はじめに
記事はデザイン可能です。
わかりやすい記事には、わかりやすいなりの理由があります。
記事を書くための技術を学んで、伝えたいことが伝えられるライターになりましょう!
本記事について
「こう書くとわかりやすい」という僕なりのベストプラクティスをまとめた記事です。
「読み手にとって読みやすく書く」ことだけでなく、
「書き手にとって書きやすく書く」ことについても考えました。
内容はトピックごとに分かれているので、右の目次から気になるトピックだけ読むこともできます。
僕自身、内部向けの限定共有記事を書くことがほとんどで、一般に公開する記事はこれでまだ3つめです。
狭いフィールドで得られた知見なので、この記事をみて書けばバズる!という類のものでもありません。
良い=バズと思って来た方にはごめんなさい。
参考記事
-
[公式] ガイドライン
-
[公式] 機能の使い方など
-
同じようなねらいで記事を書いていらっしゃる方々
-
本
目次
-
読み手にとって読みやすく書く
- 情報の優先順位を明確にする
- 文章構成を意識する
- ひとつの文にはひとつの意味を
- ひと目で読みやすいと感じさせる
- 図を挿入する
- コードを埋め込む
- 引用・参考記事を載せる
-
書き手にとって書きやすく書く
- 見出しの位置を強調する
- まずリスト化する
- 完璧を目指さない
- ひとさじのユーモアを
-
おまけ 文章を読む技術
読み手にとって読みやすく書く
記事は読んでもらうものです。
読ませる巧みな文章である必要はありませんが、読みにくい文章では読んでもらえません。
1. 情報の優先順位を明確にする
- はじめにタイトルを決める
- 常に余計なことを言ってないか振り返る
1-1. はじめにタイトルを決める
優先順位は一位から最下位まで全て決める必要はありません(し、決められません)。
一位だけわかっていれば、あとは書いているうちにわかってきます。
一位とはなにか。それはタイトルに書いたことです。
あなたが一番伝えたいことをタイトルに表現しましょう。
これが最も基本的で、最も大事なルールです。
1-2. 余計なことを書かない
記事を書いている途中で、ついでにあれもこれもと書きたくなるかもしれません。
そういうときは、まず書いてみます。
書き終わってから、それが余計なことかどうかを判断します。
判断の基準は、先ほど決めたタイトルです。
「これはタイトルに沿う内容か?」
そこで「余計だ」「必要がない」と思えば、ばっさり削除するべきです。
せっかく書いたからと、必要もなく残される文章は記事のガンです。心を鬼にして削除です1。
これさえできれば、何が言いたいのかわからない記事にはなりません。
