Flexboxを使って国旗を作る
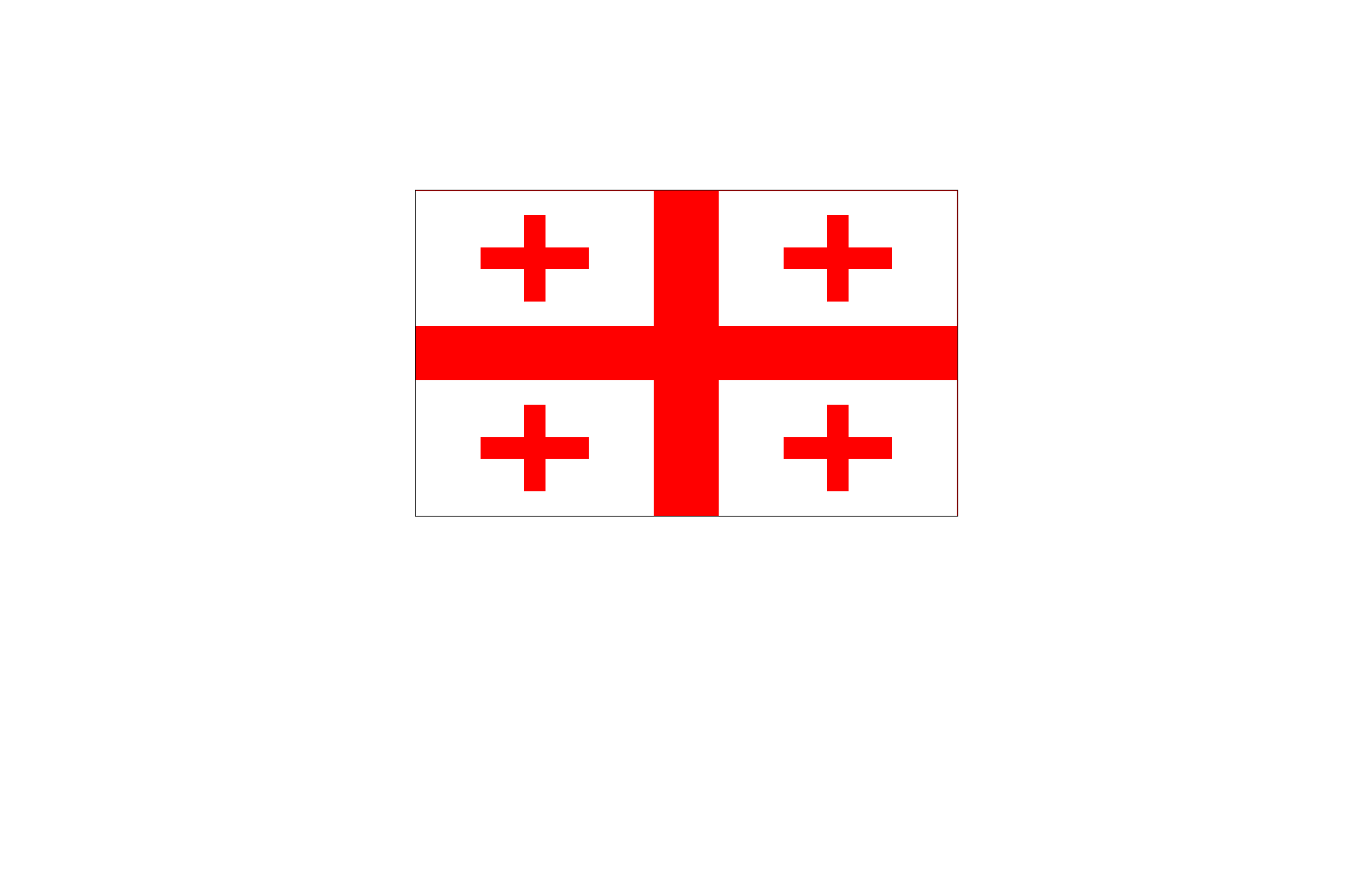
ジョージア国旗
目標:Flexboxの基礎を理解するため
テキストエディターはVSCode.
↓下記のFlexboxチートシートを参考
[Css Flexboxのチートシート] (https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet)
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
最初にある程度決めておくと後が楽になります。
例 ジョージア国旗を調べる
<div>は何個必要なのか?
class属性名はどうしようか?
