Sketchのかゆいとことかに手が届くプラグインとかカスタマイズをメモっていきます。
入れてみて本当に実際使うかとかも含めて追記修正していく予定。
事前準備
①Sketchpacks
Desktopアプリとしてバックグラウンドで起動できる、検索、追加、管理も一括でできてかなり便利。
(ただしマイナーなプラグインなどまで含めるとすべてがここにあるわけではないので注意)

②SketchToolBox
(注意:アップデートが止まっているようなので上記のアプリを推奨)
プラグインをgitから直接sketchのpluginフォルダへインストールしてくれるアプリ、超便利
(ただしすべてのプラグインがここにあるわけではないので注意)
http://sketchtoolbox.com/

③直接インストールする場合

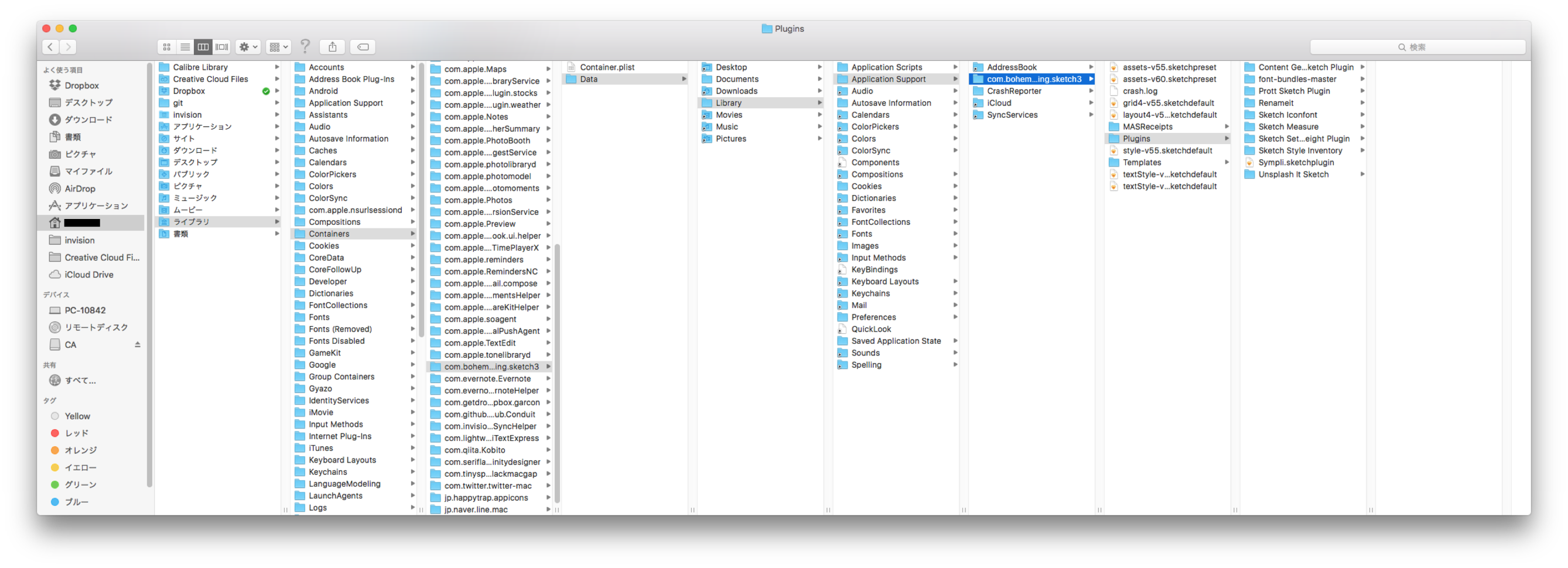
各プラグインの配布先からzip等のデータを落としてきて以下にのsketchのプラグインフォルダに格納する。格納した後にsketchの再起動が必須なので注意すること。
/Users/xxxxx(自分のアカウント)/Library/Containers/com.bohemiancoding.sketch3/Data/Library/Application Support/com.bohemiancoding.sketch3/Plugins
(※階層は個人差がありそうなので参考程度に)
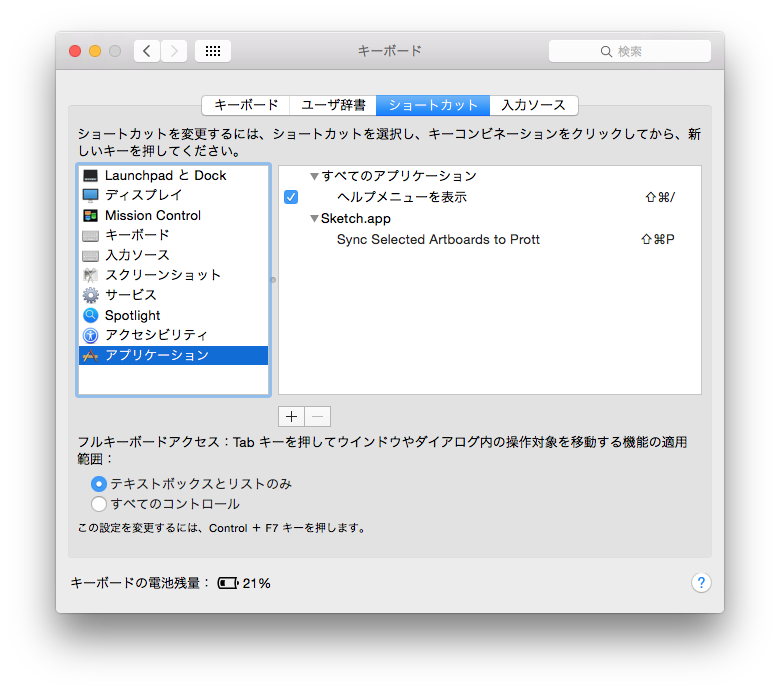
プラグインのショートカットのカスタマイズ方法
プラグインいっぱい入れると、プラグイン同士でコマンドか被ったり本体のコマンドと被ると相殺されるので自分で設定しましょう。Sketchはphotoshopみたいに内部でコマンド管理ができないので設定からコマンドを設定します。