記事は、一番伝えたいこと(タイトル)を伝えるための補足です。
関係のないことを言う必要はありません。
記事を書きながら、何度も「これは本当に書く必要があるか?」と自問自答してください。
2. 文章構成を意識する
Qiitaでは、見出しをもとに自動的にリンク付きの目次を作成してくれます。
この目次は、文章構成の良し悪しを判断するよい材料になります。
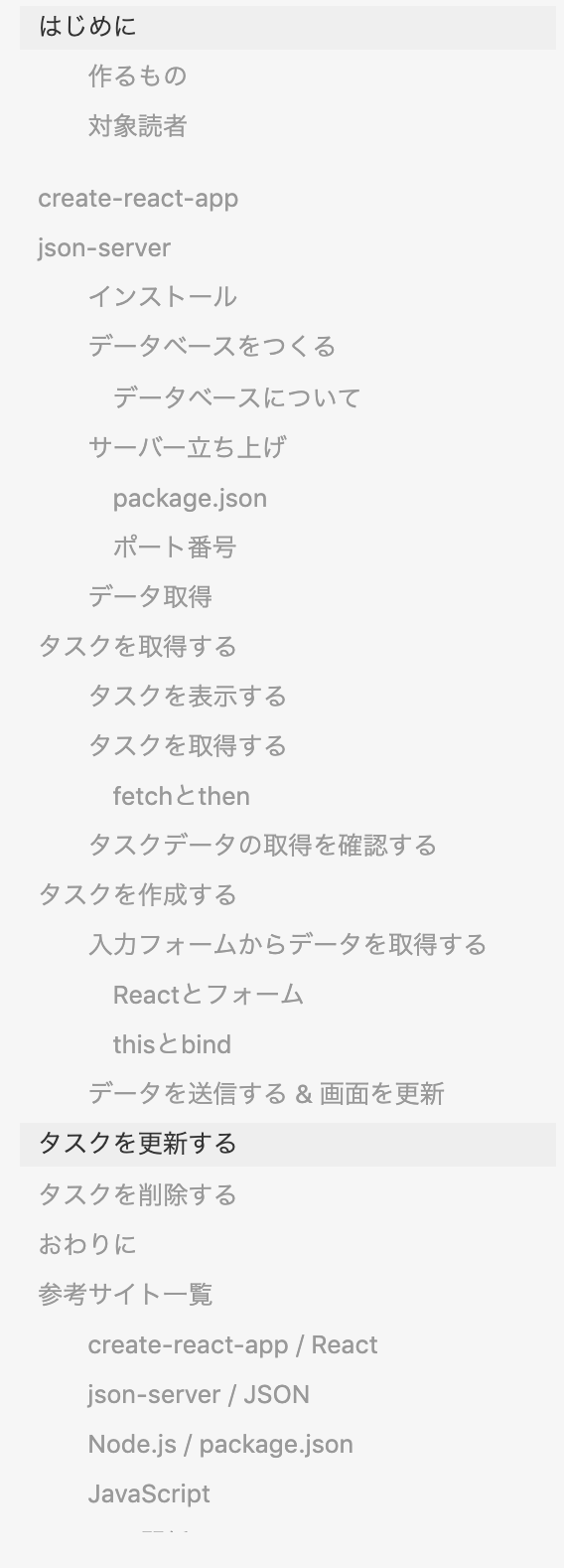
以下は、僕が以前書いた【初心者向け】非同期にCRUDするReactアプリケーションを作るという記事の目次です。

ポイントは以下の通り。
- 適切な見出しをつける
- 「はじめに」で概要をしめす
- 前提
- 大まかな流れ
- ゴール
- 新出の技術には見出しをつける
2-1. 適切な見出しをつける
見出しはなるべく短く書きます。
新聞の見出しは10文字前後が適当とされているようですが、Qiita記事の見出しはもう少し長くてもよいでしょう。
本文から切り離されて、見出しだけがならんでいるため、多少長くても文字の海に埋没しないからです。
それでも右の目次で2行にわたるような見出しなら、考え直したほうがよいです。
2-2. 「はじめに」で概要をしめす
「はじめに」には、主に以下の3点を書きます。
- 前提
- 大まかな流れ
- ゴール
順に説明します。
- 前提は、読み手が自分に適した記事かどうかを判断するために必要。
前提として解説をしない内容についても、リンクを貼ると親切です2。
特定の言語やフレームワークについての記事ならば、タイトルに言語名などを含めておくのがよいです。
Qiita記事には「プログラミング技術に関連するタグ」を指定できますが、これはトレンドなどからは見ることができないからです。
Bad
「データベースから検索条件を指定してデータを取得する方法」
Good
「【Rails】 ActiveRecordでデータベースから検索条件を指定してデータを取得する方法」
- 大まかな流れは、記事を読みやすくするために必要。
大まかな流れを言い換えると、「どういうつもりでこの順に文章を並べたのか?」です。
だらだらと本文を書きはじめてしまうと、これを説明することはできないでしょう。
長々とコードを並べたあとで、「この方法ではダメでした」と書かれた記事を見たことがあります。
読者は「そうならそうと先に言え!」と怒りに震えています。
- ゴールは、読み手が「この記事を読んだらどうなるか」を知るために必要。
僕がよくやるのは以下のようなパターンです。
「これを読めばこれが作れる!」
【ここにGIF】(バーーン!)
