AutoScale Advent Calendar 2018 3日目の担当のt0m0120です。
スマートで効率的な Twitter アカウント運用ツールSocialDogの開発をしています!
最近では主にReact/ReactNative周りの開発CI周りを担当しています!
せっかく会社で記事を書くので自分の使っている開発便利系の記事を書こうと思い初回はChrome拡張機能を晒そうと思います。
この記事にない便利な拡張機能があれば教えていただければ幸いです!
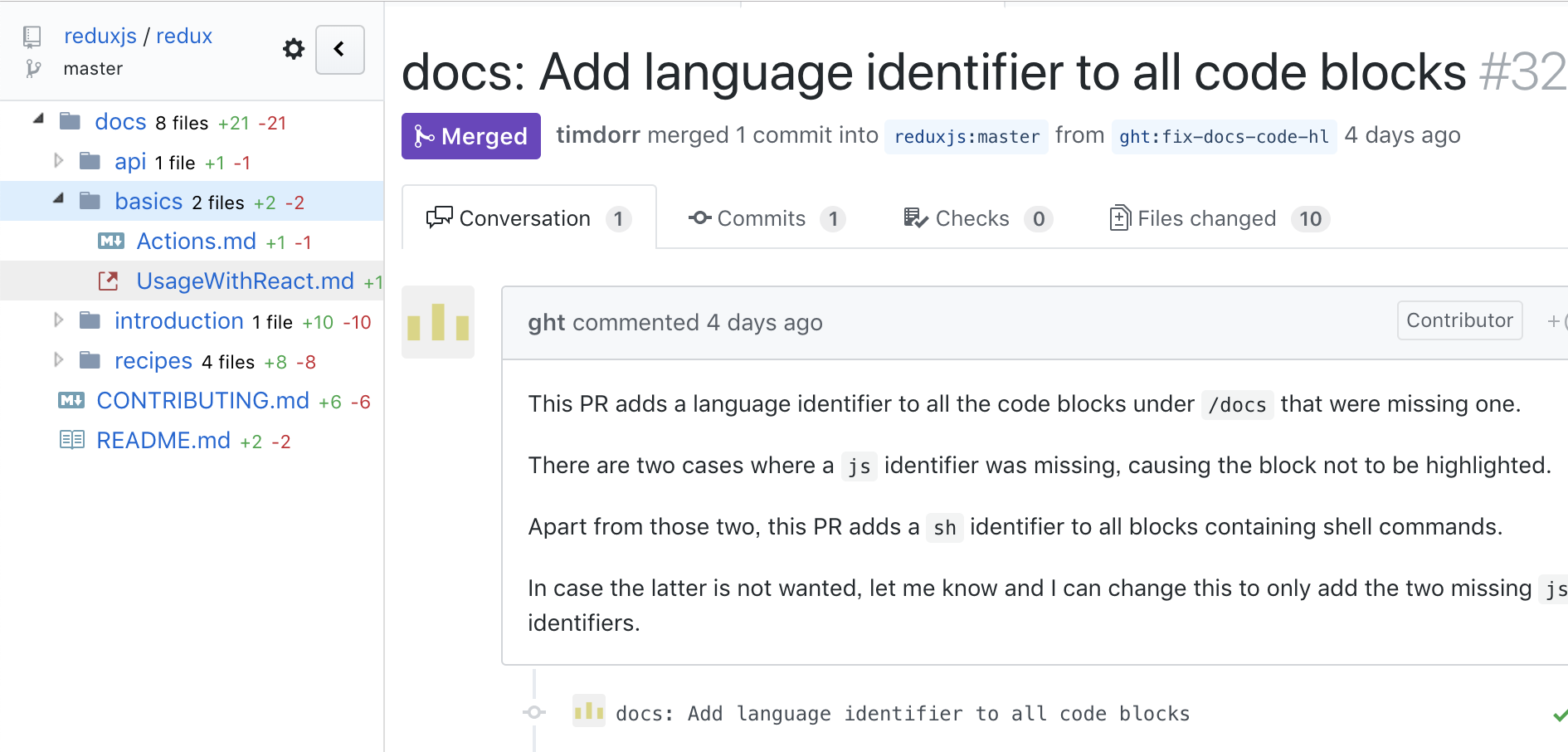
Octotree
Githubのリポジトリやプルリクの変更したツリー構造をエディタのようにブラウザ左側に表示してくれるChrome拡張機能です。
この拡張機能を書くためにこの記事を書いたと言ってもいいほど今回紹介する中で一押しの拡張機能です。

Vimium
Chromeの操作をVimライクに使える拡張機能
極力キーボードから手を離したくないのでキーボードだけでネットサーフィンができる環境用に入れています。
設定参考
Chromeをvimライクに使えるようにするvimium

