開発会議(https://devtalk.jp/)をローンチしました。
【「開発会議」をローンチしました!】個人開発で4年間失敗し続けたからこそ、そこで得た経験やノウハウを集めれればなと思い作ってみました🙌 頑張って界隈を盛り上げたいので、エンジニアに限らずモノづくりをしてる人ぜひ!https://t.co/kd5uueSMzv #開発会議
— シリコンバレーのFREERIDER (@svfreerider) 2019年3月14日
開発会議は、プロダクト開発のノウハウや経験を共有できるコミュニティです。プロダクトを開発するということは、単にコードを書くだけでなく、ユーザーを増やし、また売上を計上していくことが必要になります。
私自身、これまで4年間のあいだプロダクトを出しては、閉じてを繰り返してきたなかで、得られた学びを共有したり、あるいは今開発しているプロダクトの進捗を報告し合えるような場があればいいなと思い、このサイトを作ってみました。
何ができるの?
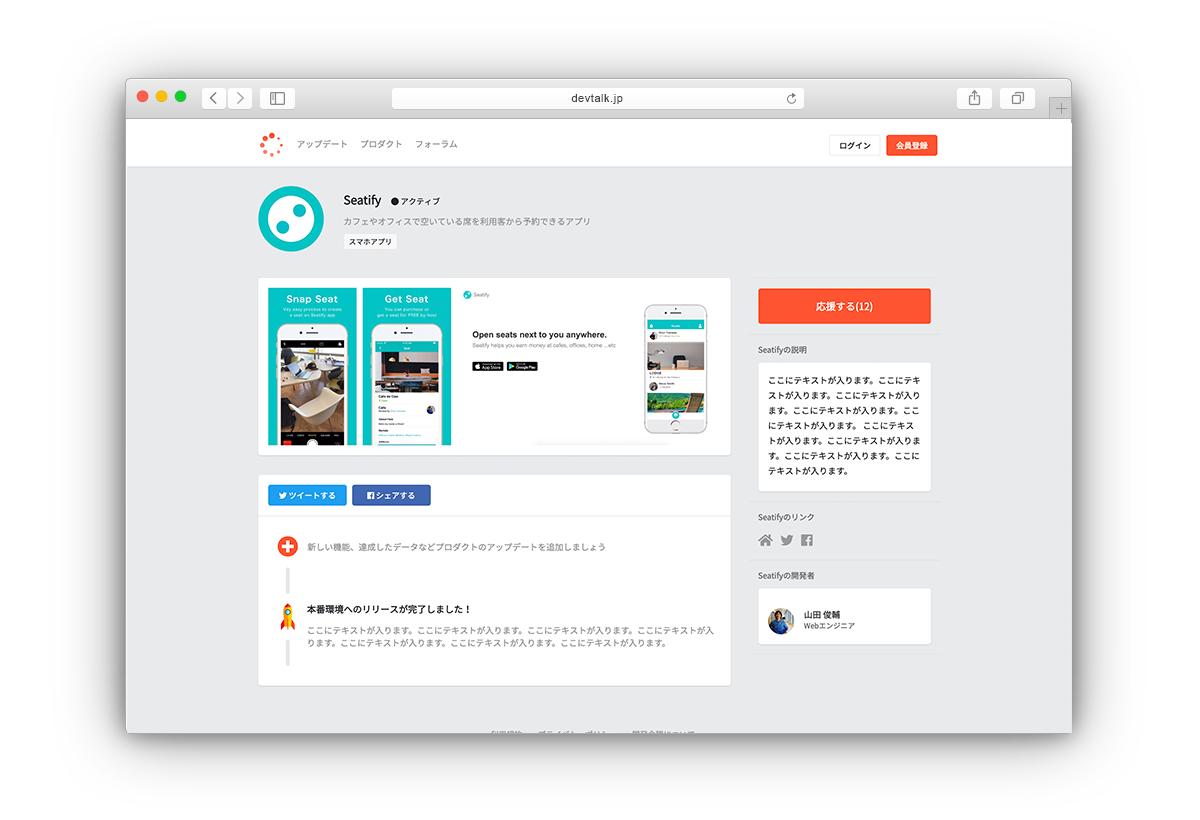
アップデート共有

開発中のプロダクトを登録して、アップデートを投稿します。
「コードを書き始めました」、「○万PV達成しました」、「メディアに取り上げられました」などポジティブな報告から、「サービスをクローズしました」などネガティブなものまで。テキスト入力部分では、開発者に馴染みのあるマークアップ に対応しています。
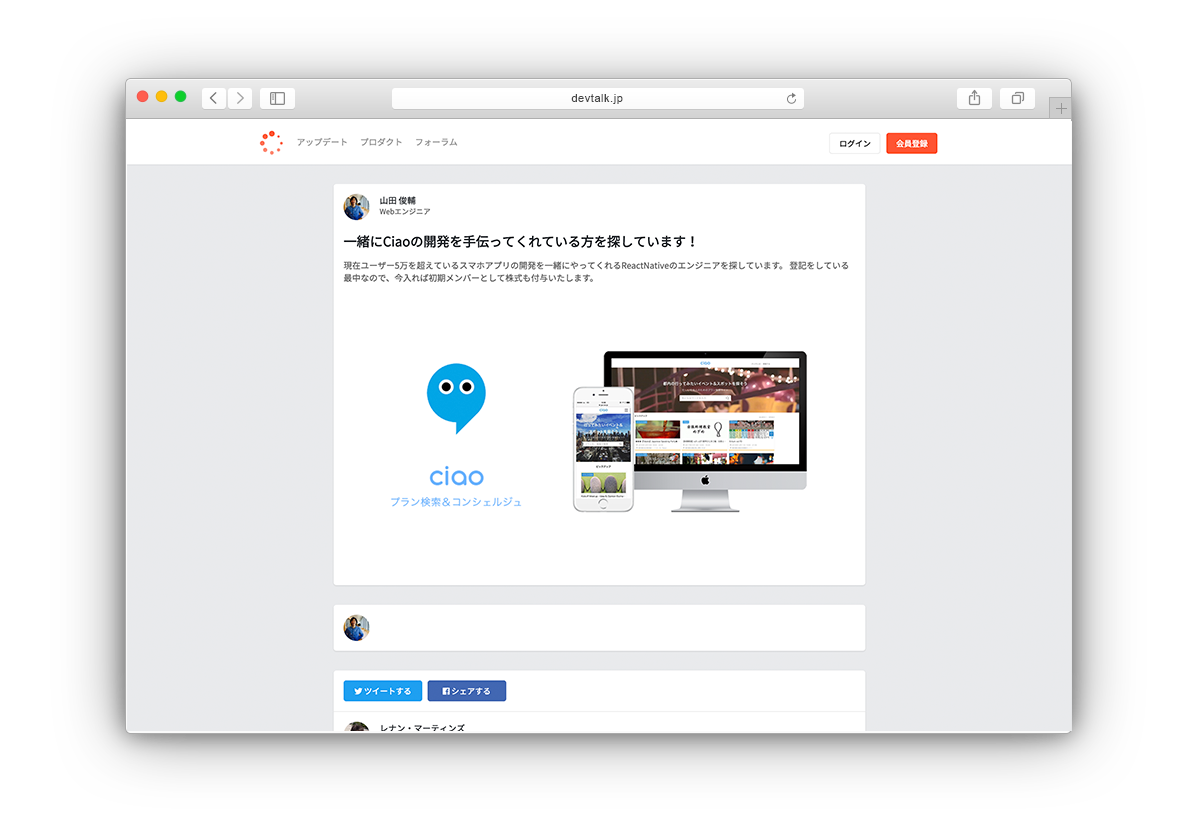
フォーラムへの投稿

個人開発に関する相談や、募集を投稿します。
「テスター募集」、「共同創業者を探しています」、「こんなアイデアはどうか?」など様々なフェーズに出てくる一人では解決できないような話題を自由に投稿することができるような場を目指しています。こちらもマークアップ対応済み。
開発環境
- Rails
- Heroku
- CloudFlare
- s3
- Amazon SES
使用した主なライブラリ
- Devise
認証の実装に便利なgemです。今回、Facebook認証する際、本番環境のみ上手くいかないというエラーが発生しました。その時の解消法はこちらに書きました。
DeviseのFacebook認証でハマった(解決済み)
