Spotify Web API を Node.js で弄ってみる
Spotify に Web API があるのを知ったので node.js で試してみた手順まとめ。
Web API Tutorial
Web API Tutorial を参考にすすめていく事にします。
Dashboard を有効にする。
Dashboard にアクセスして Spotify アカウントでログインして Dashboard を有効にする。下のような画面が表示されるはず。

アプリ作成
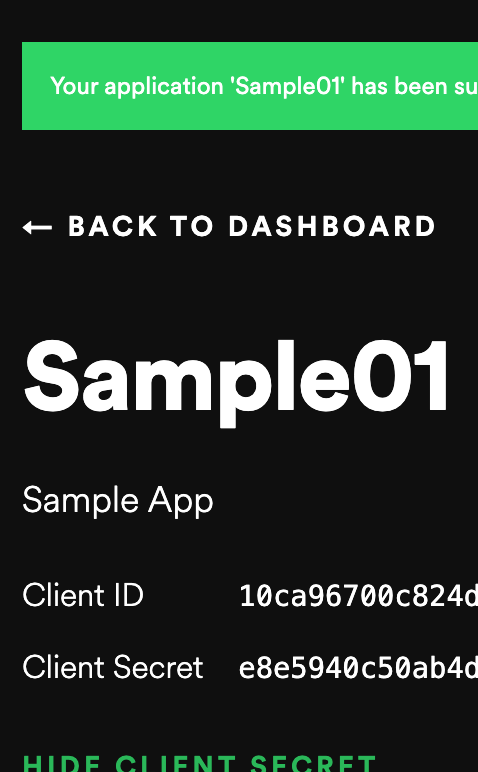
"CREATE AN APP" を押して各 必須 項目をうめる。
Redirect URIs に http://localhost:8888/ を登録する。

Client ID / Client Secret を確認する

認証トークンを取得する
web-api-auth-examples
Spotifyから提供されている認証サンプルのコードで認証トークンを取得する。
- authorization_code
git clone https://github.com/spotify/web-api-auth-examples
cd web-api-auth-examples
npm install
- clone 後に authorization_code/app.js の クライアントIDなどを書き換える。
redirect_uriはhttp://localhost:8888
cd authorization_code
open app.js
〜
var client_id = 'CLIENT_ID'; // Your client id
var client_secret = 'CLIENT_SECRET'; // Your secret
var redirect_uri = 'REDIRECT_URI'; // Your redirect uri
〜
- 実行して ブラウザで localhost:8888 にアクセスする。
node app.js

