PonyDebuggerというのを見つけました。
これ、導入したらとても捗りそう。
ざっくりとどんなものかと言うと、Google ChromeのDevToolsがiOSで使える、と考えると分かりやすいです。
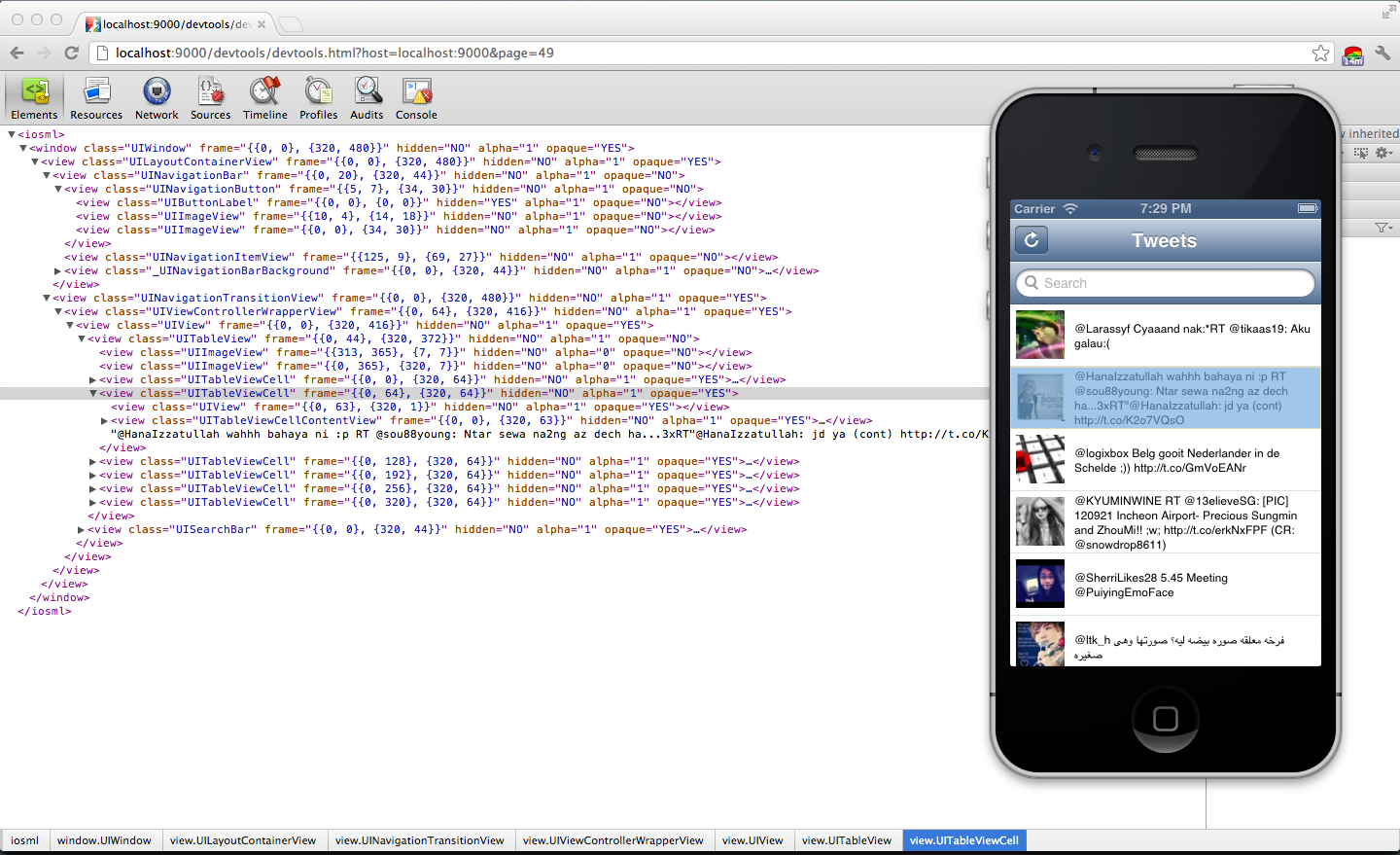
Githubで掲載されている画像を見てもらうと分かると思います↓
Viewがどういう状況にあるのかをDOMのように表示してくれます。
また、選択した要素をハイライトしてくれるので分かりやすいです。
(画像の右側の薄いブルーが乗ってるところ)
さらに便利機能として、出力されたHTMLにはviewの種類やクラス名などの他にframeも含まれています。
そして、なんとこれを編集すると実際にiOS側の状態もしっかりとアップデートされます。
なので細かい位置とかを調整するのにも使えそうです。
サーバのインストール
まず、サーバのインストールを行います。
curl -sk https://cloud.github.com/downloads/square/PonyDebugger/bootstrap-ponyd.py | \
python - --ponyd-symlink=/usr/local/bin/ponyd ~/Library/PonyDebugger
ただ、自分の環境では途中で怒られました。その場合は以下のように手動でpipモジュールをインストールします。
pip install -U -e git+https://github.com/square/PonyDebugger.git#egg=ponydebugger --allow-external pybonjour --allow-unverified pybonjour
(おそらく)devtoolsのupdateも必要なので、ponydをインストールしたディレクトリに移動し、以下のコマンドでdevtoolsをupdateします。
ponyd update-devtools
これらについてはこちらのissuesを参考にしました。
サーバの起動
無事、サーバとクライアントの準備が整ったら、サーバを起動し、iOS側からサーバに接続します。
サーバの起動は以下のようにします。
ponyd serve --listen-interface=127.0.0.1
ちなみにIPアドレスを0.0.0.0にし、クライアントからの接続先をPCのものにすると実機でも同様のデバッグができるようです。
クライアント側(Objective-C側)の準備 - デバッグ項目を有効化する
いくつか用意されているデバッグの機能は、明示的に有効化する必要があります。
また、有効化した上でいくつかの指定をする必要があります。