Twitcher
Twitterのアカウント切り替えツール
ちょいちょい本垢でテストツイートや確認を誤爆していますがアカウントをワンクリックで切り替える事ができてテスト以外でも便利です。

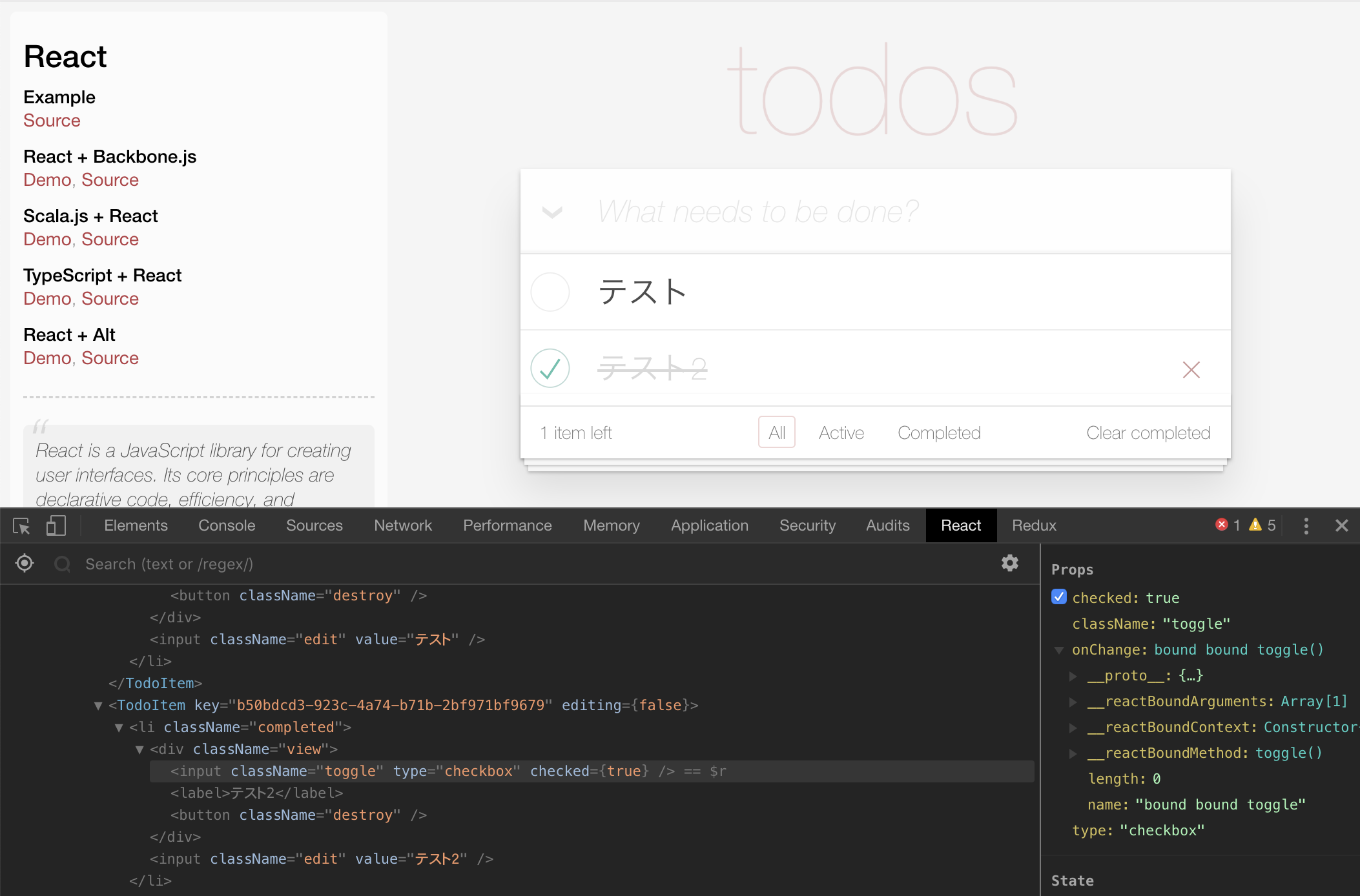
react-developer-tools
HTMLではなくReactのコンポーネント名で表示され右カラムに選択したコンポーネントのPropsとStateが表示され確認と編集ができるのでコンポーネントがどのコードで何を持って動いているのかの確認がしやすく便利です。

