Flexboxを使ってアイルランド国旗を作る
目標:Flexboxの基礎を理解するため
テキストエディターはVSCode.
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
ある程度、最初に決めておくと後が楽になります。
例 アイルランドの国旗を調べる
<div>は何個必要なのか?
class属性名はどうしようか?
・紙とペンで実際に枠を書いてみる(添付画像参照 準備出来次第掲載)
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
<body>
<div class="ireland">
<div class="ire1">みどり</div>
<div class="ire2">しろ</div>
<div class="ire3">おれんじ</div>
</div>
</body>
.ireland {
width: 450px;
height: 300px;
border: 1px solid black;
margin: 0px auto; ※画面中央用
}
.ire1 { background-color: green;}
.ire2 { background-color: white;}
.ire3 { background-color: orange;}
上記のCSSの『親要素にdisplay: flex』をつける。
.ireland {
width: 450px;
height: 300px;
border: 1px solid black;
margin: 0px auto;
display: flex; ※
}
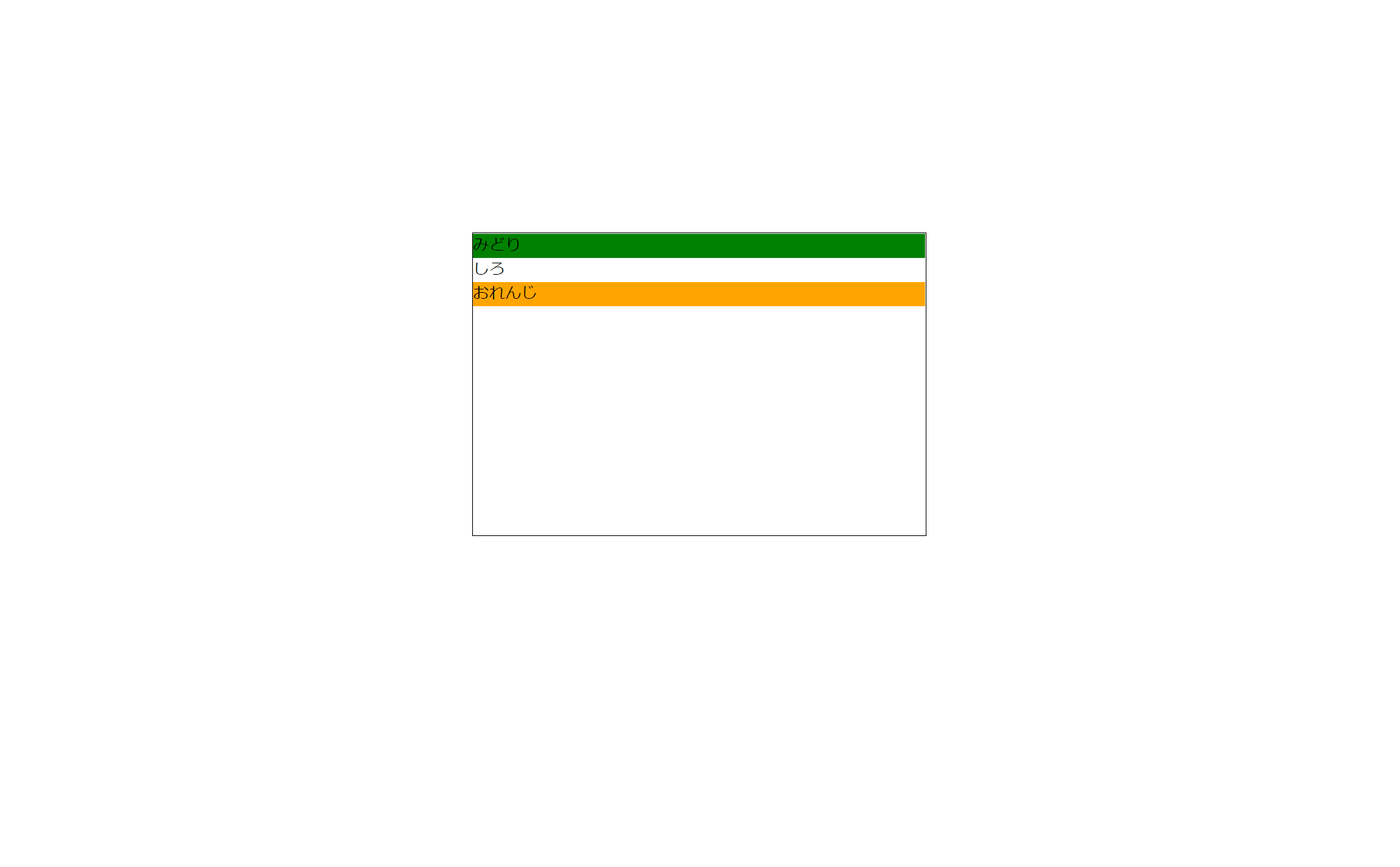
Flex.boxの大元である、display: flex;を『親要素』に付けた。
見た目が、重なっていた<div>が横並びに変化。
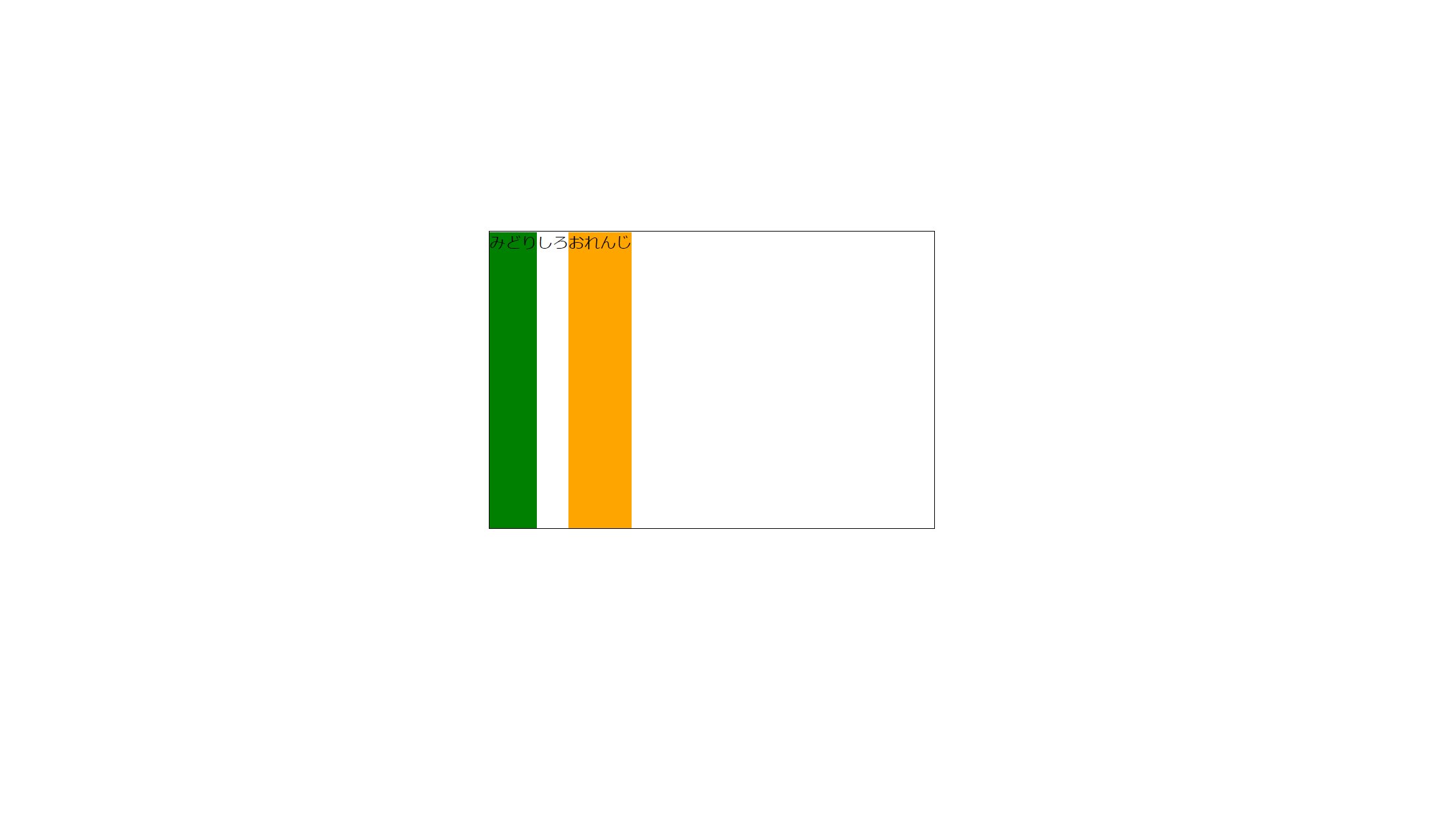
みどり、しろ、おれんじの幅をflex-growを使って伸ばします
flex-growは『子要素』に付ける
間違えやすいポイントなので気をつけて
.ire1 {
background-color: green;
flex-grow: 1; ※
}
.ire2 {
background-color: white;
flex-grow: 1; ※
}
.ire3 {
background-color: orange;
flex-grow: 1; ※
}
最後に、<div>みどり しろ オレンジ</div>の文字を消して
完成です!!!
まとめ
Flexboxを使う際の、display: flexは必ず親要素につけてあげる。
上手に反応しない場合のチェック箇所でもあります。
親要素に付けていると思ったら子要素 孫要素に付けていた場合もありそれに気づかず苦戦しました。
最後に。『アイルランド、イタリア、フランス、ベルギーetc』 にも応用できます。
是非皆様も実践してみてください。
ありがとうございます
今回は以上です。