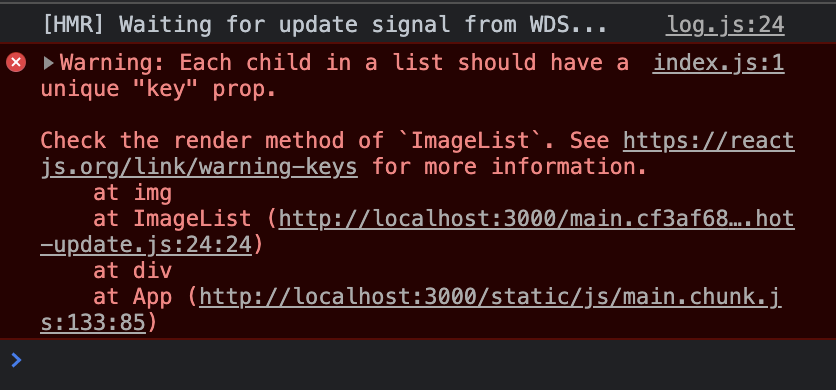
Reactでリストを表示する際、map()メソッドを使うときにkeyがないと以下のようなWarningがでます。

keyがないリストの例
const ImageList = (props) => {
const images = props.images.map((image) => {
return (
<img src={image.urls.regular} alt={image.description} /> //keyがない
);
});
return <div>{images}</div>;
};
keyに適当な値を追加すればWarningは消えるのですが、なぜkeyが必要であるのかについては正直わかっていませんでした。
ということで、今回はReactでリストをつくる際に各要素にkeyが必要な理由についてまとめました。
Reactの理解が曖昧だと感じている方々の参考になれば幸いです。
結論
Reactでリストをつくる際に各要素にkeyが必要な理由は、keyがないとパフォーマンスに影響がでるためです。
説明
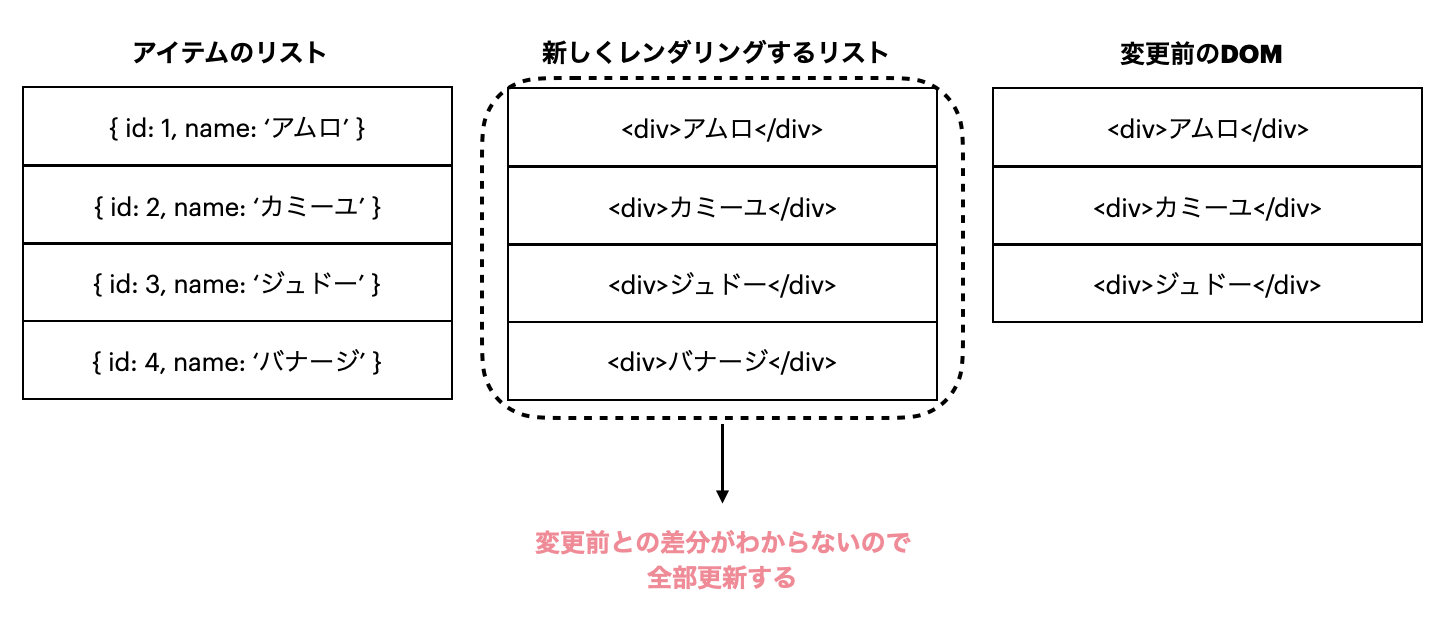
以下のように、複数アイテムのリストに新しいアイテムを追加したとき、どのようにレンダリングされるかを考えてみます。
既存のアイテム(アムロ、カミーユ、ジュドー)についてはすでにレンダリングされているため、DOMにすでに存在しています。
ここに新しいアイテム(バナージ)を追加したとき、React内部で新しくレンダリングするリストと既存(変更前)のDOMの比較を行いますが、keyがないとどれが同じ要素であるのかどうかを判断することができません。
そのため、既存のアイテムを含む全ての要素をレンダリングすることになってしまいます。

