Material3のColorについて
Material2 = 特定の色の組み合わせで構成
Material3 = color scheme(配色): 特定の色の tonal palette の組み合わせ で構成
key color
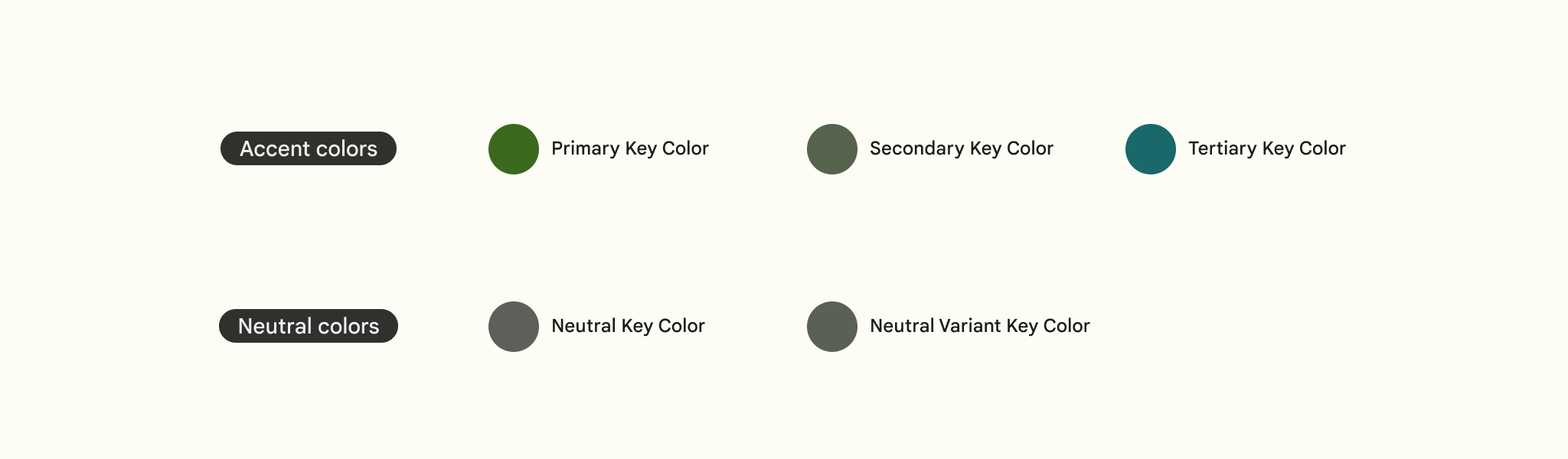
M3には5つのkey colorがある

※ https://m3.material.io/styles/color/the-color-system/key-colors-tones#d8394c19-be38-490f-8eb4-192ec2a8d1cb
Accent colors
- Primary Key Color: UI全体を通して目立つ部分に使うキーカラー。UIを特徴づける色になる。
- Secondary Key Color: Primaryより目立たないが色のバリエーションを広げるために使われる。
