はじめに
最近話題のDifyを触ってみました。
Difyとは?
Difyは、オープンソースの大規模言語モデル(LLM)アプリケーション開発プラットフォームです。
Backend-as-a-ServiceとLLMOpsの概念を組み合わせて、開発者が実稼働グレードの生成AIアプリケーションを迅速に構築できるようにします。
技術者でなくても、AI アプリケーションの定義とデータ操作に参加できます。
GUI操作でLLMのチャットボットやAPIが簡単に作れるようです。
動作環境
MacBook Pro(2020)
CPU: 2.3GHz クアッドコアIntel Core i7
メモリ: 32GB 3733MHz LPDDR4X
macOS: 14.4.1
環境構築
Gitに書いてある手順で構築を進めました。
git clone https://github.com/langgenius/dify.git
cd dify/docker
docker compose up -d
実際に触ってみる。
http://localhost/installにアクセスすると以下の画面になりました。
日本語に対応しているのは嬉しいですね。

チャットボットを作成してみる。
今回は会社のHP情報をナレッジとして持たせてチャットボットを構築してみたいと思います。
モデルは先月に発表された小規模言語モデルのPhi-3を使用してローカルで動かしてみます。
本当はもう少し強めのモデルやAPIを叩きたいところですが、そんな予算やPCがないので...
モデルをDifyで利用できるようにする。
Difyでローカル環境のモデルを利用する方法はいくつかありますが、今回はOllamaを使用してみます。
インストールは以下を参照
MacOSでbrewを入れている方は以下の方法が早いかもしれません。
(私はこの方法で入れました。)
brew install ollama
モデルをOllamaで起動
ありがたいことにOllama用のphi3モデルが用意されているので、それを利用させてもらいます。
ollamaサーバーを起動
ollama serve
初回はモデルのDLに少し時間がかかります。
ollama run phi3:instruct
Difyの設定
続けてDify側の設定を行なっていきます。
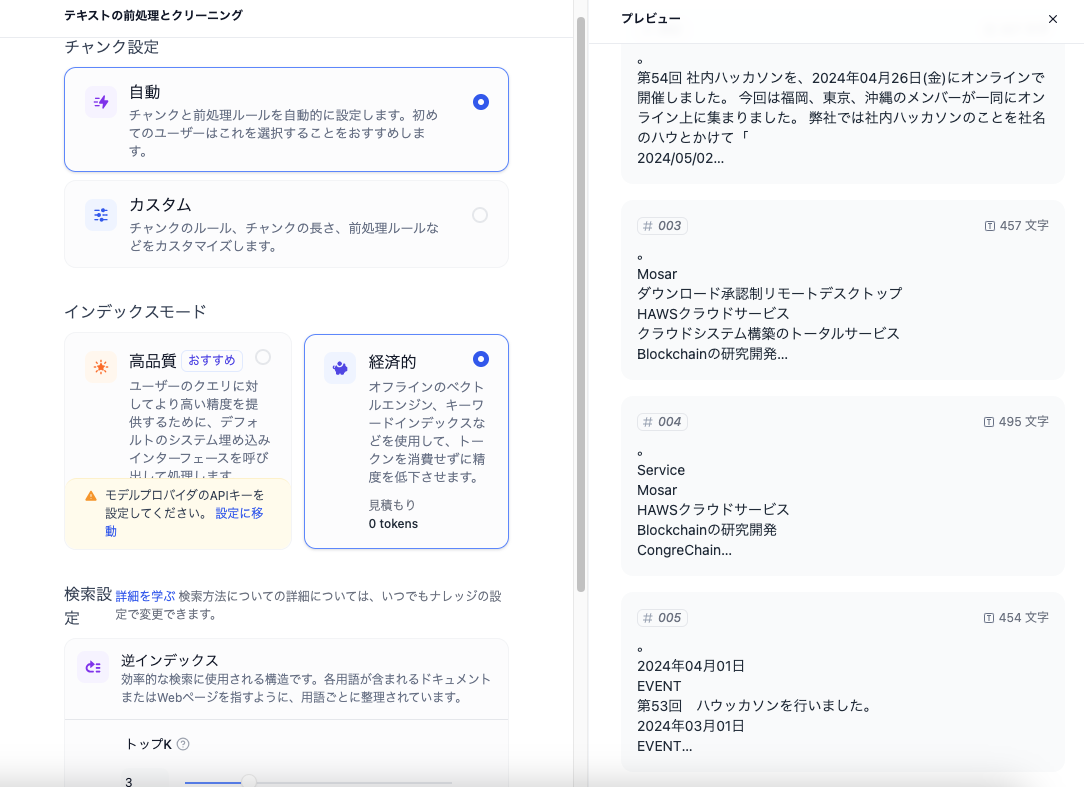
ナレッジの作成
先にナレッジから設定を行なっていきます。
現時点だとテキストファイルもしくはNotionからしか作成できないようです。
今回は会社のHP情報をテキストにまとめて利用することにしました。
モデルを登録
次にDify上でPhi-3を扱えるように登録してきます。
「設定」→「モデルプロバイダー」→「Ollama」を選択します。

