はじめに
Pioneerで1位を獲りました。このトーナメントは、世界100ヵ国以上から個人開発者/起業家が参加するアクセラレータープログラムとなっており、誰でも参加することができます。参加すると、週次で「その週どんなことをしたのか」、「どんなKPIを設定しているか」を提出し、他の参加者やメンター陣の評価によりポイントが付与され、順位が変動する仕組みが設けられています。
したがって、数日で終わるイベントではなく、1ヶ月〜半年以上かけて行なわれます。また、上位ランクに入ると、Pioneerからトップランカープログラムの招待があり、GoogleやAmazonなど合計200K相当のクレジット、限定コミュニティへの参加や、著名起業家からのメンタリングを受けることもできるようになります。Pioneerの主催者が、シリアルアントレプレナーかつ、元Y CombinatorのパートナーでもあるDaniel Gross氏ということもあり、シリコンバレーで知らない人はいないプログラムでもあります。
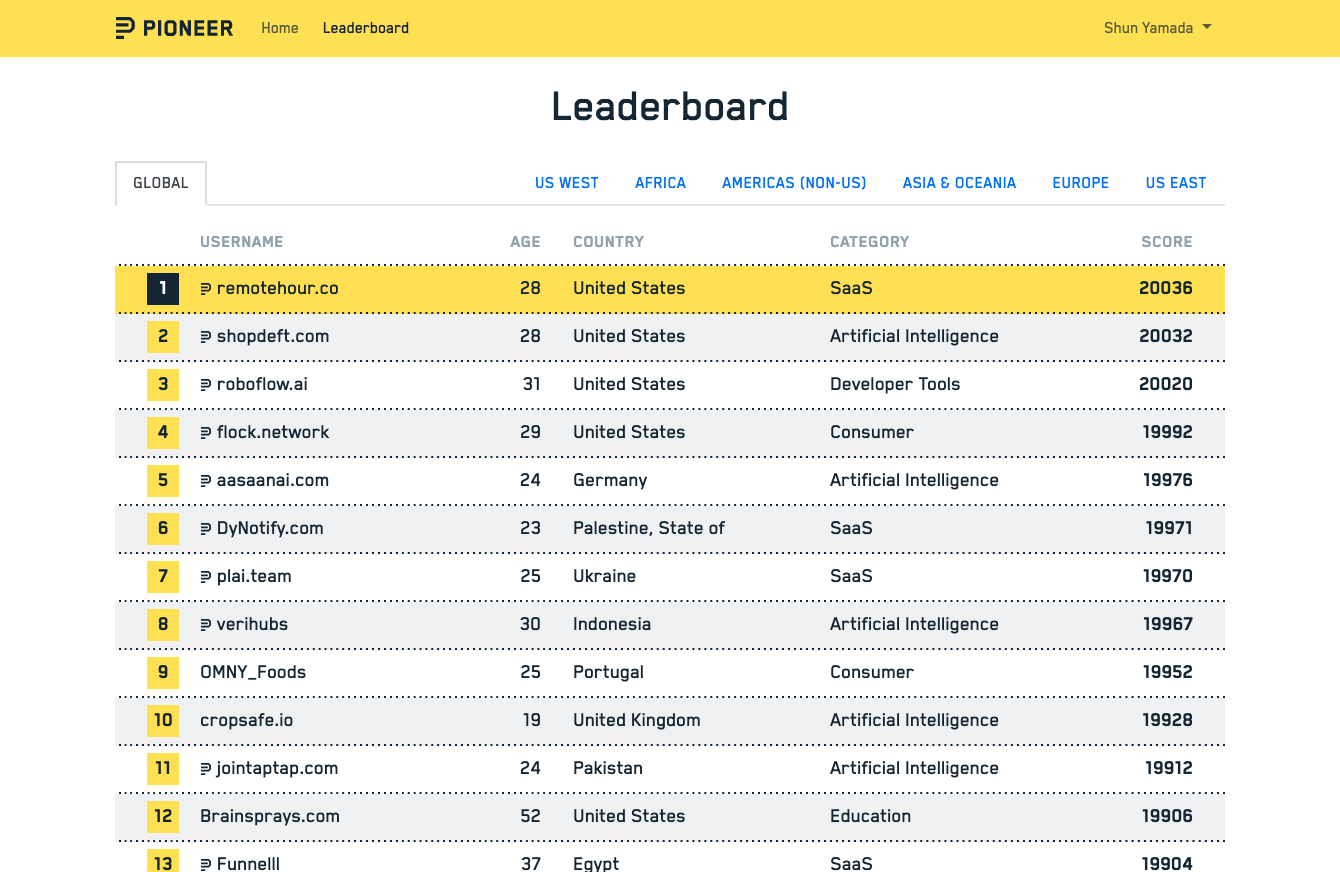
私は友人の誘いから、このトーナメントに参加し、**1ヶ月ちょっとで世界1位を獲り、実際にトップランカープログラムへの招待を受けました。**今回は、プログラム内容ではなく、世界1位を獲るまでを書いていきたいと思います。
何を作ったのか
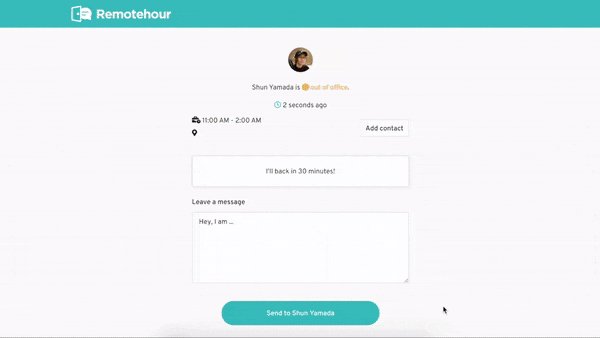
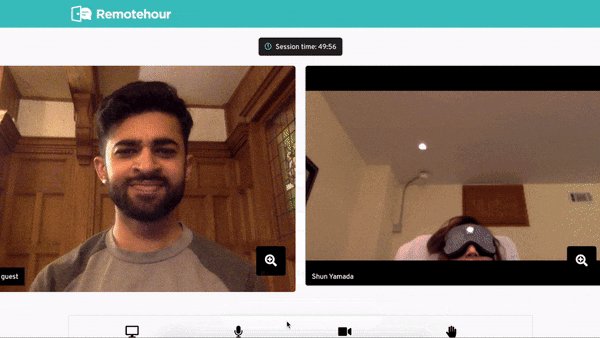
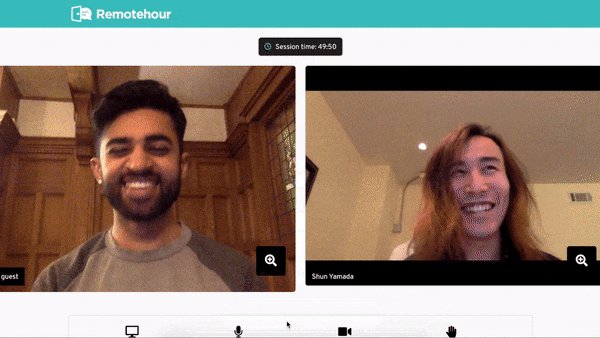
Remotehourを作りました。一言で表現するならば、待ち受け型の通話アプリです。サインアップをすると、ユーザーに紐づくURLが生成されます。このURLが部屋の役割を果たし、自分が部屋を開いている間はオンラインとなり、他の人がその部屋に入った時にクリック一つでそのまま繋がることができます。
部屋を開いている間は、常にオンラインとなりますが、離席したい時には手動でステータスを変更することもできます。オフィスにいるとできるけど、リモートワークになると途端にできなくなる「ちょっと、この仕様どう思う?」みたいな、デスクに話しかけるという体験をWebで再現しているとすると分かりやすいかもしれません。
「Remotehour」公式サイト:https://remotehour.com
世界1位を獲るまで
冒頭に書きましたように、トーナメントに参加してから1ヶ月ちょっとで1位を獲りました。開発は更に、その1ヶ月前から始めていて、このスタートアップというものに取り組み始めてからは5年以上が経過しています。