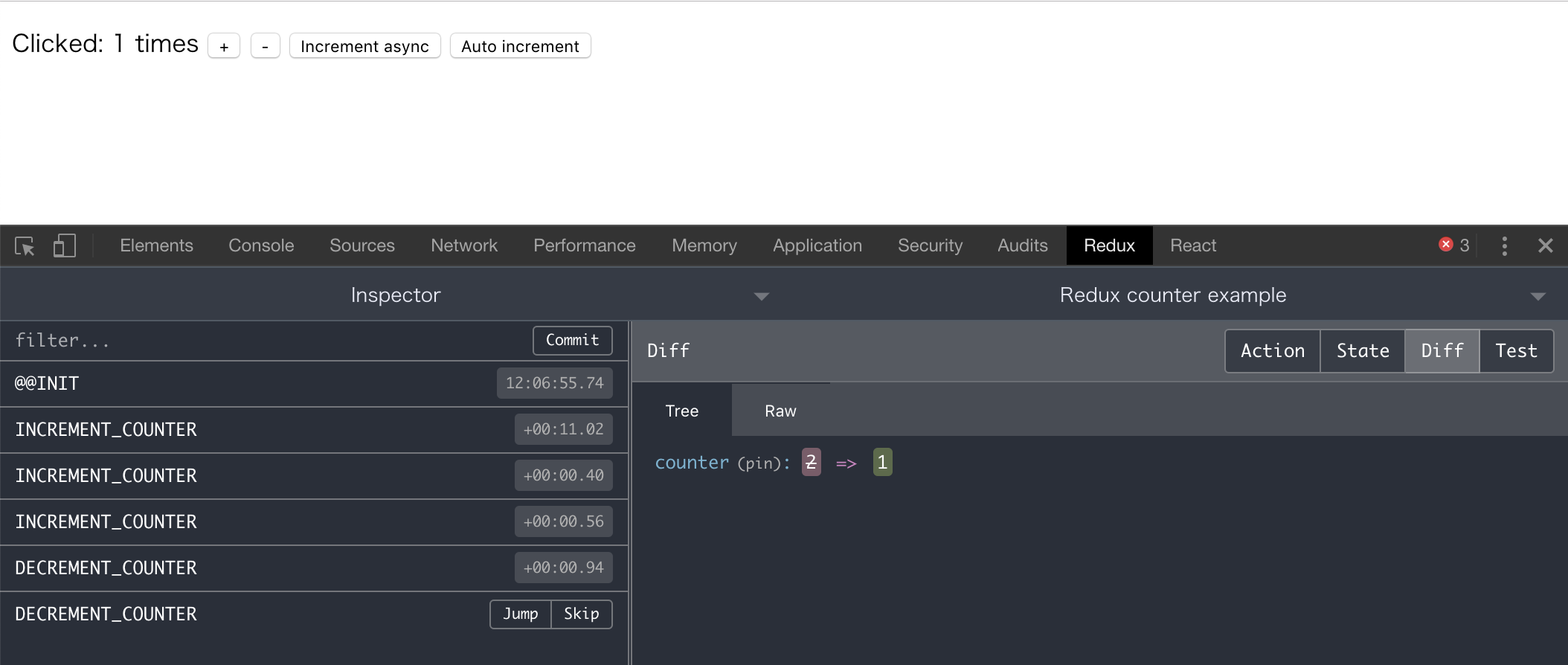
Redux Dev Tools
Actionに何が渡されてStateがどう変更が加わったのかの確認に主に使っています。
前のActionに戻したり順番を入れ替えたりできこれの為にReduxがある拡張機能。
Reduxの初心者はこれを使いながらReduxの一連の動きを掴むといいのではないでしょうか。