GIFは視覚に訴えられるので、細かい説明をせずに済んで楽です。
ゴールのわからない記事を見ると、ミステリートレインに乗っているような気分になります。
僕は自分で行き先を決めたいのです。
2-3. 新出の技術には見出しをつける
新しい技術・単語などが出てきたら、小見出しをつけることを検討してください。
あとでその記事を振り返ったときに、すぐに知りたいことを知れるからです。
あとで記事を振り返るような人は、「その記事が何についてのものか」はもう知っています。
一方記憶から抜けがちなのは「具体的にどう実装したか」で、それを補完するために記事を振り返るのです。
その要求に応えられるようにしましょう。
名前の小見出しを付けておけば、右の目次をみて「なんか覚えがあるな」と思い出して調べられます。
先ほどの僕の記事では、
- package.json
- fetchとthen
などがこのタイプの見出しにあたります。
3. ひとつの文にはひとつの意味を
これはわかりやすい文章の基本ルールです。
一文をやたら長くしないこと。特に「ですが」「ので」に注意です。
Bad
「先日このエラーが発生してから数日間ずっと原因を探っていましたが、今日ようやく原因が判明したので、調べてわかった原因や解決方法をまとめて記事にしました。」
Good
「先日このエラーが発生しました。数日間調べて、ようやく原因が判明しました。これはそのエラーの原因と解決方法についての記事です。」
もっと言えば、数日苦労したことはどうでもいいので、
VeryGood
「このエラーの原因と解決方法についての記事です。」
と書いてほしいところです。
僕は記事の充実ぶりから書き手の苦労を察します。
4. ひと目で読みやすいと感じさせる
パッと見で「読みやすそう」と感じるような、目に優しい文章を書きましょう。
具体的には、以下のような工夫をすると良いでしょう。
- 漢字をひらく
- 改行・空行をつかう
- マークダウンを活用する
4-1. 漢字をひらく
漢字で書けるものすべてを漢字で書くと、とてもかたく読みにくい文章になります。
「すべて(全て)」や「かたく(堅く)」など、ひらがなで書いて違和感のないものは、積極的にひらがなで書いていきましょう。
4-2. 改行・空行をつかう
小学校では、段落は改行して一字さげて書くのだと教えられました。
しかし、Qiita記事においては、改行はもはや段落を意味しません。
ここでいう改行とは、「すぐ次に文がきて、空行をはさまない改行」のことです。
かわりに段落を示すのは見出しや空行です。
空行は、よりカジュアルな文のまとまりをつくります。
空行はガンガン挟んだほうが、文章にリズムが生まれ、読みやすくなります。
しかしすべてに空行を挟むと逆に読みづらく感じます。バランスが大事です。
空行をはさむことのメリットは、流し読みがしやすくなることです。
ざっと眺めても空行は目にひっかかります。
適切な改行と空行は、地味ですがもっとも読みやすさに影響する工夫ではないかと思っています。
4-3. マークダウンを活用する
マークダウンならではの表現は積極的に活用していくべきです。
特殊な使い方や注意を何点か書いておきます。
- リストを目次に載せない小見出しとして使う
まさにいまやっていることです。
黒丸がとても目にひっかかります。
追記:
@scivola さんより、「リストを小見出しとして使うのはマークダウン本来の使い方に沿わない」という指摘がありました。
まったくそのとおりです。
一般的でない使い方ですので、あくまで箇条書きの延長としての使い方に限定するのがよいかもしれません。
見出しについての僕の見解はコメントに書いています。
- リストの行間をあける
リストに空行をはさむことで、行間をあけることができます。
- 行間が
- つまってます…。
- 少し、ほんの少しですが
- 読みづらいです…。
- 行間が
- つまってます…。
- 少し、ほんの少しですが
- 読みづらいです…。
- 行間が
- ひろがりました!
- とてもとても
- 読みやすい!
行間が
- ひろがりました!
とてもとても
- 読みやすい!
- バッククオートをつかう
文字を`バッククオート`で囲むと、インラインコードが表現できます。
文章中にあらわれる変数名などをインラインコードで書くと、とても読みやすくなります。
Bad
「TweetsControllerのindexアクションを以下のように書き換えます。」
Good
「TweetsControllerのindexアクションを以下のように書き換えます。」
- 太字は意外と目立たない
よく使われる強調表現ですが、実は単体ではあまり効果を発揮しません。
リストの小見出し化や、改行と組み合わせてつかうとよいでしょう。
ちょっと面倒ですが色をつけるという手もあります。
ちょっと面倒ですが<font color='red'>色をつけるという手もあります</font>。
5. 図を挿入する
「文字なんてやめてみんな図で会話しましょう。」
ときにそう言いたくなるくらい、図や画像の表現力は豊かです。
Qiitaでは簡単に図が挿入できるので、図をつくるツールを紹介します。
5-1. draw.io - 図を書く
イラストレーターなどなくても、ブラウザ上で作れます。
draw.ioで図を書きながら考えが整理されることは多々あります。
とてもおすすめです。
5-2. LICEcap - GIFを撮影する
GIF動画の表現力は、他の追随を許しません。
draw.ioで図を書く様子を撮影してみました。
LICEcapで撮影しましょう!