抜粋すると、 Devise.rb にCallbackURLを追記しなければいけなくなりました。これは、FacebookがHTTPSじゃなければサイトを承認してくれなくなったことが原因で、このサイトはCloudFlareで表面上HTTPSにしているだけだったのでダメだったぽいです。
config.omniauth :facebook,
Rails.application.credentials[Rails.env.to_sym][:facebook][:app_id],
Rails.application.credentials[Rails.env.to_sym][:facebook][:app_secret],
provider_ignores_state: true,
# このCallbackURLを指定する必要がありました
callback_url: 'https://devtalk.jp/users/auth/facebook/callback'
- Cocoon
親モデルに紐づく子モデルを複数一括登録したい場合に使えるgemです。今回の場合だと、プロダクトを登録する際、「一緒に開発している共同創業者を追加したい」、「イメージ写真を複数追加したい」という実装をする際に仕込んでみました。
<div class="formItem">
<h3>共同創業者</h3>
<%= f.fields_for :user_products do |m| %>
<%= render 'maker', f: m %>
<div id="links">
<%= link_to_add_association "メンバーを追加", f, :user_products, partial: 'maker' %> /
<%= link_to_remove_association "メンバーを削除", f %>
</div>
<% end %>
</div>
<div class="nested-fields">
<div class="formField">
<%= f.collection_select :user_id, @cofounder, :id, :username, {}, class: "founderSelect", prompt: "他に創業者がいる場合選択してください" %>
<%= link_to_remove_association "メンバーを削除", f %>
</div>
</div>
def new
@cofounder = User.where.not(id: current_user.id).select(:id, :username)
