今日はGA4の話をします。
GA4って多分何でもできるツールだと思うのですが、自由度が高すぎて逆に何して良いかわからないですよね。
備忘録も兼ねて今回はGA4の探索タブを用いてページごとの指標(ページビュー数とか直帰率とか)の見方を記していきます。
Google Analytics4とは
Google Analyticsってナンだ?って人の為にGAの説明から始めます。Google Analytics(GA)とはGoogle社が提供するウェブサイトのアクセス解析ツールです。サイトに訪問した人の属性(年齢や性別など)からサイト滞在時間など様々なデータを取得することが可能で、ウェブサイト運営を強力にサポートしてくれるツールです。以前まではUniversal Analytics(UA)というバージョンでしたが、現在ではGoogle Analytics4の導入が始まっています。
GA4を使ってページごとの指標をみる
早速本題に入ります。GA4はデフォルトで「レポート」タブなどからデータを見ることができますが、詳細な分析をする際には「探索」タブを用いることになると思います。ここでは「探索」タブを用いてページごとの指標をみます。
A. まずページごとの「表示回数(ページビュー数)」をみます。
B. その後、応用としてページごとの「直帰率」をみていきます。
A.ページごとの表示回数をみる
1.「探索タブ」をクリックした後「空白」を選択します
2.変数をセットします
- データ探索名
- データ取得期間
- ディメンション
- 指標
をセットします。
「データ探索名」と「データ取得期間」はお好みで構いません。
ディメンションの設定
+ボタンを押した後「ページ/スクリーン」タブから「ページタイトル」にチェックを入れて「インポート」ボタンを押します。
指標の設定
+ボタンを押した後「ページ/スクリーン」タブから「表示回数」にチェックを入れて「インポート」ボタンを押します。

「ディメンション」とは「〇〇ごとにデータを見る」ときの〇〇に相当するものです。
今回は「ページごと」なので相当する「ページタイトル」としていますが、日ごとなら「日」が入りますし、その他の場合はそれぞれ適切に設定する必要があります。
3.タブの設定をします
- 行
- 値
をセットします。
行の設定
ディメンション欄から「ページタイトル」をドラック&ドロップします。
デフォルトの上位10件だと物足りないので「表示する行数」を「25」とします。
値の設定
指標欄から「表示回数」をドラック&ドロップします。

画像右上の「表示回数」をクリックすると昇順と降順が変えられます。(これは他でも使うので覚えておくとよいかもしれません。)
