はじめに
プロダクトなんてデフォルト失敗します。でも、最初から失敗すると思って、作り始めるプロダクトなんてないというのが皮肉なものですよね。一方で、確率論というわけでもないので、作り続ければ、いつか上手くいくという保証があるような世界でもありません。なかなか、残酷です。
ですが、失敗の全てが辛かったかといえば、勿論、キツい局面の方が脳裏に残っているものですが、今思うと、あの時、こういうプロダクトをしていたから、こう気づけた、あの人と出会えたという思い出がいっぱいだったりもします。
今、私はようやく信じ続けられるプロダクト、Remotehourに出会い、チームたちと一つ目指すべき世界に向けて、走り出せています。それでも、毎日がプロダクトを出す以上に、一つの機能、仕様に試行錯誤を積み重ねています。
今回は、一つや、二つのプロダクトを閉じただけで、諦めている人の励みになればと思い、これに至るまでに作って、成功したり、失敗してきたプロダクトたちを紹介していきたいと思っています。
今まで作ってきたプロダクトたち
振り返ってみると、かなりの数作ってきたなと思います。全部紹介しようとも思ったのですが、少し時間がかかり過ぎてしまうので、思い出に残っているもののみ抜粋して紹介できればなと思います。
にしても、恥ずかしい。過去の恋愛を語るなんかよりも、よっぽど恥ずかしいものです。ですが、いつでもプロダクトを我が子のように思ってきたし、これが世界を変えてくれると信じてやってきたのも言い切れます。
ただ、上手くいかなかったプロダクトだけを列挙しても忍びないので、Qiitaらしくどうやってそれを作ったのかも含めて書いていければなと思っています。成功したり、失敗してきたとありますが、どう定義するかにもよりますが、一応、売れたりして「作って良かったな」と思えるものを成功としていて、「もっと違うやり方あったよな」と反省するものを失敗とするようにしています。
Playorder
飲食店や、ギフトショップのメニューを個人が見積式に注文することができるサービス。あらゆる製品をオーダーメイドで購入できるような仕組みを目指していました。正直、今考えても何が良いのか全く分からないけど、サンフランシスコでいろんなリアル店舗に飛び込み営業をしていたのは、とってもいい思い出になりました。
HTMLとCSSを使って、デザインを整えました。この頃は、まだエンジニアでもなく、ルームシェアしていた友人に手伝ってもらいながらランディングページを作ったのを覚えています。
ルームメイトマッチ
ルームシェアをする予定の人を相性から探すことができるサービス。Tinderのルームメイト探すバージョンを作っていました。自分自身が、都内で探すめっちゃ安い部屋を探していたのと、周りでルームシェアしている人が多かったのでテストし始めました。
これは、Googleフォームで検証していました。25人ほど人を集めて、それぞれに合わせたフォームを一つ一つ作ってやっていました。具体的には、自分以外の全員のプロフィールが載っているフォームが表示され、一緒に暮らしたい人を選ぶような仕組み。
まだ、フォームが残っていたので、貼っておきます。
https://docs.google.com/forms/d/e/1FAIpQLSfcgM23KpdxYq48Sp7P_fQbYsytmh1SI8_kb_VnmsS3uWkpjQ/viewform
ciao v1.0
