参考
- Bootstrap Colorpicker 2.3
- Rails4ではbackground_url(assets_hoge.png)の書き方は動かない話 - Qiita
- JavaScript - 背景色によって、字を白と黒どちらにするか判定 - Qiita
2年ぐらい前に似たようなことやったのに覚えてなかったので今後のため
手順
公式からDL
gemから入れれるのもあるがメンテされてないっぽい。compassは自分は親しくないので
bootstrap-colorpickerからzipをDL。
- bootstrap-colorpicker.min.css
- bootstrap-colorpicker.min.js
- imgもろもろ
をvendorの中に入れる
application.css, application.js に追記
application.css
*= require bootstrap-colorpicker.min
application.js
//= require bootstrap-colorpicker.min
bootstrap-colorpicker.min.cssの画像参照先を変更
background-image:url("../img/bootstrap-colorpicker/saturation.png")
みたいになってるところを
background-image:image-url("saturation.png")
にする。
拡張子 .css を .scss.css に変更(*これをしないと image-url() が解釈されない)
_form.html.erb
カラーピッカーをよびたいところを以下のようにする
<%= f.text_field :color, class:'colorpicker' %>
呼び出すためのJSを書く。
app/assets/javascripts/colorpicker.js
var colorpicker = {
init: function(){
$("input[type='text'].colorpicker").colorpicker()
.on('changeColor.colorpicker', function(event){
var bgColor = event.color.toHex();
if ($(event.target).val() == '') { bgColor = 'white'; }
$(event.target)
.css('background-color', bgColor)
.css('color', colorpicker.colorOnRGB(event.color.toRGB()));
});
},
colorOnRGB: function(rgb) {
var
red = rgb.r,
green = rgb.g,
blue = rgb.b;
var color = 'black';
if ((red * 0.299 + green * 0.587 + blue * 0.114) < 186) {
color = 'white';
}
return color;
}
}
$(function(){ colorpicker.init() });
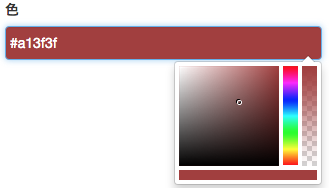
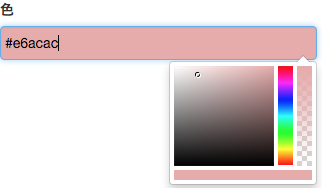
最終的にこうなる