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
<div class="georgia">
<div class="gia">
<div class="georgia1"></div>
<div class="georgia2"></div>
<div class="georgia1"></div>
</div>
<div class="gia">
<div class="georgia1"></div>
<div class="georgia2"></div>
<div class="georgia1"></div>
</div>
<div class="gia">
<div class="georgia1"></div>
<div class="georgia2"></div>
<div class="georgia1"></div>
</div>
<div class="gia">
<div class="georgia1"></div>
<div class="georgia2"></div>
<div class="georgia1"></div>
</div>
</div>
.georgia {
width: 500px;
height: 300px;
background-color: red;
border: 1px solid black;
margin: 200px auto;
}
.gia {
width: 220px;
height: 125px;
background-color: pink;
}
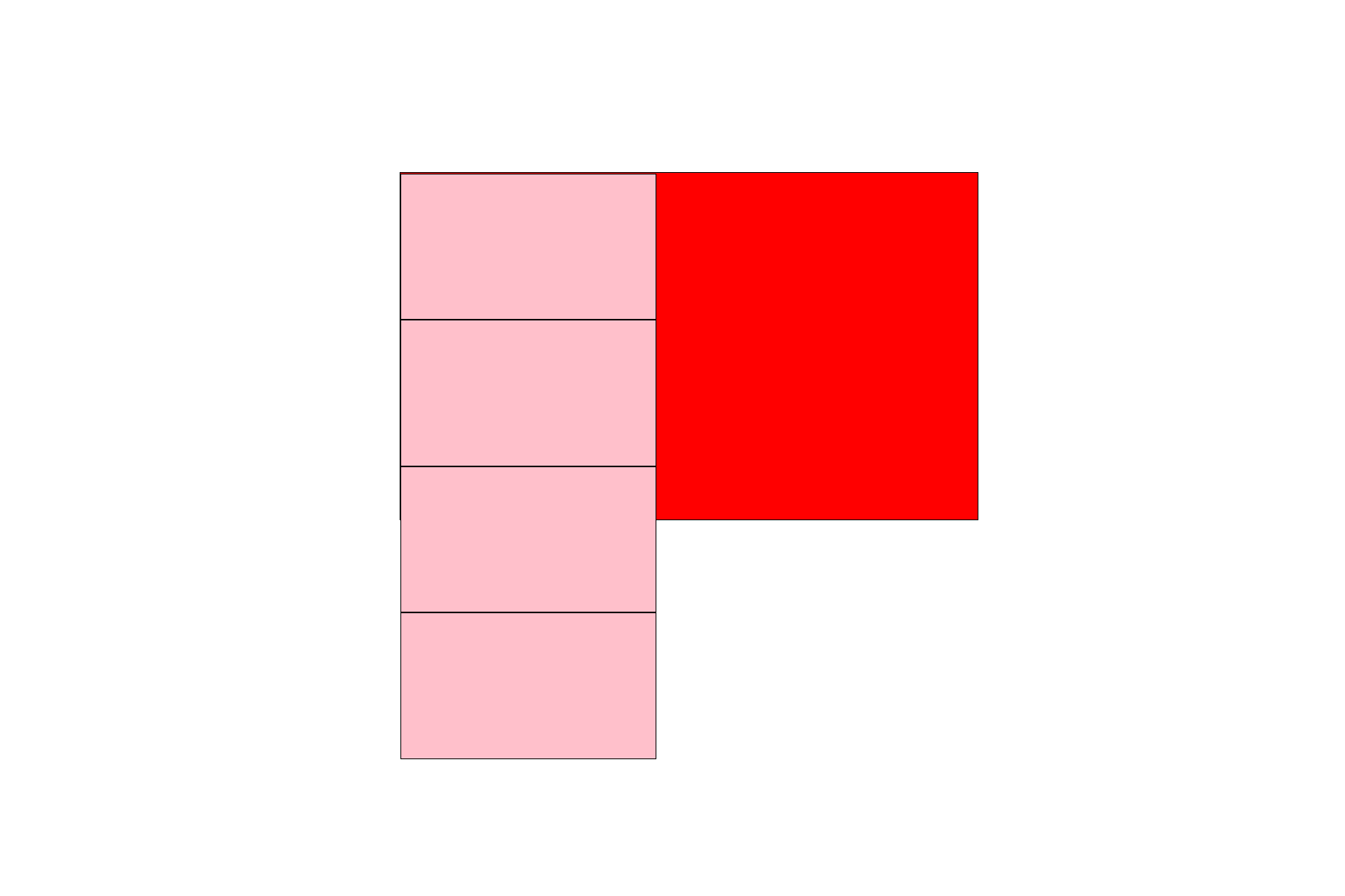
この状態で一旦ブラウザで確認 ↓
.georgia {
width: 500px;
height: 300px;
background-color: red;
border: 1px solid black;
margin: 200px auto;
display: flex; ※追加
