JavaScript勉強の目的で、小規模のアプリをコーディングしています。
今回はその1つ「汎用テーブル」を制作したので紹介します。
資材は https://github.com/nnnmu24/generaltable
よりDLしてください。
動作確認はGoogle Chrome バージョン64で行いました。
機能概要
- 2次元配列で定義したデータを表に変換しブラウザに表示。
- 列のソートが可能。
- 列単位の検索が可能。
- ページングが可能。
- 列、行をチェックしその単位での表示/非表示が可能。
- 列単位でデータの型(文字列、数値、日付)を持ち、数値型、日付型は値の妥当性チェックを実施。
- 表オプション定義を追加し、カラム単位にタグ付与による装飾が可能。
- 表示に関する設定エリアを設け、入力した設定値を保存。
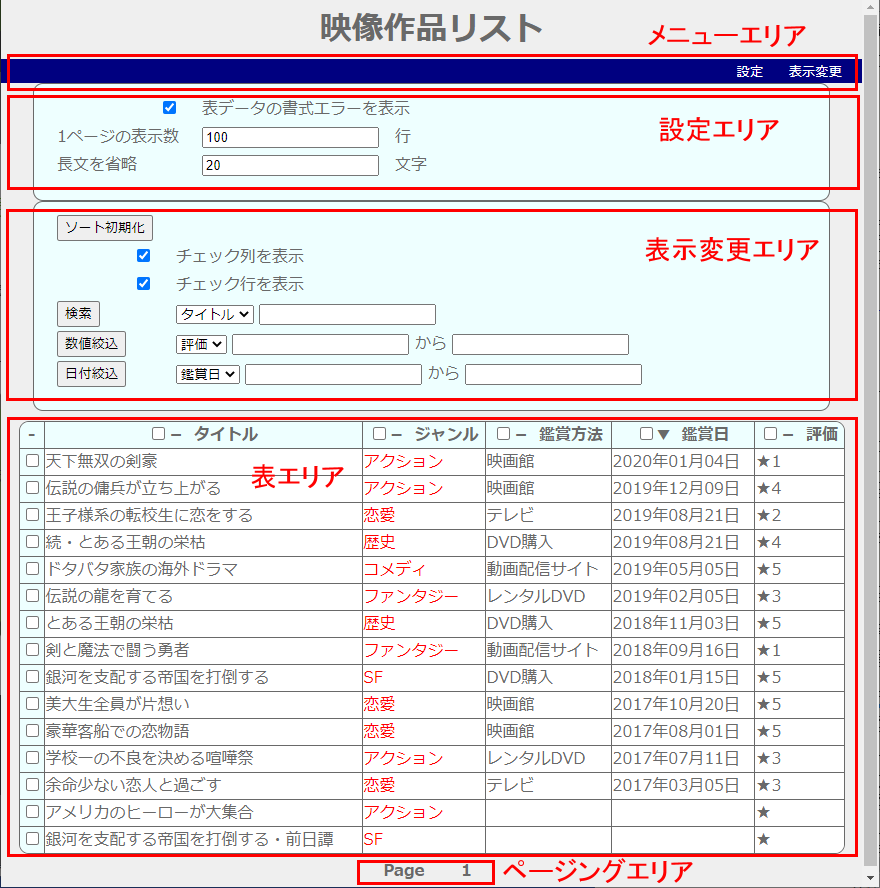
画面の説明
メニューエリア
- 「設定」リンク
設定エリアの表示/非表示を切り替えます。 - 「検索」リンク
表示変更エリアの表示/非表示を切り替えます。
設定エリア
- 「表データの書式エラーを表示」チェックボックス
表データの定義内容に不備があった場合、初回表示時にその内容をダイアログで表示します。 - 「1ページの表示数」テキスト
行の総数が本項目値の表示数を超えている場合、以降を非表示にしページングエリアにページ情報を表示します。
以降の行はページングエリアの操作で表示します。
本項目を変更時、表を1ページ目に戻し再表示します。 - 「長文を省略」テキスト
長文の表データを本項目値の上限数で切り捨て、以降「...」で表示します。
全文はtitle属性に指定し、マウスオーバーでポップアップします。
表示変更エリア
- 「ソート初期化」ボタン
現在のソート順をクリアし、最初の状態にします。
本項目を変更時、表を1ページ目に戻し再表示します。 - 「チェック列を表示」チェックボックス
列選択チェックボックスをチェックした列の表示/非表示を切り替えます。 - 「チェック行を表示」チェックボックス
行選択チェックボックスをチェックした行の表示/非表示を切り替えます。
本項目を変更時、表を1ページ目に戻し再表示します。 - 「検索」ボタン
検索対象の列名を選択、検索語句を入力し、ボタン押下で部分一致した行のみに表示を絞り込みます。
半角空白を入れるとAND検索になります。
「検索」「数値絞込」「日付絞込」を組み合わせた検索はできません。
本項目を変更時、表を1ページ目に戻し再表示します。 - 「数値絞込」ボタン
表データに数値型の列がある場合に表示します。
検索対象の列名を選択し、上限値と下限値を入力し、ボタン押下で範囲内の行のみに表示を絞り込みます。
上限値または下限値の入力を省略すると上限/下限なしになります。
「検索」「数値絞込」「日付絞込」を組み合わせた検索はできません。
本項目を変更時、表を1ページ目に戻し再表示します。 - 「日付絞込」ボタン
表データに日付型の列がある場合に表示します。
検索対象の列名を選択し、開始日時と終了日時を入力し、ボタン押下で範囲内の行のみに表示を絞り込みます。
開始日時または終了日時の入力を省略すると開始日時/終了日時なしになります。
実体は文字列検索なので、指定列の日付書式に従って入力してください。
「検索」「数値絞込」「日付絞込」を組み合わせた検索はできません。
本項目を変更時、表を1ページ目に戻し再表示します。
表エリア
- 列タイトル
クリックで該当列の昇順/降順のソートを実施し再表示します。
ソートの都度対象列のソートマークが「▲」「▼」に変わります。
昇順、降順はクリックの度に切り替わります。
「ソート初期化」ボタンでソート順はクリアされます。 - 列選択チェックボックス
各列タイトルの左にあるチェックボックスです。
「チェック列を表示」チェックボックスによる非表示対象の列をマークします。 - 行選択チェックボックス