end
- ActionPack Variants
ライブラリではありませんが、コントローラーに追加するとデバイスごとにViewを切り替えてくれます。レスポンシブがあんまり好きになれなくて、いつもpc/spで別々に作るようにしています。今までは jpmobileを使ってたのですが、今回ActionPack Variantsでできるとのことだったので使ってみました。
ViewによってはHTMLが同じだったりするので、そういう時は何もしなければ自動で一つしかないファイルを読み込んでくれるのが便利でした。
class ApplicationController < ActionController::Base
include UserAgent
before_action :detect_device_variant
private
def detect_device_variant
request.variant = :sp if is_mobile?
end
end
module UserAgent
extend ActiveSupport::Concern
def is_mobile?
request.user_agent =~ /iPhone|iPad|Android/
end
end
application.cssでディレクトリごとに読み込むような設定にしてスタイルシートもpcとspで分ければ、簡単に別々のサイトを作ることができました。
今後やってみたい実装
- Google Analytics API
https://developers.google.com/analytics/
現状のサイトだと、定性的な情報しか集められないので定量的なものも集めていきたいと思っています。具体的には、Google Analyticsと連携して、登録しているプロダクトのPVを表示したりする仕様を考えています。売上があるプロダクトは、決済系のAPIと連携するのもありかなと。
さいごに
個人開発を続けていく上で一番大事なのって「モチベーション」じゃないかなと思います。「多くの人に使ってもらいたい」、「お金を稼ぎたい」というゴールはありつつも、そこまでの過程を険しく、挫折してしまうこともあるのではないでしょうか。
開発会議は、個人開発者のプロダクトにおける一番最初の被リンクとなり、切磋琢磨できるような空気感を作っていきたいなと願っています。
アップデート頑張るので、ぜひ使ってみてください!
