- ブラウジングをしていてページ内にキーバインド参照が実装されていたら非常に捗る。
- 一部実装済みのサイトもあるが、割合として未実装の方が多いように感じる。
- 今回はHTML内のリンク一覧をJavaScriptを使ってVimキーバインドで移動・参照できるようにする方法を記録する。
結果
- 以下の簡易的なリンク一覧で移動や参照できるようにする。
- 以下のキー操作が可能。
- j : 下に移動
- k : 上に移動
- Enter : リンク先へ遷移
環境
- mac OS Monterey 12.5
手順
ファイル作成
- 任意のディレクトリにHTMLとCSS、JSファイルをそれぞれ作成。
linkKeyBindフォルダ
|--index.css
|--index.html
|--index.js
内容記述
- 作成後、以下のCodepenのHTMLとCSSとJSの内容をそれぞれのファイルに記述。
See the Pen linkVimBind by t_o_d (@t_o_d) on CodePen.
- ※こちらの手順ではファイルをローカルに作成しているため、cssとjsファイルを読み込む1行をHTMLファイルのヘッダーと最後に記述。
<!-- ヘッダーに記述 -->
<link rel="stylesheet" href="index.css">
<!-- body内に記述 -->
<script defer src="index.js"></script>
結果確認
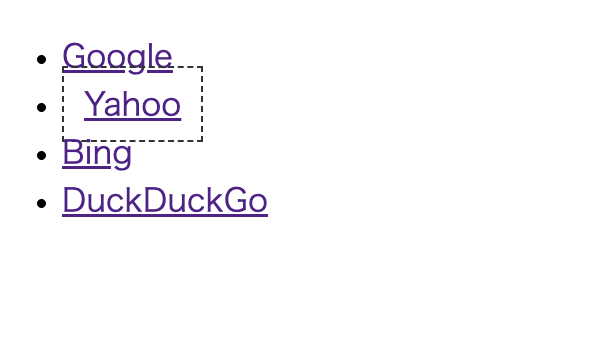
- 記述後、HTMLファイルをブラウザで開いて以下の操作で移動や参照ができるか確認。
- j : 下に移動
- k : 上に移動
- Enter : リンク先へ遷移
まとめ
- 普段からキーバインドを利用している人が癖で押下した時に、サイトに実装されていると何故か嬉しさを感じる。
- こうした地味な閲覧者体験は他にもあるので、日々学びながら状況を見て検討することにする。