リクエストが承認されると相手の位置情報がマップ上に表示されるサービス。Zenlyみたいなやつを作ろうとしていました。友人と会社を共同創業したのですが、この際、出したアプリがこれでした。Facebookで繋がっている友達に、リクエストを送って承認されると、位置情報を地図上で確認できる。また、今まで誰と会ったのか、これからどんなイベントに行くのかなどソーシャル性もとりいれました。
この時、共同創業者がエンジニアだったので、私は一切コードは書きませんでした。結局、解決している課題が不明瞭でクローズしました。
ciao v2.0
イベントキュレーションサイト。主催者のいるイベントだけでなく、Afternoon teaとか、イルミネーション情報などあらゆる催しごとをスクレイピングと、手動の入力で掲載していた。TwitterやSEOからの流入も見込めたけど、共同創業者が途中で辞めるのもあって終了しました。
関連リンク:
忙しい社会人のためのプラン検索&コンシェルジュ「ciao(チャオ)」登場
SharedMatch
ルームシェア、シェアハウスに特化した部屋を一ヶ月ごとに契約できるサービス。以前やっていたルームメイトマッチの関係で、シェアハウスオーナーとのコネクションができてきたので、Airbnbっぽい感じのプラットフォームが作れるのではと思い、スタートしていました。実際、売上コミッション型で、完全営業マンに転身して、売上も数十万単位で入るようになり、思い出深かった。スモールビジネス感が否めず、時事業が進むたびにテンションが下がり、クローズ。
ほぼ営業で回していましたが、サイト自体はWordPressで作成しました。一方通行のサービスであるなら、CMSサイトで回すのが工数かからないし、良いなと思いました。テンプレートも充実しているので、ハイクオリティのサービスがすぐに完成しますよね。
spacehacker
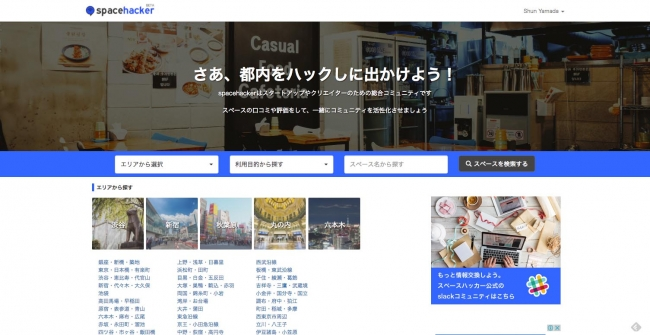
電源&WiFiが使えるカフェや、コワーキングスペースの口コミサイト。プログラミング始めたばかりの人が作りがちなサービスは、私も通った道でした。カフェ側はノマド向けとしてPRしたくはなかったため、幾つか取下げの依頼がきたこともありました。サービス自体は失敗したのですが、この動画を見てから、成功している口コミサイトのトップコントリビューターに会いに行くことを決めて、食べログやRettyのヘビーユーザーと知り合うことになったのは学びが多かったです。この頃から、Yelpでの投稿も始めて、今ではYelp エリートでもあります。
この時、初めてフルスタックでサービスを出しました。Railsチュートリアルを三周くらいしてから、本サービスの開発に取り掛かりました。これより、サービスを出す際には、Rails、Herokuの組み合わせが自分の中でベースになりました。
また、この頃、コワーキングスペースでRailsを勉強している時に出会ったのが、今の会社にリードエンジニアとしてジョインすることになる谷口でした。
関連リンク:
出先で電源&WiFiが使えるスポット探しが楽になる口コミサイト「spacehacker(スペースハッカー)」【今日のライフハックツール】
chatmentor
プロフェッショナルに月額チャットし放題のサービス。この頃、どうしてもスタートアップが上手くいかないのに悩み、Clarityや、TwitterのDMから、自分の先を行っている人たちにコンタクトを取り始めて、教えを乞うようになりました。こうした背景から、そういう人たちとチャットで繋がれるサービスを構想してみました。
