rancherx1、Masterx1、Workerx1 の構成です

※今回は構築済みの環境を使ったご紹介となります。構築は上記記事を参考にしてください。
※構築環境を AWS 上を利用しておりますが、スペックに余裕があれば VirtualBox 等を使ったローカルの環境でも十分に実施可能です。
ログイン画面

- ログイン入力だけのシンプルな画面
- 日本語表記にもできます
トップ画面(グローバル)

- ログイン後に最初に表示されるトップ画面です
- Rancher で構築したものも含め k8s クラスタ(環境)毎の一覧が表示されます
- 右上のアイコンからユーザ情報の設定が可能
- 右上の【クラスター追加】から新しい k8s 環境の構築を行うことができます

- 【グローバル】をクリックすると【クラスターの管理ページ】や【各クラスターのネームスペース管理ページ】へ移動できます
- 【カタログ】ではカタログの取得先の有効化・無効化ができます
- 【ユーザー】では Rancher で操作する際のアカウントの追加、削除、権限付与などができます
- 【セキュリティ】⇒【認証】ではアカウントの認証先が指定可能です
※ AD(ADDS / Azure AD) / Github / openldap 等が指定可能
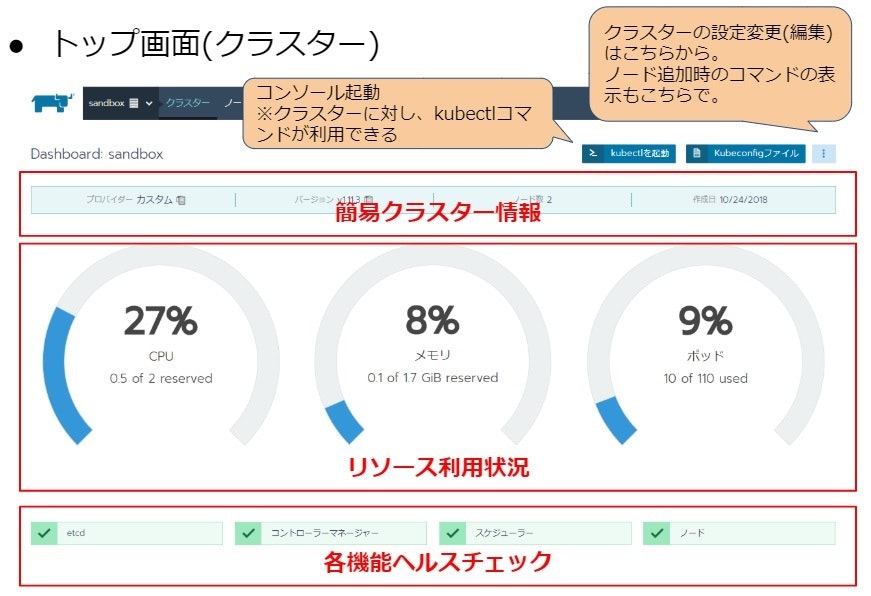
トップ画面(クラスター)

- k8s クラスター全体の情報、リソース状況が確認できます
- 各コンポーネントの簡易ヘルスチェックも確認できます
- 右上の【kubectlを起動】を押すとコンソールが起動し、k8s 環境に対してコマンドが実行できます
- クラスターへの設定変更は右上の縦の・3つをクリックします
新しいノードの追加もこちらで。

- コンソールの起動はこんな感じ
ノード画面

- Master や Worker ノードの一覧です
- ノードの状態や IP アドレス、k8s 上のロール(worker/controler/etcd)、k8s / docker のバージョンも確認できます
- ノード上で処理中、エラーが発生した際にはリアルタイムで表示が変わったりします
- ノード名をクリックすることで各ノードの詳細が情報が確認できます
クラスター(メニュー)

- クラスター毎に以下の追加・削除、設定がメニューで可能です
- ストレージ:ストレージ関連
- プロジェクト/名前空間:プロジェクトや名前空間の追加や削除
- メンバー:クラスター毎のアカウント管理ができます