5年間の軌跡については、こちらのnoteを読んでいただければ幸いです。(BRIDGEさんにも記事化してもらいました)
MVPの開発
最初のコミットは1月12日でした。ReactとFirebaseで作り始めました。実際、最低限使える状態までに2週間くらいかかりました。その最低限は下記のように定義しました。
- ユーザーが登録して、ルームを作成する
- ルームを開くと自動的にオンラインになる
- ステータスを離席にできる
- ゲストが通話に参加できる
通話機能は初めて実装することになるのですが、親切な友人に相談してみたところTwilioが使いやすそうだったので採用することにしました。1月の最終週、LAでProduct Huntのアニバーサリーミートアップが控えていたので、これまでに完成させるぞ!という意気込みがありました。締め切りを設けるというのは、生産性を上げることだなとつくづく思います。
スケールしないこと
Product Huntのミートアップが終わり、LAで束の間の休息を取った後にサンフランシスコへ帰ってきました。それからは自分自身がサービスを使って試行錯誤をするのと同時に、他の人たちにも使ってもらう努力を始めることにしました。リモートワーク、特にフリーランスを対象としたサービスであったので、NomadList、Remotive、そしてWorkfromのような該当ターゲットが所属するコミュニティに参加し、一人一人にDMを送ってピッチしました。
そうすることで、何人か試してくれる人たちと出会うことができ、中には継続して今でも使ってくれるユーザーを見つけられました。こうした方々からフィードバックを受けるなかで主に2つの機能を追加することにしました。
トーナメント参加
こちらで働いているエンジニアの友人と久しぶりにカフェで作業しようとなった時に、Remotehourを見せると、「Pioneerって知ってる?」という話になり、名前は聞いたことがあったのですが実際に参加したことはありませんでした。ちょうど、WIPのような開発者コミュニティにも参加していて、プロダクトの進捗をアウトプットする機会を探していたので、何気なく登録してみました。
Pioneerトーナメントが始まって最もよかったのが、週次でLPのフィードバックをもらえるという一点に尽きます。私の持論だと、プロダクトのフィードバックは使っている顧客(アクティブユーザー)、もしくは使うのを止めた顧客(チャーンユーザー)のみに聞くべきですが、LPは一人でも多く、母親レベルにまでフィードバックをもらうべきです。LPの目的はプロダクトを理解してもらうことなので、誰でも分かるような水準にしておくべきかと思います。
「何をやりたいのかが分からない」、「Zoomと何が違うのか」、「どんな場面で使えるのか」と率直なフィードバックを受ける度に、愚直にそれを直していきました。どのように直していったのかは、こちらのブログでも掻い摘んで説明しているので、ぜひ読んでみてください。