LPは前にならって、Wordpressでデザインだけスタイルして作ってみました。メンターになりうる人たちは最初、FiverrやTwitterなどで声をかけて集めていましたが、結局、買い手を集めることができなかったのと、なくてはならない感を感じられず、すぐに終了しました。
Bringer
オンデマンドでモノの貸し借りができるサービス。バッグ、カバンの中身をシェアできるという、シェアリングエコノミー系の切り口で始めてみた。毎日、移動をする際に、荷物が重かったり、また、忘れ物をしてしまうという問題を解決できないかと思い、やってみたけど、今思うと最適解ではなかったように思う。普段、持ち歩くものといえば、そもそもプライベートなものが多く、シェアできるものが少なかった。
こちらも、HTMLとCSSだけで書いて、レンタルサーバーに乗っけていました。Railsとか、いろいろフルスタックで書きたい年頃ではあったのですが、我慢して検証を先に進めようとしていたのをよく覚えています。
関連リンク:
http://freerider.sakura.ne.jp/bringer/
Seatify
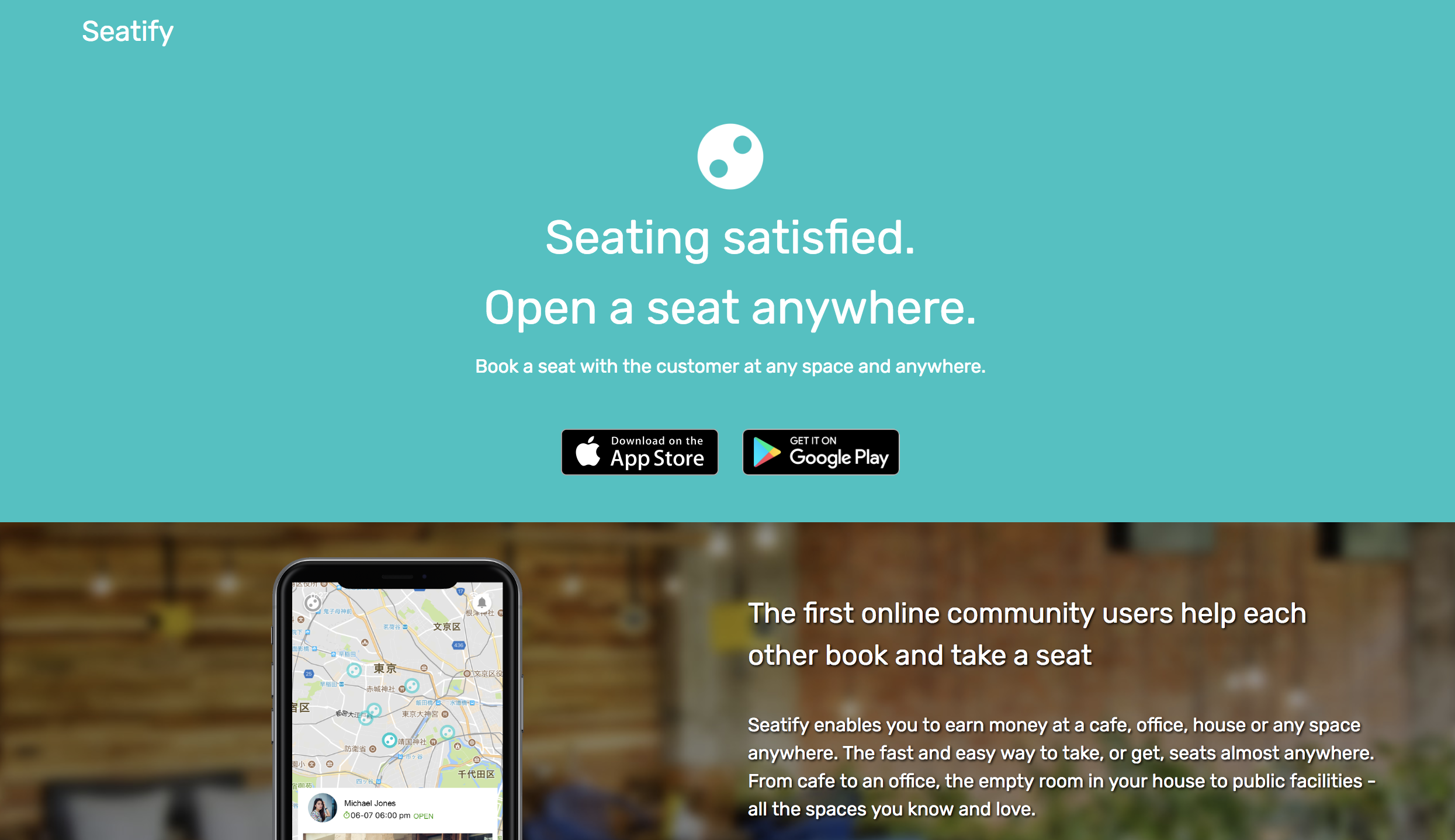
カフェやオフィスで、他の利用客から席を予約できるアプリ。spacehackerを作っていた時に、ノマドが必要だったのは、カフェではなく、電源やWiFiが使える場所だったと気付き、また、Bringerを検証している時に、充電器の貸し借りよりも、近くにいる人同士が普通に知り合える機会には需要がありそうなことを予感しました。そこで、出来たのが、席についた時に、近くの空いている席をアプリ上で貸し借りできるというものでした。
Seatifyは1年以上このアイデアに固執していて、サービスをリリースしに、サンフランシスコ、ニューヨークに滞在したり、思い出深い分、傷も深いです。ここでのセレンディピティを追求するところは、今取り組んでいるRemotehourにも受け継がれているものがあるなと思っています。
また、開発者としても大きな一歩を踏み出せたところで、これまでRailsにしがみついていたのを離れ、React NativeというJSウェイに導かれることにもなったプロダクトでした。React + Firebaseは、現在まで重宝しているスタックです。
実際、席の予約は有料として払うことはなく、また、多くのユーザーが毎回違う場所で働くことはなく、行きつけのカフェやコワーキングスペースを使いたいということが分かりました。
pomeru
みんなの紹介文作成サービス。これは当時、Twitter上でバズったりもしたので、覚えてくれている人もいるかもしれません。Blinkというコワーキングスペースで出会った、イケメン、謙太くんと一緒に作りました。自分のアイデアというより、開発者担当として初めて関わったサービスになりました。
Railsで1,2週間で作ってしまったと思います。当時流行っていた、Twitterカードを上手くワークしたのと、謙太くんのPRが素晴らしかったです。サービスはまだ使えるので、思い出した方はぜひ使ってみてください。ついでに、ポメっててください。
関連リンク:
#pomeru (ポメル)って何?紹介文作成サービスを使ってみた
【褒め力】pomeru(ポメル)って何?紹介文でみんな幸せ。
apotte
