対象読者
- 4系をサポートしたアプリを開発している人
- いつか導入しようと思っているけど、関連記事を見てなんか面倒そうと思っている人
- dpi 別の画像がわんさかあるのを解決したいと思っている人
android-developers ブログ記事
https://android-developers.blogspot.jp/2016/02/android-support-library-232.html
やること
画像を VectorDrawable に差し替える。以上!
4系でなんで動くの?
上記記事内に書かれています。
Android Studio 1.4 introduced limited support for vector drawables by generating pngs at build time.
そのあとで、以下のような記載があります。
To disable this functionality (and gain the true advantage and space savings of this Support Library), you need to add vectorDrawables.useSupportLibrary = true to your build.gradle file:
ですので、png を自動生成する対応で十分(dpi 別の画像がわんさかあるのを解決したい)であれば、gradle やレイアウトファイルの修正までは不要です。
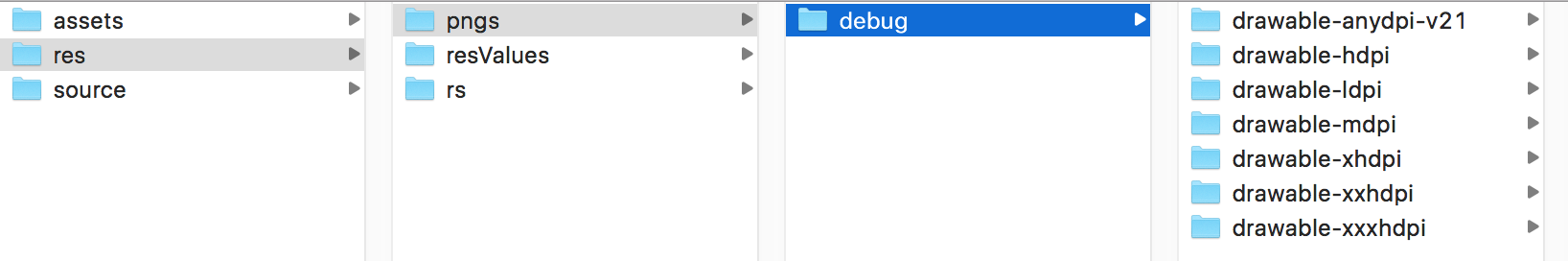
ちなみに自動生成された png は下記フォルダから見れます。drawable-anydpi-v21 というフォルダなどが作られています。
path-to-project/app/build/generated/res/pngs
注意事項
png を自動生成する対応には制約があります。
上記記事内のリンクにありますが、下記動画で解説してくれています。
制約の一例ですが、下記の fillColor のように dynamic attributes は反映されません。
実際に下記の指定をしてビルドしてみたところ、生成された png は黒になっていました。
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="@color/accent"
android:pathData="..."/>
</vector>
ベストプラクティスとしては、「インポートしたデータには触れるな(そのまま使え)」ということのようです。
おまけ
Pre-scaling 機能があるから、そもそも高解像度向けの画像一枚しか用意してないよ!という方に。
パフォーマンス、画質向上が期待できる※ようなので、ファイル数は変わらなくても導入する価値はあるのかなと思います。
※参考リンク
Android Design Fundamentals > Density for Asset Crispness
https://www.udacity.com/course/material-design-for-android-developers--ud862
その他参考リンク