はじめに
現場に新卒の子(IT未経験)が入ってきてトレーナーをすることになり、開発環境やツールを(GitやDocker)を体系的に教えられないかなと、色々探していたところGitやGitHubを学習できるデスクトップアプリ「Git-it」というものがありました。
Electron製でソースコードが公開されているため、自社のプロジェクト用にカスタマイズもできそうだったため、こちらを利用してみることにしました。
環境
- 端末:MackbookPro13インチ メモリ16GB
- OS:MacOSMojave ver10.14.1
- Node.js(npm)インストール済み
Git-itのインストール
- https://github.com/jlord/git-it-electronからクローンしてきます
-
npm installでパッケージインストール -
npm run prestartでビルド -
npm run startでアプリ実行
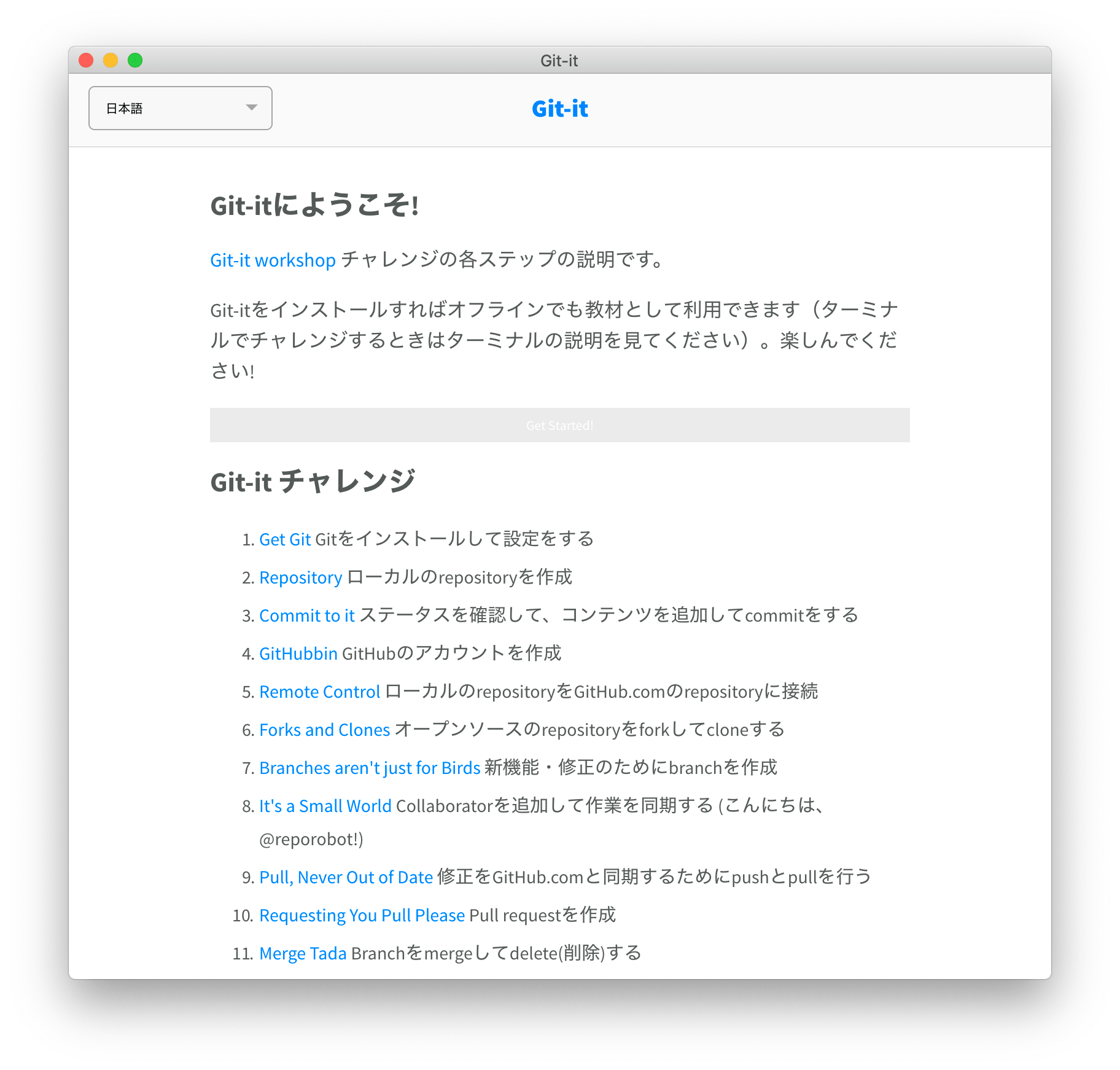
以下の通り、アプリ画面が起動される。
Git-itチャレンジが1~11用意されており、それぞれチュートリアルのようになっているなっているため、アプリにしたがって学習させるのみ。

※また、各チャレンジの終わりにチュートリアルを正しく実施できたかVerifyボタンでチェックができるので、答え合わせもできるのは新人にとっては嬉しいところではないかと思う。

※なお、内容がデフォルトのままでよければgit-it-electron/releasesから各PC用にアプリケーションとしてもダウンロードできるので、Node.jsのインストールが出来ない方も利用することはできます。
良いと思ったところ
- デフォルトのGitチャレンジだけでも、分散開発を意識したGitの操作をチュートリアルできる。
- ページの編集が出来るため(Node.jsで実装する必要あり)、自社プロジェクトにカスタマイズしたチュートリアルを追加できる。(プロジェクトのリポジトリに差し替えたりね)
- アプリとして配布出来るため準備が簡単。
- 多言語対応してる。(日本語、英語、中国語、韓国語、フランス語、スペイン語、ポルトガル語など)。
- 新人から次の新人へと教育用アプリとして改善しながら引き継いでもらえそう。
Git-itチャレンジの詳細
チャレンジの詳細は@exabugsさんの記事がよく解説されていましたので、紹介します。