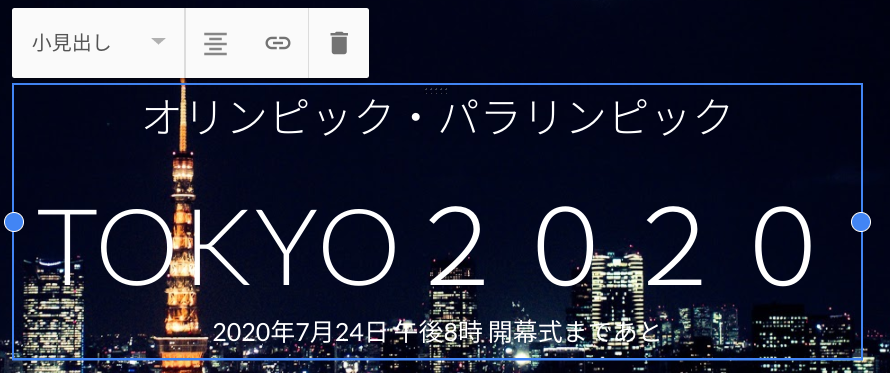
完成イメージ
Googleアカウントがあれば、無料のサーバーレス運用ができます。

実際に作ったサイト(2022/02/07更新 パリオリンピックに日付修正)
https://sites.google.com/view/olympic-paralympic/
さっそく作成
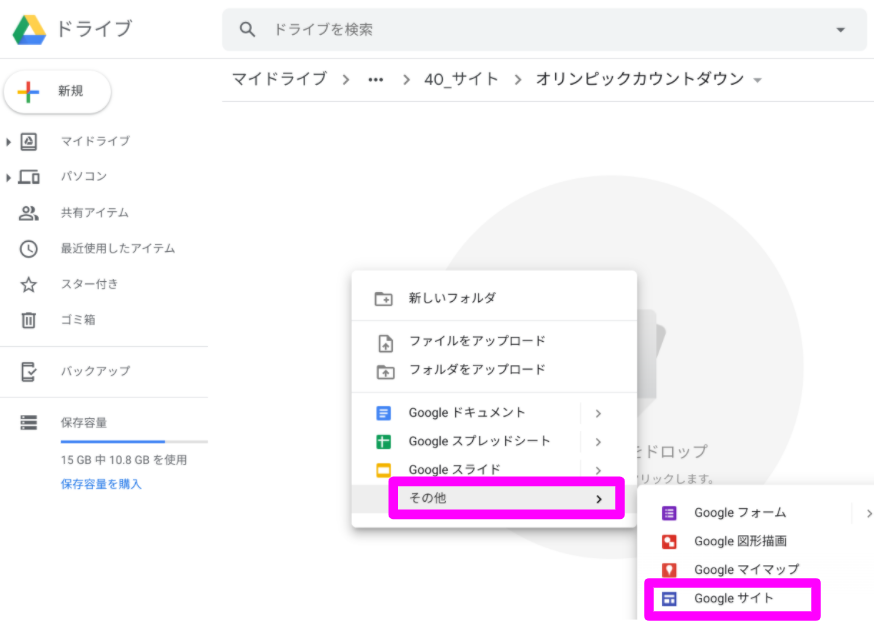
Googleサイトを利用します。