日本版Calendly。予定調整に困っていた当時、Calendlyもいいけど、もっとモバイルに寄ったものでないかなと思い、今RemotehourでCTOをしている五所に声をかけ、一緒に作り始めました。
五所がReact(フロントエンド)、私がRails(バックエンド)でスタートしたのですが、私の開発力不足が否めず、結局、バックエンドも五所が書くことになりました。プロダクトが成功したわけではなかったのですが、五所と何かを作るという体験ができたという意味では思い出深いプロダクトになりました。
関連リンク:
まだ予定調整で消耗してるの?apotteなら30秒で解決
Officehour
リモートワークを始めて2年ほどが経過しており、一人で作業するのが寂しく、あまり他の人と知り合わない問題を抱えていました。イベントへ行くのも億劫で何か、家で仕事していてもコワーキングできる仕組みはないかと思って、やってみたアイデア。
Wordpressでサイトを作り、登録したユーザーのwhereby(当時はappear)のリンクが貼ってあって、いきなりその人の部屋に入ってコワーキングができるもの。今思うと、ほぼRemotehourのアイデアが出来上がっていました。なかなか、スケールが見込めずやめてしまったのですが。
Startup Grade
どうしてもアメリカで一発当てたいと思い始めた頃に、オンラインサロンが日本でかなり盛り上がっているのに、こちらでは同様のサービス形態がまだ整備されていませんでした。Substacksや、Patreonのような類似サービスは流行っていたので、上手くやればいけるのではと思い、取り組み始めました。
実際、Hacker Noonの創業者、David Smooke氏などを招いてコミュニティを作ったりもしてみたのですが、ちゃんと回し切ることができず、断念しました。この時は、Rails + Stripe Connect + Subscriptionという、定期購読型のマーケットプレイスを作るのにもチャレンジして、これを作るのが非常に楽しかった記憶があります。
関連リンク:
Stripeで定額制マーケットプレイスを実装する(Rails)
開発会議
プロダクト開発のノウハウや、開発中のプロダクトのアップデートを共有できるコミュニティ。当時、Indie Hackersというサイトにハマっていて、いかにプロダクトを成長させるかの知見を集めまくっていました。と同時に、制作欲が高まりつつあったので、ほぼ同じような内容で日本バージョンを出すこtにしました。
Rails + Herokuで作りました。このサービスで売上を上げることはできなかったのですが、国内で上手くいっている個人開発者の方々と知り合うキッカケとなる良い機会になりました。これはspacehackerや、別のサービスにもあったことなのですが、プロダクト自体が上手くいかなくても、副産物として、それを通して知り合った人と仕事することになったりする場合もあります。
関連リンク:
個人開発者の知見を集めたい!「開発会議」を作りました
個人開発のフリマ
開発会議の延長線上で、プロダクトの売買サイトを思いつきました。失敗しまくってたサービスを今までは閉じるだけだったのですが、古着みたいに別の人が運営するみたいなサイクルを作れないかと思い、プロダクトを作ってみました。実際に、すぐ多くの出品をいただけるだけでなく、実際に買い手が現れたりして、ようやくビジネスっぽい体験ができたのが、このプロダクトでした。