チャットボットの作成
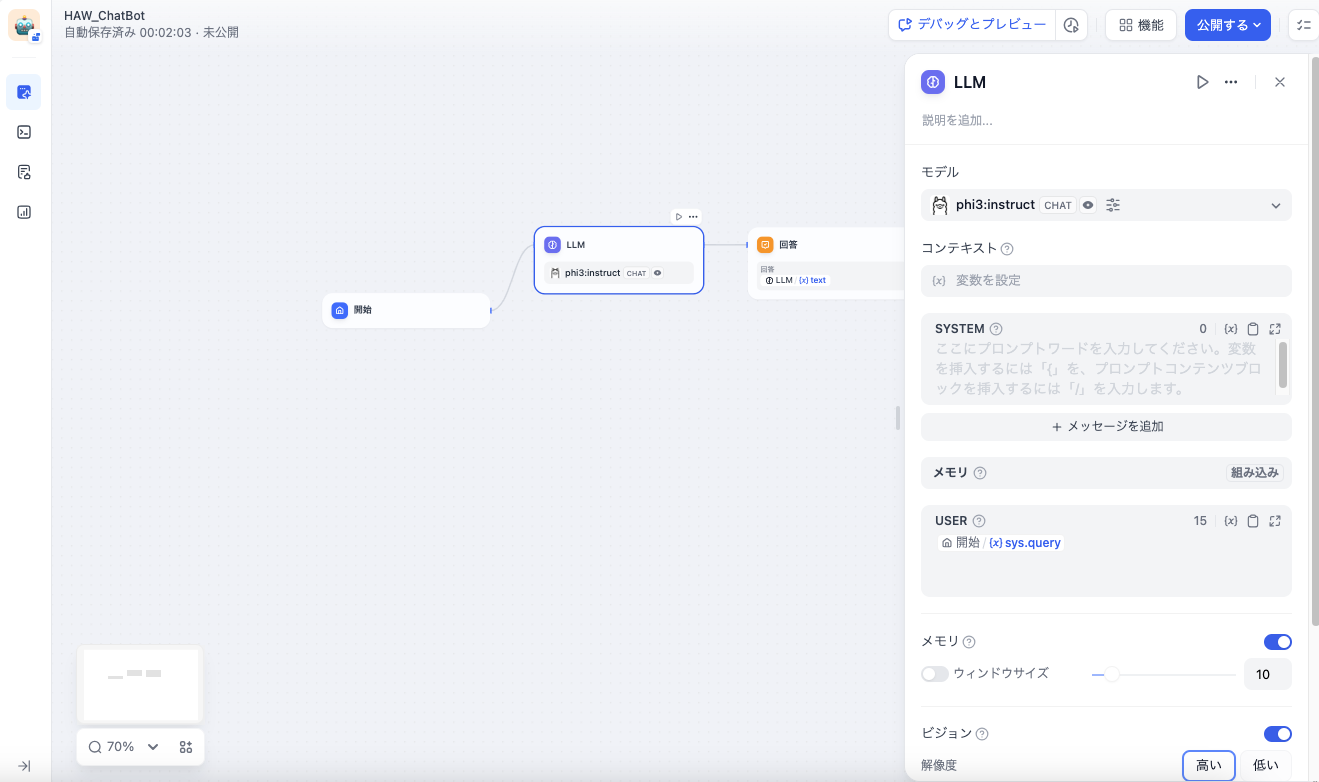
必要な設定を行ったので実際にチャットボットの作成を行なっていきます。
フローチャートのように順番に処理を作成して繋げて作るみたいです。