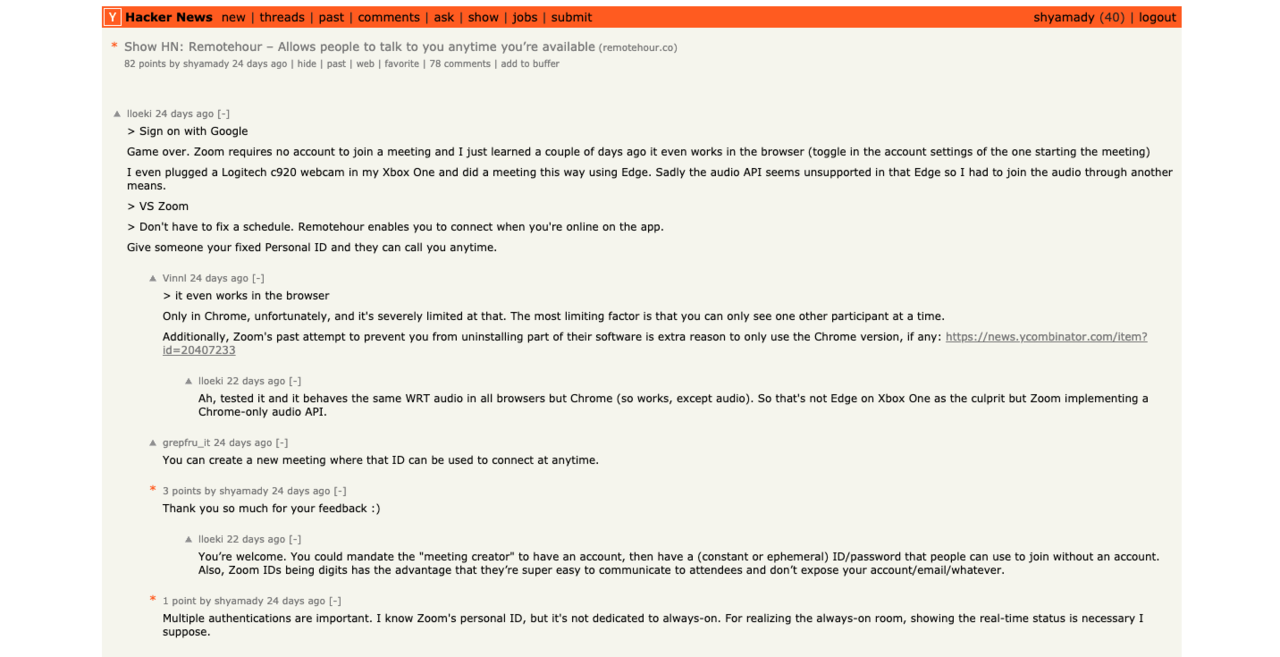
Hacker Newsで炎上する
3月17日にサンフランシスコがロックダウンしました。これにより、あらゆる企業が強制的にリモートワークを強いられるようになりました。連日、Zoomに関するツイートでタイムラインが溢れるなかで、Remotehourのローンチを決意しました。
本当は、もっとコミュニティでのユーザー増やしに時間をかけて、確固たるプロダクトを用意しようと考えていたのですが、今を逃したらタイミングは2度とこないと直感し、大急ぎでローンチの準備を始めました。
そしてロックダウンから2日後、3月19日にHacker NewsとProduct Huntの両方でサービスをローンチしました。「Zoomの10倍シームレス」という誇大広告で投稿したことにより、Hacker Newsで特に炎上し、それと同時に、Remotehour経由で一晩中、世界中から通話がかかってくるという、開発者としてこの上ない幸せを感じることができました。
世界1位へ
炎上後の週明け、Pioneerで一気にベスト10入りを果たし、運営からトップランカープログラムへの招待を受け取りました。プログラム参加後も、週次のアップデートを続けていき、次週くらいに1位になりました。
正直、トーナメントに1位になったり、プログラムに参加しても、プロダクトが置いてけばりでは意味ないです。そこを律した結果、根強いユーザーは離れず、一過性のものでは終わっていないという感触があります。
ですが、1位になったことにより、シリコンバレーで著名なエンジェル投資家から返信が返ってくるようになったり、VCから連絡ももらえるようになりました。
結果として、一晩で1万人以上がサイトを訪れ、Remotehourを試してくれました。
使った技術と、お金の話
相手が世界といえど、何の臆することはありません。いつもの個人開発と同じように、アイデアを設計して、最低限動くところまで施してあげればOKです。COVID-19による影響が出始めてから、通話系アプリの新規案件も増えてきたので、多少どんな技術で作っているのかも需要あるかもなので、サッと共有していきます。
Firebase
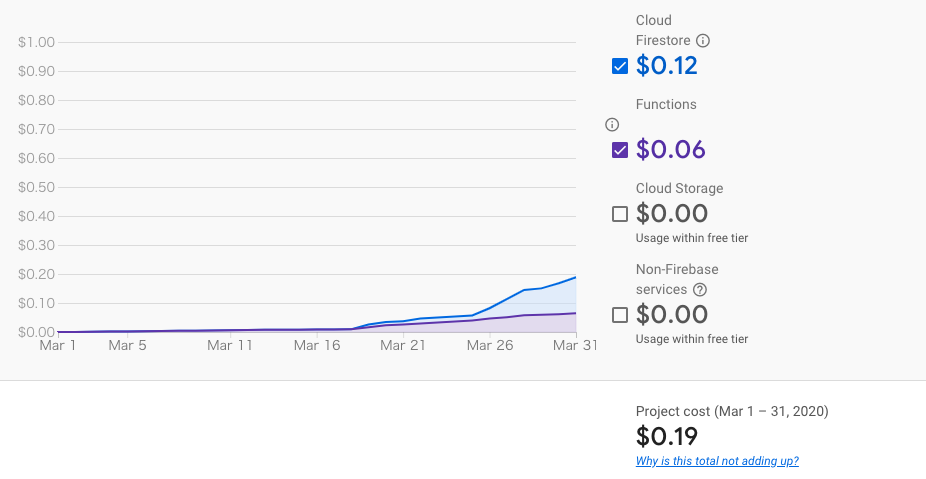
最低限動くのを実装するのに、バックエンドを用意する必要はないなとつくづく思います。Firebaseがあれば。表を見れば分かるのですが、データベース機能として「Cloud Firestore」、サーバー機能として「Cloud Functions」をそれぞれ使っています。ある程度のことをするなら、Sparkプラン(無料)で全然問題ないのですが、Express使ったり、外部のAPIを連携するにあたって、Blazeプラン(従量課金)にする必要がありました。
