canvasの背景透過
HTML5のcanvas要素は毎フレームでレンダリングを行います。
canvasの背景を透過したいなんて声はググったりすると意外と多い気がします。
ちなみに、canvasの背景を透過したいなんて時は以下のようにalpha値を指定してあげれば良いです。
gl.clearColor(0, 0, 0, 0)
PlayCanvasの背景透過
PlayCanvasはどうしたらいいか。
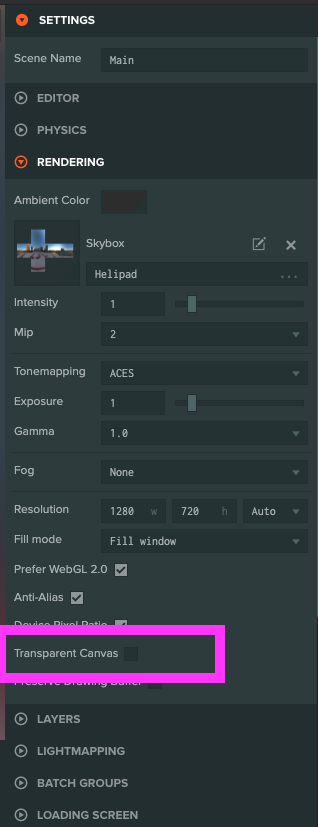
PlayCanvasエディターのRENDERINGにTransparent Canvasという項目があります。
これにチェックを入れます。
