-
CLIの恩恵を更に浴びるべく、ひたすら魅惑のツールを追い求める記事第一弾。
-
「~した気になれる」という言葉を重要視した結果、「ターミナル専任利用」という極めて月並の行動を、堂々と実施。
-
今回は、Markdownファイルを簡単なコマンドでHTML化できる「Showdown CLI」を試用していくことにしよう。
概要
-
簡単なコマンドで、MarkdownファイルをHTML化することができるCLIツール。
-
showdown.jsというJavaScriptライブラリを利用しており、他にもクライアント版やサーバーサイド版としても利用できる。
特徴
コマンドでのHTML化
- クライアント版やサーバーサイド版と違い、jsファイルを利用せず、変換作業がターミナル上で完結する。
豊富なオプション
-
Markdownでの様々な記法を、豊富なオプションをコマンドへ指定するだけで、HTML記法へ対応してくれる。
-
※標準で対応しているわけではなく、テーブルや打ち消し線等の記法をした場合、逐次オプションを指定していく。
優れた拡張機能
- 標準機能の他にも、「TwitterやYoutubeのリンクに対応した機能」等の、より便利な拡張機能が多くある。
結果
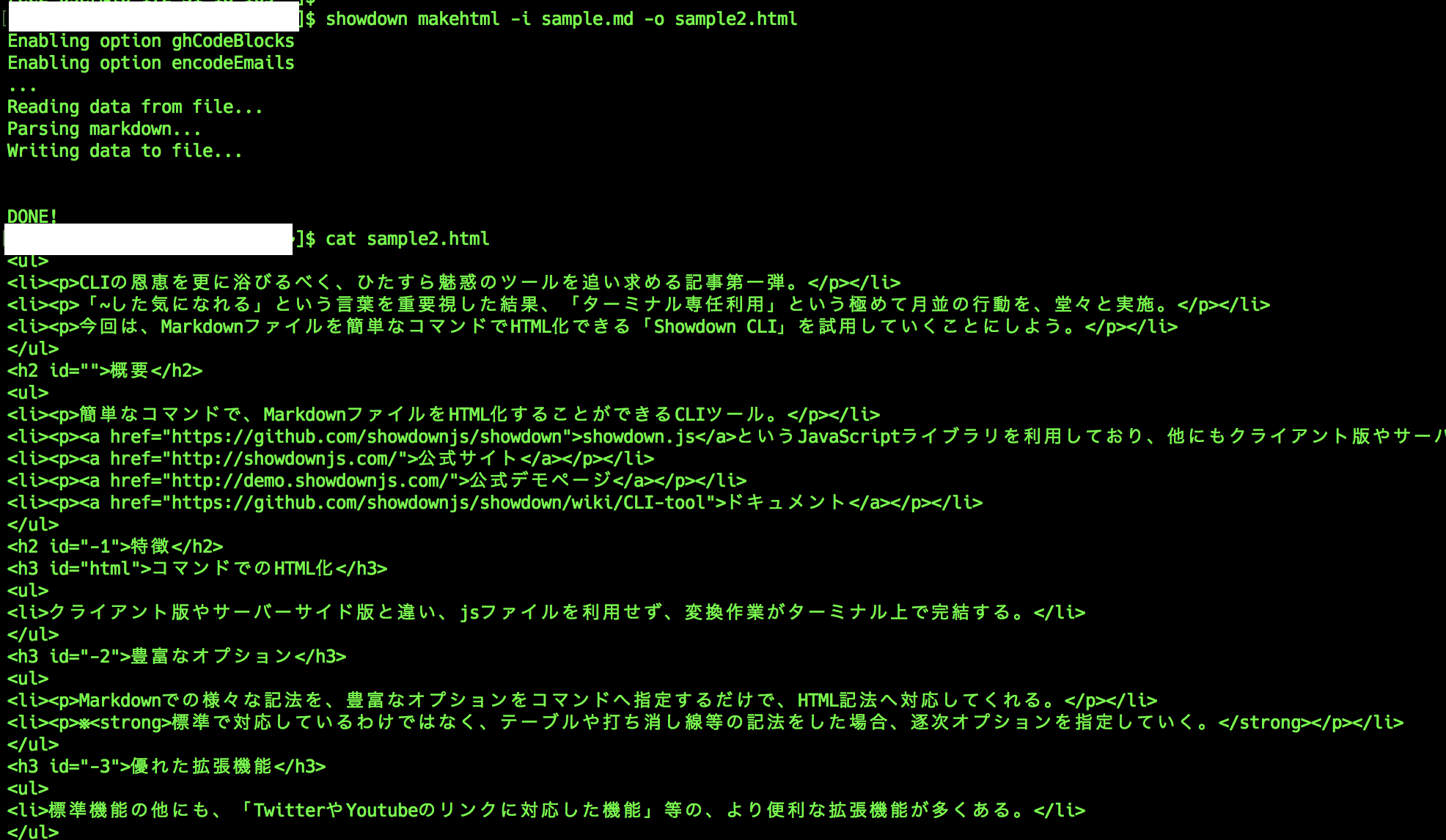
- 下記のように、コマンドに対象ファイルと作成ファイルを指定するだけで、簡単にHTMLへの変換作業を行ってくれる。

- 変換後のファイルは下記。
- 様々なMarkdown記法も、オプションを指定するだけで、対応可能。

環境
-
Amazon Linux 2
-
Node.js v10.16.0
-
npm 6.9.0
-
※Node.js環境が利用できれば、MacやWindowsでも可能。
インストール
-
showdownのインストールは、Nodejsのnpm可能なため、未導入の場合は、下記を参考にインストールする。
-
Node.jsのインストール後、下記のコマンドをうち、バージョン確認をする。
# Node.jsのバージョン確認
$ node -v
# npmのバージョン確認
$ npm -v
- 確認後、下記のコマンドをうち、「Showdown CLI」のインストールを行う。
# Showdownのインストール
$ sudo npm install showdown -g
# バージョン確認
$ showdown -v
基本操作
標準変換
- MarkdownファイルからHTMLへ標準機能で変換する場合は下記のコマンドをうつ。
# showdown -i 対象Markdownファイル -o 対象HTMLファイル(名前は任意)
$ showdown makehtml -i test.md -o test.html
