Polymerの簡単な実装方法(マテリアルデザイン)
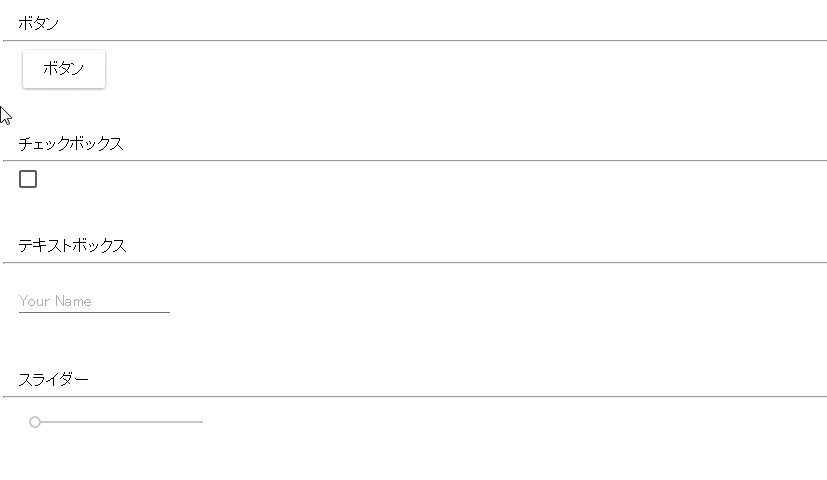
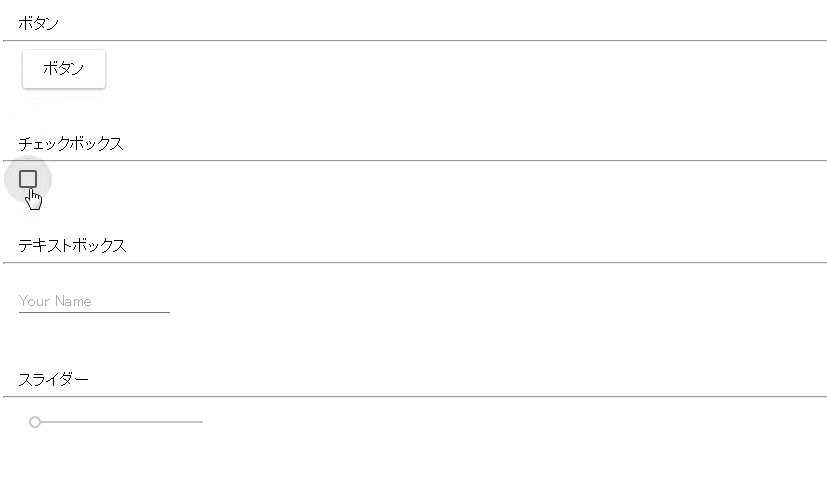
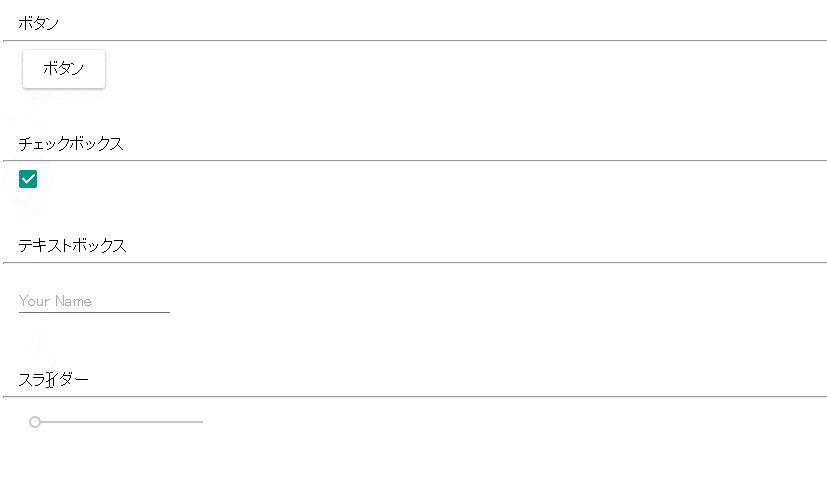
2015/06/02追記 当記事はpolymer0.5のものを掲載。現在はpolymer1.0がリリースされており、旧バージョンに比べGoogle Chrome上で3倍、Safari上で4倍の高速化が実現されているようなのでそちらを使用することを推奨します。WEBアプリを作成する際に、お手軽にマテリアルデザインを実装できるライブラリ「Polymer」を触ってみたのでメモ。実装後は以下のようにヌルヌルと動くボタン等を触ることができます。
「Polymer」を使用するにはWEBサーバが必要となるため、今回はtomcatを使用して実装しました。
(前提としてtomcatのインストール、プロジェクトの作成は完了しているものとし、説明は省きます。)
実装方法を簡単にまとめると以下の通り。
①「Polymer」のサイトから使いたいcomponentsをダウンロード
②ダウンロードしたcomponentsをプロジェクトに配置
③htmlでimportして使用する
■実装方法
①「Polymer」のサイトから使いたいcomponentsをダウンロード
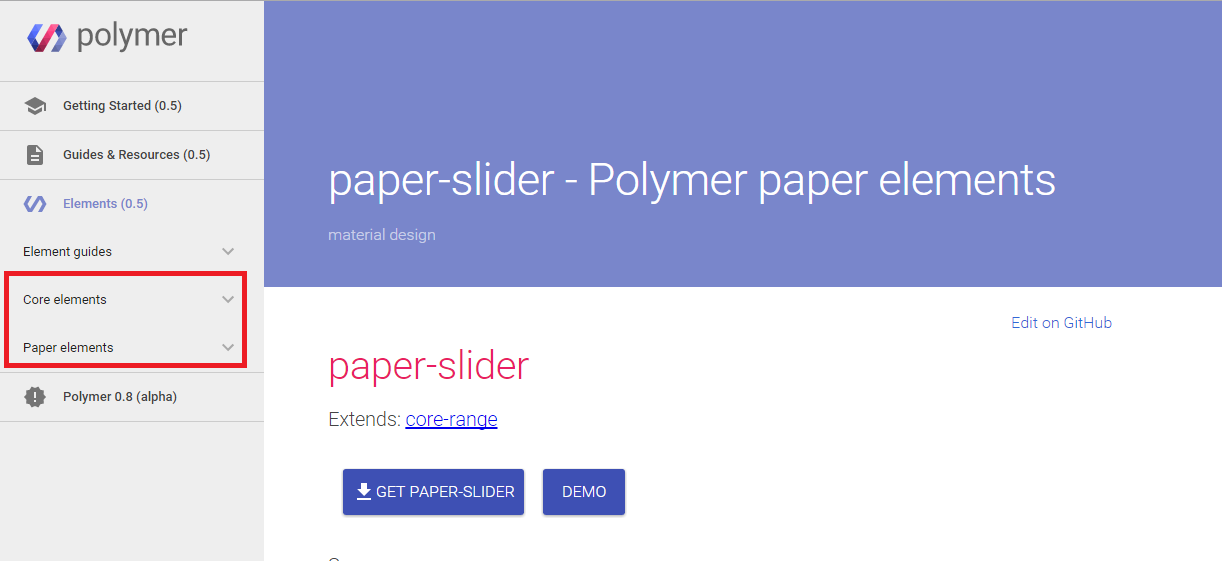
「Polymer」のサイトにアクセスし、好きなElementsを取得します。
当ライブラリは、通常であれば上記赤枠で囲まれている部分「Core elements」「Paper elements」の両方を組み合わせ実装するのですが、今回はお試しなため「Paper elements」のみ使用しています。
