Flexbox を使う際、余白の調整でmarginを使いたくなるが、
Flexbox と marginを同時に使うことはWEB制作する上であまりよろしくないと
教えてもらったので、それを踏まえてスイスの国旗をmarginバージョンとFlexbox バージョンで作って試してみました。
目標:Flexboxの基礎を理解するため
テキストエディターはVSCode.
↓下記のFlexboxチートシートを参考
[Css Flexboxのチートシート] (https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet)
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
最初にある程度決めておくと後が楽になります。
例 スイスの国旗を調べる
<div>は何個必要なのか?
class属性名はどうしようか?
・紙とペンで実際に枠を書いてみる(添付画像参照 準備出来次第添付します)
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
<div class="switzland1">
<div class="land1">
<div class="swit1 swits1">しかく1</div>
<div class="swit1 swits2">しかく2</div>
<div class="swit1 swits3">しかく3</div>
<div class="swit1 swits4">しかく4</div>
</div>
</div>
.switzland1 {
width: 450px;
height: 300px;
border: 1px solid black;
}
.land1 {
width: 100%;
height: 100%;
}
.swit1 {
width: 180px;
height: 120px;
background-color: red;
}
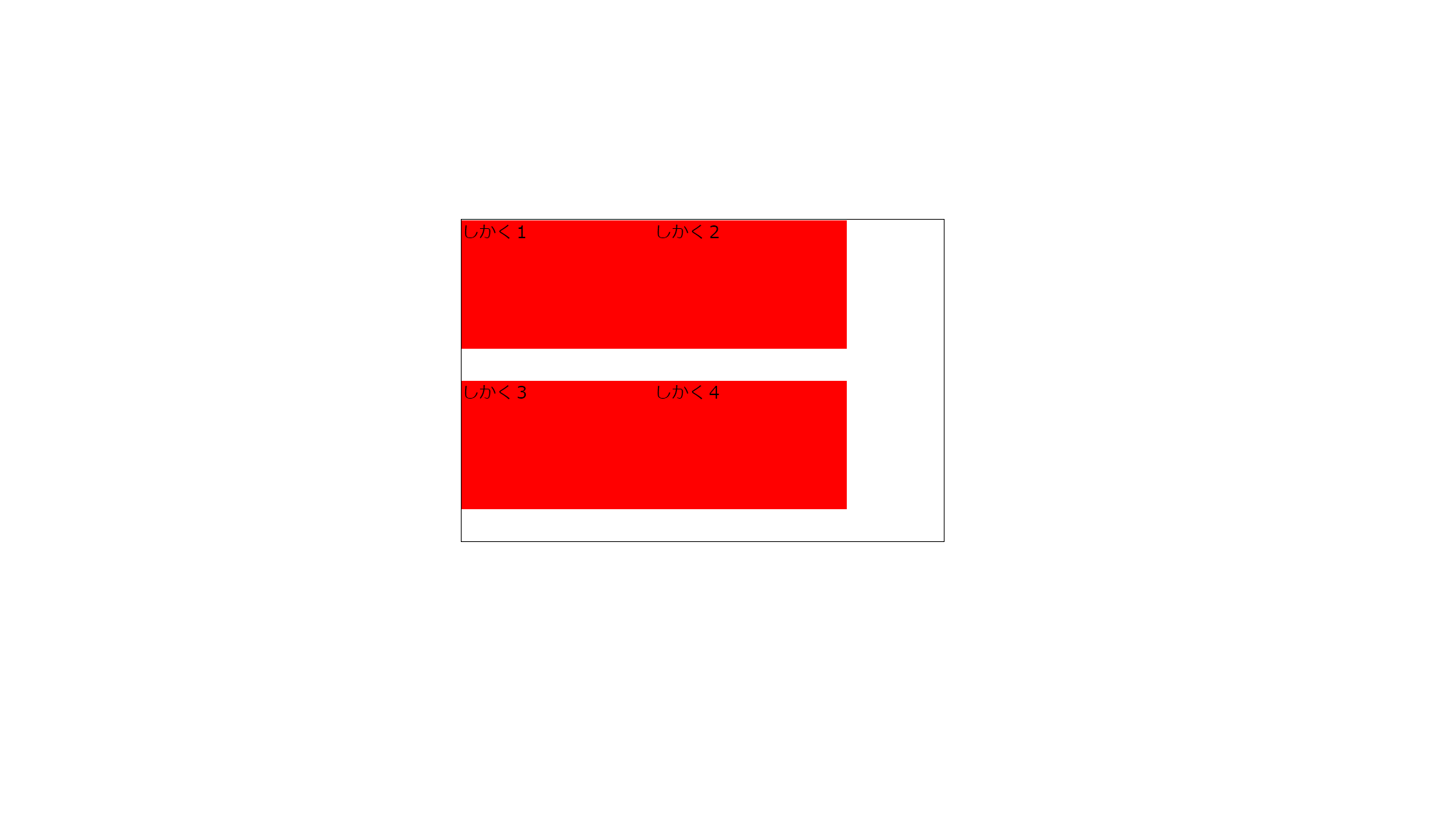
一旦ブラウザで確認 ↓