- Tertiary Key Color: PrimaryとSecondaryのバランスをとったり、より高い注意を引かせたい部分に使われる。
Neutral colors
- Neutral Key Color: SurfaceやBackgroundとして、テキストやアイコンを目立たせたい部分で使われる。
- Neutral Variant Key Color: テキストやアイコンを控えめに見せたい部分のSurfaceに使われる。
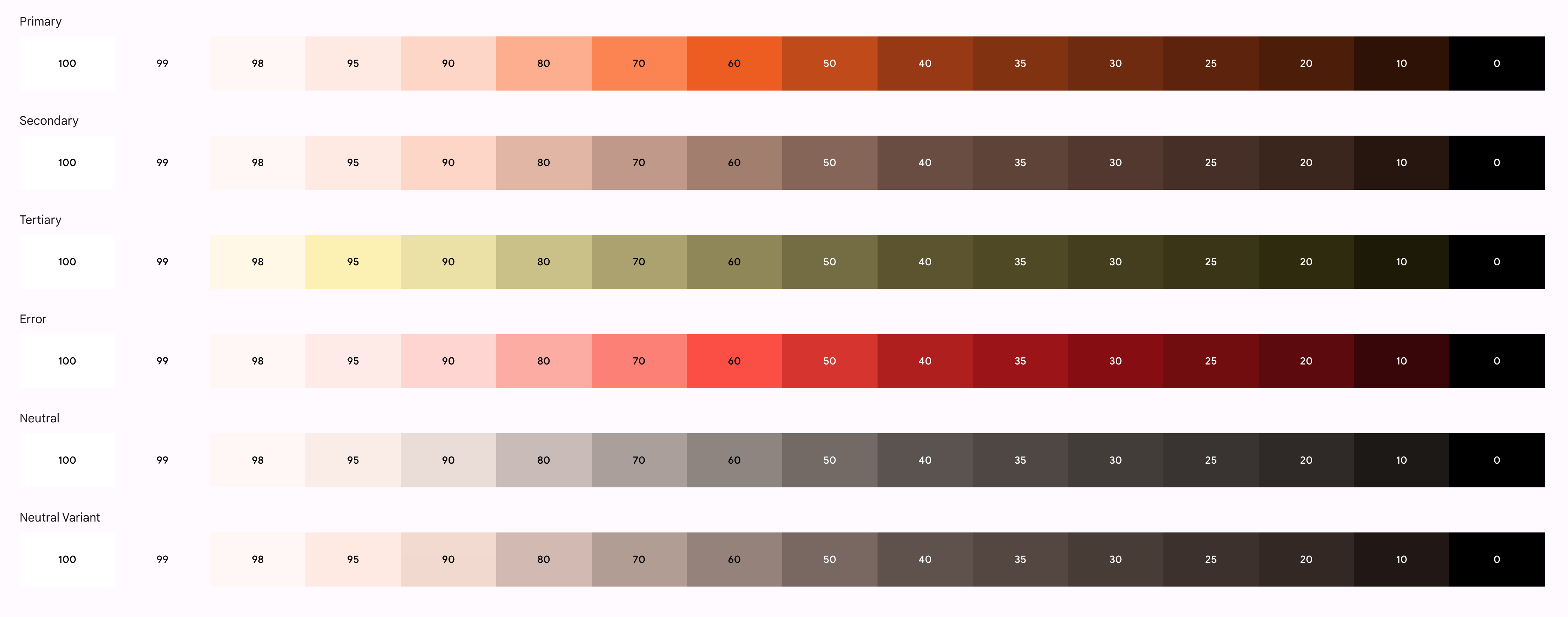
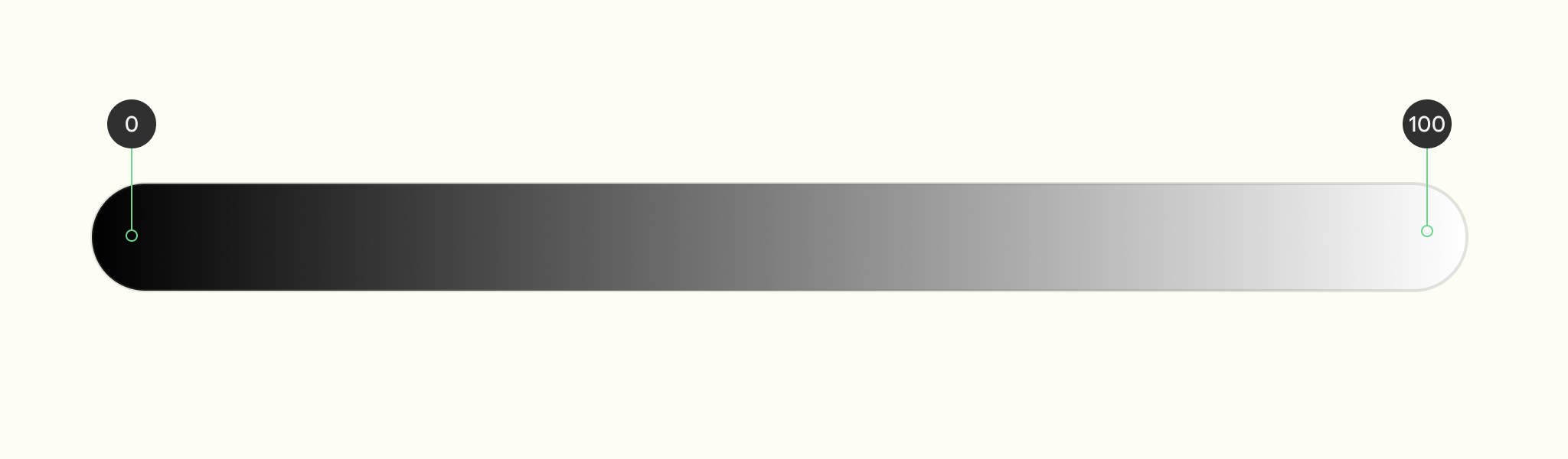
tonal palette
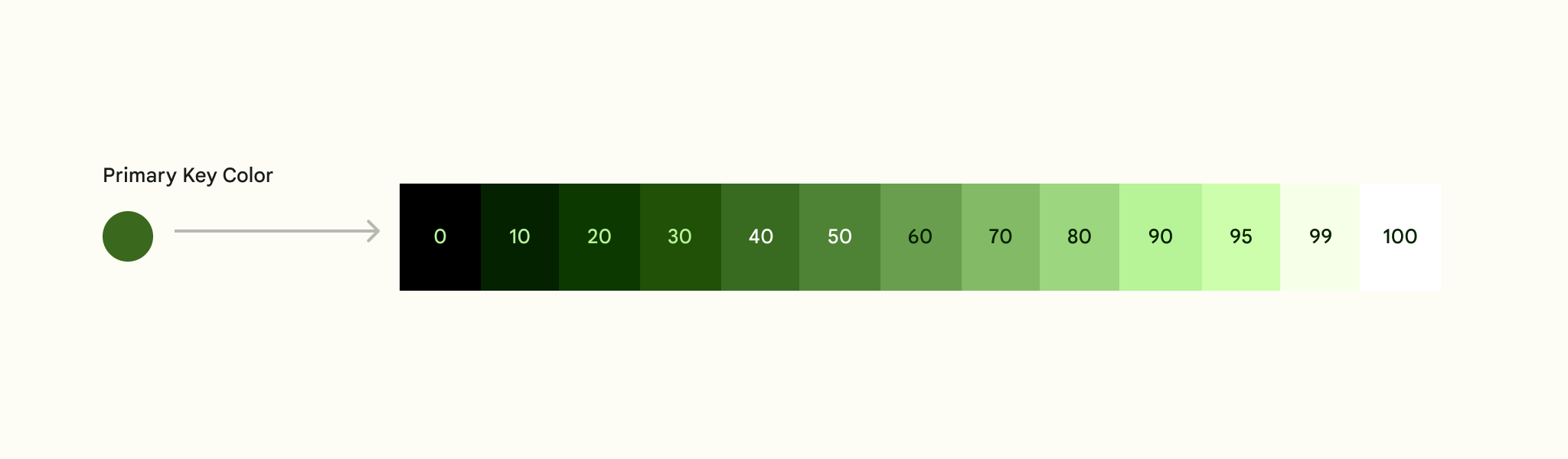
色相と彩度が同じで、明度を0~100までで変化させた13種類のカラーバリエーションのこと