こちらも、Rails + Herokuで作りました。また、このプロダクト自体もローンチしてから、数ヶ月で知り合いの会社に開発会議と、その他サービスと一緒に売却しました。アイデアを発想し、作り、ローンチし、売上を上げ、プロダクト自体も売却するという、一連の流れを経験できたのは今でもよかったなと感じています。
関連リンク:
6日で作ったRailsアプリを譲渡するまで
半年で6つのサービスを出してみた
profiler
Twitterのフォロワーやフォローしている人のレファレンスを投稿できるサービス。これは、pomeruと全く同じような仕様で、ビジネスブランディングしたような感じで作ってみました。背景としては、YelpやAmazonのようなサービスであれば、利用前にレビューをみて、アクションを判断できるのに、一番大好きなTwitterにはそれがないのだろう、と思い立ったからでした。
こちらも、Rails + Herokuです。profilerからは、海外向けのプロダクトを作るとして、再出発にもなったので思い出深いです。Product Huntに週一でプロダクトを作って出すという、スローガンを掲げてやり始めました。
関連リンク:
Profiler
Seat Surfing
カウチサーフィンの相席版。カウチサーフィンは、Airbnb以前に、旅行先で現地の家に宿泊できるコミュニティを提供していたサービス。金銭のやり取りはなく、完全無料のホスピタリティサービスでした。学生時代には、小さいマンションの一室に、多い時で月50人とか泊める程にヘビーユーザーでした。逆に、泊まりにいった体験もありました。
その体験を、宿泊ではなくコワーキングで代用できないかと考えたのが、SeatSurfingでした。よく使っているカフェや、家で仕事してるならリビングの写真を撮影して、一緒に作業しませんかと募集できるページを簡単に作れる機能を提供しています。予約や、実際にコワーキングに至るまでのやり取りをサイトで行えます。
profilerで使ったRailsのスタックをそのまま、踏襲して、デザインを変えるだけでリリースをしていたレベルでした。
関連リンク:
Seat Surfing
Comakers Match
一緒にプロダクトを作る仲間を見つけられるサイト。毎週プロダクトを作り続けてきてはいたのですが、個人ではなく、できることなら、ネイティブスピーカーと一緒に開発もやってみたいと思ったりもしました。そこで、「自分がどういう人間で」、「どういうプロダクトを作ろうとしていて」、「どういう人と組んでみたいのか」を入力すると、募集ページが生成されるサービスを作ってみました。
こうしてプロダクトを作り続けていると、本当にTwitter経由で、こんなアイデアがあるんだけど、一緒に作らないかといった具合に、DMをもらうようになりました。プロダクトもいわば、メディアとして役割を果たすこともあるんだなと学びました。
関連リンク:
Comakers Match
Visa Stories
ビザを取得した経緯のストーリーを共有するサイト。海外に移住したいと思い立って、まずビザの壁とぶつかります。これは日本人に限ったことでなく、現地で出会う外国人全員が共通して抱えている大きな悩みの一つです。「どんな種類のビザで滞在しているのか。」、「どういう経緯で取得できたのか。」の情報交換しているのをよく耳にしてきました。
これをもっとインターネットで情報を蓄積していくことはできないものか、と作ってみたのがVisa Storiesです。どのビザをどうやって取得したのかについて、それぞれ匿名で投稿できるサイトになっています。久しぶりに、Railsでなく、ReduxとFirebaseで作ってみました。
