皆さんこんにちは!
デバイスから上がってきたデータを可視化したい皆さん、朗報です。
enebularでリリースされたINFOMOTION機能がリリースされました。

これが何を意味するか、enebularにデータの可視化機能がつくのです。それもとても拡張性が高いです。しかもMilkcocoaをデータレイクとして使用することができます。
データの流れのイメージ
enebular flow -> milkcocoa -> InfoMotion
今回はINFOMOTION機能を利用して、棒グラフを出力してみようと思います。今回デバイスを用意する時間がなかったので、データ元としては、Twitter投稿のPlatform Sourceの種類を可視化してみようと思います。
Platform SourceとはTweetを投稿したプラットフォーム名のことで、iPhoneとかAndroidとかです。
まずはenebularにログインして新規のProject作成してください。そして新しいflowを作成してください。このあたりはチュートリアルやドキュメントを見てもわかると思うので、今回は省略します。( http://enebular.com/developers/getstarted )
Flowの作成
今回使用するノードは、基本的には3つです。
- Twitterノード
- Functionノード
- Milkcocoaノード
Milkcocoaというのはメッセージブローカーサービスです。( https://mlkcca.com )PubSub通信や、データの保存が簡単にできます。

Twitterノード
TwitterノードはPublic Tweetから#雪を検索してくるようにしました。(できるだけPostが多そうなツイートを選んだつもりです。)
Functionノード
Convert(function node)は以下のように書きました。source(Tweetを投稿したプラットフォームのこと)と投稿の時刻
var sourceTag = msg.tweet.source;
var start = sourceTag.indexOf(">") + 1;
var end = sourceTag.lastIndexOf("<");
var source = sourceTag.substr(start, end - start);
var p = {source: source, val:1, created : msg.tweet.timestamp_ms};
msg.payload = p;
return msg;
- ダミーでval Keyに1をセットしていますが、enebularの棒グラフが、数をカウントするために必要なためです。enebularのデフォルトの棒グラフは、与えられたデータの、あるkeyをラベルとし、value keyの値を合計して棒グラフを表示します。しかしenebular INFOMOTIONはとても拡張性が高い仕組みで、新しいグラフ(INFOMOTION TYPE)を作成して、enebularにアップロードすることができます。
Milkcocoaノード
Milkcocoa NodeはMilkcocoaのAppIdやDataStoreを設定します。

InfoMotionを作成
ここでflowエディタから、enebularの画面に戻ります。
サイドメニューの「InfoMotion」-「Datasource」を選択して、先程設定したMilkcocoaの情報を再度設定します。
Setting Datasource
データソースとデータストアがややこしいのですが、データソースはenebularの概念でデータストアはMilkcocoaの概念です。

Create InfoMotion.
"InfoMotion"タブを選択し、"Create Graph"をクリックして、以下のように設定します。
| 項目 | 設定する値 |
|---|---|
| TYPE | barchart |
| DATASOURCE | TW_source(設定したデータソース名) |
| label | source |
| value | val |