- ツール:一般的な運用(アラート、通知、ログ)の設定ができます
ワークロード(コンテナ一覧)

- Default 名前空間に移動した状態です
- ワークロードではPod(コンテナ)の一覧が表示されます
- Pod 名、利用しているイメージ、スケール数が表示されます
ワークロード(メニュー)

- 上部メニュー【カタログアプリ】からカタログから選択したアプリを起動することが出来ます
- 上部メニュー【リソース】から ConfigMap や Secret を作成できます
- 下段メニューで各種リソースの一覧表示、作成をすることができます
- 右上【YAMLをインポート】から yaml ファイルを使った Pod 等のリソースデプロイをすることができます
- 右上【YAMLをインポート】の横のボタン【デプロイ】や【xxx を追加】で yaml なしで各種リソースをデプロイできます
ここまでが Rancher の GUI の説明となります。
折角なので Rancher を使って代表的な操作をいくつか試してみましょう。
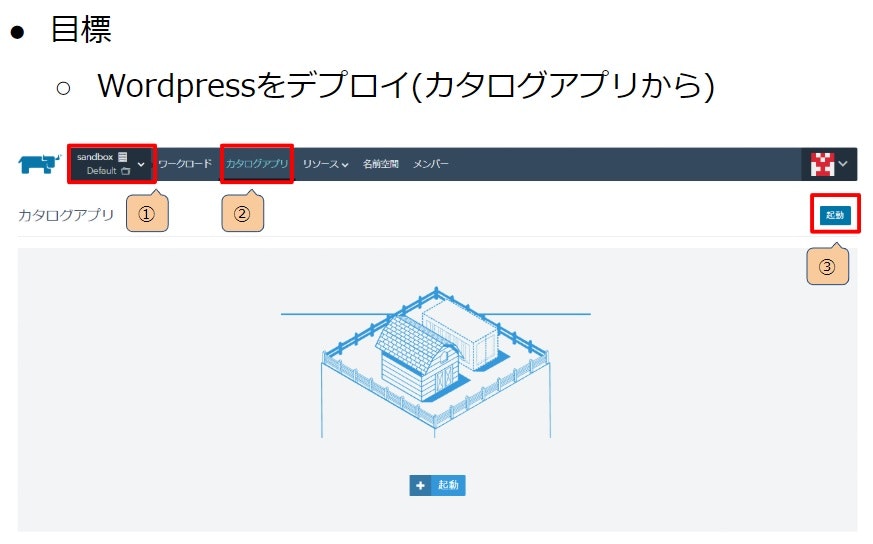
wordpressをデプロイ(カタログで)