関連リンク:
Visa Stories
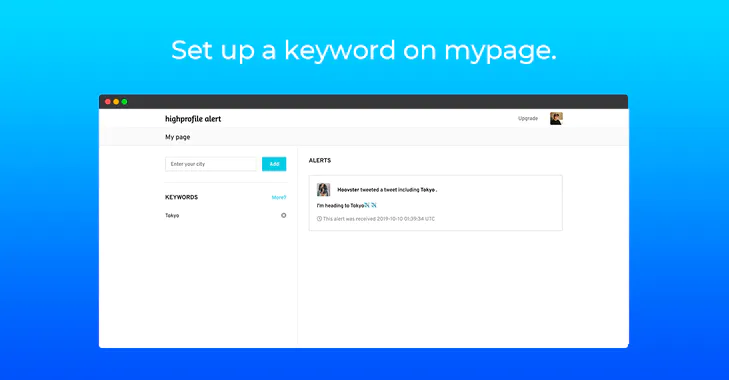
Highprofile Alert
Twitterで会いたい人が近くにいる時に知らせてくれるサービス。住んでいる街の名前を登録していると、その名前をフォローしている人がツイートした時にメールの通知が飛んでくるような仕様を実装しました。東京で暮らしている頃に、サンフランシスコからくる人たちが来日することがあり、実際にリプライを飛ばして会ったりもしていました。こうした体験をプロダクト化できないかと思い、作り始めました。
最初は、Rails + Herokuで書いていたのですが、途中で、機械学習を取り入れて、ツイートの認識精度やフォロー外であっても、興味のありそうな人がいたら通知を飛ばそうと考えました。Pythonをやり始め、FlaskとDjangoの両方をやってみたり、Udemyで講座を購入して、ちゃんと機械学習を勉強するキッカケになったのは開発者として思い出深いです。
関連リンク:
Highprofile alert
Office DJ
知り合いに頼まれて作った、今聴いているSpotifyの音楽をSlackの指定したチャンネルに知らせてくれるサービス。至ってシンプルな機能ではあったけど、Product Huntでも多くのコメントをもらったり今でも使ってくれている人がいたりもします。実際、私も密かに、会社のSlackにチャンネルを作っていたりします。
こちらも、Railsで作ったのですが、Highprofile alertの時に使い始めたcronが面白いなと思って、こういう自動化サービスを作るのにハマり始めていました。これまで、コミュニティ系のサービスが多かったのに対して、SaaSもいいかもなと芽生えたのは、このあたりからだったと思います。
関連リンク:
Office DJ
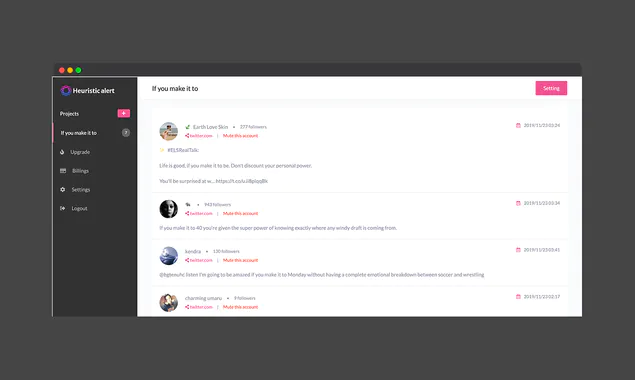
Heuristic Alert
指定したキーワードがTwitterで投稿された時に、Slackに通知されるサービス。Highprofile alertをもっとB向け実用的な形で使えるように作り始めてみました。普通に、Zapierでもできる機能なのですが、精度の高いもの(フォロワー数の指定など)を考慮すると、不足だったので、自分で作ることにしました。
やっぱり、Rails + Herokuで作ってみました。サービス自体は未だに、一定の需要があるみたいで、サービスがちゃんと動いていないと、バグ報告がたまにきたりします。
関連リンク:
Heuristic Alert
Remote Club
日本版NomadList。海外に向けて作ってたサービスが鳴かず飛ばずを迎えていた時に、バンクーバーで個人開発をしていた加藤くんと話していたときに、ノリで作ることになったサービス。ほぼ、NomadListと同じ仕様ですが、少し幅を広げて、海外に住んでいる人が集まるコミュニティとしてやり始めました。
こちら、どちらが実装するかなど話し合ったりもしたのですが、開発会議の時に使っていたフレームがそのまま当てはまりそうだったので、それを踏襲する形でアイデアから一週間くらいでリリースしていました。そこまでサービスは上手くいかなかったのですが、久しぶりに誰かとプロダクトをやる経験ができたのが良かったなと思いました。
