はじめに
私は「昔のJavascript」しか触った事のないJavaプログラマーです。
Windowsデスクトップアプリを作るのに、Adobe Airをよく使っていましたが、Javascriptも試してみようと思い、勉強してみる事にしました。
手を動かさないと続かない人なので、サンプルアプリをベースに、プログラムを少しずついじりながら勉強していくつもりです。
同じような境遇の方を対象読者とし、学んだ事を記事にしていきます。
まずは環境の構築とサンプルアプリを動かしてみるところから始めましょう。
環境
- Windows10
- VS Code
- TypeScript
前提
本記事では、vue-cli3と「Vue Cli 3 plugin for Electron」を使用します。
vue-cli2系の頃は、electron-vueがよく使われていたようですが、vue-cli3系には対応していないようですので、ご注意ください。
環境構築手順
まずはアプリが動く実行環境と、サンプルアプリケーションをインストールして動かしてみます。
Vue Cli 3 plugin for Electronのインストール
npmを使いますので、インストールしていない人はインストールしてください。
コマンドプロンプトを立ち上げ、↓の手順でコマンドを打っていきます。
Vue CLI 3のインストール
>npm install -g @vue/cli
プロジェクト作成
「next」という名前のプロジェクトを作成します。簡単なVueアプリケーションが作成されます。
下記コマンドを叩くと、最初に色々聞かれるので、各自好みや環境に応じて回答してください。
この記事ではTypeScriptとRouterは使いますので、選択しておきましょう。
私が選択した内容も載せておきます。
>vue create next
Vue CLI v3.9.1
┌────────────────────────────┐
│ Update available: 3.11.0 │
└────────────────────────────┘
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Router, Vuex, CSS Pre-processors, Linter
? Use class-style component syntax? Yes
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: TSLint
? Pick additional lint features: Lint on save, Lint and fix on commit (requires Git)
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In package.json
? Save this as a preset for future projects? No
electron-builderのインストール
Vueのアプリケーションにelectronを追加し、デスクトップアプリとして動作するようにします。
>cd next
>vue add electron-builder
サンプルアプリを起動する
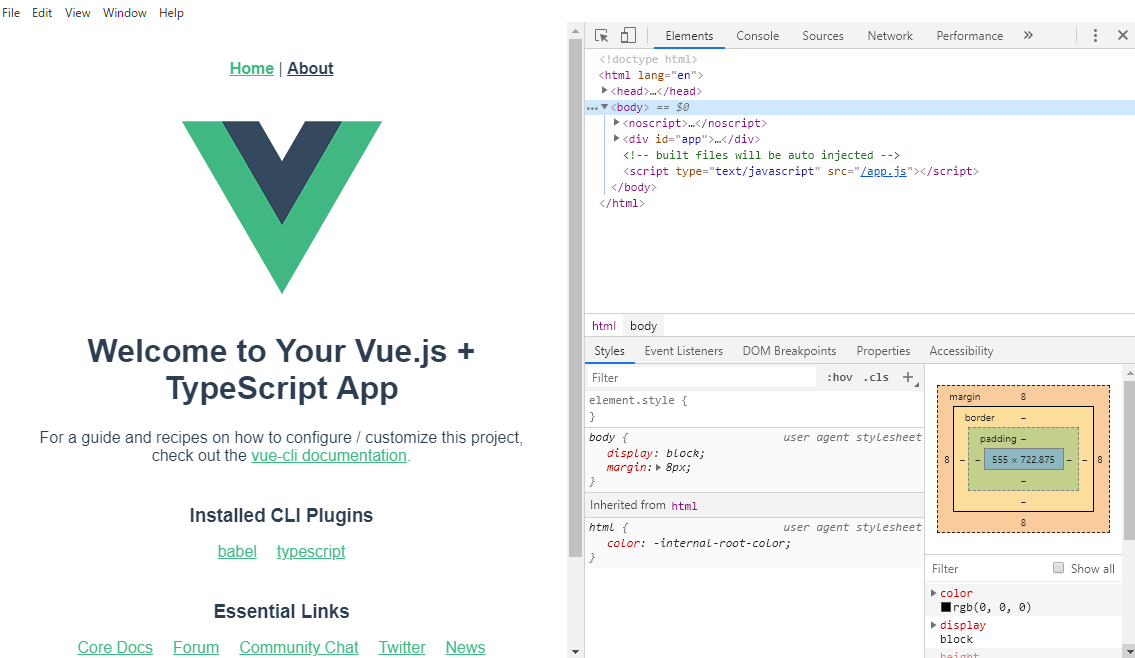
上記までの手順で、既にサンプルアプリがインストールされ、動かせる状態になっています。
下記のコマンドでサンプルアプリが起動します。
>npm run electron:serve
コンソールに、いくつかコンパイルの警告が出ますが、無事アプリが起動します。
開発環境を構築する
プログラムを編集するエディタ等の環境を作り、開発する準備を整えます。
VS Codeをインストール
VS Codeをインストールし、ソースコードを編集する環境を整えます。
まずは下記でインストーラーをダウンロードし、VS Codeをインストールしてください。
https://code.visualstudio.com/
サンプルアプリプロジェクトを開く
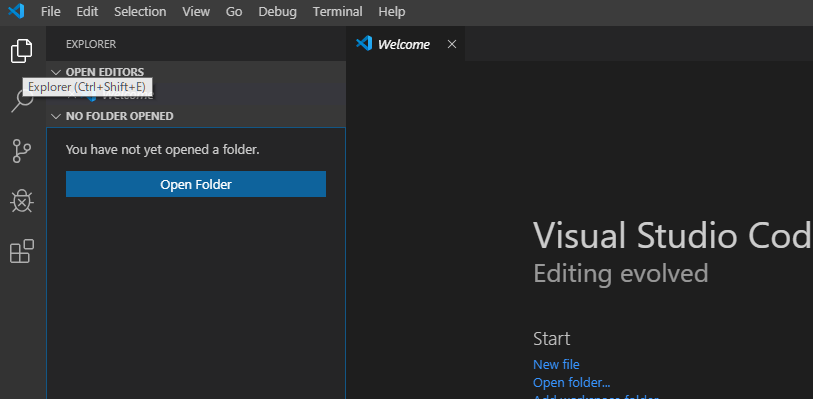
インストールしたVS Codeを立ち上げます。
左上の"Explorer"アイコンをクリックすると、"Open Folder"ボタンが表示されるので、これを押してください。