弊社 Y氏も以下の記事で紹介しているカタログを利用した WordPress のデプロイを実施してみましょう
Rancher 2.0でCatalog AppsからWordpressをデプロイ
デプロイ
- 今回は【Default】に構築します
- 【カタログアプリ】をクリックし、カタログの画面に移動します
- 右上の【起動】をクリックします(真ん中の【起動】ボタンでも良いです)
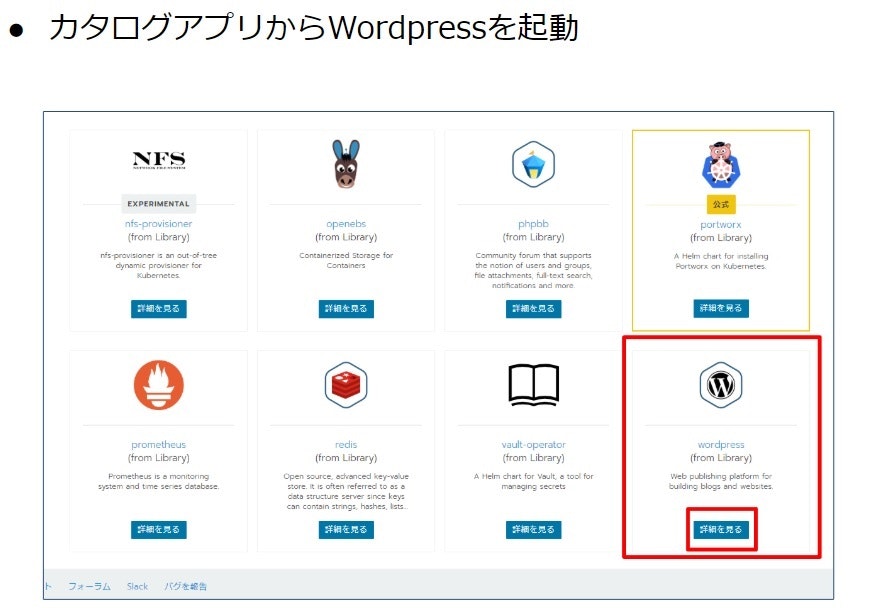
- ずらっと一覧が表示されます(皆さんも見慣れたアプリがあるのでは)
- 【wordpress(from Library)】の【詳細を見る】をクリックします
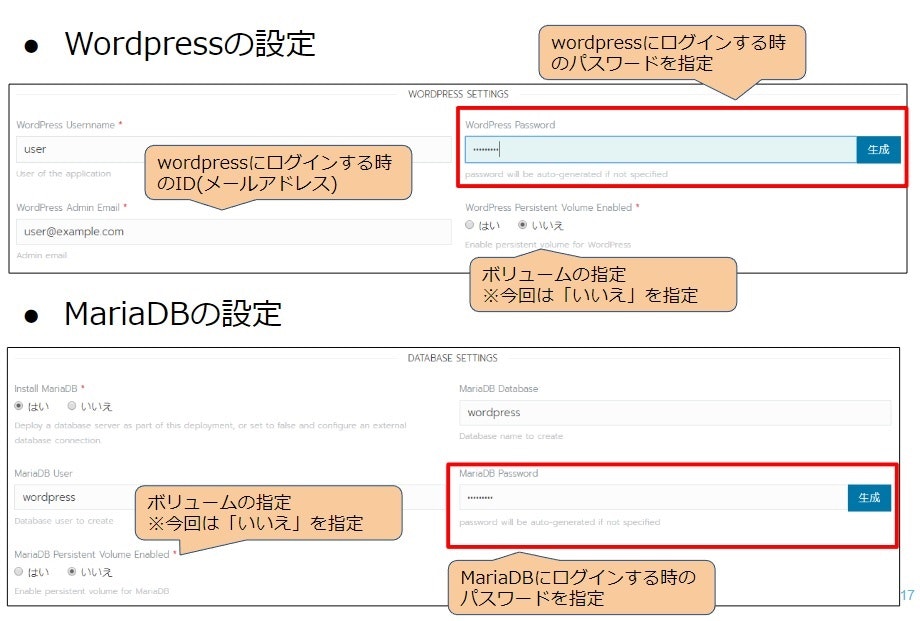
- 【WORDPRESS SETTINGS】で【WordPress の設定】を、【DATABASE SETTINGS】で【MariaDB の設定】を上記に沿って実施してください
※今回は簡易化のため PersistentVolume の有効化(enabled)を無効(いいえ)にしています - 各パスワードは忘れないパスワードを。
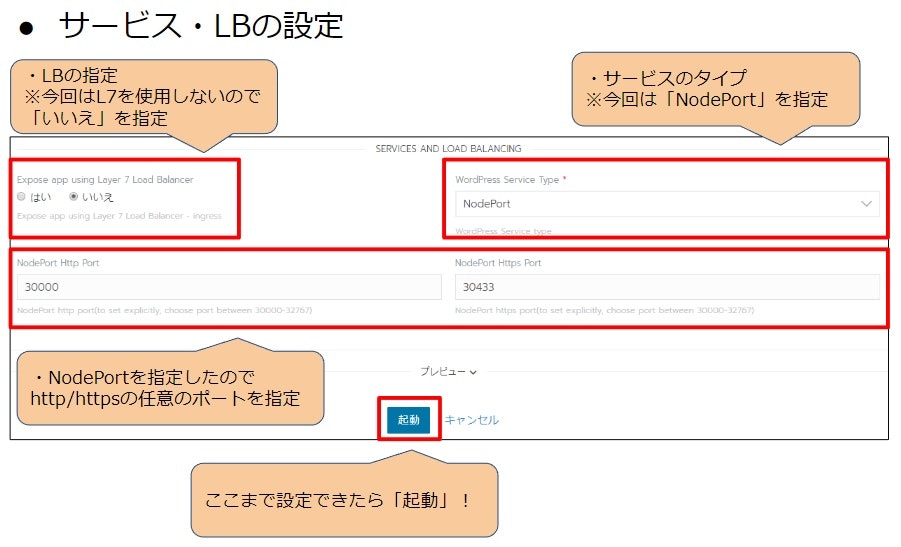