MIRAISE HOURが始まります
正直、プロダクトを作り続けるのはめちゃ大変です。心折れます、台風の日に傘を差せば折れるくらい、あっけないものです。振り返ってみても、然るべき記事を参考にしたり、然るべき人たちと早めに会って、相談しておくことは、何十個も失敗する前にやっておくべきだったように思います。
もし、個人開発でやるにしても、スタートアップでやるにしても、まず一番に相談して欲しい相手がいるので紹介させてください。それは、「MIRAISE」です。MIRAISEは、エンジニア起業家のみに投資をしているシードVCで、パートナーを務められている岩田さんや、布田さんたちもまたエンジニアです。
一度でもプロダクトを作ったことがある人なら、そのプロダクトについて心ゆくまで話せる相手がどれだけ有意義なものであるかをきっと、分かってもらえると思います。実際に、私たちがMIRAISEから出資をいただいてからというもの、ほぼ毎日のように、壁打ちに付き合っていただいてきて、試行錯誤の精度を伸ばしていくことができました。
MIRAISEでは、10月の毎週水曜に時間を設けて、無料のオフィスアワーが開催されます。プロダクトのアイデアや、プロトタイプを持っている人であれば、誰でも、10分間ずつ壁打ちをしてもらうことができます。エントリーフォームや、事前の予定調整なども一切不要です!
まずは、RemotehourのリンクからSubscribeして、オフィスアワーが開かれるのを待っておくと良いかと思います。
関連リンク:
ソフトウェア系特化ファンドのMIRAISE、リモート常時接続「Remotehour」を使ったアポ無しオフィスアワーを開始
エンジニアが世界を変える
最後に、なぜプロダクトを作ってきたのか、という問いに答えていきたいと思います。新卒で入った会社を一年で辞め、何もない自分がただ「見ておきたい」という軽い気持ちで立ち寄ったシリコンバレーでの日々は、「俺も作る側になりたい」と思わせてくれるには十分な熱気がありました。それは、私たちが当たり前のように使っているGoogleや、Facebookは、水や空気のように自然から生まれたものではなく、自分と同じ誰かが作ったものであるということを強く感じたからかもしれません。
「Larry Pageや、Mark Zuckerbergにできて、俺にできない理由はない。」という根拠のない覚悟は、その時に芽生えて、今でも確かに感じています。私はまず、プレイヤーとして、自分の人生全てを賭して、このプロダクトを世界中で使われるところまでやってみます。
そして、副次的な感情ではありますが、「日本人で世界に挑戦するエンジニアがもっと増えればいいな」と望んでいます。出てみれば分かるのですが、日本における世界の評価は素晴らしいものです。特に、モノづくり。SONY、TOYOTA、やHITACHI。誰もがその会社名を知ってるし、商品を使っています。
でも、それらはみな、戦後まもない頃に先人たちが築き上げてくれた軌跡であって、歴史の産物に過ぎません。だから、現在進行形で、エンジニアをやっている私たちが一人でも多く、このチャレンジに取り組んでいかなくては、次の世代が誇るものは何もなくなってしまいます。
一人でも多くの人がプロダクトを作り始めてくれる、世界に向けてプロダクトを配信する、また、それらを一番本気でサポートしてくれるMIRAISE HOURにノックしてくれる、こういうことをしてくれたなら、本当に嬉しいです。頑張りましょう!