更新履歴
2019.5.25 - latexmkを使う方法に変更.大幅に書き換えました.
2019.4.16 - 初版公開
筆者の環境
- Windows 10 Home
- TeX Live 2018
- Visual Studio Code(以下,VS Codeと略す場合あり)
- LaTeX Workshop (Plugin)
[1] TeX Liveをインストール
TeX Live の ISOダウンロードはこちら
Acquiring TeX Live as an ISO image - TeX Users Group
[2] pLaTeX 動作確認
適当なTeXファイルを作成し,コマンドで動作を確認.正常にPDF化されてればOK.
※ファイル名は拡張子なしで.
platex filename
dvipdfmx filename
[3] Visual Studio Code をインストール
Visual Studio Code – コード エディター | Microsoft Azure
[4] LaTeX Workshopをインストール
LaTeX Workshop - Visual Studio Marketplace
[5] Latexmkの初期設定
Latexmkは,複数回のコンパイル~PDF作成までを全て自動でやってくれるツールです.(自分で何回もコンパイルする必要がない.)今回はこれを使います.
コマンドプロンプトを起動し下記のコマンドを実行.
cd %USERPROFILE%
copy nul .latexmkrc
code .latexmkrc
下記をコピペして,保存する.
# !/usr/bin/env perl
$latex = 'platex %B -halt-on-error';
$latex_silent = 'platex %B -halt-on-error -interaction=batchmode';
$bibtex = 'pbibtex';
$biber = 'biber --bblencoding=utf8 -u -U --output_safechars';
$dvipdf = 'dvipdfmx %B';
$makeindex = 'mendex %O -o %D %S';
$max_repeat = 5;
$pdf_mode = 3;
$pvc_view_file_via_temporary = 0;
[6] LaTeX Workshopの初期設定
- VS Codeを起動し,
Ctrl+,で設定を開く. - 画面右上の
{}のアイコンをクリックし,「settings.json」を開く.
setting.jsonは,VS Codeの設定が書かれたファイルです.LaTeX workshopでは,最初からLatexmkに対応した設定が書かれていますが,このままだとplatexでは使えないので,下を書き加えます.
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"%DOCFILE%"
],
"env": {}
},
],
"latex-workshop.latex.recipes": [
{
"name": "latexmk 🔃",
"tools": [
"latexmk"
]
}
],
"latex-workshop.view.pdf.viewer": "browser"
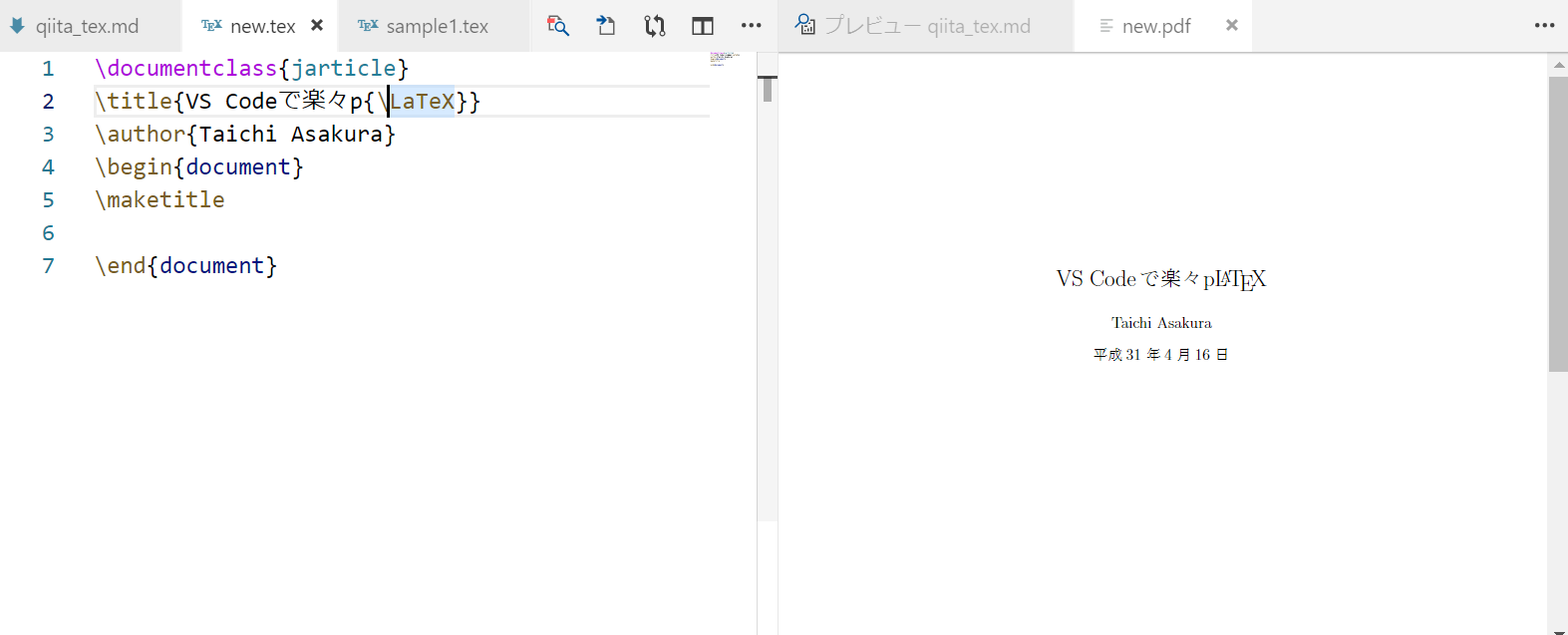
[7] 実際にTeXを書いてみる
VS Codeで適当なTeXファイルを開いて編集.
-
Ctrl+Shift+Pでコマンド パレットを開く. -
LaTeX Workshop:Build with recipeを選択. -
latexmk 🔃を選択. - 処理が完了したら再びコマンド パレットを開き,
LaTeX Workshop:View LaTeX PDF file in VSCode tabでPDFを確認できる.
また,一回手動でコンパイル処理を行うと,TeX ファイルをリアルタイムで監視・自動コンパイルしてくれるため,リアルタイムでのプレビューが可能.
(settings.jsonに複数のrecipeがある場合,一番上が優先されます)
[8]LaTeX Workshop の調子が悪いとき
しかし(僕の設定の仕方が悪いのかもしれないが),LaTeX Workshopで,コンパイルが処理中のまま進まなくなってしまうことがある.その場合は
-
Ctrl+Shift+Pでコマンド パレットを開く. -
LaTeX Workshop:Kill LaTeX compiler processを選択. - 処理が止まったら,再度コンパイルを試みる.