※ https://m3.material.io/styles/color/the-color-system/key-colors-tones#08bb3941-6f24-4749-920e-e78cdc938f93

※ https://m3.material.io/styles/color/the-color-system/key-colors-tones#94a8c4f9-c369-4fc5-b9cb-969c88c1d3c9
M3では各key colorに対してそれぞれtonal paletteが作られる。
tonal paletteからRolesへの割り当て
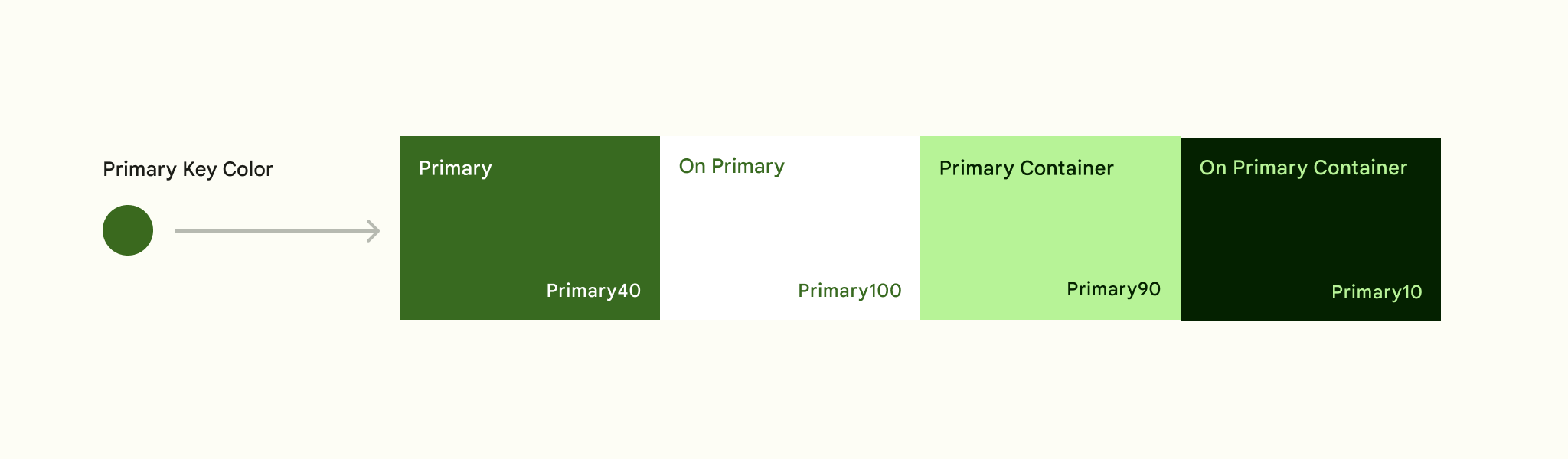
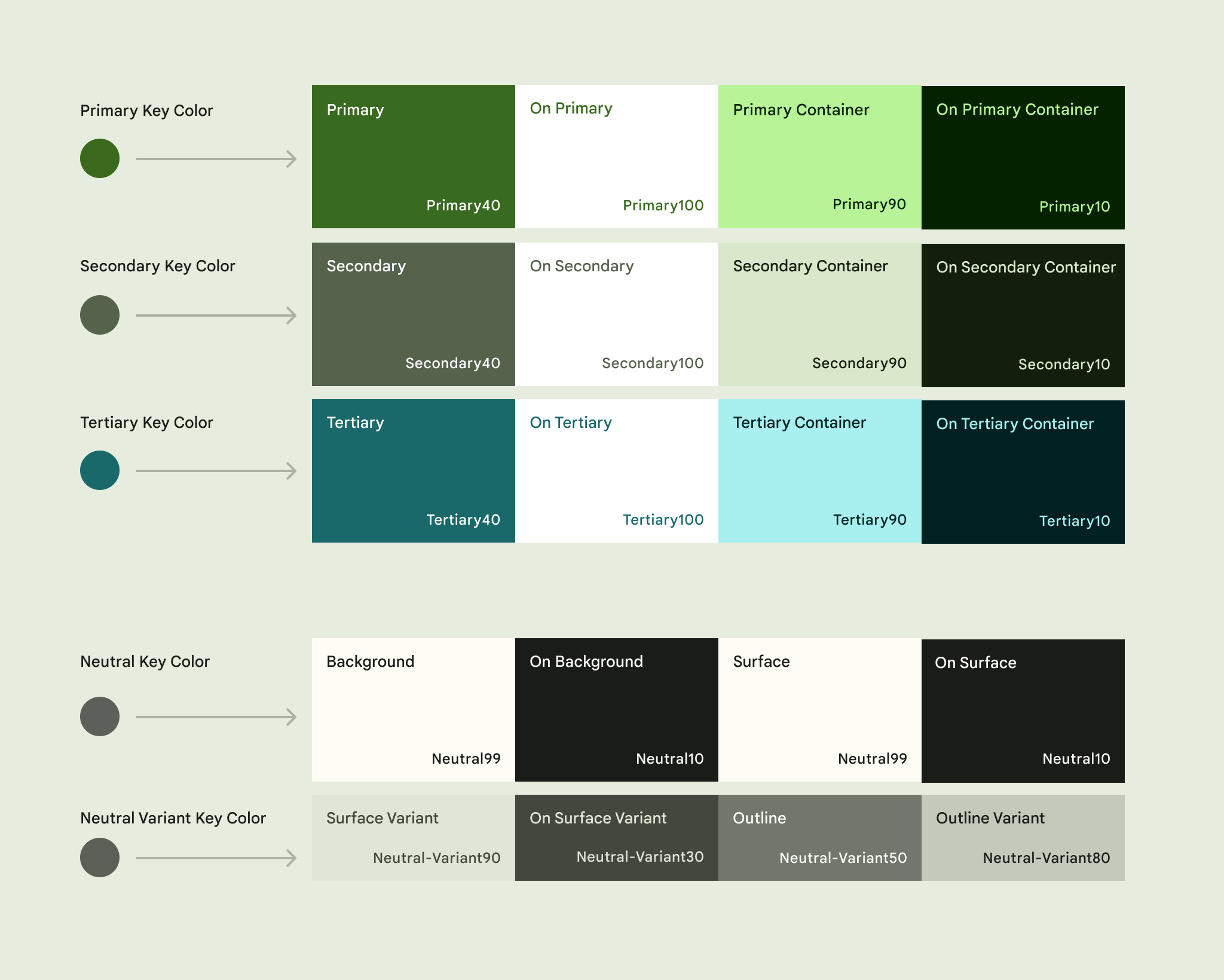
Primary Key Colorののtonal paletteからColor Roles(役割)への割り当てが行われる