これだけで背景は透明になったかというとそうでもなかったり…
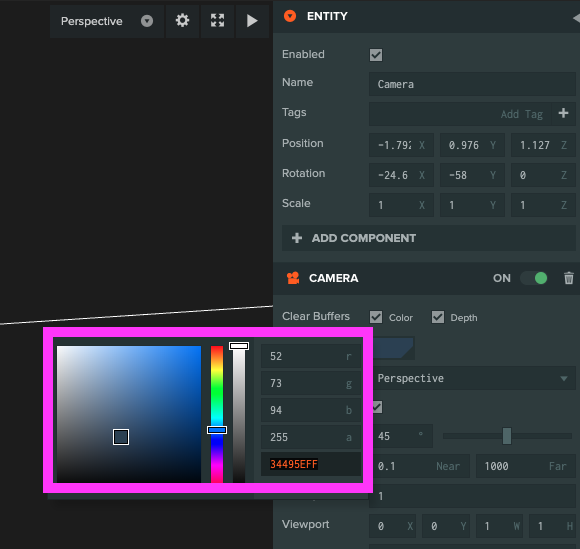
EntityにCameraがある場合は、このCameraのClear ColorのAlpha値を0にしてあげるとちゃんと透過されます。
また、SkyBoxを入れている場合もちゃんと透過されないのでご注意を。
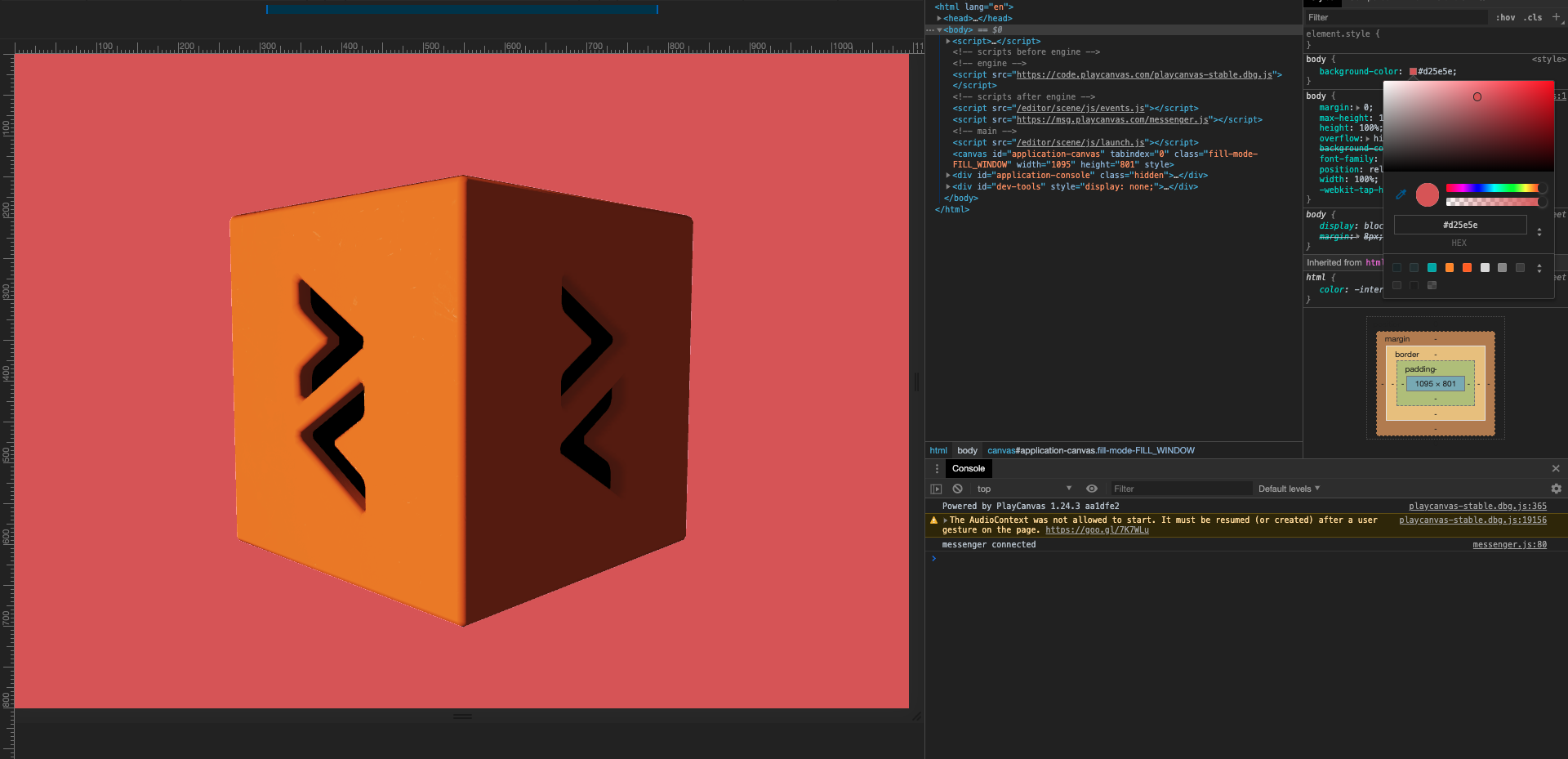
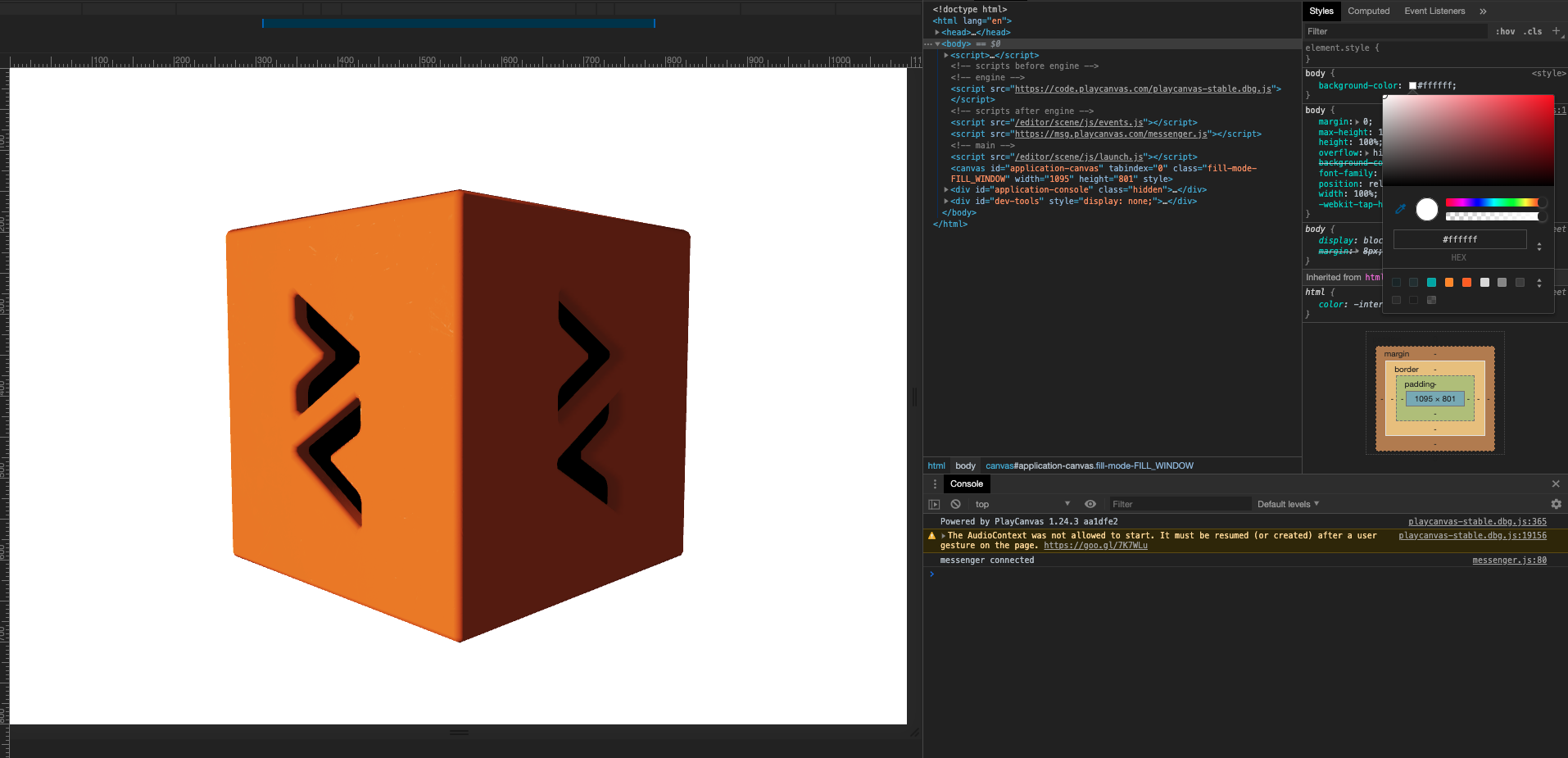
これでCSSからbackground-colorを変更してあげると透過されているのがわかります。


Webで使う際には透過はよく使うので覚えておきたいですね。