AWSのCodeBuildをGitHubリポジトリと連携させて、ビルドジョブを動かしてみました。
前回の記事Google Cloud BuildをGitHubリポジトリで動かしてHello, World!のAWS版です。
この記事にあるスクショは、白い背景はAWSのマネジメントコンソールで、黒い背景はGitHubのページです。
前提
- AWSのアカウントが存在する
- GitHubアカウントが存在する
- GitHub上にCodeBuildを試すためのリポジトリが存在する
手順
- CodeBuildをGitHubリポジトリに接続し、Build project作成
- ジョブの内容を記述するファイル buildspec.yml を作成
- pushしてジョブを実行してみる
CodeBuildをGitHubリポジトリに接続し、Build project作成
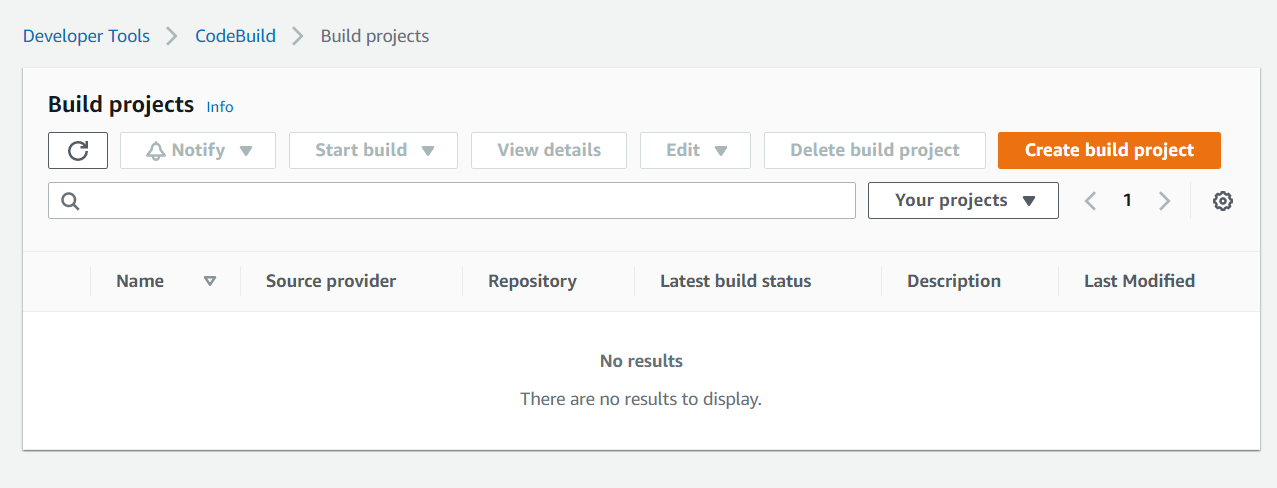
マネジメントコンソールのCodeBuildの画面で、「Create build project」ボタンをクリックします。
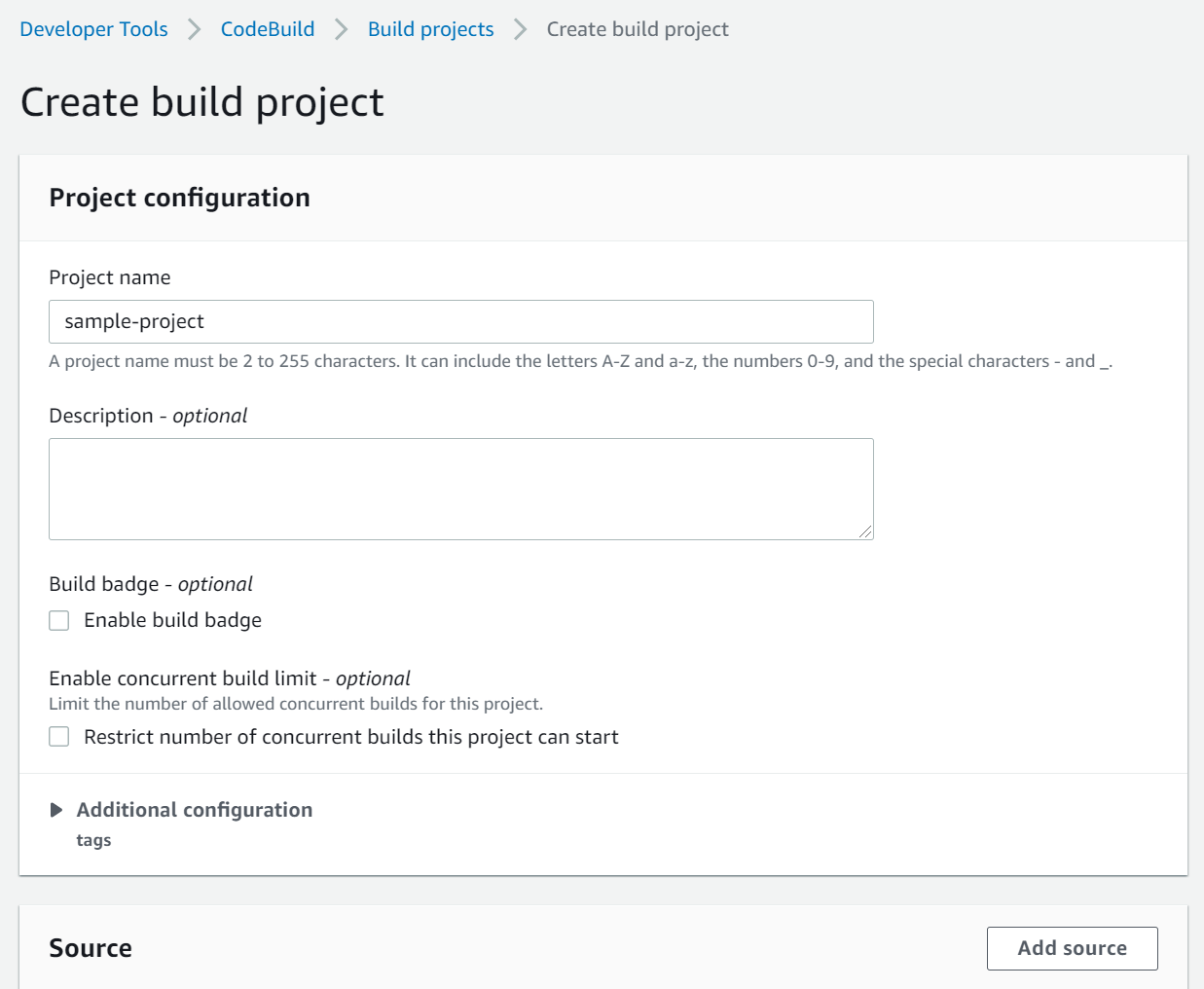
Project nameは適当な名前を付けます。
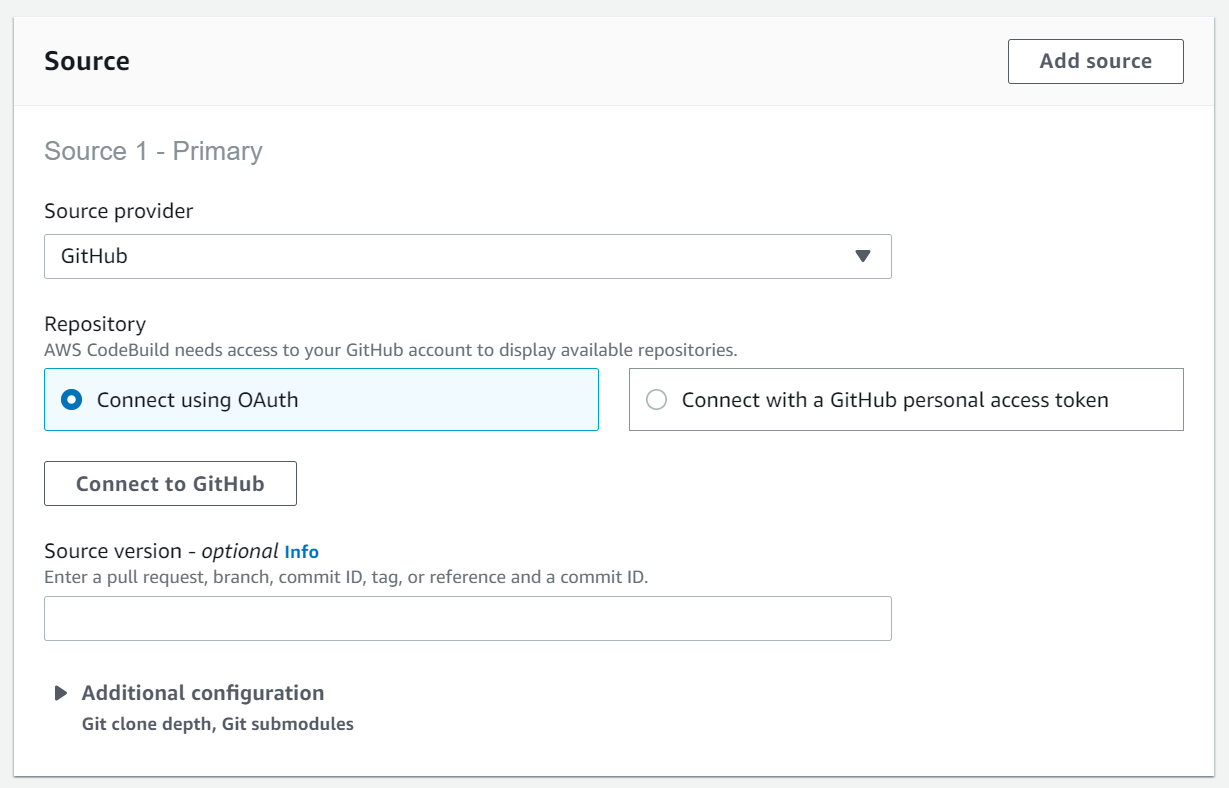
Source providerでGitHubを選択します。
すると、OAuthとpersonal access tokenの2つの接続方法が選択できます。
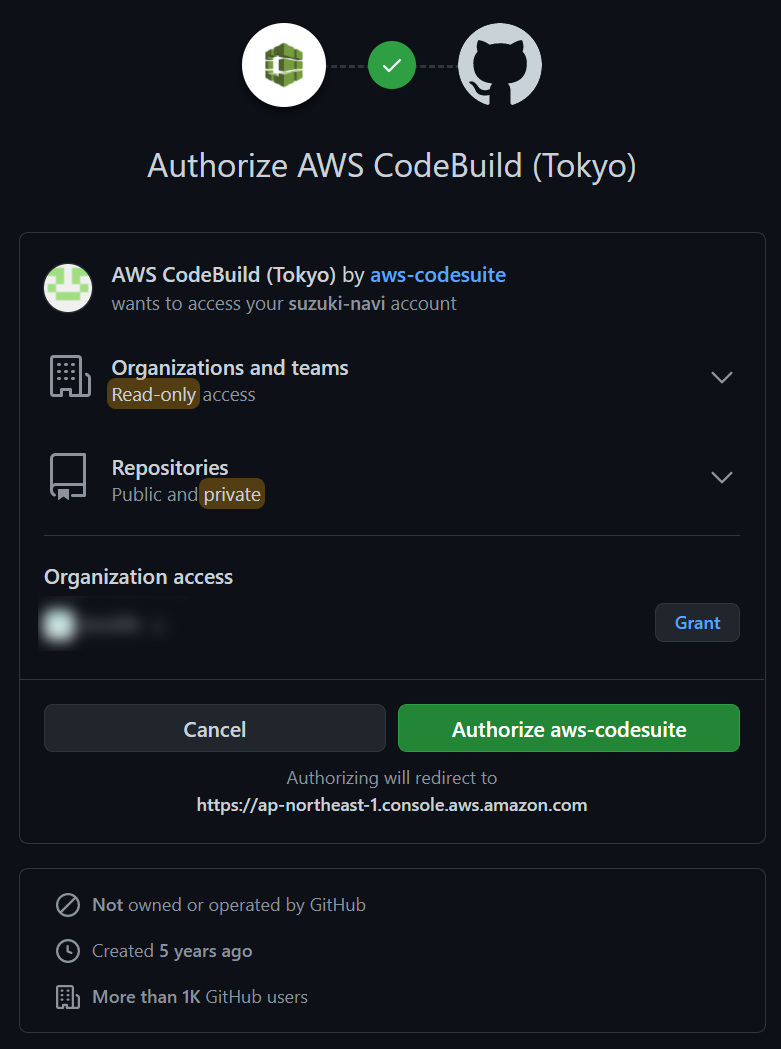
OAuthを選択して、「Connect to GitHub」ボタンをクリックすると、GitHubのページが開きます。