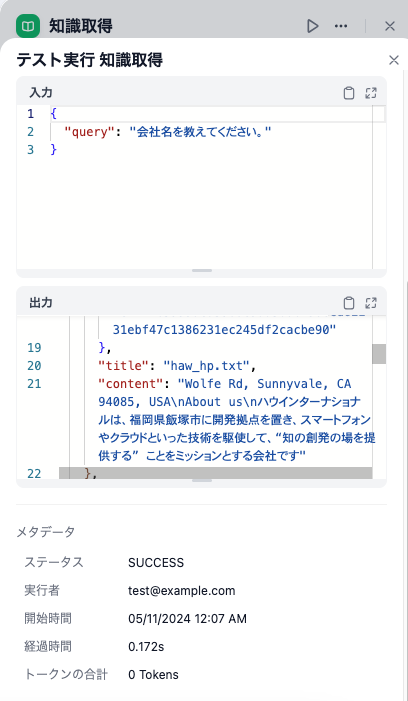
先ほど作成した会社のHP情報を追加してそれを取得するようにします。

ちゃんと知識を取得して回答することができています。
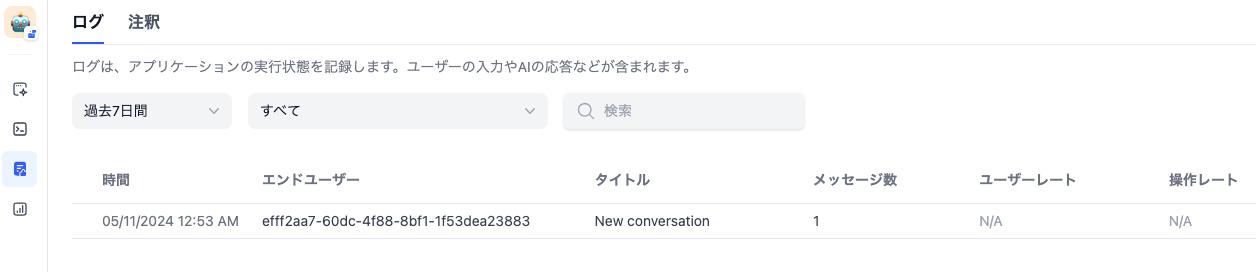
ログのトレースもできるようなので、処理も詳細に追っていけそうです。

その他機能について
API
ログ
分析
ChatGPTなどのAPIで有料モデルを使う場合でもトークン消費量などが見られるのは嬉しいですね。

おまけ
アプリ動作中のメモリの状態です。

全体で25GBほど消費していて、このレベル(3.8b)ならギリ動くって感じでした。(もう少し頑張れば7bぐらいは動きそう)
感想
コードを一切書かずにここまでのことができるのはすごいと感じました。
GUIで処理フローを作るのが、langchainで構築するより直感的で分かりやすくとてもよかったです。
GPT-4とか触っていると感覚がおかしくなりますが、Phi-3もGPUなしのローカルで動かしていることを考えるとすごいと思いました。
回答は若干怪しいところもありますが、小規模パラメータにしてはなかなかの精度かと思います。
今後もローカル環境で動作する小規模ながら高精度なモデルが増えていくことに期待したいと思います。