FancyCarouselView使ってみた
「Applibot Advent Calendar 2021」7日目の記事になります。
FancyCarouselViewとは
Haruma-Kさんが公開したUnityのuGUI用のカルーセルビューです。
https://github.com/Haruma-K/FancyCarouselView/blob/master/README_JA.md
Fancy Scroll Viewをベースに作成されています。
開発環境
Unity : 2020.3.1.18f1
※Unity 2019.4 以上対応
とりあえず使ってみる
README通りにやりながら、細かい点(Prefabの構造,Hierarchy)はデモシーンを見ながらで、基本的な使い方を把握できます。
以下のgifまで(セットアップ、基本的な使い方)は30~40分くらいで完了できました。
使用感
実装の柔軟性
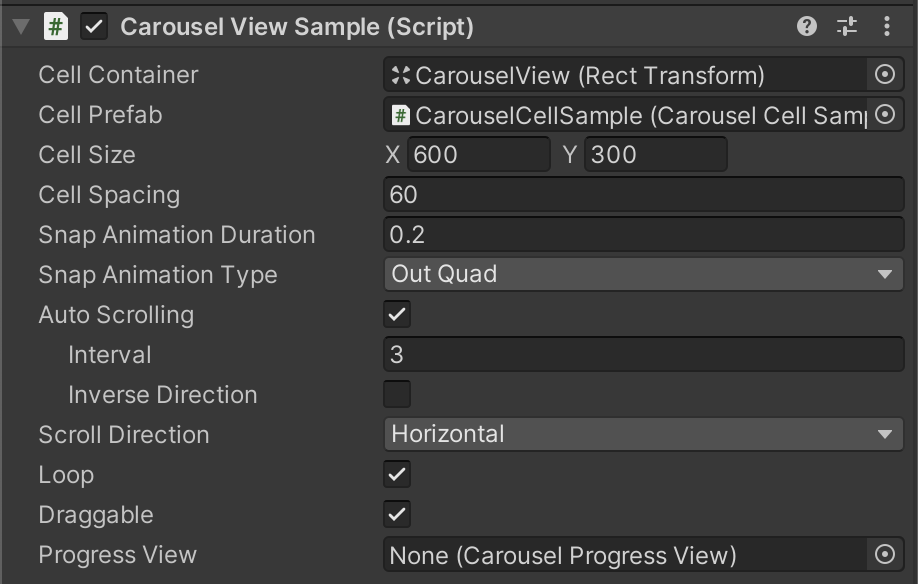
README/応用的な使い方でも記述されていますが、カルーセルの基本的な仕様を満たせそうなプロパティは簡単に設定出来るようになっています。
スナップアニメーションの秒数や、イージングタイプ、一定間隔の自動スクロールなど簡単に設定することが出来ます。

README/応用的な使い方でも紹介されている通り、セルの動きをカスタムしたりと自由度があり、セルの基底クラスのメソッドをオーバーライドしたり、カルーセルの公開されているメソッドを使用することで下のgifの様にボタンでセルの動きを簡単に制御することも出来ます。(CarouselViewクラスのScrollToメソッド)
ボタン制御に変更するのに、およそ10分程度の修正でした。
実装の容易度
実装の柔軟性でも話した通り、ボタン制御を追加したり、画面下の要素を追加したりでも数十分程度で実装、修正出来ました。
カルーセルで満たしたい欲しい機能は揃っており、すぐに実装することが可能かと思います。
おわりに
スナップの制御など、地味にめんどくさい実装が数ステップで簡単に実装することが出来ました。
以上、「Applibot Advent Calendar 2021」7日目の記事でした。
Copyright (c) 2021 Haruki Yano The MIT License (MIT) https://github.com/Haruma-K/FancyCarouselView/blob/master/LICENSE.md