はじめに

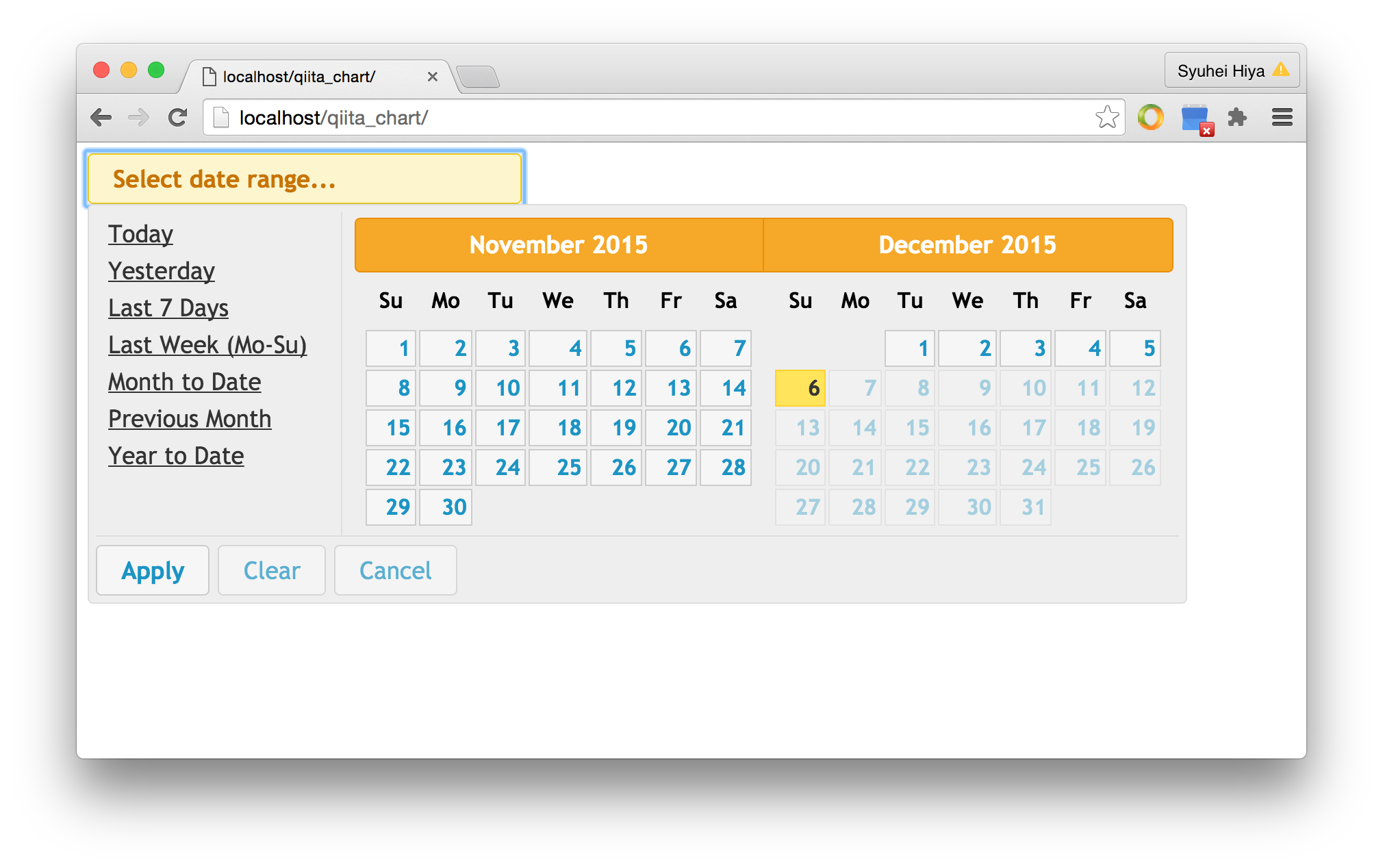
jQuery UI向けのDate Range Picker!
日付の範囲を指定するUIです。このUIで範囲指定をして、Milkcocoaからデータを取得できたら格好いいなと思いまして。作ってみました。普段バックエンドばかり触っているエンジニアからすると、こういうはじめから格好いいUIを見るとなんだかワクワクして、いろいろ作りたくなります。
実装
アプリはMilkcocoaのサンプルチャットをそのまま使います。オープンにアクセスできるので、いろいろ便利です。
Milkcocoaからデータを取得するのはHistory APIがちょうど良いです。
daterangepickerを使うのに、jquery,jquery-ui,momentが必要です。この辺はbowerとか使うと楽そうです。
<head>
<link href="jquery-ui.min.css" rel="stylesheet">
<link href="jquery.comiseo.daterangepicker.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="moment.min.js"></script>
<script src="jquery.comiseo.daterangepicker.min.js"></script>
<script src="https://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script>
<script>
$(function() {
var milkcocoa = new MilkCocoa('flagi9edsvtg.mlkcca.com');
$("#e1").daterangepicker({
numberOfMonths: 3,
onChange: function() {
var range = $("#e1").daterangepicker("getRange");
var history = milkcocoa.dataStore('message').history();
history.sort('desc').size(50)
.span(range.start.getTime(), range.end.getTime());
history.on('data', function(data) {
var html = data.map(function(d) {
return '<div><span>'+d.id+'</span><span>'+new Date(d.timestamp).toLocaleString()+'</span><span>'+JSON.stringify(d.value) + '</span></div>';
}).join('');
$('#messages').append(html);
});
history.run();
$('#messages').empty();
}
});
});
</script>
</head>
<body>
<input id="e1" name="e1">
<div id="messages"></div>
</body>
さくっとHTMLを書きました。



このように指定した範囲の日付で、データが取得できます。Milkcocoa Meetupがあった10/4あたりで指定すると、この通り。daterangepickerは格好いいのに、データの表示部分がノンスタイルでイケてないのですね。
まとめ
このDateRangePickerで折れ線グラフとか出したら格好いいな〜と思いました。