これによりPrimary Key Colorがどんなものであってもコントラストを自動的に満たすことができる

※ https://m3.material.io/styles/color/the-color-system/color-roles#d6beb54f-54d8-4866-ad80-6f335c891f1b
- Primary: ベースカラー
- On Primary: Primaryの上にあるコンテンツ(アイコン・テキストなど)に適用される
- Primary Container: Primaryより強調する必要のないものに適用される。
- On Primary Container: Primary Containerの上にあるコンテンツ(アイコン・テキストなど)に適用される。
これが他のkey colorでも行われ、これによりColor Scheme(各役割ごとの配色)が決まる

※ https://m3.material.io/styles/color/the-color-system/color-roles#134ac840-2020-47e3-bb01-8bba1385b0f9
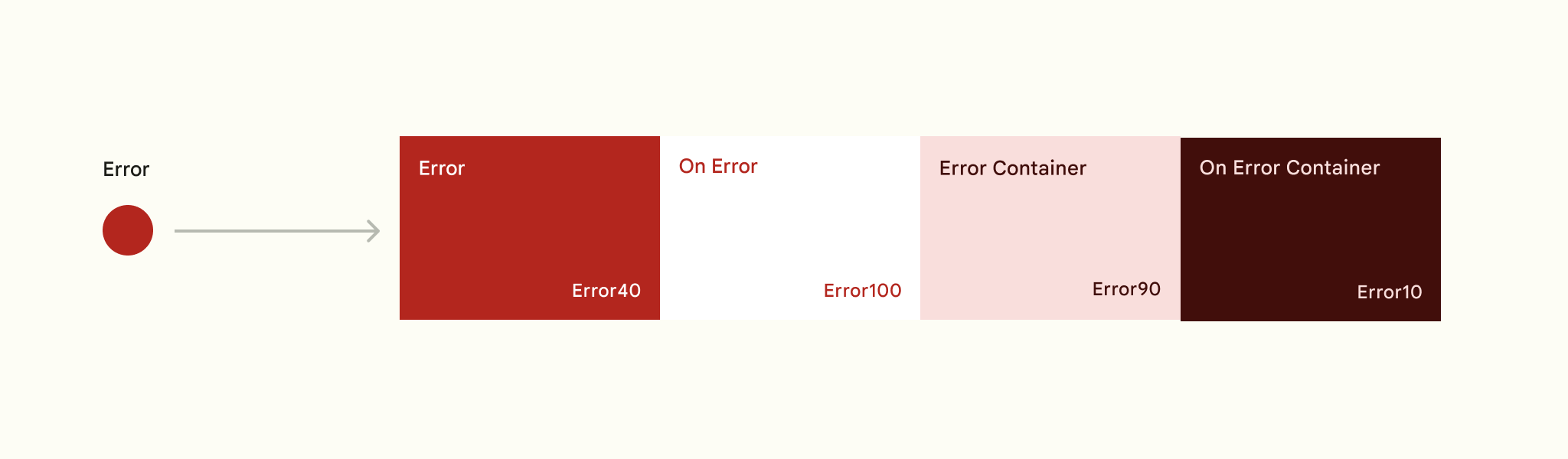
エラー系のRolesもkey colorとは別にエラーの色からtonal paletteを作り、特定の明度の色がRolesに割り振られる

※ https://m3.material.io/styles/color/the-color-system/key-colors-tones#e14ecb3a-cd4c-41c6-873c-9313128b762a
custom color
もしも色が足りず、さらに色を追加する場合にも同じくkeyになる色からtonal paletteを作り、Rolesごとに色をピックアップする