https://sites.google.com/new
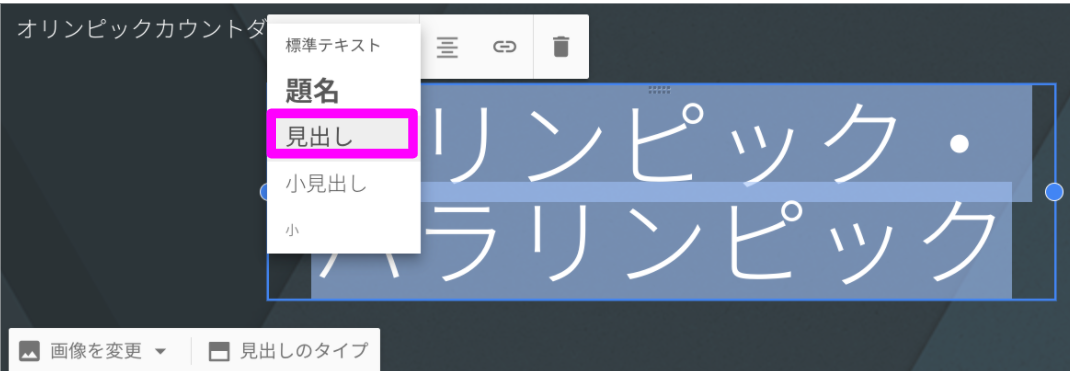
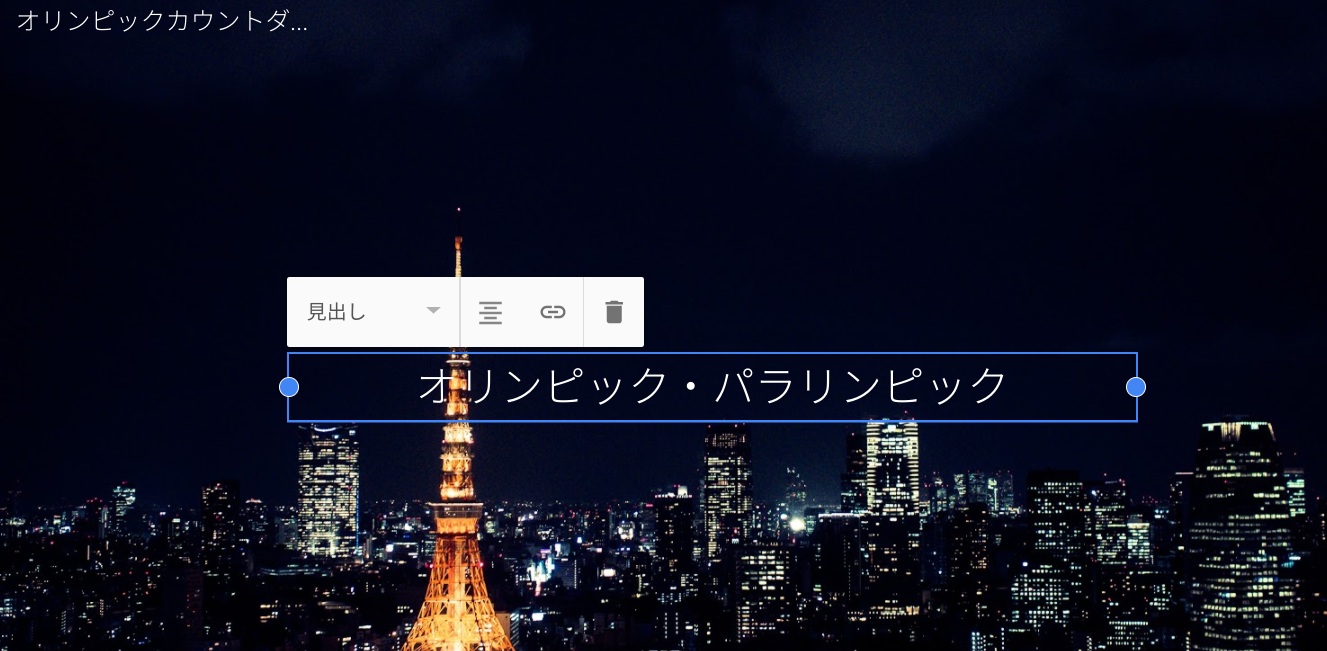
テキストボックスを見出しに変更して、文字のバランスを整えます。

表題を編集します。
オリンピック・パラリンピックの文字の後ろで改行して、TOKYO2020を入力後スタイルを題名に変更、もう一つ改行して2020年7月24日 午後8時 開幕式まであとを入力後スタイルを小見出しに変更します。


