PonyDebuggerはiOSアプリにクライアントライブラリを仕込み、OSX側のサーバ(ponyd)をChromeのDeveloperToolで見ることで、iOSアプリ内の動作を可視化できる便利なツールです。
今回は通信処理の可視化に絞ってご紹介します。
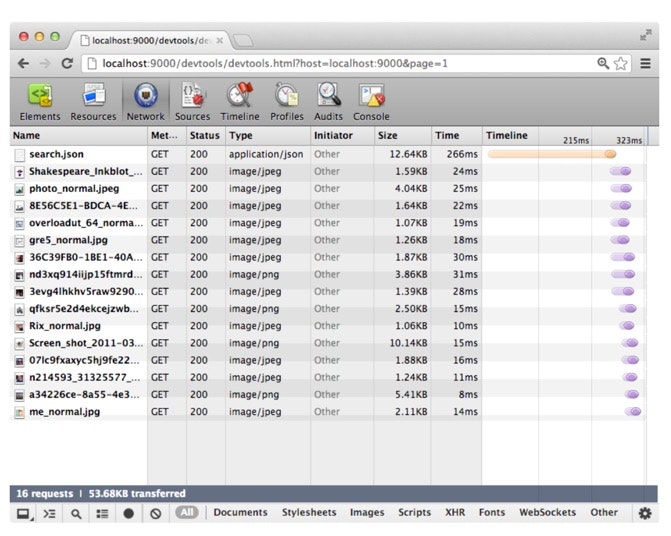
仕組み
リクエスト単位で確認することができます。
サーバのインストール @OSX
以下のコマンドでインストールします。
$ curl -s https://cloud.github.com/downloads/square/PonyDebugger/bootstrap-ponyd.py | python - --ponyd-symlink=/usr/local/bin/ponyd ~/Library/PonyDebugger
自分の環境ではponydebuggerが見つからないとエラーが発生しました。
New python executable in /Users/susieyy/Library/PonyDebugger/bin/python
Installing setuptools.............................done.
Installing pip.....................done.
...
Downloading/unpacking pybonjour (from ponydebugger)
Could not find any downloads that satisfy the requirement pybonjour (from ponydebugger)
Some externally hosted files were ignored (use --allow-external pybonjour to allow).
Cleaning up...
No distributions at all found for pybonjour (from ponydebugger)
Storing debug log for failure in /Users/susieyy/.pip/pip.log
Traceback (most recent call last):
File "<stdin>", line 2462, in <module>
File "<stdin>", line 946, in main
File "<stdin>", line 1794, in after_install
File "/System/Library/Frameworks/Python.framework/Versions/2.7/lib/python2.7/subprocess.py", line 542, in check_call
raise CalledProcessError(retcode, cmd)
subprocess.CalledProcessError: Command '['/Users/susieyy/Library/PonyDebugger/bin/pip', 'install', '-U', '-e', 'git+https://github.com/square/PonyDebugger.git#egg=ponydebugger']' returned non-zero exit status 1
こちらを参考に対応します。
@see Installations fails, missing requirement pybonjour
# Activate your virtualenv
$ source ~/Library/PonyDebugger/bin/activate
#
$ pip install -U -e git+https://github.com/square/PonyDebugger.git#egg=ponydebugger --allow-external pybonjour --allow-unverified pybonjour
# updates chrome dev tools source
$ ponyd update-devtools
以上で、サーバのインストールが完了しました。
起動
$ cd ~/Library/PonyDebugger
$ source ~/Library/PonyDebugger/bin/activate
$ ponyd serve --listen-interface=0.0.0.0
クライアントのインストール @iOS
PodfileにPonyDebuggerを記述します。
$ vi Podfile
pod 'PonyDebugger', '~> 0.4.0'
$ pod install
AppDelegate.m の pplication:didFinishLaunchingWithOptions:メソッド内に以下を記述します。
PDDebugger *debugger = [PDDebugger defaultInstance];
[debugger enableNetworkTrafficDebugging];
[debugger forwardAllNetworkTraffic];
サーバへのAutoConnectがうまくいかない場合は、OSXのWifiのアドレスを直接指定します。
[debugger autoConnect];
or
[debugger connectToURL:[NSURL URLWithString:@"ws://192.168.1.102:9000/device"]];
確認
以下のURLにChromeでアクセスします。うまく接続できていれば、一覧にiOSが表示されます。
http://localhost:9000