#import <PonyDebugger/PonyDebugger.h>でインポートして、以下のようにそれぞれ設定します。
Viewの階層構造を確認する
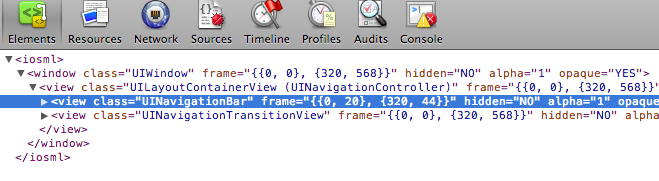
HTMLのDOMのように、階層構造を表示します。
一緒に表示させるプロパティを指定して出力内容を変えることができます。
PDDebugger *debugger = [PDDebugger defaultInstance];
// 階層構造出力を有効化
[debugger enableViewHierarchyDebugging];
[debugger setDisplayViewAttributeKeyPaths:@[@"frame", @"hidden", @"alpha", @"opaque", @"backgroundColor"];
CoreDataを確認する
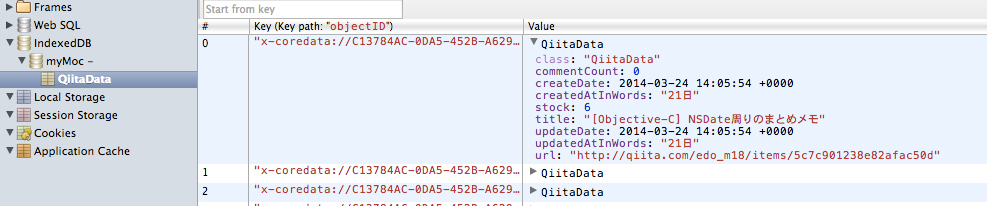
PonyDebuggerは、CoreDataの状況を出力する機能も持っています。
今、どんなデータが保存されているのか、とても分かりやすく表示してくれます。
// CoreData Debuggingを有効化
[debugger enableCoreDataDebugging];
// 特定のManagedObjectContextをデバッガに登録
[debugger addManagedObjectContext:self.managedObjectContext withName:@"some name"];
たんに有効化しただけではダメで、最後のaddManagedObjectContext:withName:メソッドを利用して、確認したいCoreDataのコンテキストを登録する必要があります。
Remote Loggingでオブジェクトの詳細を出力する
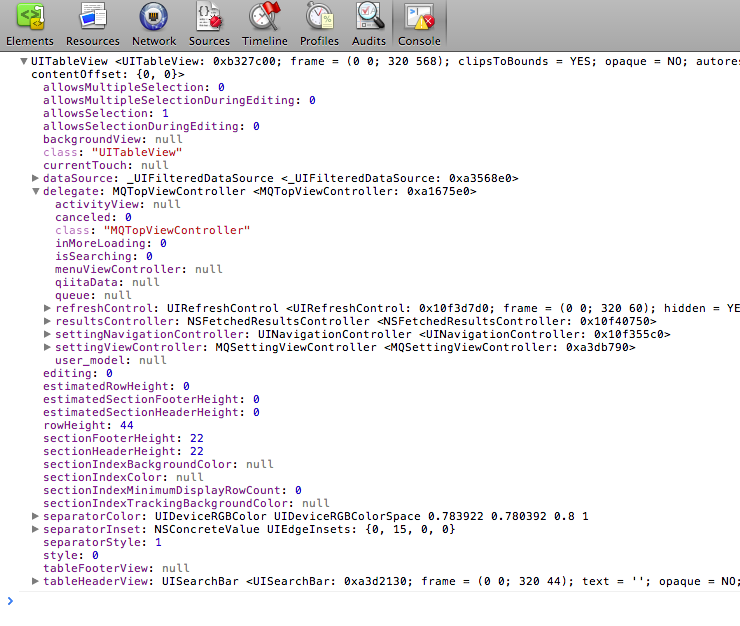
Google Chromeのconsoleのように、指定したオブジェクトの詳細をログとして表示する機能があります。
PonyDebuggerのログに出力するにはPDLogかPDLogObjectsを利用します。
// テキストを出力
PDLog("Simple string log.");
// オブジェクトの詳細を出力
PDLogObjects(anyObject);
Networkの状態を可視化する
これについては実際の動作が確認できませんでした。
sendSynchronousRequestを使っているからかもしれません。(デリゲートならうまくいくのかも)
確認できたら追記します。