React Native Debugger
拡張機能ではないですが、ついでにReactNativeの開発時に使用するreact natie debugger
上記のreactとreduxのdevtoolを合わせたReactNative版。
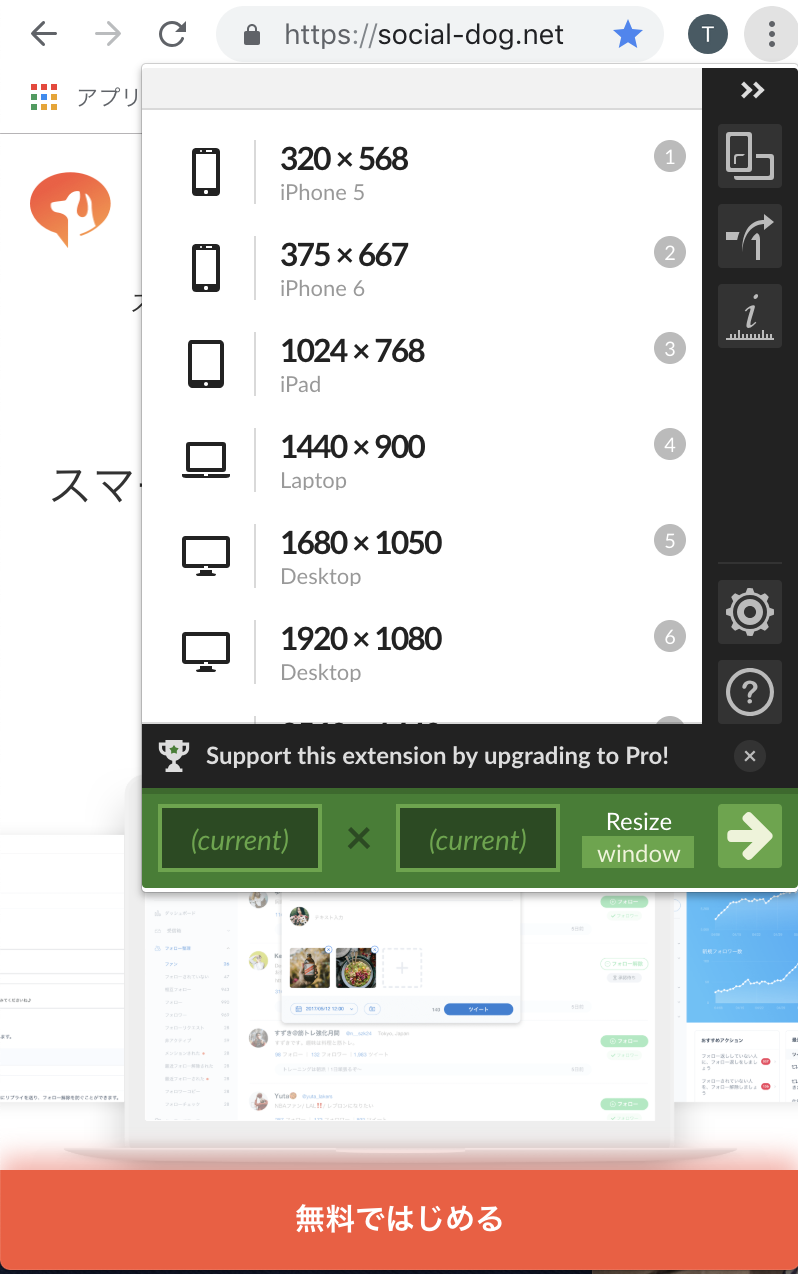
Window Resizer
iphone/ipad。基本的なディスプレイサイズにワンクリックでウィンドウをリサイズしてくれてレスポンシブなデザインのパット見の確認に使っています。

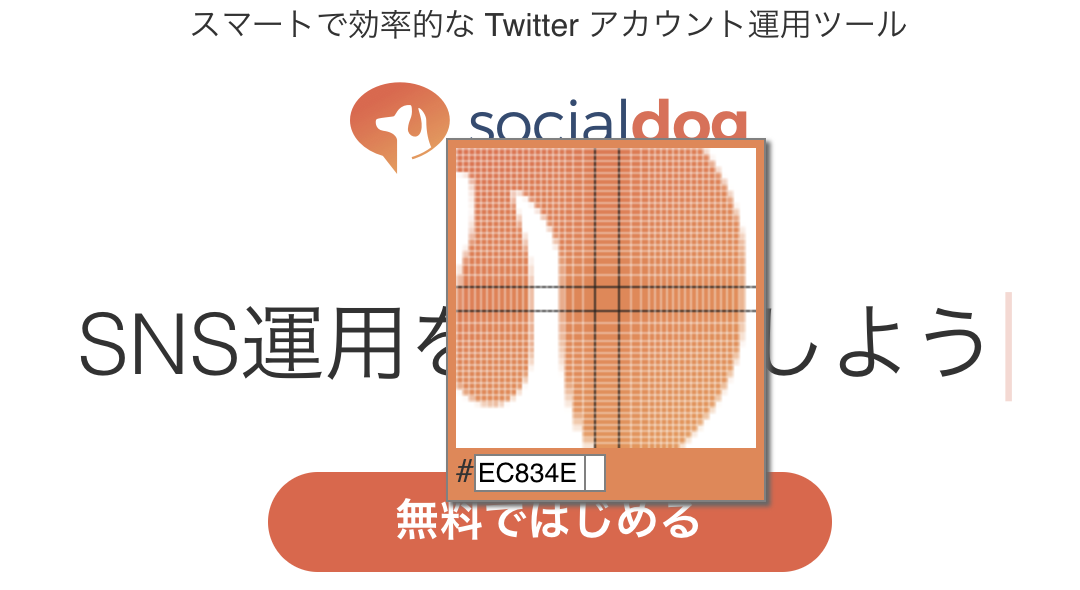
ColorPick Eyedropper
カーソルを置いた箇所の色のカラーコードの取得ができる拡張機能。
画像などのカラーコードが知りたい際に使っています。

他にもWappalyzerやVisbugなど面白そうな物を色々入れていますが日々の業務で使っているのを列挙してみました!参考になれば幸いです!