「Authorize」ボタンを押して、CodeBuildとGitHubの接続を承認します。すると、CodeBuildの画面に戻ってきます。
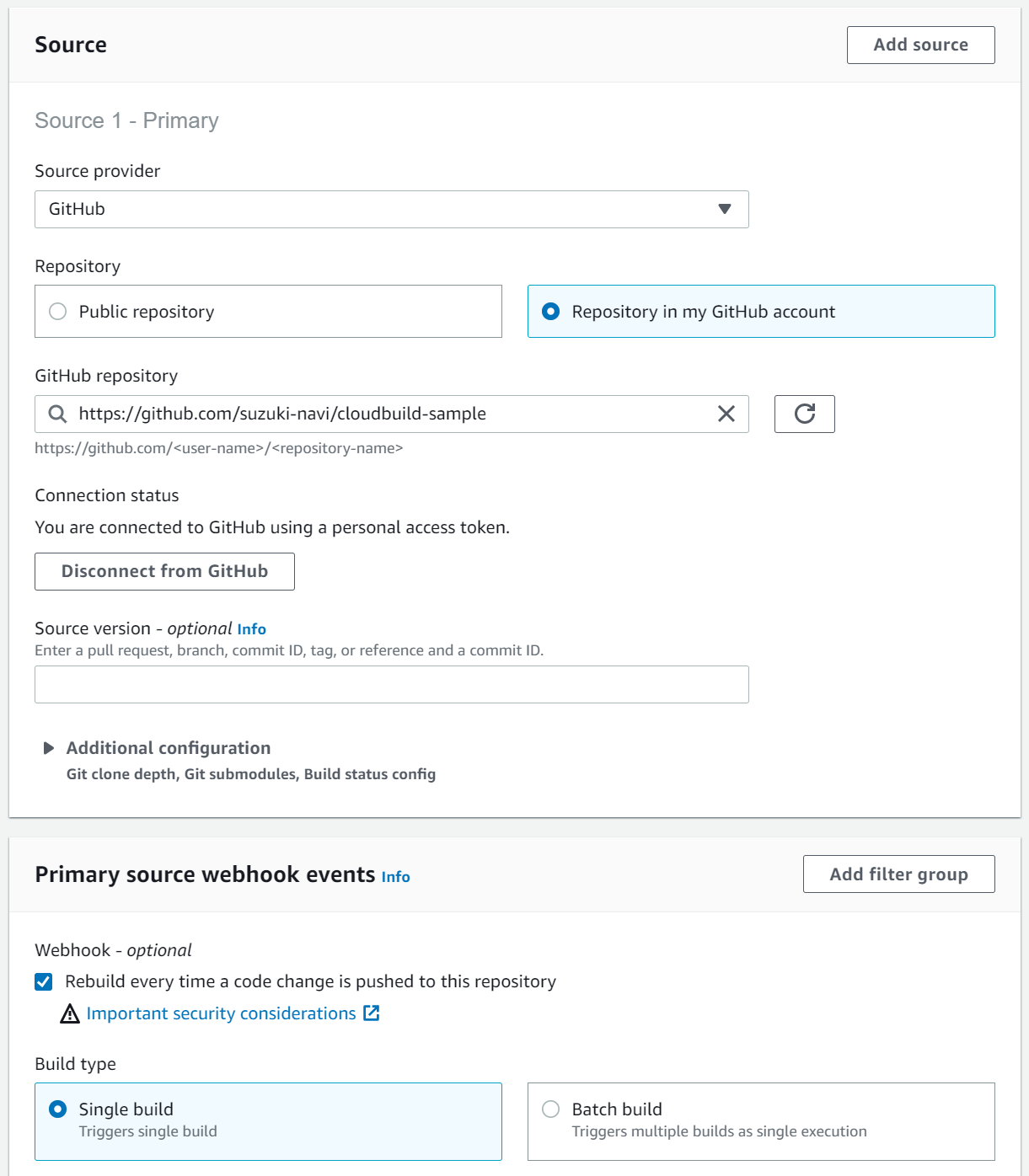
「Repository in my GitHub account」を選択します。「Public repository」では、git pushをトリガーにしてビルドを動かすことができません。Repository URLはGitHubのURLを入力します。(前回のGoogle Cloud Buildでのサンプルを使いまわしました)
Webhookにチェックを入れると、git pushがトリガーになります。
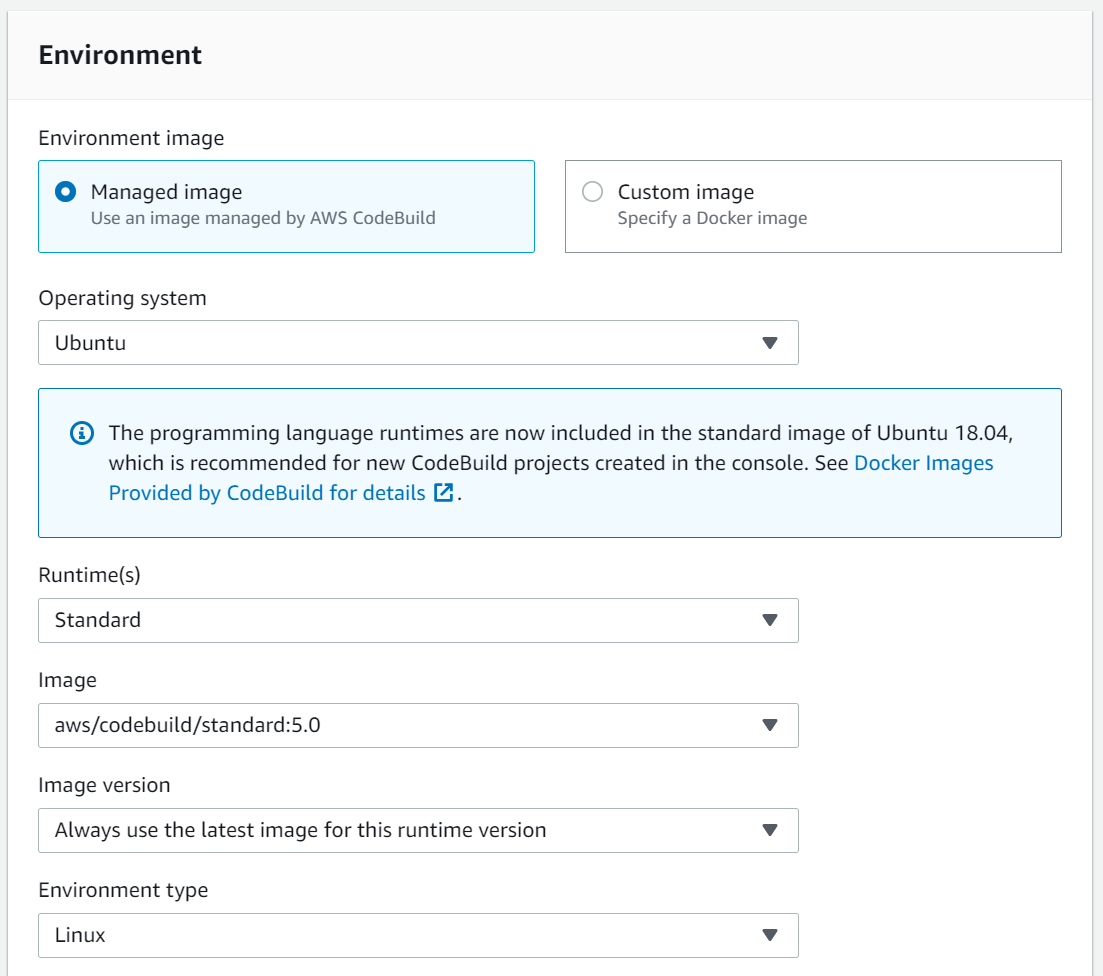
その下のEnvironmentのコーナーではOSのイメージなどを聞かれますので、適当に選択します。
さらにその下は、サービスロール、動作環境のVPC、証明書、インスタンスの大きさなどの指定が続きます。