flex-wrap: wrap; ※追加
justify-content: space-between; ※追加
align-content: space-between; ※ 追加
}
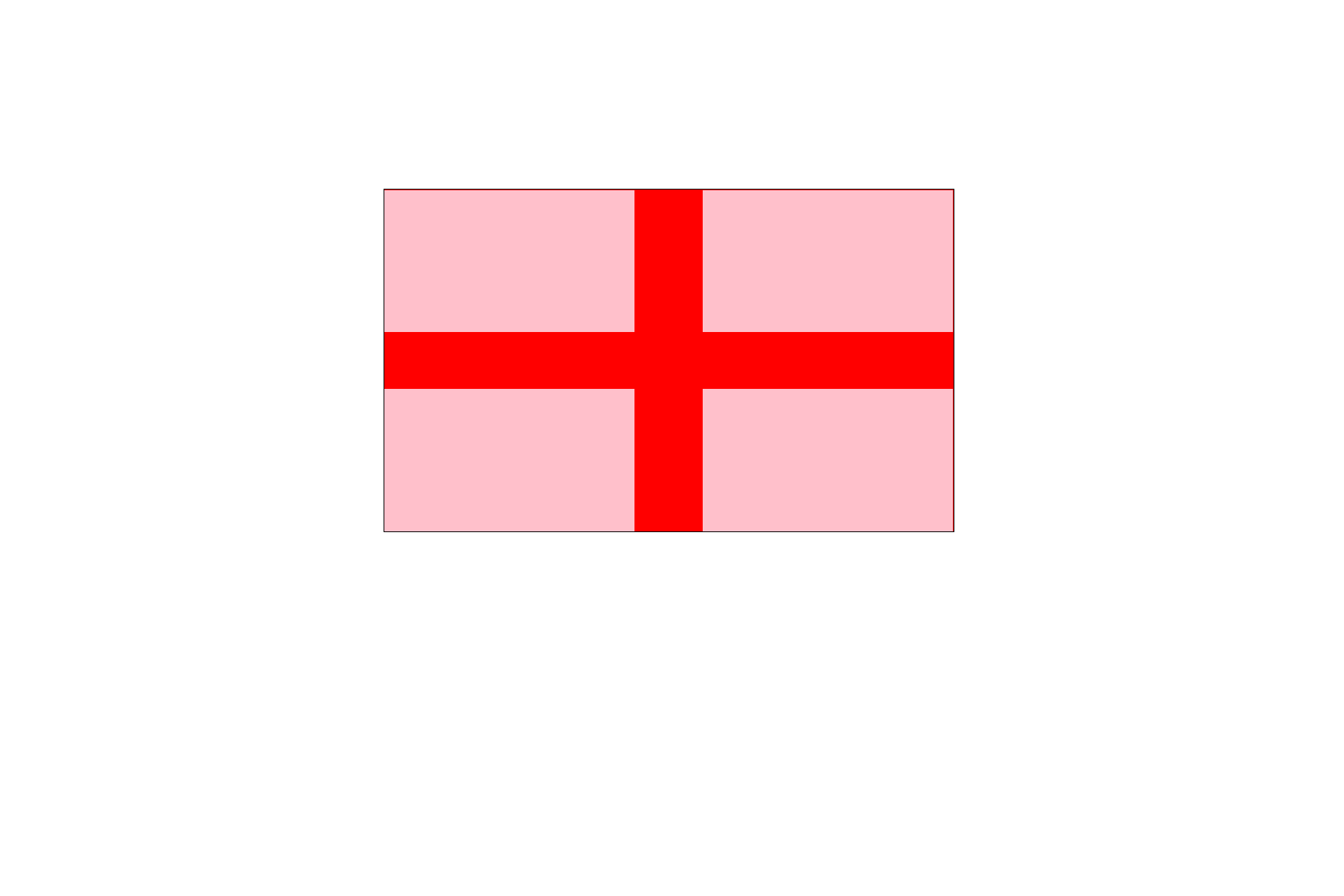
display: flex;を使って、4個の<div>を上下左右に納めました。
.georgia1 {
width: 40px;
height: 20px;
background-color: orange;
}
.georgia2 {
width: 20px;
height: 80px;
background-color: aquamarine;
}
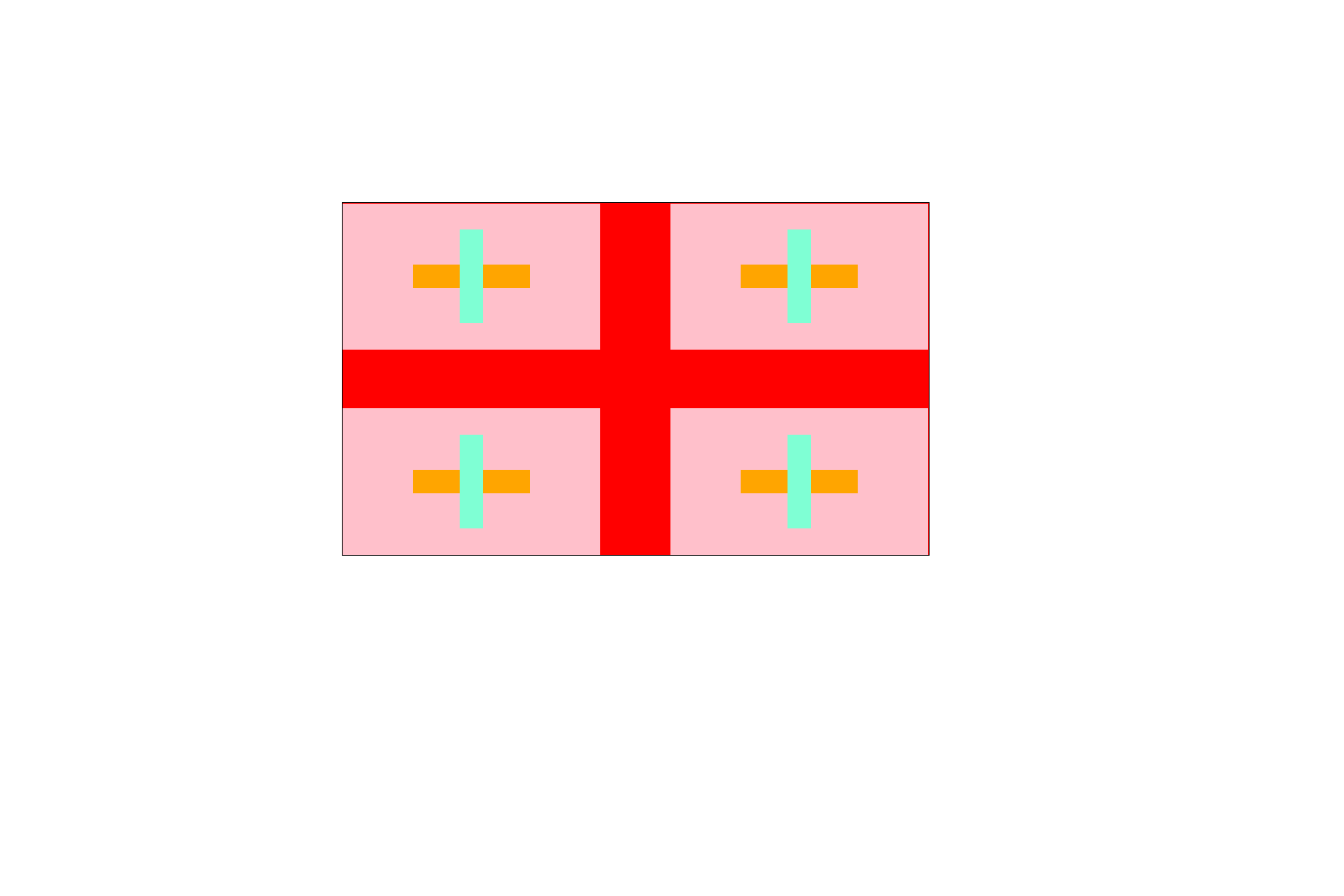
ピンク部分に
赤い十字を作っていきます ↓
.georgia1 { ※追加
width: 40px;
height: 20px;
background-color: orange;
}
