デフォルト設定
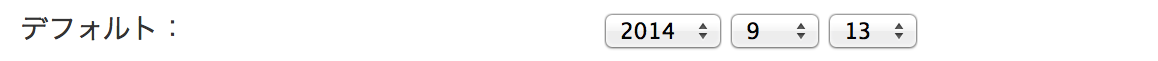
dete_selectは、デフォルトでは次のように表示されます。
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
デフォルト:
</div>
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<%= date_select 'date-normal', '', {use_month_numbers: true} %>
</div>
</div>
class="form-control"適用
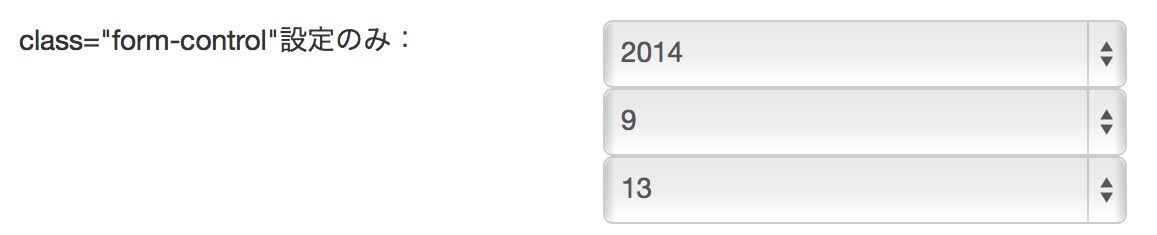
class="form-control"を適用するとbootstrap的なコントロールに変わります。
が、意図した形になっていません。
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
class="form-control"設定のみ:
</div>
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<%= date_select 'date-class-only', '', {use_month_numbers: true}, {class: "form-control"} %>
</div>
</div>
これはform-controlはデフォルトでwidth=100%になるためと思われます。(公式サイトに書かれていました)
width: auto適用
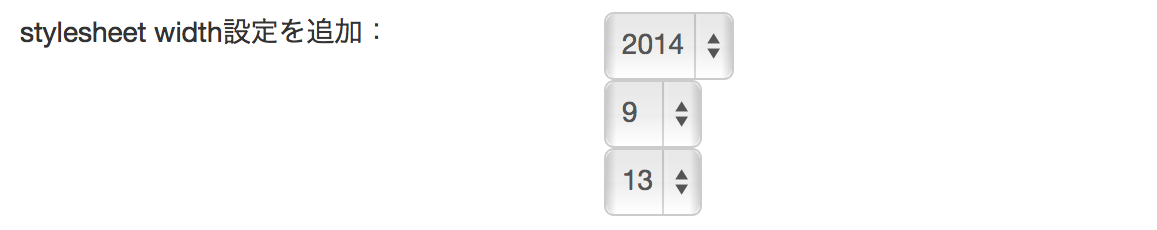
ではコントロールのwidthを変更すればいいだろうということで変更したところ、幅はいい感じになりましたが、まだ縦に並んでしまっています。
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
stylesheet width設定を追加:
</div>
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<%= date_select 'date-with-stylesheet', '', {use_month_numbers: true}, {class: "form-control bootstrap-date-only-width"} %>
</div>
</div>
@import "bootstrap-sprockets";
@import "bootstrap";
.bootstrap-date-only-width {
width: auto;
}
display: inline-block適用
行き詰まってきたので、ちょうど参加してた神戸.rbで質問してみると一緒に調べてもらえました。
そして、display: blockの影響を受けているということがわかりました。
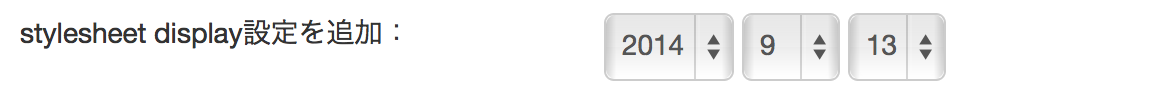
ならinline-blockにしたらうまくいくのでは?ということでやってみたのがこれです。
<div class="row">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
stylesheet display設定を追加:
</div>
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3">
<%= date_select 'date-with-stylesheet-inline', '', {use_month_numbers: true}, {class: "form-control bootstrap-date"} %>
</div>
</div>
@import "bootstrap-sprockets";
@import "bootstrap";
.bootstrap-date {
display: inline-block;
width: auto;
}
いい感じになりました!
まとめ
class="form-control"をつける
stylesheetで該当コントロールに次の設定をつける
display: inline-block;
width: auto;
まとめたサンプルをGitHubにアップしてます。
https://github.com/t-oginogin/sample_date_select_bootstrap.git
まとめた結果: