はじめに
@yuku_t さんが以前に書いた記事 A/Bテストよりすごい?バンディットアルゴリズムとは一体何者か
で知ったバンディット・アルゴリズムですが、いろいろ調べてみるとGoogle Analytics上でもバンディットアルゴリズムを使ったA/Bテストが実施できる模様。A/Bテストよりすごい?バンディットアルゴリズムとは一体何者かの記事や関連書籍 Bandit Algorithms for Website Optimizationを見たときは、実現するには難しそうで敬遠していたのだが、Google Analyticsを使えば簡単にできるということで、実際に試してみましたのでレポートいたします。
なお、Google Analyticsでは、総称して ウェブテスト と呼んでいるようなので、この記事でも以下は ウェブテスト の表記で統一します。
ウェブテストの流れ(はじめかた)
- まずは自身が管理しているウェブサイトを持つことが必要です。
- 次に、Google Analyticsをサイトに導入する必要があります。
- ウェブテストを行いたいページと、テストする際の基準となる指標の決定を行う。
- ウェブテストを行いたいページに対して、比較のため一部を変更したウェブページを準備する。
- Google Analytics上でウェブテストのための設定を行う。
- ウェブテストの設定時に吐き出されたトラッキング・コードをウェブテストを行いたいページに貼付ける
- ウェブテストの開始!
- テスト結果を眺める
- テスト結果がある程度Fixしたら、そのテスト結果をもとにページの改修を行い、再度3.に戻り繰り返す。
1, 2に関してはこの記事では解説の対象外とします。主な解説は3, 4, 5, 6になります。
ウェブテストを行うページと基準となる指標の決定
ウェブテストを行うページをまずは決定します。Google Analyticsでのウェブテストで今気づいている中でのデメリットとしては、テスト対象を1ページ単位に設計する必要がある点です。複数ページ間で関連させたウェブテストを行うのは(たぶん)難しいと思います。また指標についても予め決める必要があります。この指標の決定はかなり悩みながら決める必要があると思います。単にそのウェブサイトのコンバージョンとして設定するのもいいですが、もともとのコンバージョン率が1%にも満たない程度だと、差が出にくいので指標に関して検討し直す必要があるかもしれません。
単純な例としては、 ウェブサイトのトップページ をテストを行うページとして、 あるバナーのクリック率 を基準とする指標にする、などがあります。
比較のためのウェブページの準備
1度に10パターンについて、比較可能になっています。とはいっても、ウェブテストの結果が安定し始めるのは、指標にもよりますが各パターン800〜1000くらいのアクセスが必要になると思いますので、パターンを増やしすぎると、サンプルが十分に集まるまでに時間がかかる可能性があるので、注意しながら進める必要が有ります。最初は2〜3パターンでやってみるのがいいかと思います。
比較するパターンで変えるべきポイントとしては、 ウェブテストを行うページと基準となる指標の決定 で決めた指標に対して、影響しそうなポイントを重点的に行うといいと思います。例えば、基準とする指標が「テスト対象のページの滞在時間」であれば「ボタンの色を変える」パターンでのテストには大きな影響を及ぼさないように見えるので、テストの再設計が必要になるかと思います。
ページの細部を変えてのテストであれば、ページを新しく作るのではなく、URLのパラメーターを変えて、動的に変更しパターンを作成するのがいいかと思います。
Google Analytics上でのウェブテストの設定
設定項目は、
- テストの名前
- テストの目的
- テスト対象のトラフィックの割合
