自由に位置指定(position: absolute;)

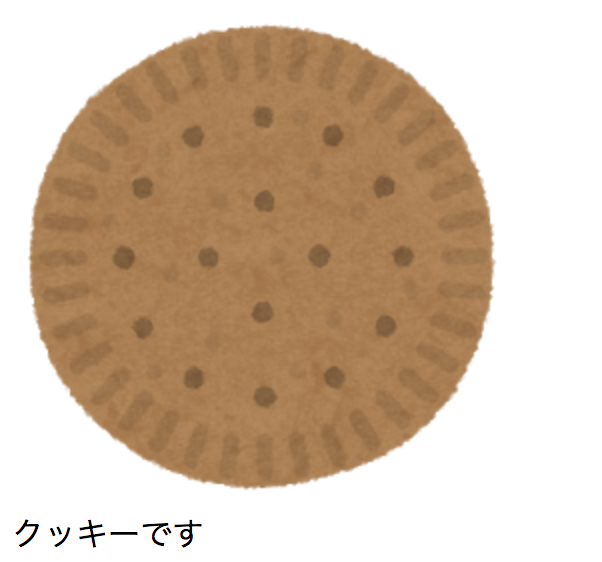
例えば「クッキーです」をクッキーの文字を中央に配置したい場合、
CSSのposition: absolute;を適用させると好きな位置に表示することができます。
position.html
<body>
<div>
<img src="https://4.bp.blogspot.com/-IPgMsDU3gEY/WlGniuLH4rI/AAAAAAABJcE/N6gtYqfooeIsJXz6pU_iBgLbc2uGdQSGACLcBGAs/s250/biscuit3.png">
<div class="child">クッキーです</div>
</div>
</body>
position.css
.child {
position: absolute;
top: 119px;
left: 80px;
}

サイトの左上を基準とし、top(上からの距離)とleft(左からの距離)を指定できます。
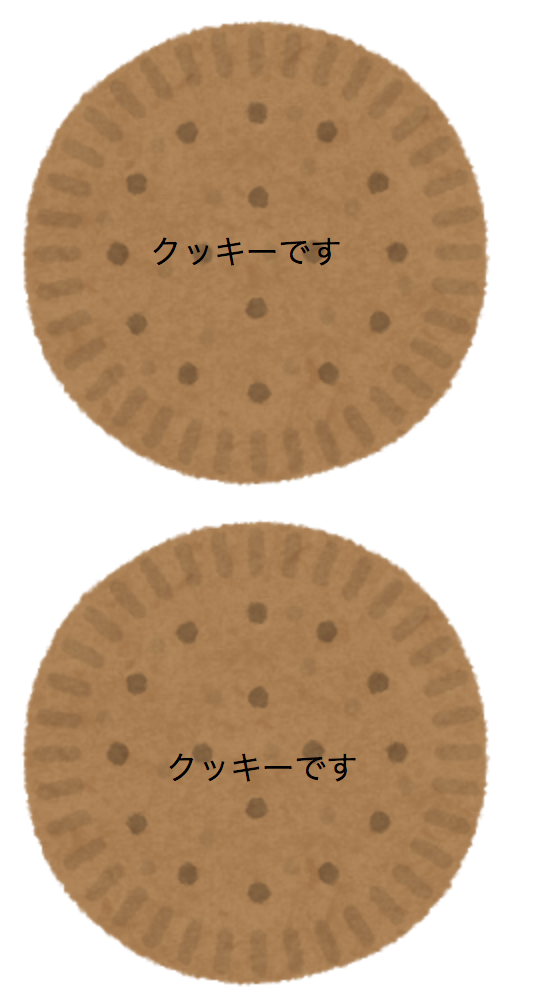
親要素を基準に位置指定(position: relative;)
例えばサイトの左上からだと指定しづらい場合、
基準としたい親要素にposition: relative;と指定すると、親要素の左上部分が基準位置となります。
position.html
<body>
<div>
<img src="https://4.bp.blogspot.com/-IPgMsDU3gEY/WlGniuLH4rI/AAAAAAABJcE/N6gtYqfooeIsJXz6pU_iBgLbc2uGdQSGACLcBGAs/s250/biscuit3.png">
<div class="child">クッキーです</div>
</div>
<div class="parent">
<img src="https://4.bp.blogspot.com/-IPgMsDU3gEY/WlGniuLH4rI/AAAAAAABJcE/N6gtYqfooeIsJXz6pU_iBgLbc2uGdQSGACLcBGAs/s250/biscuit3.png">
<div class="child2">クッキーです</div>
</div>
</body>
position.css
/*1つ目のクッキー*/
.child {
position: absolute;
top: 119px;
left: 80px;
}
/*2つ目のクッキー*/
/*基準としたい親要素*/
.parent {
position: relative;
}
.child2 {
position: absolute;
top: 119px;
left: 80px;
}
↓
・ 2つ目のクッキーのCSSが適用された場合