これでページごとの表示回数を見ることができました。ここから「表示回数が多いページはどのようなページか?」分析することができるかもしれませんね。パッと思いつくのは
- ページのタイトルが魅力的
- ページのコンテンツが魅力的
- ページの宣伝をSNSなどでたくさんしている
- 実はSNSで話題になったりしていた
などなど。。じゃあ「魅力的ってなんだ?」「意図的に魅力的なタイトルやコンテンツを作れないか?」みたいなことにも話がつながっていくのかもしれないです。
B.ページごとの直帰率をみる
直帰率ってGA4では無くなった概念だと思っていたんですけど、要望があったようで22年6月に復活しています。エンゲージメント率と双対をなす概念で、おそらく直帰率とエンゲージメント率の和は常に100%です。
1.変数に追加でセットをする
指標欄に追加の設定
+ボタンを押した後「セッション」タブから「直帰率」にチェックを入れて「インポート」ボタンを押します。
2.タブに追加でセットをする
タブに追加の設定
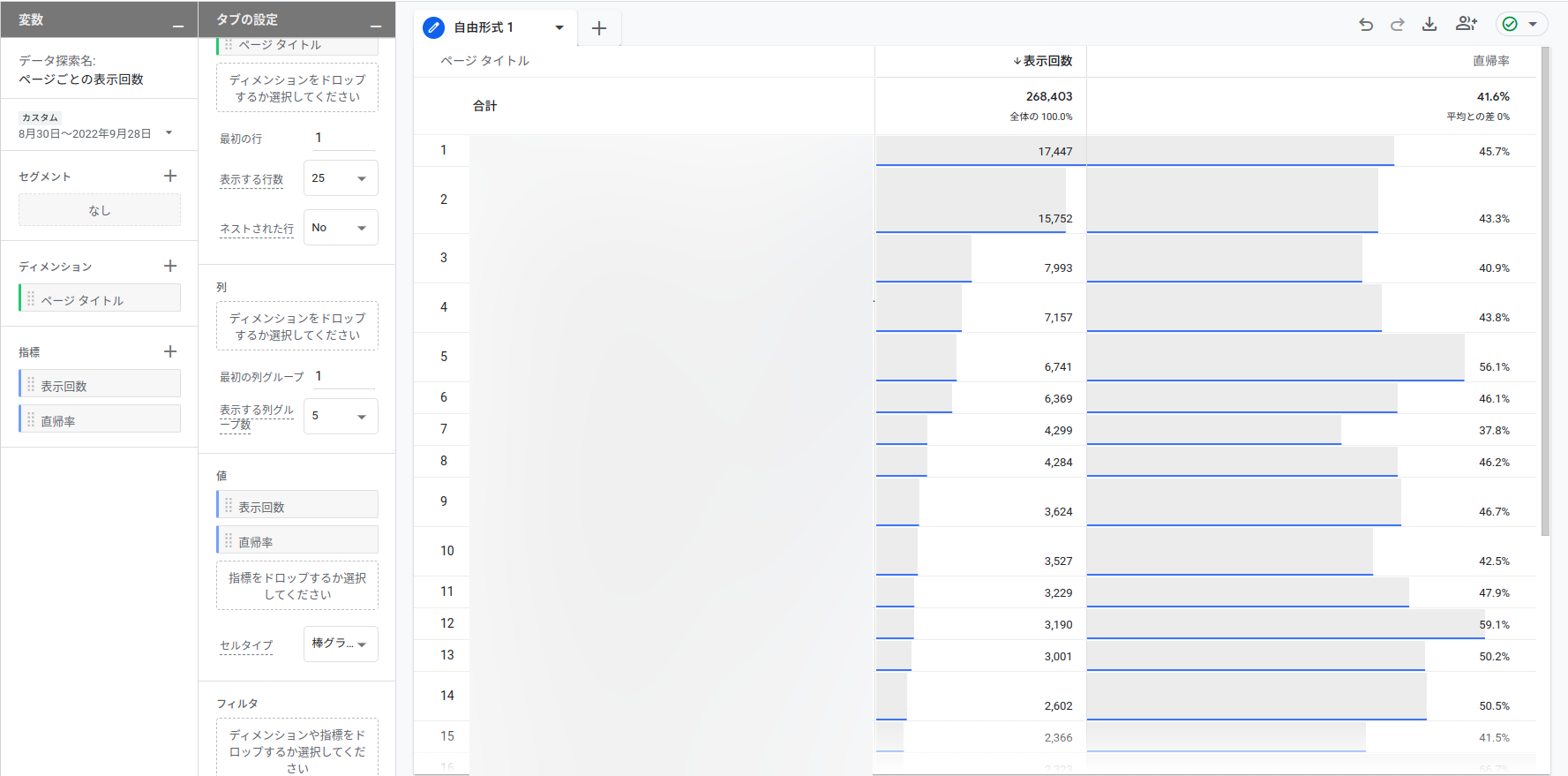
指標欄から値欄に「直帰率」をドラッグ&ドロップをします。

こんな感じになるはずです。この状態では「表示回数の多い順」にそれぞれのページの直帰率を出しています。ページの直帰率をメインでみたいので少しいじります。
- 左側の値欄で「直帰率」が「表示回数」の上に来るようにドラッグ&ドロップします
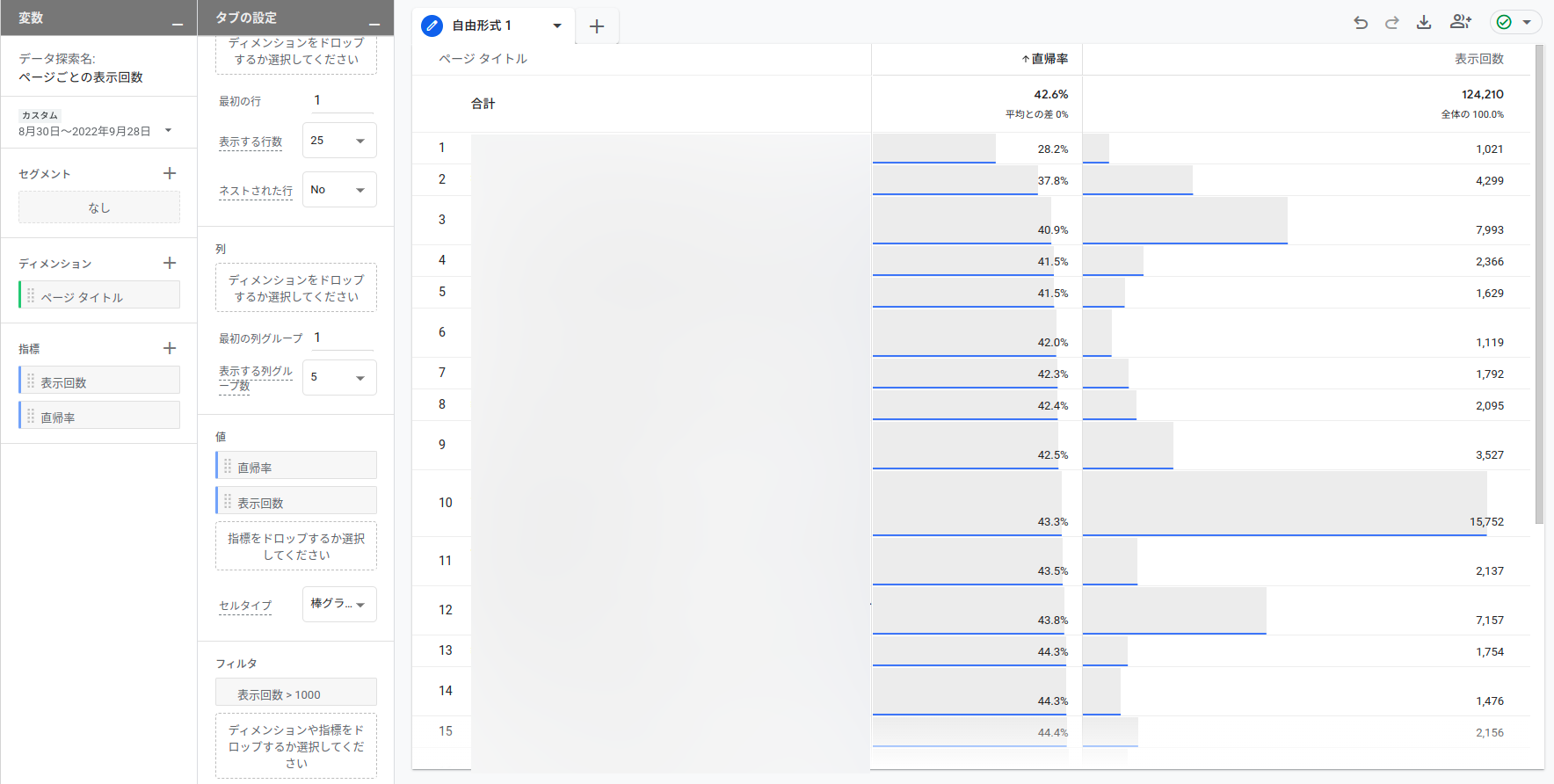
- 右側の表示欄上部の「直帰率」を2回クリックすることで「直帰率の低い順」になるようソートをします。

これで直帰率の低い順にならべることができました。
しかしまだ大きな問題があります。上の画像の表示回数の数字を見てもらえればわかるように、これらのページは極めて表示回数が少なく、その少ない表示回数の中でたまたま直帰されなかっただけのページが並んでいるのです。つまりページ自身の本当の実力ではないということですね。
「ある程度見られているきちんとしたページ」の中で「どのようなページが直帰率が低いのか」を見たいのでこのままだと意味のある分析ができません。
そこで今回はフィルタ機能を使います。ある程度きちんとしたページの中での比較を行うことを考えます。今回は「きちんとした」の基準を「表示回数が1000回以上」とすることでフィルタを行います。
(ここは各々のサイトによって基準とする数字や指標は変わってきます。)
3.フィルタの設定