3月はバズったりもしたので、まあまあお金かかるのかなと。半分怯えながら請求を見てみたら、0.19ドルとかで拍子抜けしました。嬉しい悲鳴すら出させてくれない、恐るべし料金体型。もう少し頑張らないとダメだなと反省しました。
Twilio
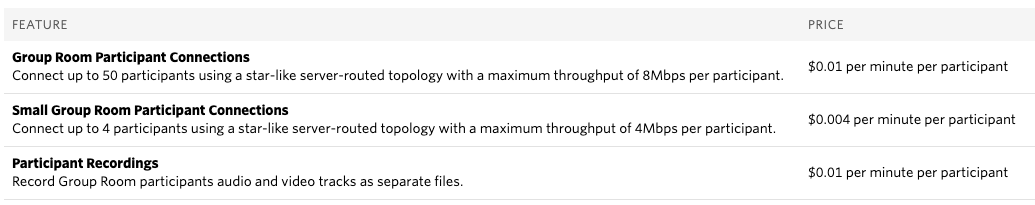
ブラウザ間での通話といえば、WebRTCを使うことになるのですが自前で作ろうと思うとやや重めです。選択肢としては、TwilioかAgoraがあったのですが、開発者コミュニティがしっかりしているのは前者という印象が強かったです。今回のケースでは1対1のみを想定していたので、P2Pプランで問題ないと判断しました。1分間0.004ドル(日本円で0.4円くらい)なので、悪くないです。
とはいえ、通話の従量課金はさすがに怖い。(24時間常時接続もありえる)これを避けるために、部屋にセッション時間というのを設けました。ユーザーは、10〜90分まで選んで、その時間がくるとセッションが自動で終了。このTwilioのエンドレス課金リスクを避けるために作ったこの機能が、今ではユーザーがRemotehourを好きでいてくれている要素の一つになったりもしています。こんなこともあるもんなんですね。
トークンの設定はこんな感じです。
const AccessToken = twilio.jwt.AccessToken;
const VideoGrant = AccessToken.VideoGrant;
// 最初に取得したSID、API KEYと、API SECRETを設定する
const ACCOUNT_SID = 'accountSid';
const API_KEY_SID = 'apiKeySid';
const API_KEY_SECRET = 'apiKeySecret';
// アクセストークンを生成する
const accessToken = new AccessToken(
ACCOUNT_SID,
API_KEY_SID,
API_KEY_SECRET
);
// オリジナルのユーザー名を設定する
accessToken.identity = 'example-user';
// ビデオにアクセスする
const grant = new VideoGrant();
grant.room = 'DailyStandup';
accessToken.addGrant(grant);
// JWTで取得する
const jwt = accessToken.toJwt();
console.log(jwt);
Netlify