※ https://m3.material.io/styles/color/the-color-system/custom-colors#d2a8b8c2-3ce7-4245-a273-8b56deb35c07
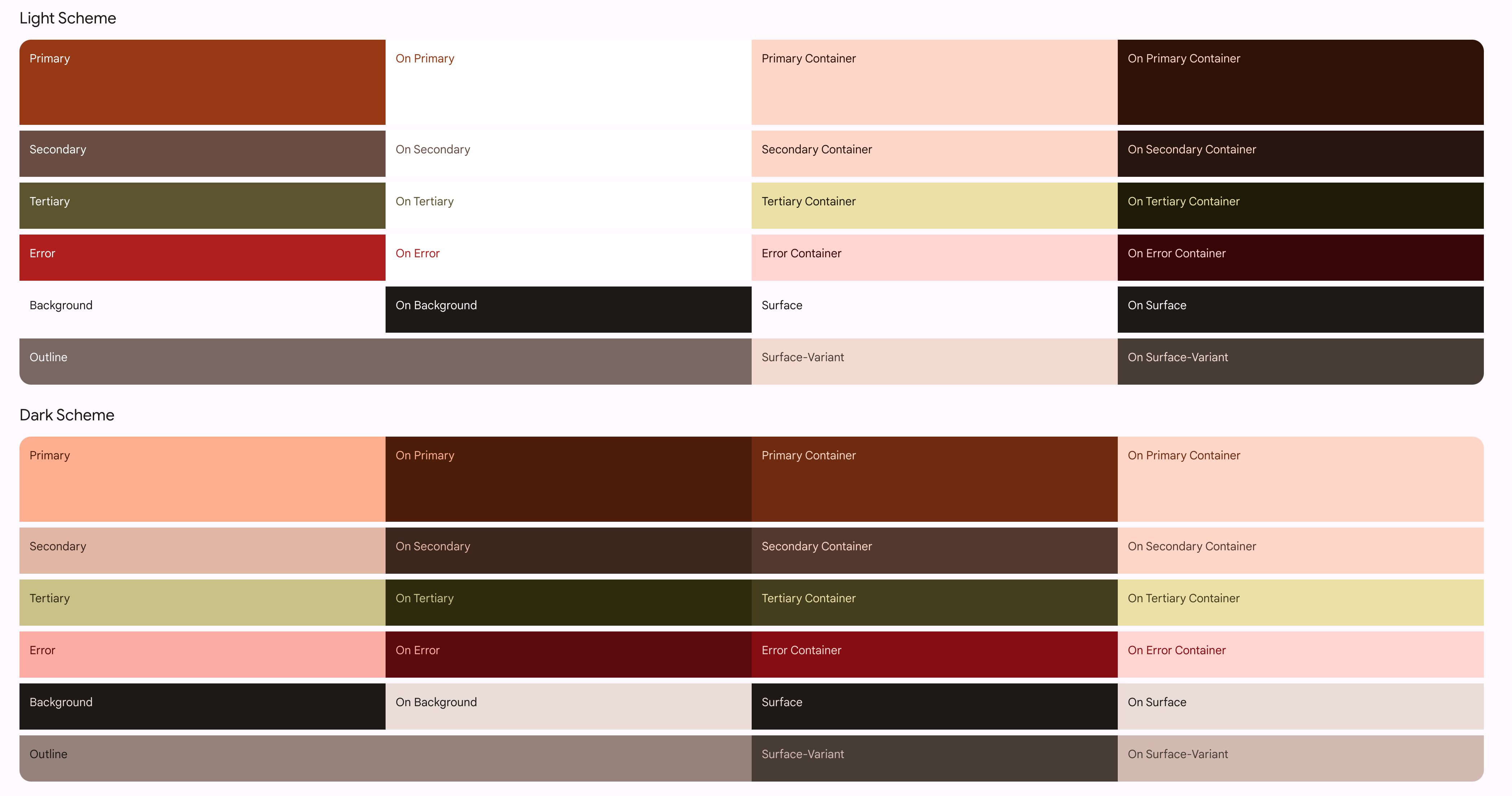
Color Roles
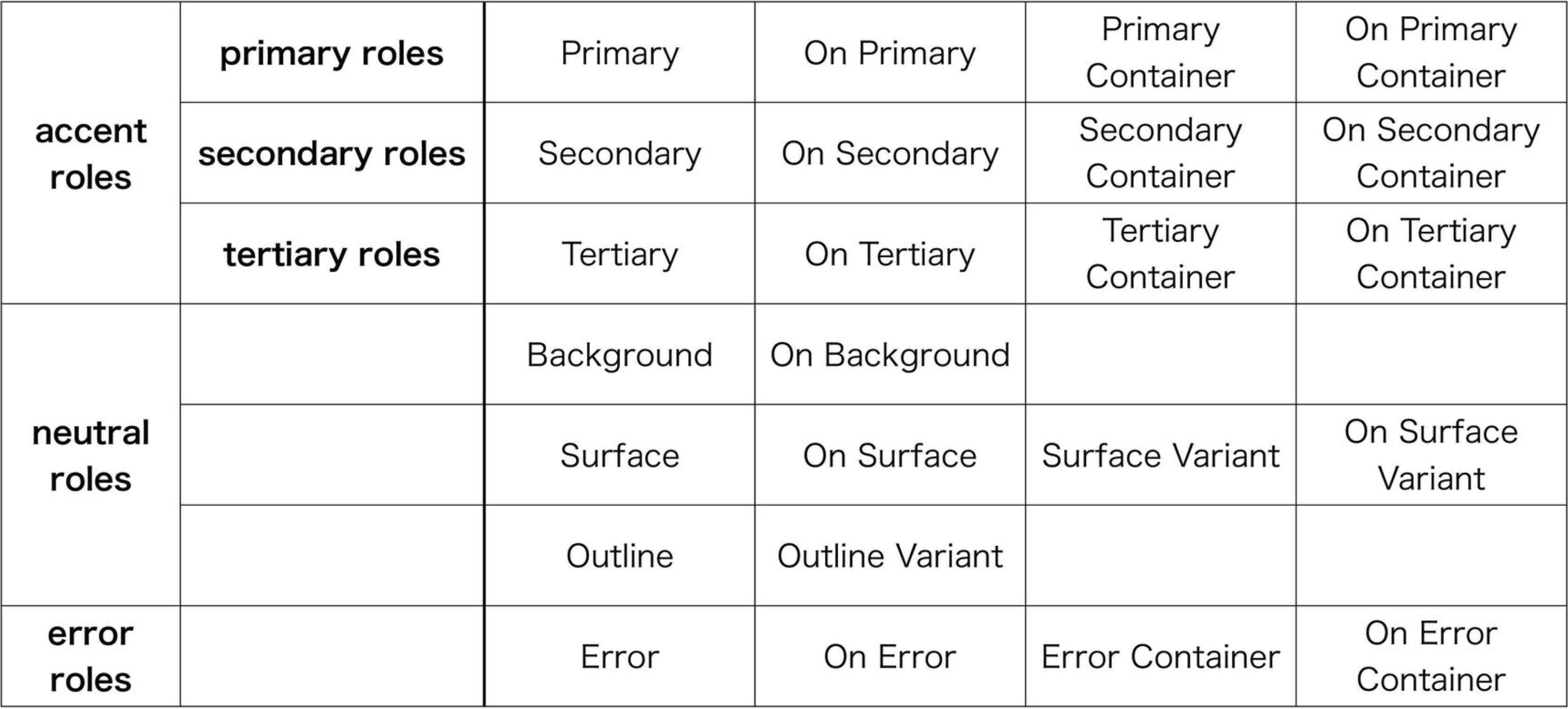
ここまで登場したRolesをまとめると...

※ https://speakerdeck.com/yanzm/material3-with-jetpack-compose?slide=42
ここに補助的なRoles(Inverse Primary, Inverse Surface, Inverse On Surface, Surface Tint, Scrim)もあり、これ等を合わせて29種類のColor Rolesを決める必要がある。