入力が終わったら、一番下の「Create build project」ボタンをクリックして、作成完了です。
GitHub側の設定ページ
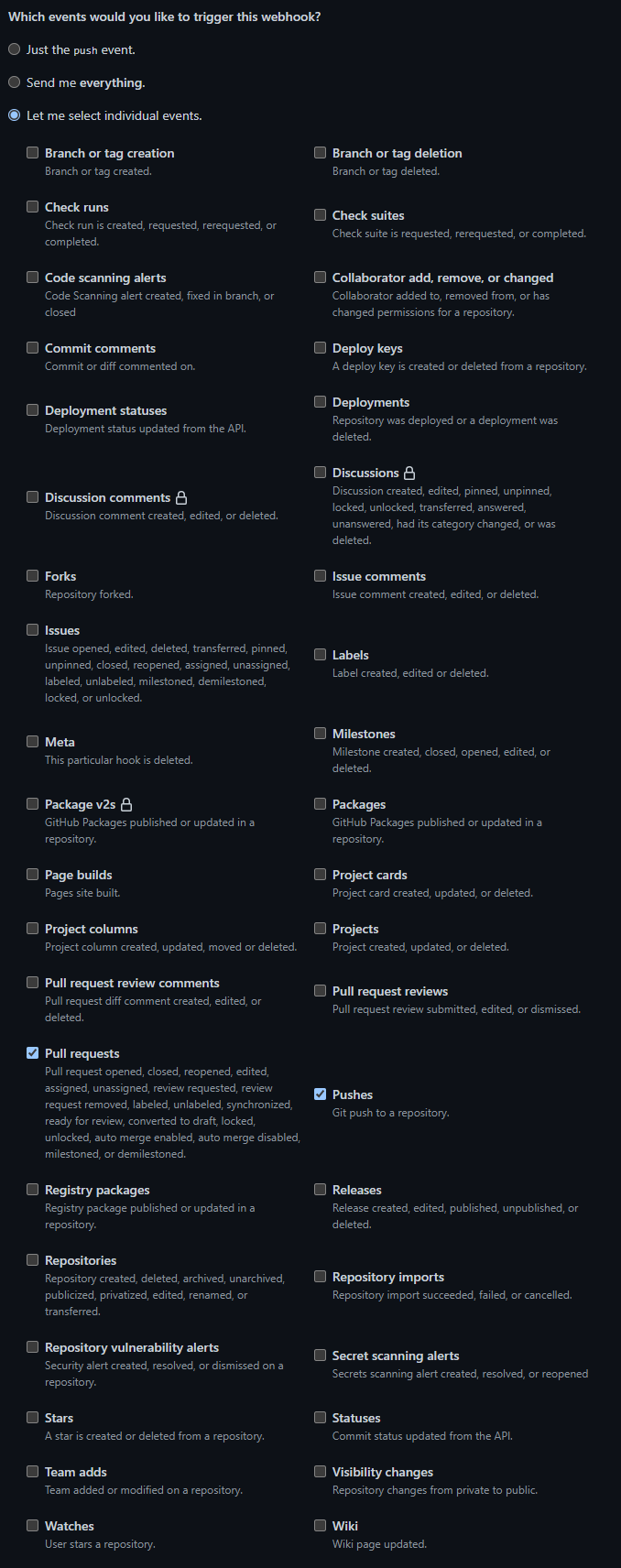
GitHubのレポジトリのページを見たら、Settings → Webhooks にCoodeBuildの設定が現れてました。
IAM Role
自動で作成されるIAM Roleは、デフォルトで codebuild-build-sample-role という名前で、以下の権限になってました。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Resource": [
"arn:aws:logs:ap-northeast-1:123456789012:log-group:/aws/codebuild/sample-project",