- 【SERVICES AND LOAD BALANCING】で上記の通り設定してください
- Service Type は簡易化のため NodePort 指定しています
- NodePort で指定しているポート番号は動作確認の際に実際にアクセスするポート番号です
http/https 共に任意のポートを指定してください(Well Known Port(80 や 443) は避けてください)
- 【起動】ボタンをクリックするとカタログアプリの一覧画面に戻ります
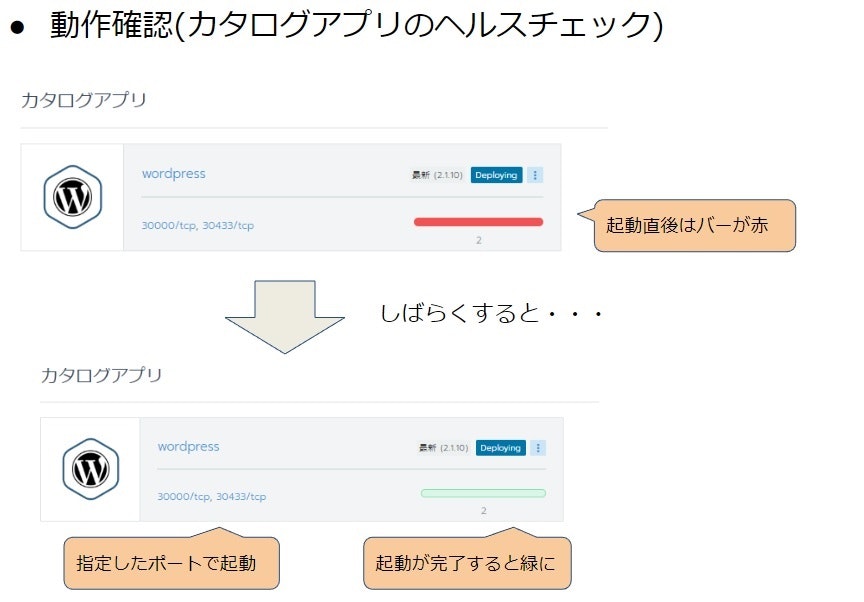
- 作成したアプリが上記のように時間経過で赤のバーから緑のバーになり、デプロイが完了します
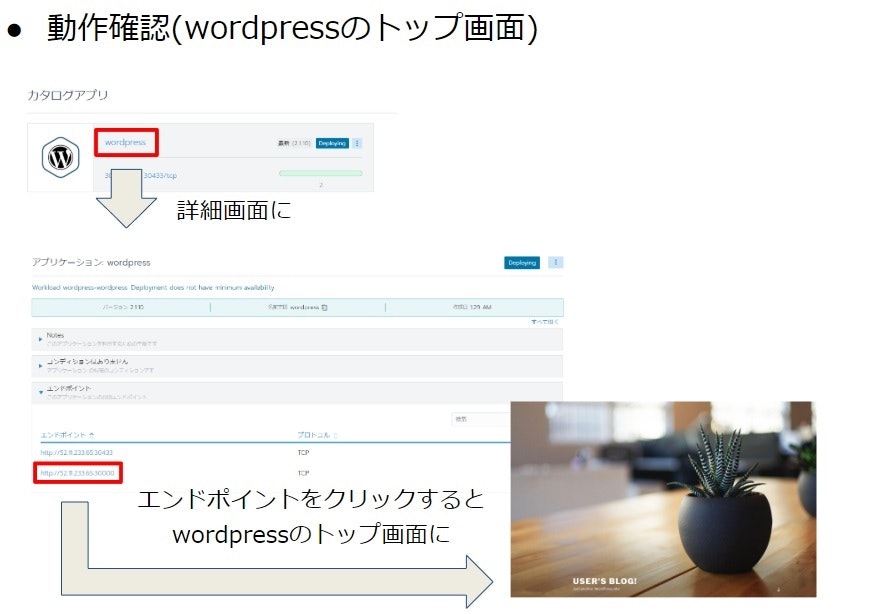
動作確認
- 実際に wordpress の画面にアクセスしてみましょう(上記参考)
- https で指定したポートでアクセスするとエラーとなります
⇒ URL のプロトコル部分(先頭)を http から https に変更することでアクセスできます(SSL証明書エラーは表示されます)
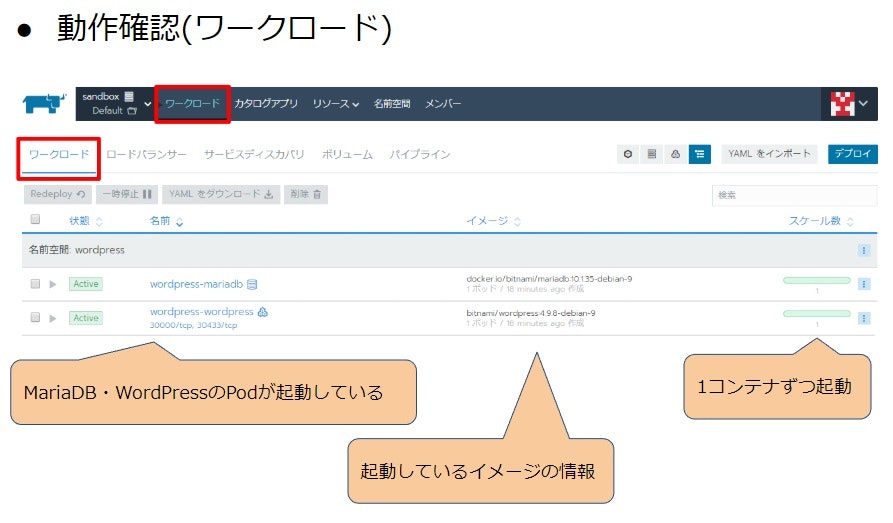