# 下記のようなメッセージが表示されたら完了。
...
Reading data from file...
Parsing markdown...
Writing data to file...
DONE!
表示オプション利用
- Markdownのテーブルや打ち消し線等の様々な表現記法は、標準では対応していないため、利用に応じてオプションを指定する必要がある。
- 利用可能が表示オプションはこちらを確認。
- 下記の例では、「テーブル記法・タスク記法」に対応したオプションでの変換コマンドを見ていく。
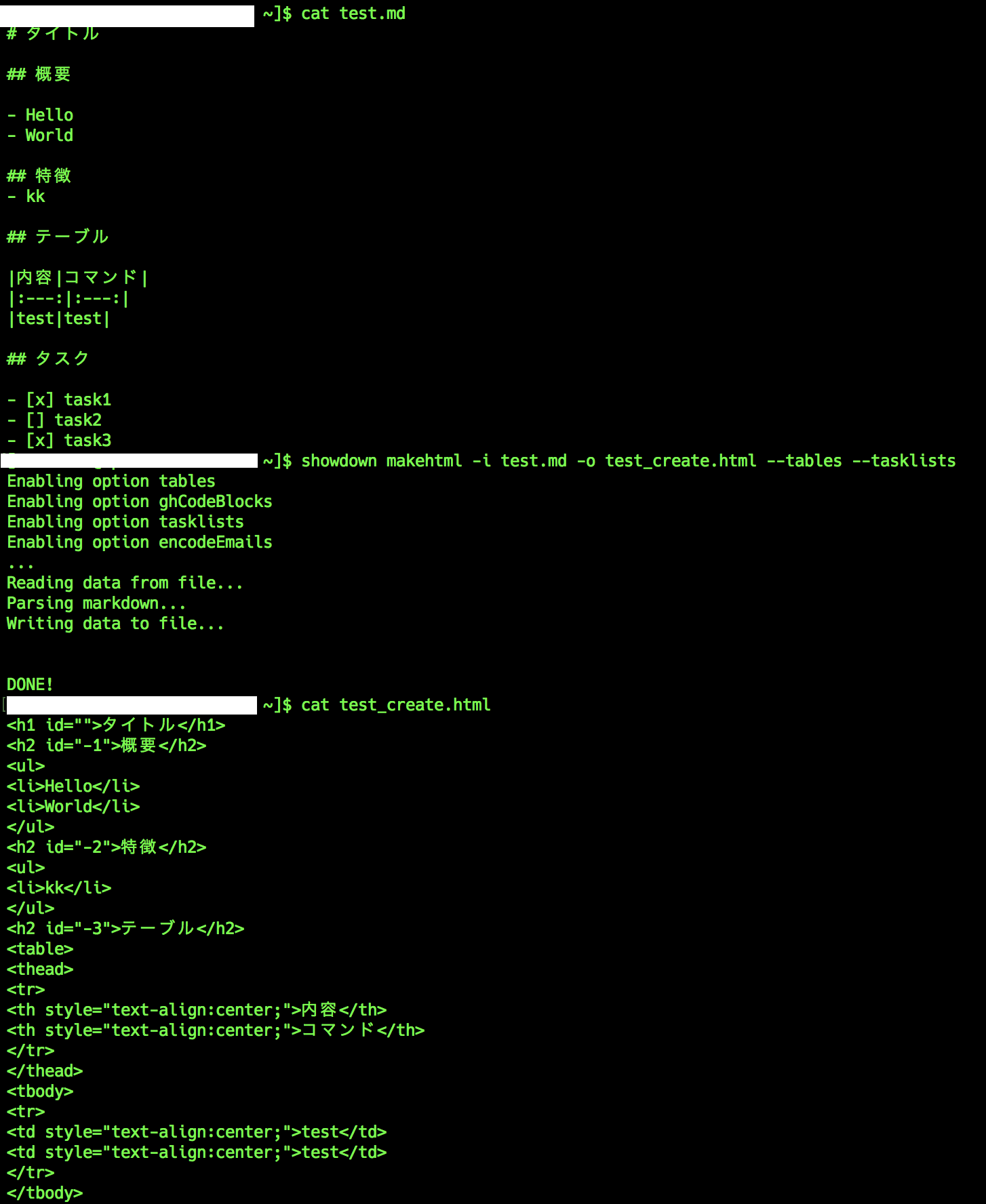
- まず、変換対象Markdownファイルを下記の内容にする。
## テーブル
|名前|内容|
|:---:|:---:|
|aaa|bbb|
|ccc|ddd|
|eee|fff|
# タスク一覧
- [x] タスク1
- [x] タスク2
- [] タスク3
- [] タスク4
- 記述後、下記のコマンドをうち、「テーブル・タスク」オプションでの変換を行う。
# showdown makehtml -i 対象ファイル -o 変換ファイル --オプション
$ showdown makehtml -i sample.md -o sample.html --tasklists --tables
- 変換後、作成されたHTMLファイルが下記の内容になっていることを確認。
<h2 id="">テーブル</h2>
<table>
<thead>
<tr>
<th style="text-align:center;">名前</th>
<th style="text-align:center;">内容</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center;">aaa</td>
<td style="text-align:center;">bbb</td>
</tr>
<tr>
<td style="text-align:center;">ccc</td>
<td style="text-align:center;">ddd</td>
</tr>
<tr>
<td style="text-align:center;">eee</td>
<td style="text-align:center;">fff</td>
</tr>
</tbody>
</table>
<h1 id="-1">タスク一覧</h1>
<ul>
<li class="task-list-item" style="list-style-type: none;"><input type="checkbox" disabled style="margin: 0px 0.35em 0.25em -1.6em; vertical-align: middle;" checked> タスク1</li>