これで表示回数が1000回以上というある程度きちんとしたページのなかで直帰率が高い/低いページをみることができるようになりました。
ここから「直帰率が低いページはどのようなページか?」分析することができるかもしれませんね。
最も直帰率が低いページは28.2%という驚異的な数字をたたき出しています。気になって実際に見に行ってみました。おそらく
- 単純にページのコンテンツが短い
- ページタイトルと実際のコンテンツにズレが無く失望してブラウザバックされることが少ない
からと思われます。後者はユーザーに優しいサイト作りのためにも意識するとよいかもしれません。
前者は、、短ければ直帰率低いってそれはそうですよね。
ただ、直帰率が低いページを多く持つサイトはSEOの恩恵を受けられるんだか受けられないんだかという話もあるので、短いページをいくつか確保することで意図的にSEOを強めていくのもありなのかもしれないですね。
まとめ
今回はGA4でページごとの指標をみました。実はデフォルトで見ることができる(私の関わっているサイトにおいて)意味の有りそうな指標はそれほど多くなかったです。各々のサイトに適応した指標が欲しい場合はカスタム指標の設定が必要になります。
パッと思いつく指標としては
- ページごとのSNSからの流入数をカウントする
- ページごとのSNSシェア数をカウントする
- ページごとのスクロール率を測る
とかですかね。
カスタム指標を作るにはカスタムイベントの実装が必要になります。
こんな感じでやるっぽいです。このサイトは有益な情報がまとまっています。(このHPの製作者である小川卓さんのTwitterなどはチェックすると良いかも)
実装した後もデータが蓄積されるのを待つ必要があるので、数ヶ月程度かかると思います。GAの導入の初期は種まきの作業が多くなりますね。でも一番大事で価値のある作業なのかもしれないです。
他にもコンバージョン設定とかも必要になるのかな。その辺は勉強します。ECサイトとかだったら商品を購入してもらうことだけど、私の関わっているサイトの場合だとSNSシェアとかコメントとかなのかなあ。
最後に、分析をしたあとに改善策を提案して実行すると思うのですが、「いつ何を実行したか」は記録した上で実行前後の変化を見ることができるシステムを構築する必要があると思います。ここでいうシステムというのは「改善策の実行を記録した媒体」と「変化をみることのできるツール(GA4など)」のことです。
↓こういう感じの「仮説→検証」を繰り返し行えるシステムをつくれたらなあと思っています。
赤系のバナーと青系のバナー、どっちがクリックされやすいと思いますか?
おわり。