各行の左にあるチェックボックスです。
「チェック行を表示」チェックボックスによる非表示対象の行をマークします。
チェック行はページをまたいで有効です。
本項目を変更時、表を1ページ目に戻し再表示します。
ページングエリア
- 前のページを表示
「1ページの表示数」テキストの設定によりページが複数存在し、かつ前のページが存在する場合に「<」が表示されます。
これをクリックすると現在より1ページ前を表示します。 - 次のページを表示
「1ページの表示数」テキストの設定によりページが複数存在し、かつ次のページが存在する場合に「>」が表示されます。
これをクリックすると現在より1ページ先を表示します。
設定の保存
- 設定エリア、表示変更エリア、表エリアの入力項目のうち、以下を保存します。
保存した項目はブラウザ再起動後の初回表示時にロードし適用されます。
設定値は表データに定義する表コード毎に保存します。
保存対象は以下の項目です。- 「表データの書式エラーを表示」チェックボックスの設定
- 「1ページの表示数」テキストの設定
- 「長文を省略」テキストの設定
- 「チェック列を表示」チェックボックスの設定
特別に、本項目が未チェックの場合でも初回表示時はチェックした列を表示します。
これを非表示にする場合は本項目をチェック→未チェックとしてください。 - 「チェック行を表示」チェックボックスの設定
- 列選択チェックボックスの設定
- 行選択チェックボックスの設定
表データの定義方法
サンプルの場合は、表データと表オプションをこんな感じで定義しています。
詳細は次回で説明します。
const tableColumnOption = {
option01: ["<div style='color:red'>", "</div>"],
option02: ["★"],
};
const tableDataSource = [
["SAMPLE01","映像作品リスト"],
["タイトル","ジャンル","鑑賞方法","鑑賞日","評価"],
["text","text","text","date.YYYY年MM月DD日","num"],
["","option01","","","option02"],
["アメリカのヒーローが大集合","アクション","","",""],
["余命少ない恋人と過ごす","恋愛","テレビ","2017年03月05日","3"],
["銀河を支配する帝国を打倒する","SF","DVD購入","2018年01月15日","5"],
["剣と魔法で闘う勇者","ファンタジー","動画配信サイト","2018年09月16日","1"],
["伝説の龍を育てる","ファンタジー","レンタルDVD","2019年02月05日","3"],
["王子様系の転校生に恋をする","恋愛","テレビ","2019年08月21日","2"],
["ドタバタ家族の海外ドラマ","コメディ","動画配信サイト","2019年05月05日","5"],
["とある王朝の栄枯","歴史","DVD購入","2018年11月03日","5"],
["続・とある王朝の栄枯","歴史","DVD購入","2019年08月21日","4"],
["学校一の不良を決める喧嘩祭","アクション","レンタルDVD","2017年07月11日","3"],
["豪華客船での恋物語","恋愛
","映画館","2017年08月01日","5"],
["天下無双の剣豪","アクション","映画館","2020年01月04日","1"],
["伝説の傭兵が立ち上がる","アクション","映画館","2019年12月09日","4"],
["銀河を支配する帝国を打倒する・前日譚","SF","","",""],
["美大生全員が片想い","恋愛","映画館","2017年10月20日","5"],
];