Tシャツにプリントしたいくらいセンスのある図が簡単に作れました。
6. コードを埋め込む
6-1. バッククオートをつかう
バッククオート3つでコードが埋め込めます。
このとき、使用している言語を明示することで、シンタックスハイライトを効かせることができます。
Markdown記法 チートシート
Qiitaでシンタックスハイライト可能な言語一覧
erbもいけます。
htmlやrubyにすると、シンタックスハイライトが崩れます。
<div>名前: <%= @tweet.name %></div>
```erb:index.html.erb
<div>名前: <%= @tweet.name %>\
```
jsxもいけます。
もちろんjsだと崩れます。
class App extends Component {
constructor(props) {
super(props)
this.state = {
name: '名前 太郎'
}
}
render() {
return (
<div>名前: { this.state.name }</div>
)
}
}
6-2. CodePenを使う
クリックするたびハートと桃が入れ替わるコードのサンプルです。
See the Pen yWzdWd by HikaruTakakura (@HikaruTakakura) on CodePen.
以下のページの手順に従えば、簡単に埋め込めます。
Qiitaで記事にCodePenが埋め込めるようになりました
6-3. コードの一部だけを埋め込まない
def tweet_params
params.require(:tweet).permit(:body)
end
このように書くのと
class TweetsController
# 省略
private
def tweet_params
params.require(:tweet).permit(:body)
end
end
このように書くのでは、どちらがわかりやすいでしょうか?
まあ完全に後者なわけですが、それは「コードの位置」が明確だからです。
コードを文脈から切り離して記述しないでください。
少しコードを付け足すだけで、多くの混乱を防ぐことができます。
6-4. $はいらない
コマンドラインで入力するコマンドを書くときには、$マークは必要ありません。
コピペしづらい、初心者は$も必要なのかと思ってコピーしてしまうなど、見えないデメリットが潜んでいます。
Bad
$ vim ~/.zshrc
Good
vim ~/.zshrc
もちろん$マークがあったほうがいい文脈もありますが、「なんかコマンドには$つけるんでしょ?」くらいの気持ちで書くなら、いらない場合が多いです。
コマンドは$マークは含めずに書きましょう。
7. 引用・参考記事を載せる
めちゃくちゃ重要です。
7-1. 引用のマナー
Qiitaで記事を公開するときに気を付けるべきマナーについて 〜無断でネットや書籍の内容を丸写しするのはやめよう〜
ここにたっぷり書いています。
引用するときには、絶対に引用元を明記しましょう。
7-2. 参考記事
無から生み出された記事など、ほとんどないはずです。
記事は、別の記事、何かの本を参考にしながら、苦労してまとめ上げられます。
参考記事のない記事は、行き止まりです。
記事の内容がわからなければ、引き返して別の道を探すしかありません。
あなたが以前味わったのと同じ苦しみを読者に与えることになります。
必ず参考記事を載せて、あなたの足跡をたどって行けるようにしてください。
あなたの記事を読んだひとを、たくさんの学びある有益なページに導いてください。
書き手にとって書きやすく書く
記事を書いたところで、お金がもらえるわけではありません。
それでも記事にしたいと思ったなら、その気持ちの火が消えないように、なるべく楽に、楽しく記事を書きたいものです。
たとえば、記事編集画面でcommand -もしくはcommand +を押して文字の大きさを調節するとか・・・。
8. 見出しの位置を強調する
読みやすい記事を書くように、読みやすいマークダウンを書くべきです。
僕の経験上、見出しの位置を強調するだけで、マークダウンは格段に読みやすくなります。

上のように、見出し(## 8. 見出しの位置を強調するなど)の前に2行、後ろに1行の空行を入れます。
これにより、見出しの位置が目にひっかかるようになります。
これでも見にくければ、空行を3行にしてもよいでしょう。3