ホスティングはSPAサイトと相性が良いNetlifyを使うことにしました。無料枠でもSSL使えたり、Herokuみたいにスリープ制限などもないので、パフォーマンスとしては十分使えることができます。ただし、入れるチームが一人までだったり、Proプランにするとなれば45ドルと割と高めな印象も受けます。
最初は、Firebase Hostingを使っていたんですが、Functionsでcronをガンガン回したりしていたら、なぜかHostingの方が落ちるということがありました。無理をかけるのも良くないのですが、リスク分散という意味合いでも本格リリースの前にNetlifyに移行することにしました。
Stripe
有料通話(通話する際に、相手から課金する)のリクエストがありました。運営元ではなく、ユーザーが稼げる仕組みになるのでStripe Connectを使うことにしました。Stripe Connectにも幾つか種類があるのですが、今回はマーケットプレイスがメインとなるサービスではなかったので、StandardというユーザーがStripeと直接連携して送金/受け取りを行なう方法をとることにしました。
Stripeは、すべてのトランザクションにおいて手数料で3.6%かかります。ですが、ドキュメントもかなり充実している上に、ダッシュボードでできる範囲が広いので、ここは負担する価値があるのかなと思います。国内でも似たようなサービスでPAY.JPなどありますが、世界に展開していくのであればStripeが全世界共通で良いかと思います。
おわりに
少しだけ、自分の話をさせてください。スタートアップに命をかけると決意した5年前、私は英語も、コードも書けませんでした。ですが、腐らず続けることで、シリコンバレーのVCと対等に話せるくらいまでにはなれました。
私はここで世界で本気で戦おうとしている日本人の起業家を何人も知っています。ですが、ここ5年間を振り返ってもまだまだ少ないように感じるのも事実です。シリコンバレーの起業家たちに知れ渡っている日本人の企業といえば、ソニー、トヨタや、日立のような老舗の大企業たちばかり。
日本人として悔しいです。ここで暮らしていて、中国やパキスタンからきている起業家の友人たちが自国のネットワークを最大限に使えているのは羨ましくも思います。なので、この記事を読んで一人でも多くの開発者がシリコンバレーでの挑戦を選択肢に入れてくれたらこの上なく嬉しいです。Pioneerだって、今日から始められるはずです。
私のRemotehourは一般公開しているので、Remotehourや、シリコンバレーへの起業に興味があれば、気兼ねなく話しかけていいただければと思います。
私もまだスタート地点に立てるかどうかの瀬戸際です。こういう時代だからこそ、一緒に世の中にとって正しいプロダクトを作っていきましょう!