はじめに
Local環境にてHTMLのコンテンツを動かしたいときに、Local環境でのCookieのように情報の共有をする方法があるかどうか調べました。
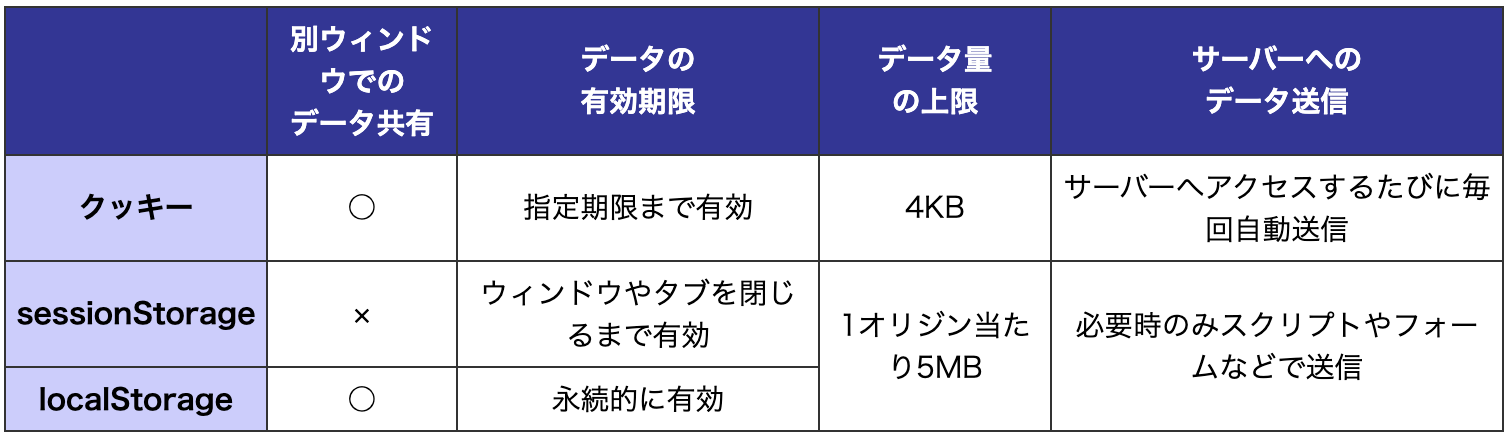
Cookie / WebStorage とは
まずは言葉の意味を調べました。
関連リンク
関連リンクを下記に載せておくので、参考にしてください。。
- Local環境でのCookie / WebStorage 挙動
- Local上にて複数のHTMLコンテンツのデータを共有する方法(Store.js)
- Local環境のXMLファイルからJavascriptを使って情報を取得する方法
Cookie
cookie(クッキー)とは、見ているWebサイトからスマホやPCの中に保存される情報。
HTTP cookie(エイチティーティーピークッキー、単にクッキーとも表記される)は、マジッククッキーの一種であり、RFC 6265などで定義されたHTTPにおけるウェブサーバとウェブブラウザ間で状態を管理する通信プロトコル、またそこで用いられるウェブブラウザに保存された情報のことを指す。ユーザ識別やセッション管理を実現する目的などに利用される。
(Wikiより https://ja.wikipedia.org/wiki/HTTP_cookie)
そもそも、__local環境で使用することを想定していない__ことがわかる。。
WebStorage
Web Storageは、ユーザーのローカル環境(ブラウザ)にデータを保存するための仕組み。
データの保存・上書き・削除・全クリアなどの操作は、__JavaScript__で行うことができる。
Web Storageを利用すると、ユーザーごとにカスタマイズされた情報を提供することが可能となる。
この仕組みはクッキー(HTTP cookie)とよく似ている が、クッキーに比べて保存できる容量が大きい。
そのため、例えば、オフラインでもウェブアプリケーションを動作させられるだけの 必要十分なデータをユーザーのローカル環境に保存することなどが可能となる。
Web Storageには、__sessionStorageとlocalStorageの2種類のストレージ__が用意されています。
どちらもキー(key)と値(value)をペアにしたデータのリストを ユーザーのローカル環境に保存するkey-value型のデータ保存形式である点は同じですが、 データの有効期限などが異なるので目的に応じて使い分けます。
SessionStorage
sessionStorageは、ウィンドウやタブ単位での一回限りのセッションで有効なストレージ。
localStorage
localStorageは、オリジン単位でデータを永続的に保存するストレージ。
まとめ
色々調べた結果として、参考リンクにまとめられているものが一番わかりやすかったです。

参考
会社紹介
株式会社 Mosaica
最先端テクノロジーで社会課題を解決し、持続可能な未来を創造する IT カンパニー。
AI ソリューション、クラウド統合、DX 推進、経営コンサルティングなど包括的なサービスでビジネス変革を支援しています。
詳しくは 公式サイト までお気軽にご相談ください。
公式サイト: https://mosaica.co.jp/