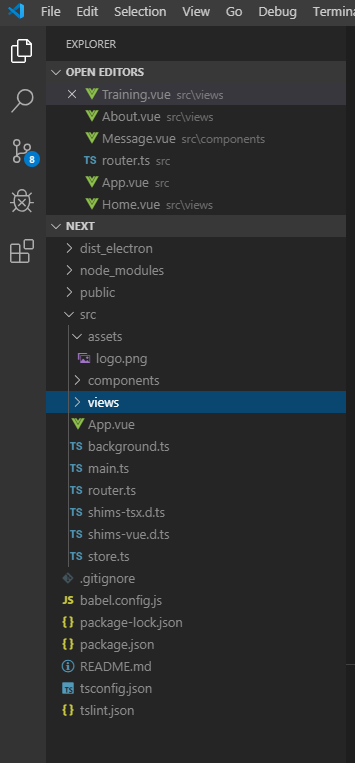
vue createで作成したサンプルアプリのプロジェクトフォルダ(next)を指定します。
srcフォルダにソースコードが入っていますので、ひとまず「App.vue」を開いてみましょう。

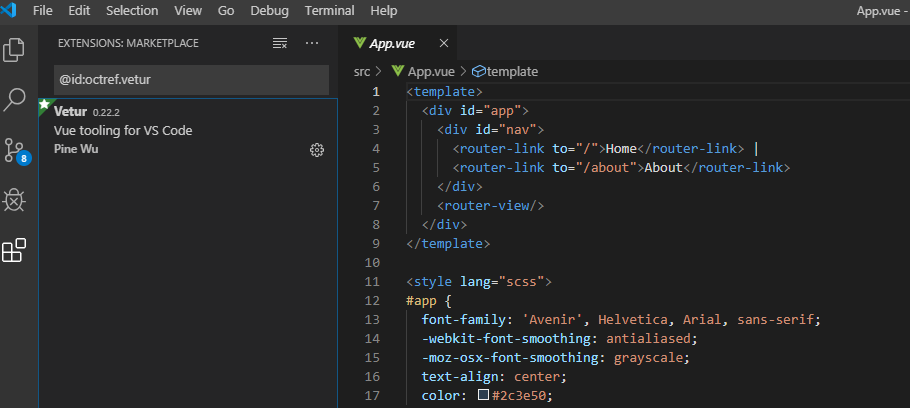
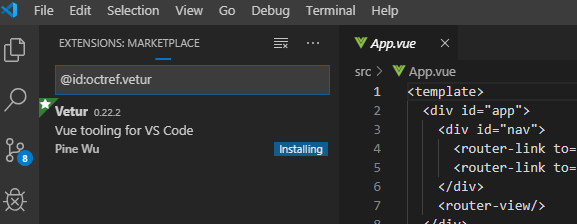
Veturのインストール
".vue"ファイルを開く事で、拡張機能"Vetur"のインストールをレコメンドしてくれると思いますので、このままインストールします。