- ワークロードを見ると各 Pod が起動していることが確認できます
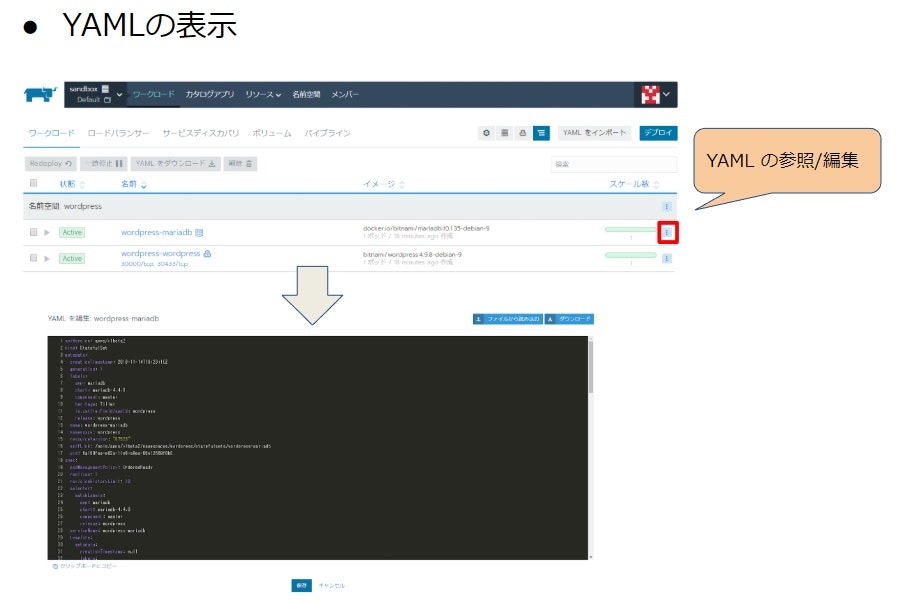
YAMLの表示
- 各 Pod の項目の右側 縦に・3つをクリックし【YAML の参照/編集】をクリックすると、起動している Pod の yaml が表示されます
⇒オンラインで編集し、変更が反映することもできます
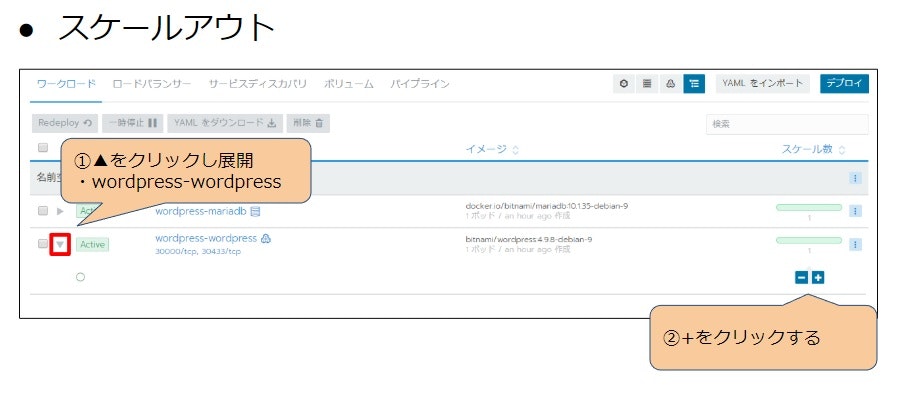
スケールアウト
コンテナの数をここでは増やしてみましょう(スケールアウト)。
- 各 Pod の▲をクリックし、展開します(今回は wordpress-wordpress)
- 右下に【 - + 】が表示されるので【+】をクリックします
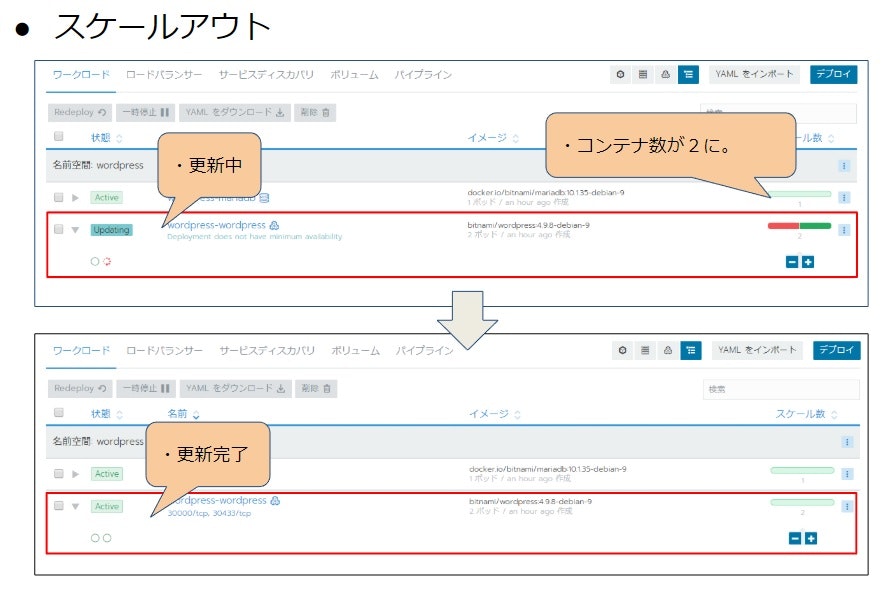
- コンテナ数が 2 となり、左側の ○ が一つ増え点滅します
- 起動が完了すると点灯し、無事スケールアウトができました
- 今回の構成で3台以上にスケールアウトするとリソースが枯渇し正常に起動できませんでした・・・
⇒スケールアウトはリソース状況を見ながら実施してください
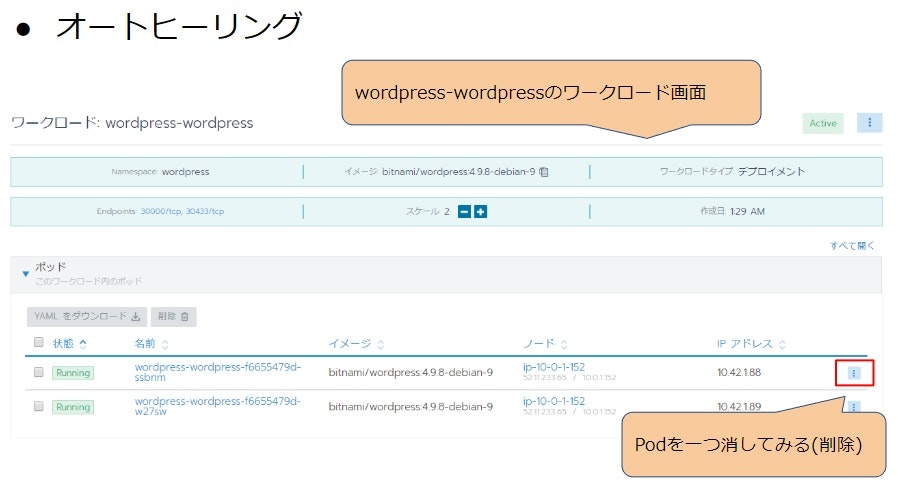