ライトテーマ/ダークテーマでそれぞれ別なので、テーマごとに用意しようとすると最大でこの2倍の色が必要になる。
つまり...
人力で決めようとするとめちゃめちゃ大変なのでツールを使いましょう
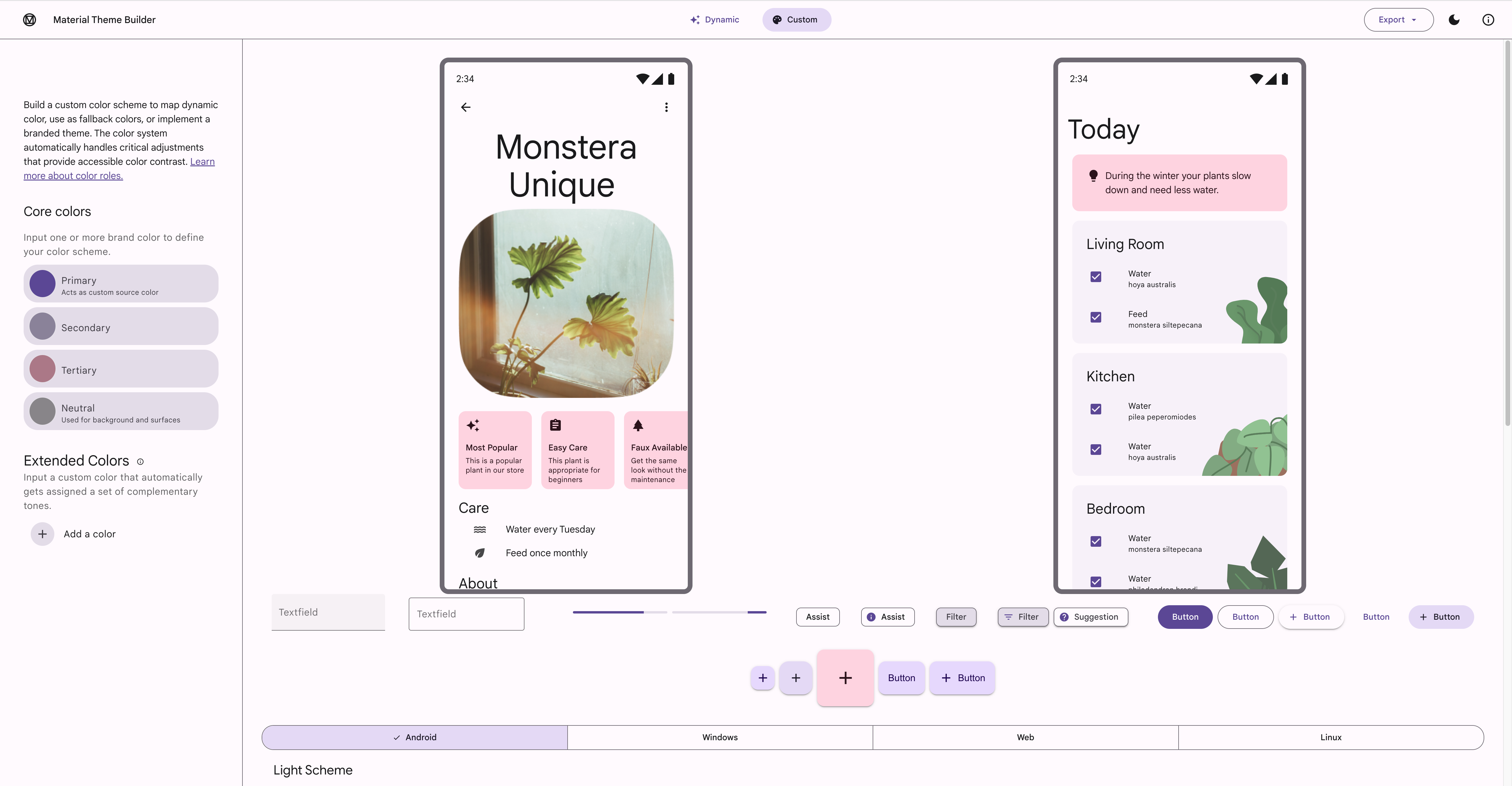
Material Theme Builder
https://m3.material.io/theme-builder#/custom
key colorを選択すると、Color Schemeを生成してくれる。ファイルの出力も可能で、Android以外にもFlutterやWeb用の設定ファイルも出力可能
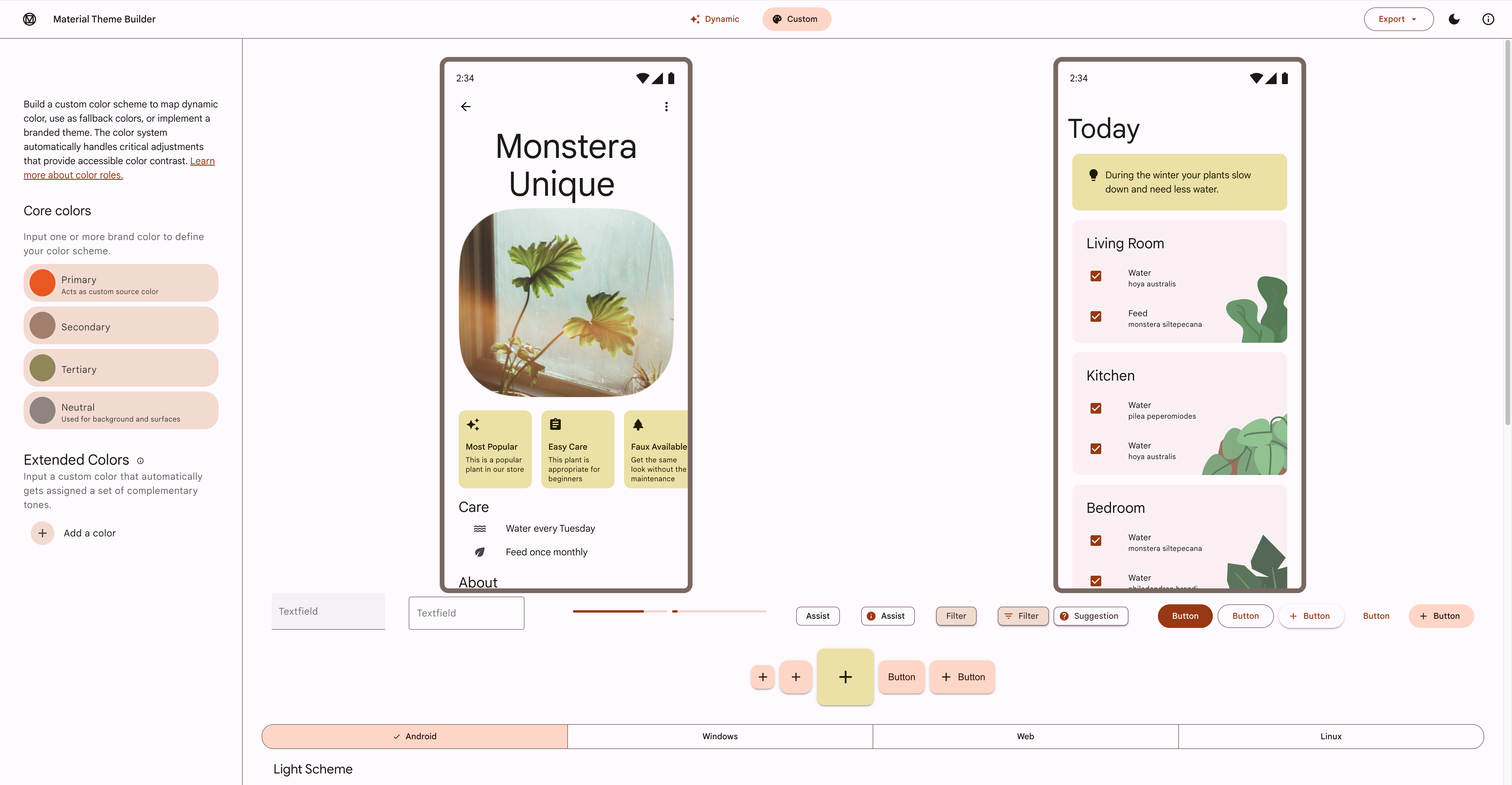
実際にやってみた
Primaryの色変え
画面以外もColor Schemeやtonal paletteも確認できる
Exportすると...