また、見出しのシャープのあとには必ず半角スペースを1ついれましょう。
- 他の記事のマークダウンを見る
ページ右上の歯車から、Markdownを覗き見ることができます。
書き方の参考になるでしょう。

9. まずリスト化する
ダラダラと書きはじめると、結局ふわっとした記事になり、落ち込み、公開する気にもなりません。
そんな経験はありませんか?僕はあります。
まずゴールを決めることが大事です。
その方法の一つが、これらについて書けば終わり!というリストを作成することです。
まずテストを書くみたいなものです。
僕も本記事では、目次を決めるところから入りました。
そろそろおわりが近づいてきて内容が雑になってきていますが、気持ちを切らさずに書くことができています。
10. 完璧を目指さない
完璧な記事はだれにも書けません。
すると、いかに完璧でない記事を書くか?という生存戦略が大事になってきます。
10-1. 対象読者を明確にする
対象の読者を決めると、「これについては説明する、これはしない」ということがはっきりしてきます。
説明すべきことより、説明しなくて済むことが明らかになるのが最高です。
ただし、「自分と同じ状況の読者」を想定するのは注意です。
読者の知識は本当に十人十色で、「同じ」ことなどありえません。
- 「Rubyそのものをしっかり勉強したことはないが、Ruby on Railsでなんとなくサイトを作ったことがある人」
- 「RubyもRuby on Railsもバリバリ使えるが、特定のエラーで詰まっている人」
- 「Reactに興味があるけど、どんなものか知らない人」
- 「jQueryを学んだことがあるが、生のJavaScriptで本格的なコードを書いたことはない人」
いくらでも状況はありえます。
それを踏まえて、文章の書き方も構成も変わってくるはずです。
また、いかなる場合でも、参考記事は貼るようにしてください。
10-2. 限定共有投稿をつかう
記事は完成してからでないと世に出せない…というわけではありません。
とりあえず限定共有投稿してみて、自分の記事の出来を確かめてみてください。
マークダウンやプレビューで見るのとは違った感覚で、新たな発見があると思います。
もっとも良いメリットは、右の自動生成の目次が見れることです。
なんか目次が汚くて見づらいな・・・と思ったら、構成を見直すチャンスです。
10-3. 自分にごほうび
- 「こんなにしっかり記事を書いてえらい!自分えらい!」
- 「えらいから晩ごはんはなんでも食べてよし!」
- 「すばらしい記事だ…印刷して神棚に飾ろう」
- 「僕が記事を書いたから、今日は記事記念日」
たくさん褒めます。
喜びの舞を舞うこともあります。
僕は今日近所でおいしいカレーうどんを食べることにします。
11. ひとさじのユーモアを
くりかえしになりますが、自分で楽しんで書くことが大事です。4
楽しんで書いて、一晩おいて、冷静に推敲して、それから投稿すればいいのです。
あなたが楽しんで書いた記事を読むのを楽しみに、僕もがんばります。
おまけ 文章を読む技術
世の中にはさまざまな文章(読みもの)があります。
技術書やコード、哲学書、数学書、小説にマンガ、写真集……。
「メディア」とか「読むもの」にまで拡張すれば、まだまだ。
テレビ番組、音楽、空気、人間関係……。
これらはすべて、それぞれの書き方で書かれています。
Qiita記事も例外ではありません。
Qiita記事なりの書き方があるのです。
…
僕が大学時代お世話になった教授が、「しっかり読めればしっかり書ける」と仰っていました。
おかげでまわりの友だちは卒業論文を書きはじめているのに課題図書ばかり読まされて、卒業論文に割く時間がほとんどない、という状況でした。
それでも、「読めれば書ける」これはまったくそのとおりだと思います。
書くためには読む、そして自分の読み方に意識的になることです。
読むのに時間がかかるようだったら、もっと早く読む方法はないだろうか。
なかなか頭に入ってこないようだったら、もっと要点をつかむ読み方はないだろうか。
すぐに飽きてしまうようだったら、もっと飽きない読み方はないだろうか。
そうして読み方について意識しているうちに、こういう読み物は良い、こういうのはダメ、というのが見えてきます。
すなわち、よい書き方がわかるようになります。
良いものがわかるようになると、読むことがどんどん楽しくなります。
ぜひ「自分の読み方」について意識してみてください。
そして発見した「読み方・書き方」を教えてください。