-
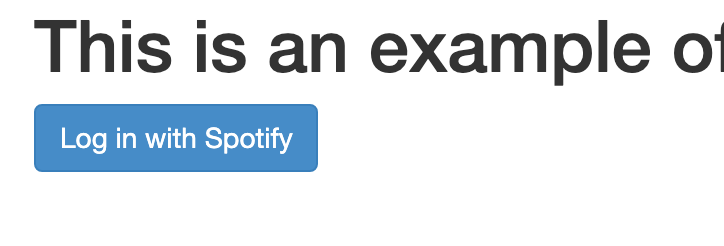
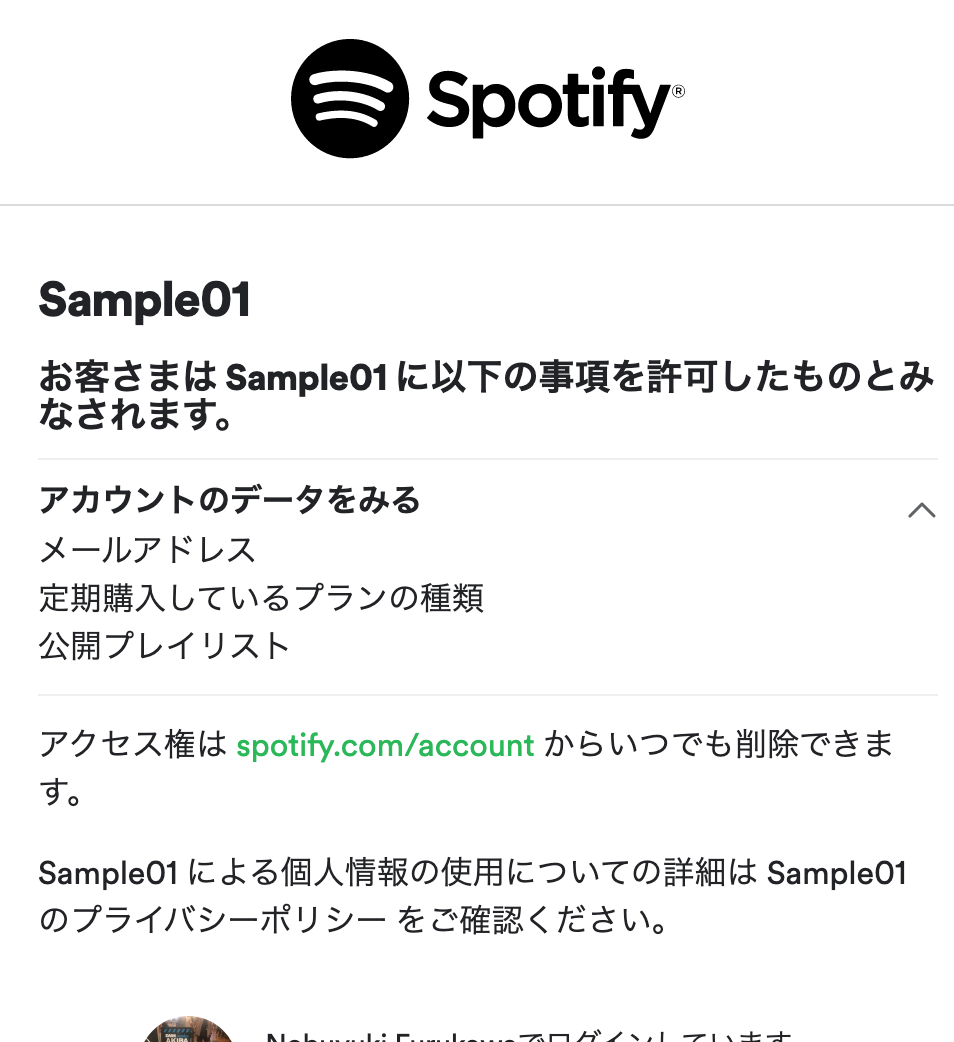
Log in with Spotifyにアクセスして認証トークンを取得する。

認証が成功すると localhost:8888 に code パラーメタ付きでリダイレクトされる。
この code パラメータの値が 認証トークン です。
Spotify Web API Node
Spotify Web API Node
node.js から Spotify Web API に アクセスするためのライブラリがあったので試してみます。
var SpotifyWebApi = require('spotify-web-api-node');
const authorizationCode = 'AQCYDgG5bNJ_...';
// credentials are optional
var spotifyApi = new SpotifyWebApi({
clientId: '10ca96700c...',
clientSecret: 'e8e5940c...',
redirectUri: 'http://localhost:8888'
});
spotifyApi
.authorizationCodeGrant(authorizationCode)
.then(function(data) {
console.log('Retrieved access token', data.body['access_token']);
spotifyApi.setAccessToken(data.body['access_token']);
return spotifyApi.searchTracks('Love');
})
.then(function(data) {
console.log('I got ' + data.body.tracks.total + ' results!');
var firstPage = data.body.tracks.items;
console.log(
'The tracks in the first page are.. (popularity in parentheses)'
);
firstPage.forEach(function(track, index) {
console.log(index + ': ' + track.name + ' (' + track.popularity + ')');
});
})
.catch(function(err) {
console.log('Something went wrong:', err.message);
});
実行成功すると LOVE で検索した トラック一覧が表示されます。

参考
水曜日 #nijuni朝活
毎週 水曜日に nijuni 朝活 やってます。 この Qiita も 朝活中に 作ったものです。