試しにXMLで出力してみた
<resources>
<color name="seed">#ED6103</color>
<color name="md_theme_light_primary">#A23F00</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#FFDBCC</color>
<color name="md_theme_light_onPrimaryContainer">#351000</color>
<color name="md_theme_light_secondary">#76574A</color>
<color name="md_theme_light_onSecondary">#FFFFFF</color>
<color name="md_theme_light_secondaryContainer">#FFDBCC</color>
<color name="md_theme_light_onSecondaryContainer">#2C160C</color>
<color name="md_theme_light_tertiary">#665F31</color>
<color name="md_theme_light_onTertiary">#FFFFFF</color>
<color name="md_theme_light_tertiaryContainer">#EEE4A9</color>
<color name="md_theme_light_onTertiaryContainer">#201C00</color>
<color name="md_theme_light_error">#BA1A1A</color>
<color name="md_theme_light_errorContainer">#FFDAD6</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_onErrorContainer">#410002</color>
<color name="md_theme_light_background">#FFFBFF</color>
<color name="md_theme_light_onBackground">#201A18</color>
<color name="md_theme_light_surface">#FFFBFF</color>
<color name="md_theme_light_onSurface">#201A18</color>
<color name="md_theme_light_surfaceVariant">#F4DED5</color>
<color name="md_theme_light_onSurfaceVariant">#52443D</color>
<color name="md_theme_light_outline">#85736C</color>
<color name="md_theme_light_inverseOnSurface">#FBEEE9</color>
<color name="md_theme_light_inverseSurface">#362F2C</color>
<color name="md_theme_light_inversePrimary">#FFB695</color>
<color name="md_theme_light_shadow">#000000</color>
<color name="md_theme_light_surfaceTint">#A23F00</color>
<color name="md_theme_light_outlineVariant">#D8C2BA</color>
<color name="md_theme_light_scrim">#000000</color>
<color name="md_theme_dark_primary">#FFB695</color>
<color name="md_theme_dark_onPrimary">#571F00</color>
<color name="md_theme_dark_primaryContainer">#7B2F00</color>
<color name="md_theme_dark_onPrimaryContainer">#FFDBCC</color>
<color name="md_theme_dark_secondary">#E6BEAD</color>
<color name="md_theme_dark_onSecondary">#442A1F</color>
<color name="md_theme_dark_secondaryContainer">#5D4034</color>
<color name="md_theme_dark_onSecondaryContainer">#FFDBCC</color>
<color name="md_theme_dark_tertiary">#D1C88F</color>
<color name="md_theme_dark_onTertiary">#363106</color>
<color name="md_theme_dark_tertiaryContainer">#4E471B</color>
<color name="md_theme_dark_onTertiaryContainer">#EEE4A9</color>
<color name="md_theme_dark_error">#FFB4AB</color>
<color name="md_theme_dark_errorContainer">#93000A</color>
<color name="md_theme_dark_onError">#690005</color>
<color name="md_theme_dark_onErrorContainer">#FFDAD6</color>
<color name="md_theme_dark_background">#201A18</color>
<color name="md_theme_dark_onBackground">#EDE0DB</color>
<color name="md_theme_dark_surface">#201A18</color>
<color name="md_theme_dark_onSurface">#EDE0DB</color>
<color name="md_theme_dark_surfaceVariant">#52443D</color>
<color name="md_theme_dark_onSurfaceVariant">#D8C2BA</color>
<color name="md_theme_dark_outline">#A08D85</color>
<color name="md_theme_dark_inverseOnSurface">#201A18</color>
<color name="md_theme_dark_inverseSurface">#EDE0DB</color>
<color name="md_theme_dark_inversePrimary">#A23F00</color>
<color name="md_theme_dark_shadow">#000000</color>
<color name="md_theme_dark_surfaceTint">#FFB695</color>
<color name="md_theme_dark_outlineVariant">#52443D</color>
<color name="md_theme_dark_scrim">#000000</color>
</resources>
このままこのファイルをアプリ内で使用可能。
Primaryを決めるだけでここまでの色を決めることができる。画面やコンポーネントの色の変化もセットで確認できるのも便利。
蛇足
Dynamic Colorの確認も可能。
https://m3.material.io/theme-builder#/dynamic
Dynamic Colorは壁紙からColor Schemeを自動で生成してくれる機能のこと。Android12から登場。
サンプル壁紙以外にも画像指定ができるので、色々な画像での色変化を確認できる。
参照
-
https://m3.material.io/styles/color/the-color-system/key-colors-tones
- M3のColorについてのリファレンス
-
https://speakerdeck.com/yanzm/material3-with-jetpack-compose
- M3の解説とJetpack ComposeでのM3適用についてのスライド資料