"arn:aws:logs:ap-northeast-1:123456789012:log-group:/aws/codebuild/sample-project:*"
],
"Action": [
"logs:CreateLogGroup",
"logs:CreateLogStream",
"logs:PutLogEvents"
]
},
{
"Effect": "Allow",
"Resource": [
"arn:aws:s3:::codepipeline-ap-northeast-1-*"
],
"Action": [
"s3:PutObject",
"s3:GetObject",
"s3:GetObjectVersion",
"s3:GetBucketAcl",
"s3:GetBucketLocation"
]
},
{
"Effect": "Allow",
"Action": [
"codebuild:CreateReportGroup",
"codebuild:CreateReport",
"codebuild:UpdateReport",
"codebuild:BatchPutTestCases",
"codebuild:BatchPutCodeCoverages"
],
"Resource": [
"arn:aws:codebuild:ap-northeast-1:123456789012:report-group/sample-project-*"
]
}
]
}
ジョブの内容を記述するファイル buildspec.yml を作成
ジョブの内容を記述するファイルはYAMLでリポジトリの中に作成します。
buildspec.yml という名前で以下の内容のYAMLを作成します。
version: 0.2
phases:
install:
commands:
- echo "Hello, World! (phase=install)"
pre_build:
commands:
- echo "Hello, World! (phase=pre_build)"
build:
commands:
- echo "Hello, World! (phase=build)"
- ls -al
post_build:
commands:
- echo "Hello, World! (phase=post_build)"
buildspec.yml の仕様は以下のページに書いてあります。
Build specification reference for CodeBuild - AWS CodeBuild
pushしてジョブを実行してみる
このYAMLファイルをgit commitし、GitHubにpushすると、CodeBuildのジョブが実行されます。