試しに使用してみたのはボタン、チェックボックス、テキストボックス、スライダーの4種類です。
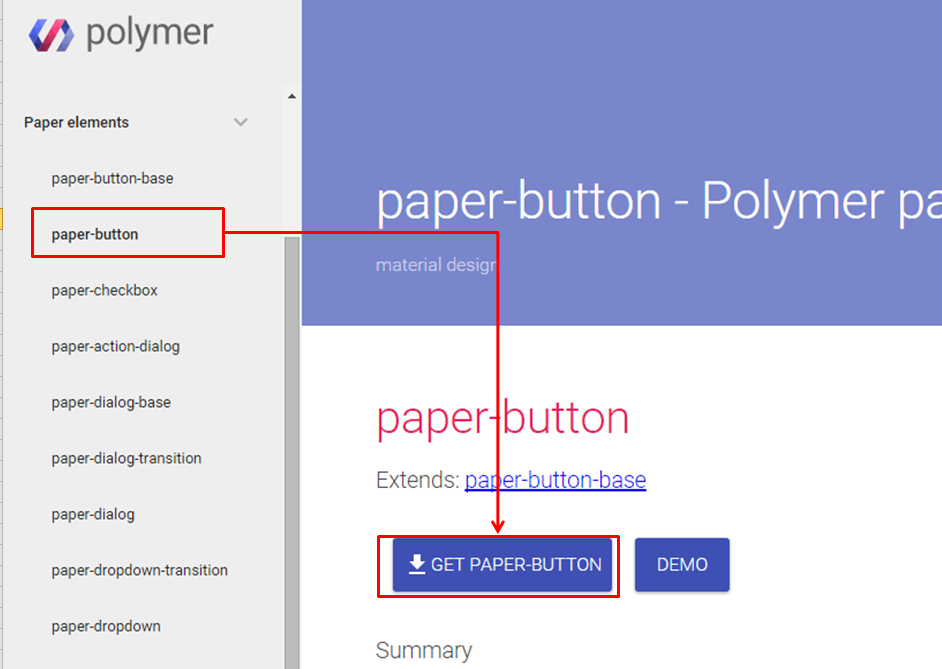
以下の画面のように4種類のcomponentsを取得します。
■以下の4つを取得する
・paper-button
・paper-checkbox
・paper-input
・paper-slider
ダウンロードしたデータは、プロジェクトにコピペして使用します。
②ダウンロードしたElementsをプロジェクトに配置
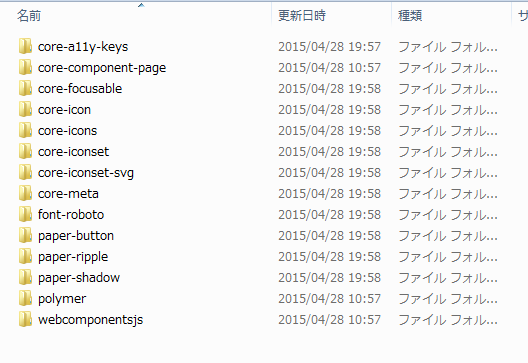
ダウンロードしたら「bower_components」フォルダ内に以下のデータが格納されているのでそれを、プロジェクトにコピペする。
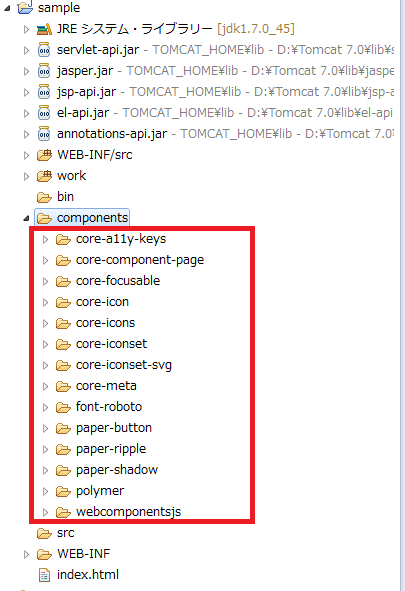
上記をこんな感じ↓で格納。
全てのcomponentsを格納したら、実際にhtmlでインポートして使用します。
③htmlでimportして使用する
プロジェクト直下に「index.html」を作成して記載。
「index.html」のサンプル。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- 【1】ここに使いたいcomponentsを定義していく -->
<link rel="import" href="./components/paper-button/paper-button.html"> <!-- ボタン -->
<link rel="import" href="./components/paper-checkbox/paper-checkbox.html"><!-- チェックボックス -->
<link rel="import" href="./components/paper-input/paper-input.html"><!-- テキストボックス -->
<link rel="import" href="./components/paper-slider/paper-slider.html"><!-- スライダー -->
</head>
<body>
<!-- 【2】以下にタグを定義していく -->
<br><br>
sample
ボタン<hr>
<paper-button raised>ボタン</paper-button>
<br><br><br><br>
チェックボックス<hr>
<paper-checkbox></paper-checkbox>
<br><br><br><br>
テキストボックス<hr>
<paper-input label="Your Name"></paper-input>
<br><br><br><br>
スライダー<hr>
<paper-slider></paper-slider>
<br><br><br><br>
</body>
</html>
上記の【1】部分に使用したいcomponentsの格納されているパスを指定することで、タグとして使用することが可能となります。準備ができたら【2】部分のようにタグを記載するだけ。
ここまで完了したら、Tomcatを起動して動きを確かめましょう。
細かいオプション等の使い方については実際にサイトから確認ができます。実装後の動きについてもデモが見ることが可能なため見るだけでも面白いです。
今回使用した4種類のcomponentsのデモ
・paper-button
・paper-checkbox
・paper-input
・paper-slider
以上、参考まで。