<li class="task-list-item" style="list-style-type: none;"><input type="checkbox" disabled style="margin: 0px 0.35em 0.25em -1.6em; vertical-align: middle;" checked> タスク2</li>
<li class="task-list-item" style="list-style-type: none;"><input type="checkbox" disabled style="margin: 0px 0.35em 0.25em -1.6em; vertical-align: middle;"> タスク3</li>
<li class="task-list-item" style="list-style-type: none;"><input type="checkbox" disabled style="margin: 0px 0.35em 0.25em -1.6em; vertical-align: middle;"> タスク4</li>
</ul>
その他オプション利用
- 変換コマンドで扱えるオプション一覧は下記。
| オプション | 内容 |
|---|---|
-i 入力(変換対象)ファイル |
変換するMarkdownファイルを指定する |
-o 出力(作成)ファイル |
作成するHTMLファイルを指定する。 名前は任意。 |
-u 文字コード |
文字コードの指定 例 : -u UTF8
|
-a |
変換後、データとしてコマンド上に出力 |
CSS
- 標準での変換では、スタイルは適用されず、白黒の内容になってしまうため、CSSを適用する場合、下記のようにして、Markdownファイルへstyelを定義する。
<style>
body {
background-color: #99cc00;
}
h2 {
font-size: 20px;
}
</style>
## 概要
- test
## 特徴
- test
まとめ
- 今回はHTML化ということで、ツールの高機能さと同時に、HTMLの多様な記法の数々に、心酔しながら記事を書く。
- 利用する機能によってオプションを一つ一つ指定することは、長文コマンドをこよなく愛する私としては、歓喜。
- これからの様々なCLIツールとの出会いを、ひたすら長時間妄想後、調査に入る。
参考
-
https://kakakakakku.hatenablog.com/entry/2018/10/30/083041
→こちらの記事を参考にいたしました。大変お世話になりました。