.georgia2 { ※追加
width: 20px;
height: 80px;
background-color: aquamarine;
}
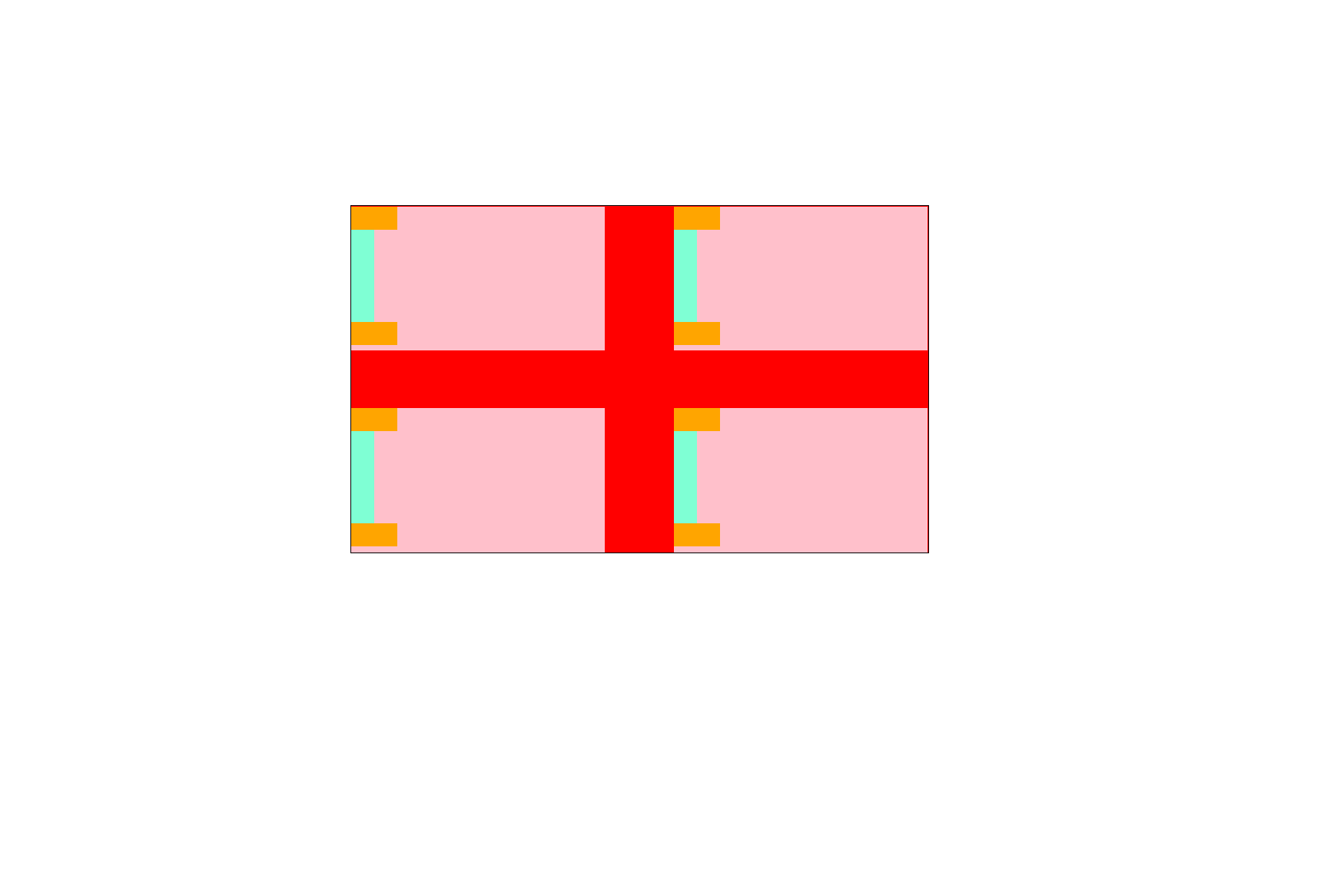
ピンクのボックスに3個の<div>の箱を作ります。
解りやすいように色を付けています
上記の3個にdisplay: flex;を付けます
.gia {
width: 220px;
height: 125px;
background-color: pink;
display: flex; ※追加
justify-content: center; ※追加
align-items: center; ※追加
}
最後に、色を整えてあげたら完成です。
まとめ
大きい『赤十字』を作成するのに、最初は赤い十字を作りましたが
「小さい赤十字」を上手に作成できなかったので、
赤をベースに白い箱を作り、そこにFlexboxをつけました。
今回は以上です!
ありがとうございました