赤い、しかく1,2、3,4をdisplay: flexを使って操作したいので、
親要素である、.land1 にdisplay: flexをつけてあげる。
.land1 {
width: 100%;
height: 100%;
display: flex; ※
flex-wrap: wrap; ※
}
上記の状態から、margin をつけてみる。
.swits2 {
margin-bottom: 60px;
margin-left: 90px;
}
.swits4 {
margin-bottom: 60px;
margin-left: 90px;
}
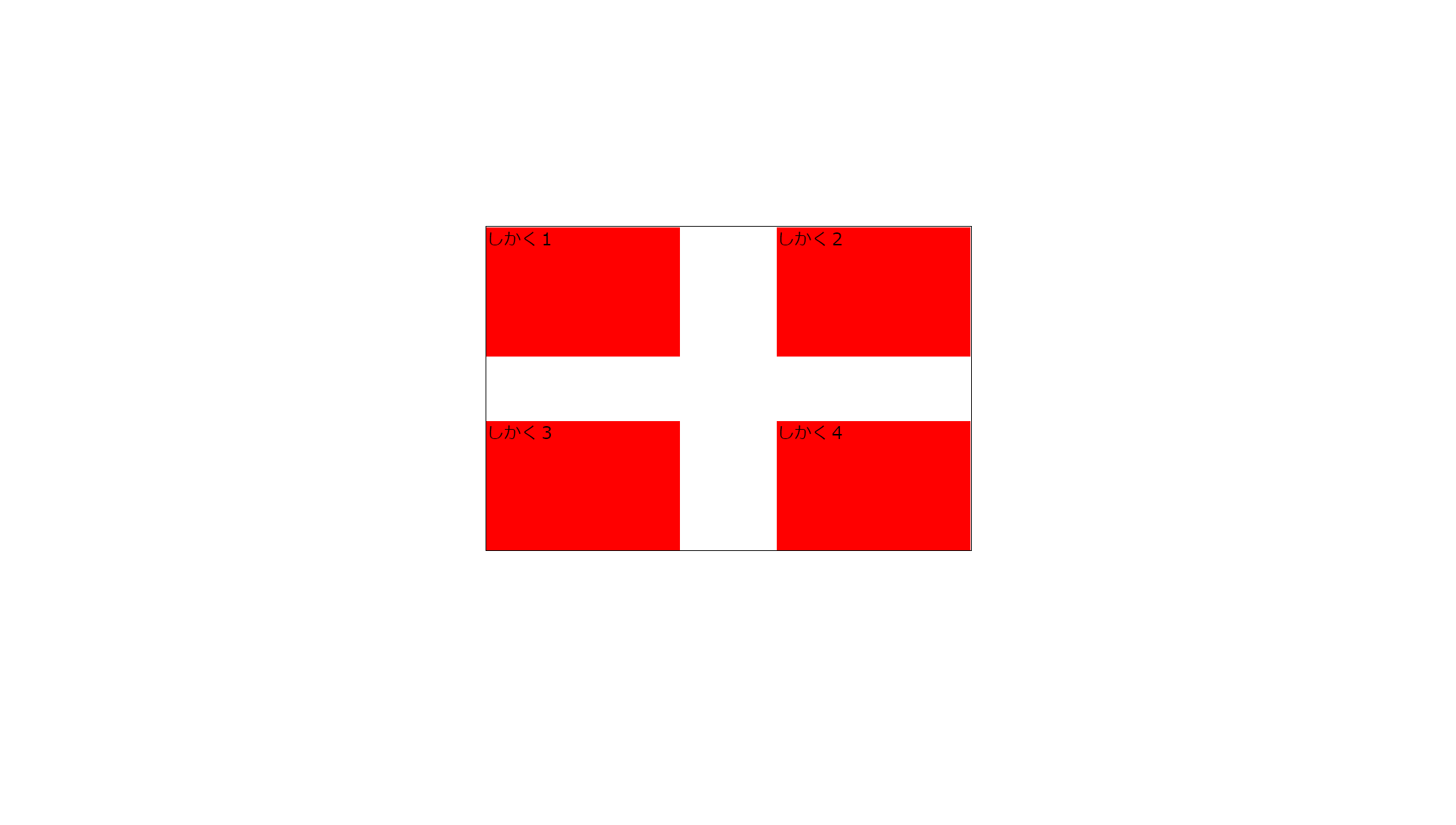
margin を使ってみたが、一応問題なくスイス国旗ができました。
次に、margin を使わず、Flexbox のみでスイス国旗を作ってみます。
.land1 {
width: 100%;
height: 100%;
display: flex; ※
flex-wrap: wrap; ※
justify-content: space-between; ※
align-content: space-between; ※
}
ブラウザで確認 ↓↓
上記もflexbox のみでもキレイに作成できました。
まとめ
挙動的にmarginとflexboxを同時に使用しても問題ない。
ただ、margin本来の使い方を無視する形になるので、flexboxとmarginを併用しないでできるようにしてあげる
marginは要素と要素の隙間を開けるモノ。
flexboxは要素と要素の間隔を調整するモノ。
両方共に、同じ使い方をするのと、flexboxで要素の間隔を調整してあげているのに、marginで要素の隙間を調整することはあまりよろしくない。
また、併用したところでどちらかが無視をされて上手く作動しないときがある。
上手にまとめが出来なかったが、marginとflexbox は併用しない。と覚えておくことは損はないと思います。
ちなみにpaddingとflexboxの併用は良いとのことでした!
今回は以上です
ありがとうございます!