※写真は次のサイトの素材を利用させていただきました。
フリー写真素材ぱくたそ
カウントダウン作成
カウントダウンをJavaScriptを使って作成します。
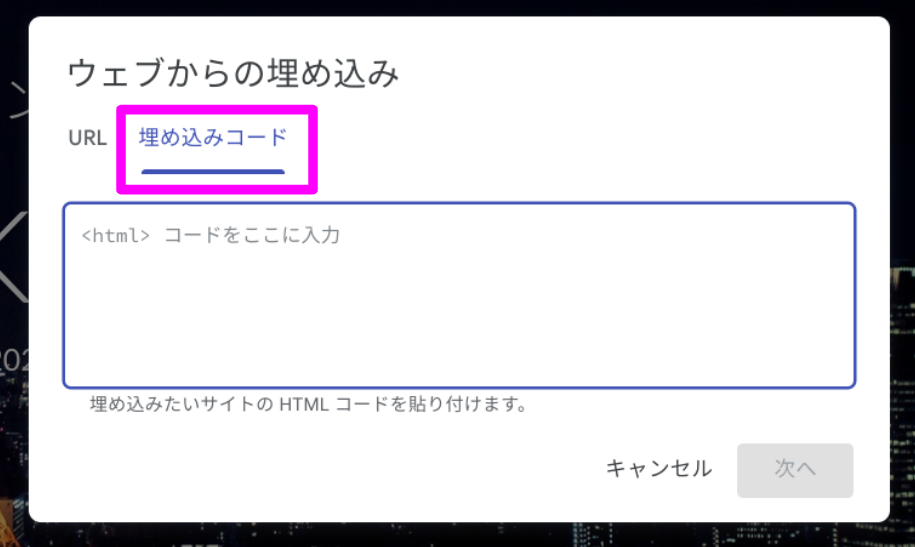
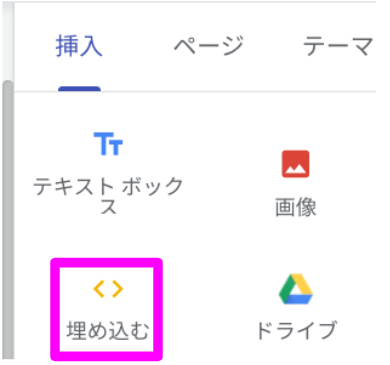
画面右側の挿入から埋め込みをクリックします。