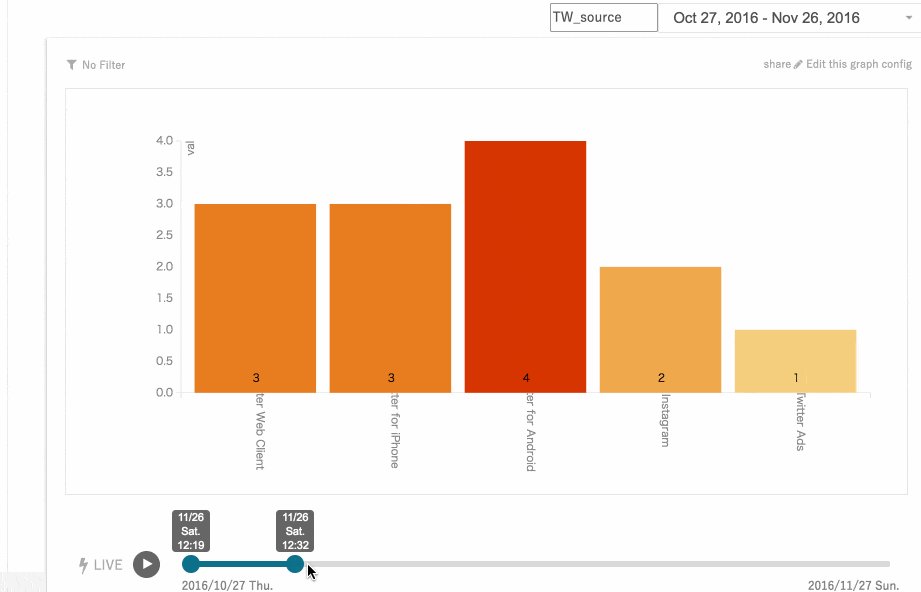
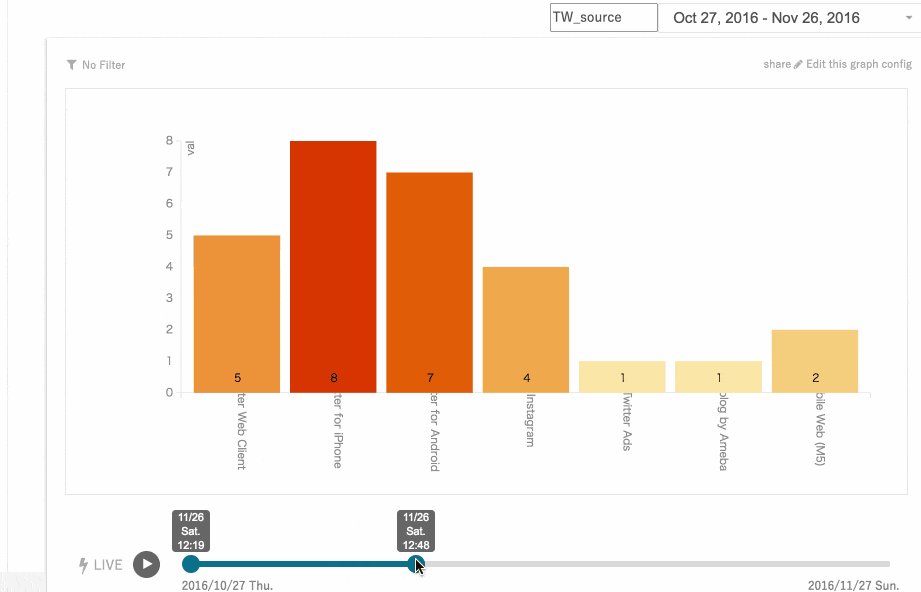
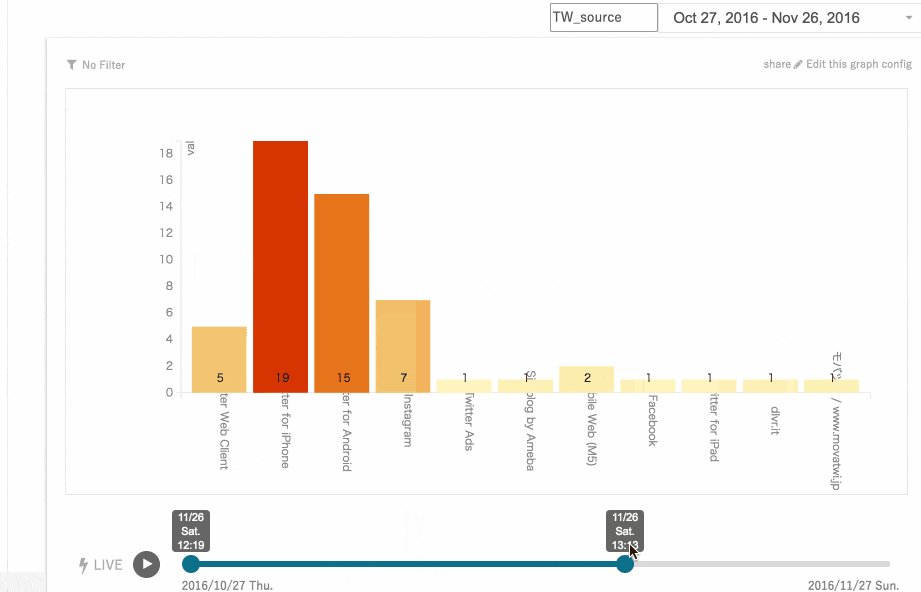
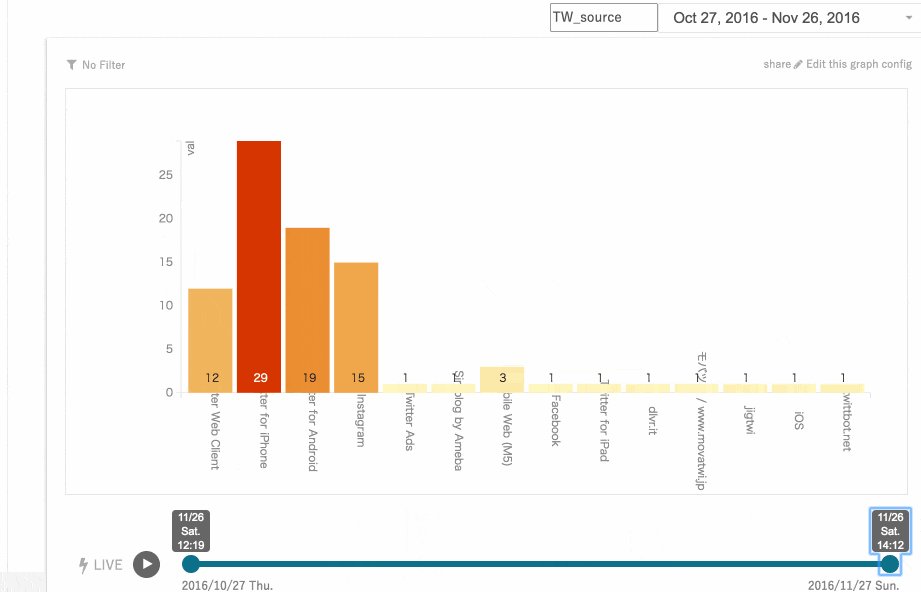
このように棒グラフが表示されます。
まとめ
いかがでしょうか。enebularユーザにとっても、Milkcocoaユーザにとっても、IoTで何かできないか模索中の方々にとっても、お役に立てる機能ではないかと思います。今度はデバイスでやりたいと思います。