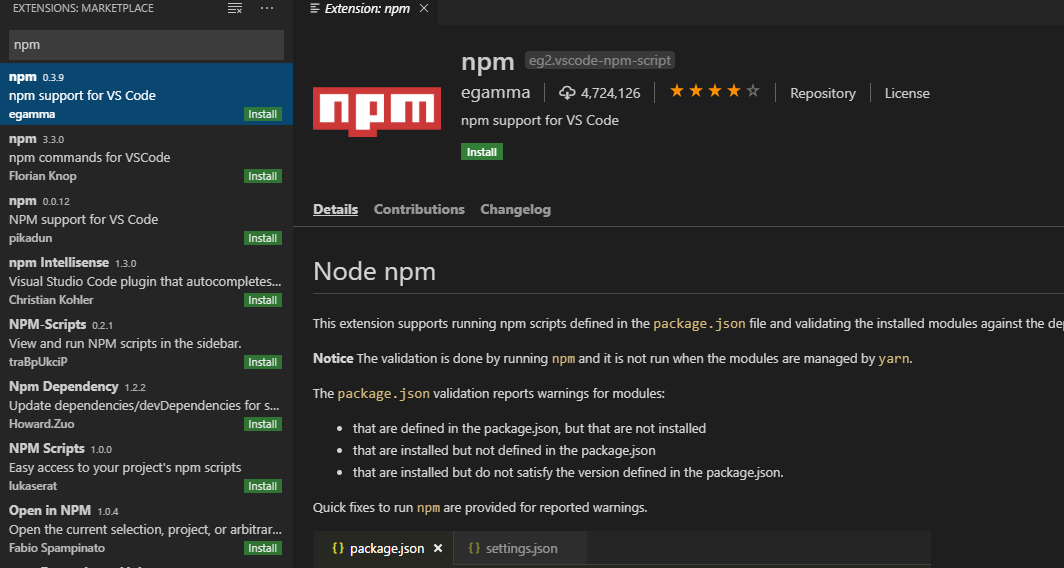
拡張機能npmのインストール
Ctrl + Shift + Xで拡張機能の検索バーを出し、npmと入力します。
同名の拡張機能がいくつかhitしますが、下記を選択してインストールしましょう。

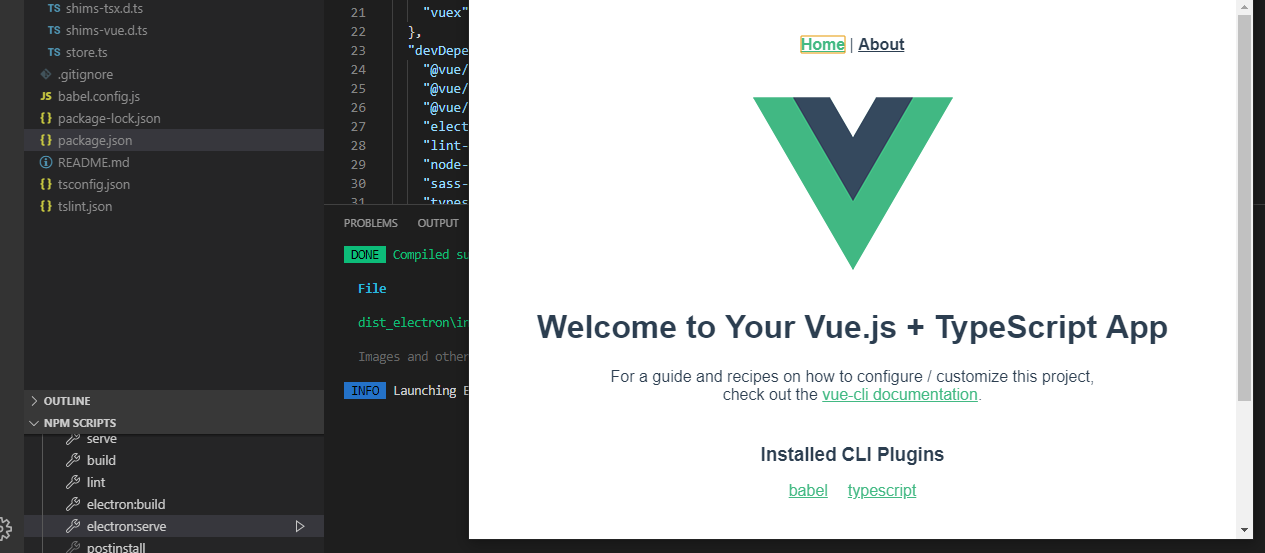
VS Codeからサンプルアプリを起動
左下の「NPM SCRIPTS」でelectron:serveを起動します。
npm run electron:serveを叩いた時と同じく、アプリケーションが起動します。

これで準備が整いました。
次回の記事から、実際にこのサンプルアプリを改修しながら、Vue.jsとElectronを学習していきます。
参考になったサイト
Vue CLI 3 で electron-vue の環境を構築する方法
Electron+Vue.jsを使ったデスクトップアプリ開発を始める手順