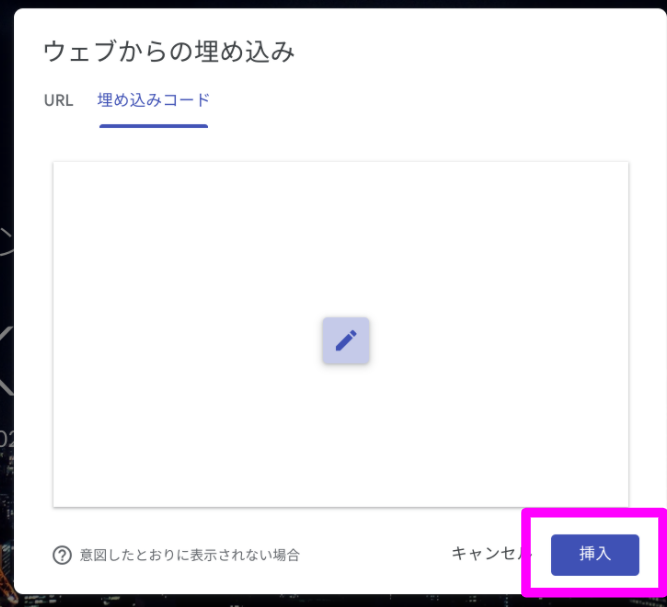
ここに、htmlでコードを記入します。
一般的にはテキストエディタで作成して貼り付けるみたいです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width",initial-scale=1>
<title>Countdown</title>
<style type="text/css">
/*書式初期化*/
html,body,h1,h2,h3,h4,ul,ol,dl,li,dt,dd,p,div,span,img,a,table,tr,th,td {
border: 0;
font-size: 100%;
font-weight: normal;
margin: 0;
padding: 0;
}
body {
/*フォント設定*/
color:#FFFFFF;
font-size: 300%;
text-align: center;
font-family: 'ヒラギノ角ゴシック Pro', 'Hiragino Kaku Gothic Pro', メイリオ, Meiryo, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif;
}
</style>
</head>
<body>
<div id="countOutput"></div>
<script LANGUAGE="JavaScript">
function dateCounter() {
var timer = setInterval(function() {
//現在の日時取得
var nowDate = new Date();
//カウントダウンしたい日を設定
var anyDate = new Date("2020/7/24 20:00:00");
//日数を計算
var daysBetween = Math.ceil((anyDate - nowDate)/(1000*60*60*24)-1);
var ms = (anyDate - nowDate);
if (ms >= 0) {
//時間を取得
var h = Math.floor(ms / 3600000);
var _h = h % 24;
//分を取得
var m = Math.floor((ms - h * 3600000) / 60000);
//秒を取得
var s = Math.round((ms - h * 3600000 - m * 60000) / 1000);
//HTML上に出力
document.getElementById("countOutput").innerHTML = daysBetween + "日と" +_h + "時間" + m + "分" +s + "秒";
if ((h == 0) && (m == 0) && (s == 0)) {
clearInterval(timer);
document.getElementById("countOutput").innerHTML = "経過しました";
}
}else{
document.getElementById("countOutput").innerHTML = "経過しました";
}
}, 1000);
}
dateCounter();
</script>
</body>
</html>
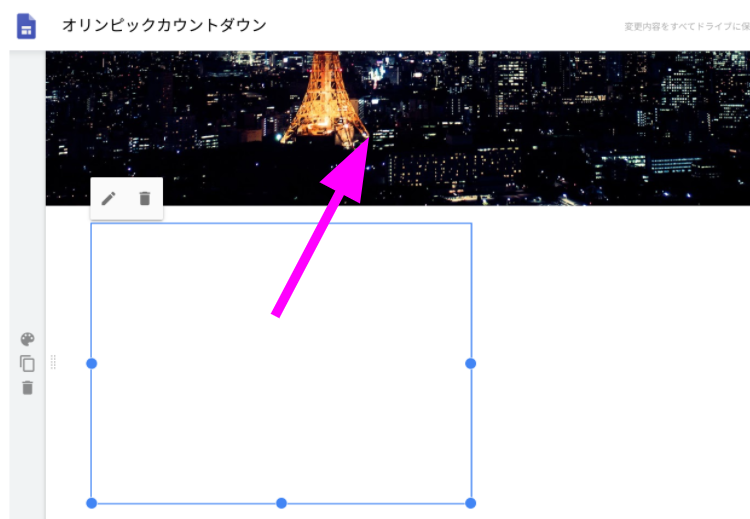
フォントが白のため、真っ白に見えます。
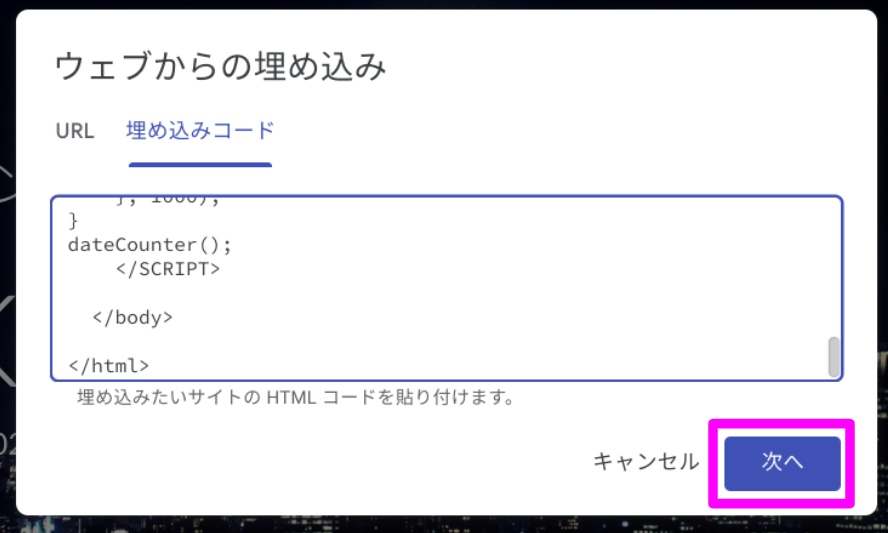
信じて挿入をクリックします。