CodeBuildの画面で、プロジェクトを選択すると、Build historyのところに実行履歴が残されてます。
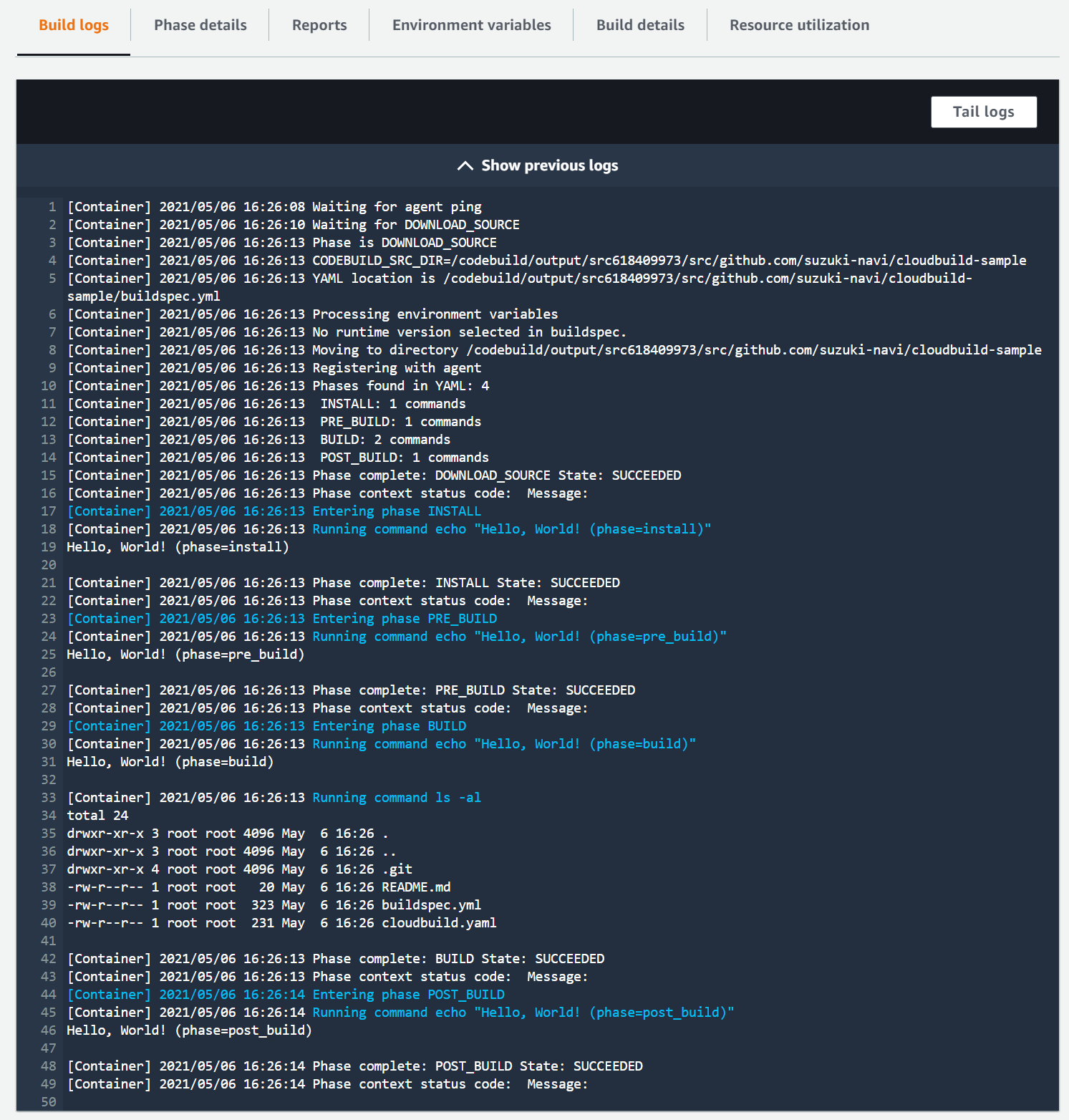
ログは以下のようになってました。
追伸
前回のGoogle Cloud Buildで試したレポジトリをそのまま使ったので、git pushするとGoogle Cloud BuildとAWS CodeBuildの両方が同時に動くことになりました。
追伸 その2
Pull requestを作成しただけでも、ジョブが動くようです。第三者が任意のコマンドを実行できそうなので、Webhookを止めておきました。Google Cloud BuildはPull requestでは動かないようです。
Webhookを使う上での注意点は、以下のページに記載されています。