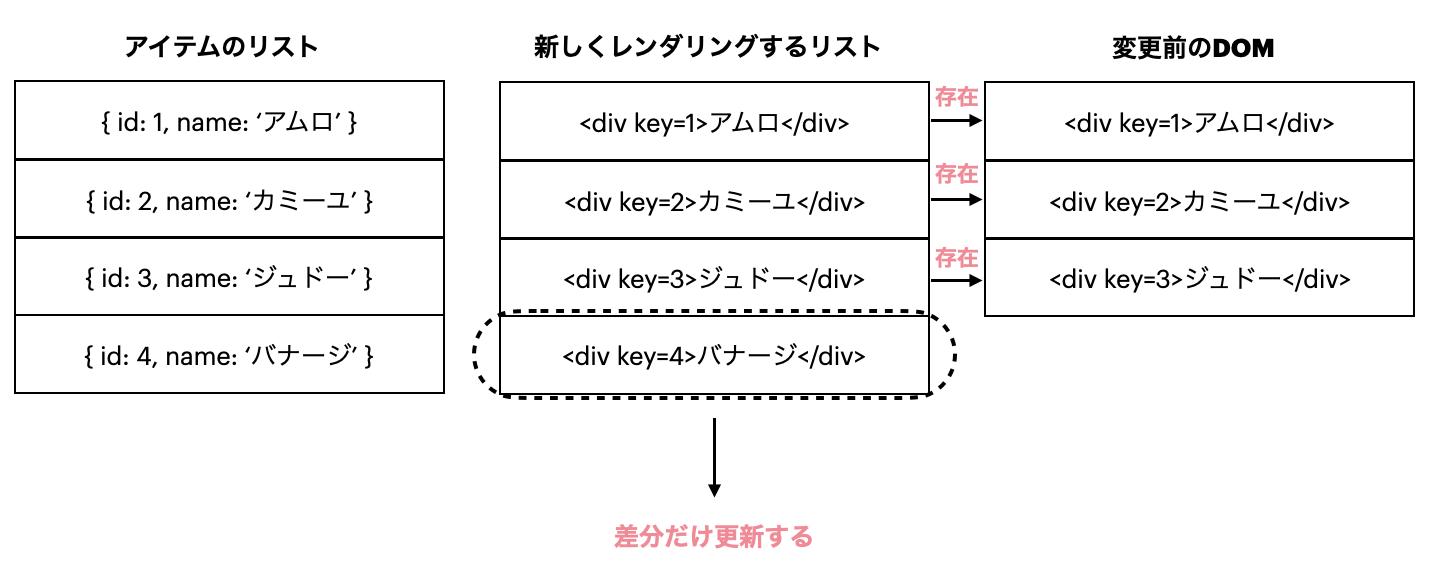
一方、リストの各要素にユニークなkeyを加えてあげると、既存DOMと要素を比較する際に、keyによって同じ要素であるかどうかを判断する事ができるようになります。
したがって、新しく追加した差分の要素のみをレンダリングするだけですむようになり、パフォーマンスが向上します。

おわりに
Reactの表示パフォーマンスについても何個か記事を書いているので、参考になれば幸いです。・
参考資料