- 重要な変更内容に関するメール通知
- トラフィックの配分をすべてのパターンに均等にするか否か
- 最小テスト期間の設定
- 信頼度の閾値
- テストするページのURL指定
です。最初は多いと感じるかもしれませんが、ここまでのステップをこなしていればそんなに難しいものではありません。
テストの名前 はAnalyticsの画面を見る人に分かりやすい名前をつけてください。 テストの目的 は ウェブテストを行うページと基準となる指標の決定 のときに決めたものです。デフォルトの指標から選ぶか、目標として設定している内容を選択するかになります。もし、どちらにも適切なものが内容でしたら、新しく目標を設定するのがいいかと思います。次に テスト対象のトラフィックの割合 ですが、概念としては、「100人のユーザがテスト対象のページに訪問したとき、実際にテストする対象にするのは何人にしたいか?」です。大幅な変更を加えた場合、小さめの数字から始めるのが安全かもしれません。細かな修正であれば100%でいいかと思います。 重要な変更無いように関するメール通知 についてはよく分かりませんが、とりあえず自分は 通知 に設定しています。
トラフィックの配分をすべてのパターンに均等にするか否か は、 均等にしない がいいかと思います。「均等にしない」にすることで、テストを消化するに従って、成績のよりよいほうが多く表示されるようになります。詳細は、 A/Bテストよりすごい?バンディットアルゴリズムとは一体何者か ですね。
最小テスト期間の設定 や 信頼度の閾値 は割愛します。
最後に テストするページのURL指定 です。これは 比較のためのウェブページの準備 で作成したページのURLを作成した分だけ入力しましょう。パラメーターでテスト対象ページを切り分ける場合は、そのパラメーターまで指定します。
テストの設定は下記のようなイメージになります。
トラッキング・コードをページに適用させる
ここまで指定すると、トラッキング・コードが表示されます。ここで表示されたトラッキング・コードをテスト対象ページの オリジナル・ページ に埋め込みます。テスト対象のページをURLのパラメーターによって切り替える場合は、オリジナルページにのみトラッキング・コードが表示されるようにプログラムを入念にチェックしておく必要が有ります。また、トラッキング・コードを埋め込む場所は、オリジナルページのできるだけ上の方です。Google Analyticsのトラッキング・コードよりも下に書いてしまうと、Analytics側のトラッキングが先に動いてしまい、正しく計測できなくなるので注意してください。
のこり
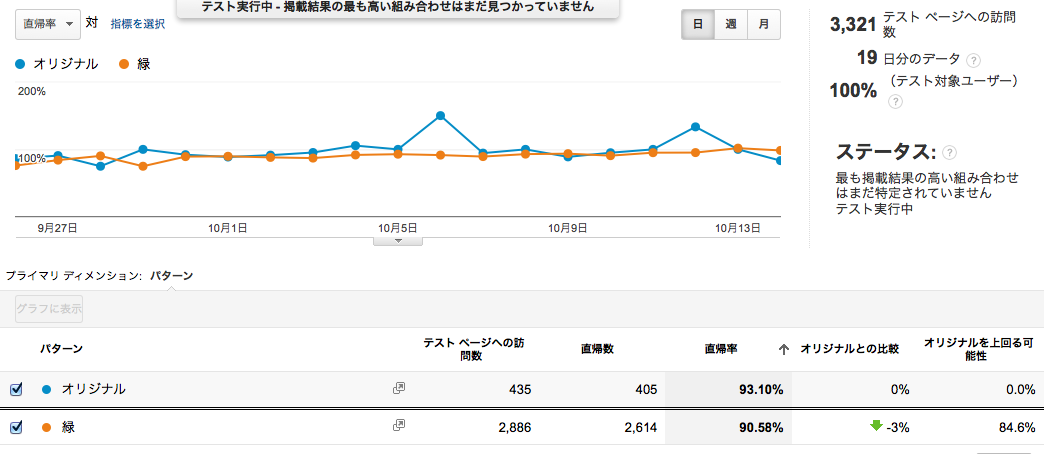
テストを開始すれば、オリジナル・ページにアクセスがあったときに、Googleが今までのテスト結果をもとにアクセスをオリジナル・ページかその他テスト対象ページに振り分けたりしながら、ウェブテストを進めてくれます。またGoogle Analyticsで生成してくれるレポートもシンプルでありながら、分かりやすくまとまっているので、下にサンプルとしてあげておきました。
おわりに
タイトルに書いた 赤系のバナーと青系のバナー、どっちがクリックされやすいと思いますか? ですが、結論は一概には言えません。ウェブ上に掲載されているいろいろな情報を見ると、 赤系のほうがいい だとか、 青系の方がいい だとかいろいろなことが書かれていますが、 閲覧するユーザの特性やそのサイトのデザインによって変わる というのが持論です。そういったこともあるので、赤の方がいいのか青の方がいいのか、迷ったらどっちも作ってみてテストしてみる、というのがウェブの世界ではある意味正解かと思います。実際に、こういったテストが簡単に行えるようになっているので、みなさんも一度試してみてはいかがでしょうか?