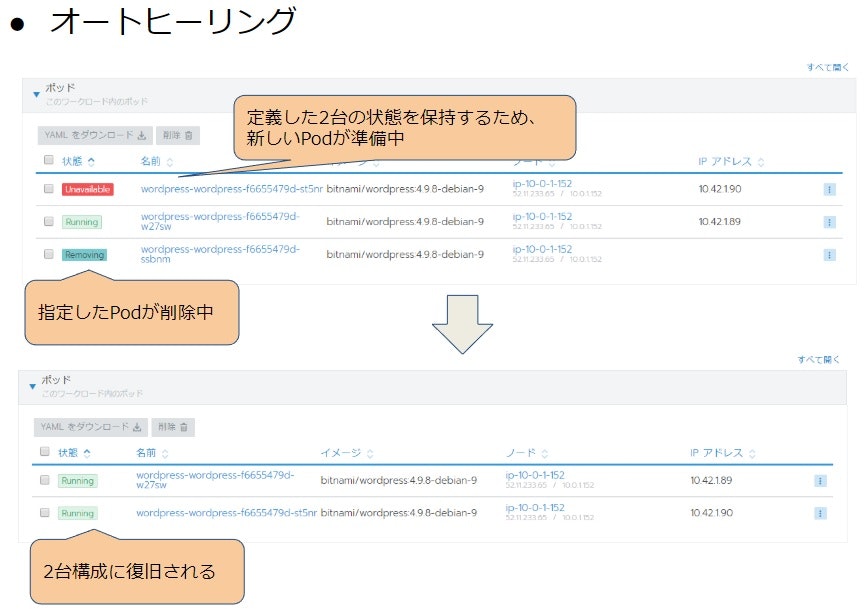
オートヒーリング
最後にオートヒーリングを実施してみます。
- 【ワークロード】から【wordpres-wordpress】をクリックし Pod の詳細情報の表示画面です
- 先ほど Pod 数を 2 に変更した状態で、Pod を一つ削除します
- Pod の一覧から右側の縦・3つをクリックし、【削除】をクリックします
- Pod の削除が開始されると同時に、新しい Pod の準備が始まります
- Pod を削除しましたが、無事 2 台の構成に自動で復旧することが確認できました
まとめ
Rancher の GUI を一通り触ってみましたがいかがでしたでしょうか。
kubernetes でコンテナ構築をしていると kubectl や yaml ファイルの編集など、CUI での操作が多いイメージがありますが、Rancher を使うとGUI フレンドリに操作することができます。
構築だけにとどまらず、クラスターの管理や状況を Web で操作・可視化されるのもメリットの一つではないでしょうか。
Rancher で kubernetes を構築し、コンテナを身近に感じていただければと思います。