下に挿入されるので、先程作成した表題の下にドラッグアンドドロップします。

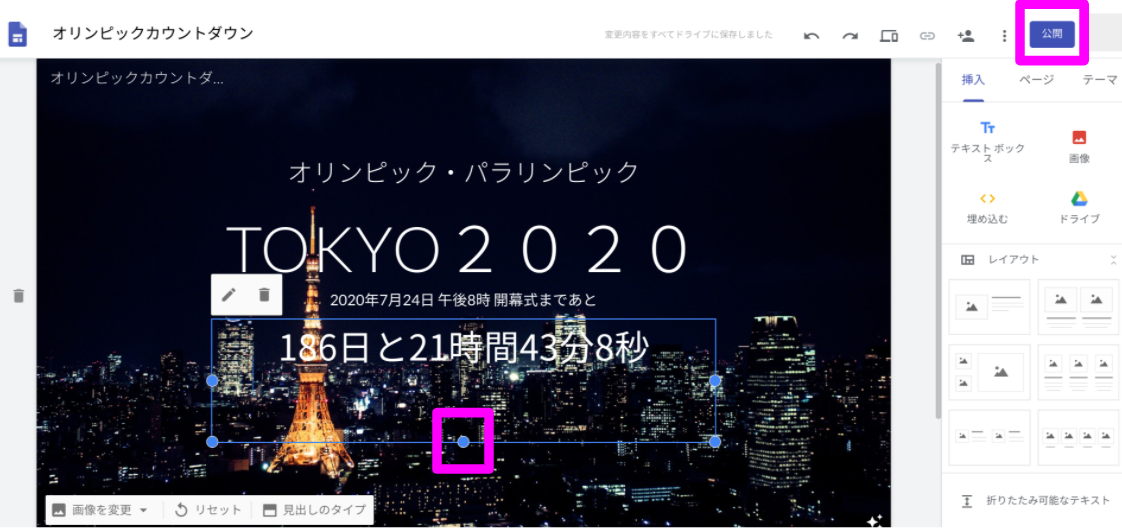
カウントダウンのフィールドを選択し、縮めるなどして調整します。
出来たら、右上の公開ボタンをクリックします。

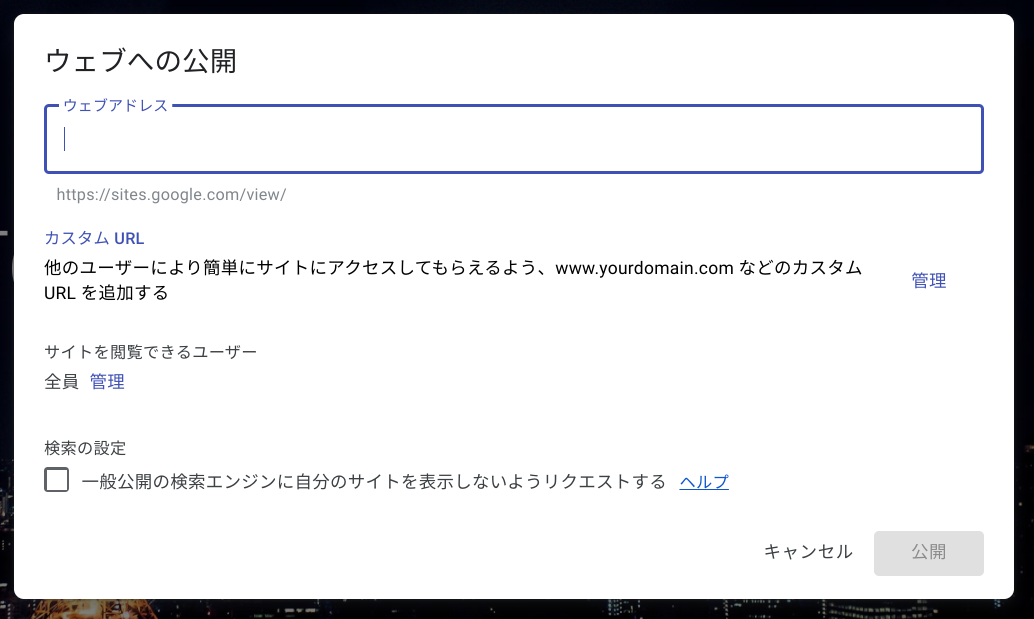
最後にウェブへの公開設定をします。
希望のウェブアドレスを入力し、サイトを閲覧できるユーザー等設定後、公開ボタンをクリックします。

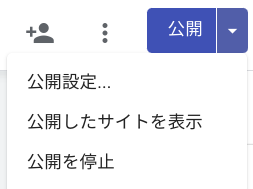
公開すると、右上の公開の横にある下三角ボタンをクリックするとサイトを確認することができます。

おわりに
以上、Googleサイトを利用して、簡単にカウントダウンサイトを作る方法でした。
Googleアカウントがあれば、だれでもそのまま利用できるので、とても便利です。
JavaScriptで動かすので、ディスプレイに映し出してサイネージとしても利用できるかと思います。一時的にとか、ちょこっと的なときに、少しでも役立っていただけたら嬉しく思います。