(※ただしアクション名でショートカット指定するのでアクション名まで被ってると今のところ解決方法がない、めったにないけどね)
毎日使ってる厳選プラグイン
sketch-measure
マージンとか高さとかを図って記入してくれる、エンジニアに渡すガイドラインとして大活躍。デザイナーにはphotoshopのinkのsketch版っていうと通じるかも。
RenameIt
レイヤー名を一括変換。名前に付け足したり、連番振ったりいろいろ
sketch-measureで生成したレイヤー名を全部書き換えたりとか便利。
font-finder
Sketchのページの中で使われているフォントを一覧化し、指定したフォントを選択状態にします。特定のフォントを一括変換したり、いらないけどどこにあるか分からないフォントを探すのに便利。データ渡す前に謎のフォントが含まれてないかとかチェックにも使える。
sketch-iconfont
FontAwesome, Ion or Material Design Iconsを検索して挿入できる。デザインのモック作る時とかまだアイコンないけどとりあえず置いときたいときに便利。導入が結構面倒で躓いたのであとでまとめる。
Unsplash-It-Sketch
unsplushのいい感じにおしゃれな画像を自動で入れてくれる
https://unsplash.com/ から自動で画像をとってきてFillでオブジェクトに埋め込んでくれる、お世話になりすぎて頭が上がらない。
Craft (new!)
invisionが作った総合プラグイン。複製とかライブラリ作成とかいろいろ高機能だがメインは「inVisionとの同期が簡単にできる」ことが大きい。高機能すぎて全機能は使いきれないけど、inVisionのアップロードが劇的に簡単になるのでおすすめ。
テスト中
Runner (new!)
いろんなプラグインのコマンド設定しすぎて「忘れちゃう!」という人に進めたい。ここで全体の検索窓になってくれて、Finderでアプリを探すようにプラグインを検索→実行できる。でも2019年5月末現在、Version5で有料化が始まり$20で買い切り。悩ましいところ。
入れてみたけど使わなくなったもの
joshpuckett/SketchPlugins
データ全体をpngにしてくれる
duplicator
要素を縦横に自動生成。縦に横にどんどん要素を複製できるで簡単便利、と思ったけどそんな複製しなかった。
marketch
marginとかcss吐き出してくれる。
marginはsketch-measure使ってるので使用してないけどCSS用に(と思ったけど出番なくてmeasureに統合して廃止)
Content-generator-sketch-plugin
ダミーの写真、名前、電話番号、住所、テキスト、時間(moment.jsちっくな)など、いろいろなコンテンツを自動的に生成して挿入してくれる。
便利なんだろうけど項目が多すぎてコマンドが複雑化してるが気になるけど英語のみなのであまりリアリティが持てずお蔵入り
Handy
自分の指定した位置にガイドを挿入
sketch-measureの方に軍配が上がったので自然と使わなくなった
Sketch Make Long Shadow
ロンクシャドー作ってくれる、けどそんなロングシャドー作らなかった(笑)
sketch-preview
Skala previewと連携
動作が重いのとネットの設定とか面倒、prottの方が圧倒的に楽で便利だった
Sketch-Set-Line-Height-Plugin
line-height をem形式で指定できる。
Sketchのline-heightの値が謎なときがあるので一括で出来て便利、小数点になっちゃうのが悩ましいところだったけどemで管理しなくなったので廃止
Sketch-Style-Inventory
同じスタイルのレイヤーを自動選択してくれるけどそんなに使用頻度は上がらなかった
git-sketch-plugin (new!)
sketchのdiffをアートボード単位でdiffの画像を作ってくれる。さらにsketch上でcommit,push,branch,pullを全部やれる。導入ちょい手間だけどどこが更新されたのかわかりやすくて良い感じ。gitでsketchファイル管理しなくなったので廃止。
(おまけ)個人的に思う良質プラグインの特徴と選定の基準
シンプルな奴。
1つのプラグインに色んな機能突っ込むと探しにくいし結局使うコマンドは一個ぐらいだったりする。なら単機能のプラグインの方が管理しやすいし結局よく使う
毎日使うレベルで使用頻度のあるやつ
結局毎日使わないとショートカット忘れるし、たまにしか使わないならだいたい使わなくなる。そもそも自分にとって困ってない部分のプラグインなのかも。