ごきげんよう
この記事は
「するめごはんのVUI・スマートスピーカー Advent Calendar 2018」
の6日目の記事です。
先日、このアドベントカレンダーの2日目の記事として、Alexaスキル「IT業界の光闇」について触れました。
■二番目に作成そしてVUILTで初登壇することになった「IT業界の光闇」
https://qiita.com/surumegohan/items/854a8f9cc7f79adf266c
今回は、このスキルのActions on Google版を公開し、今のUIだとどうなっているか記載します。
ログインから
まずは
https://dialogflow.com/
を開いて、SIGN UP FOR FREEをポチ。
Googleアカウントでのサインインを求められます。
アカウントアクセスが求められるので、利用するGoogleアカウントで、各種リクエストを許可するか問われます。
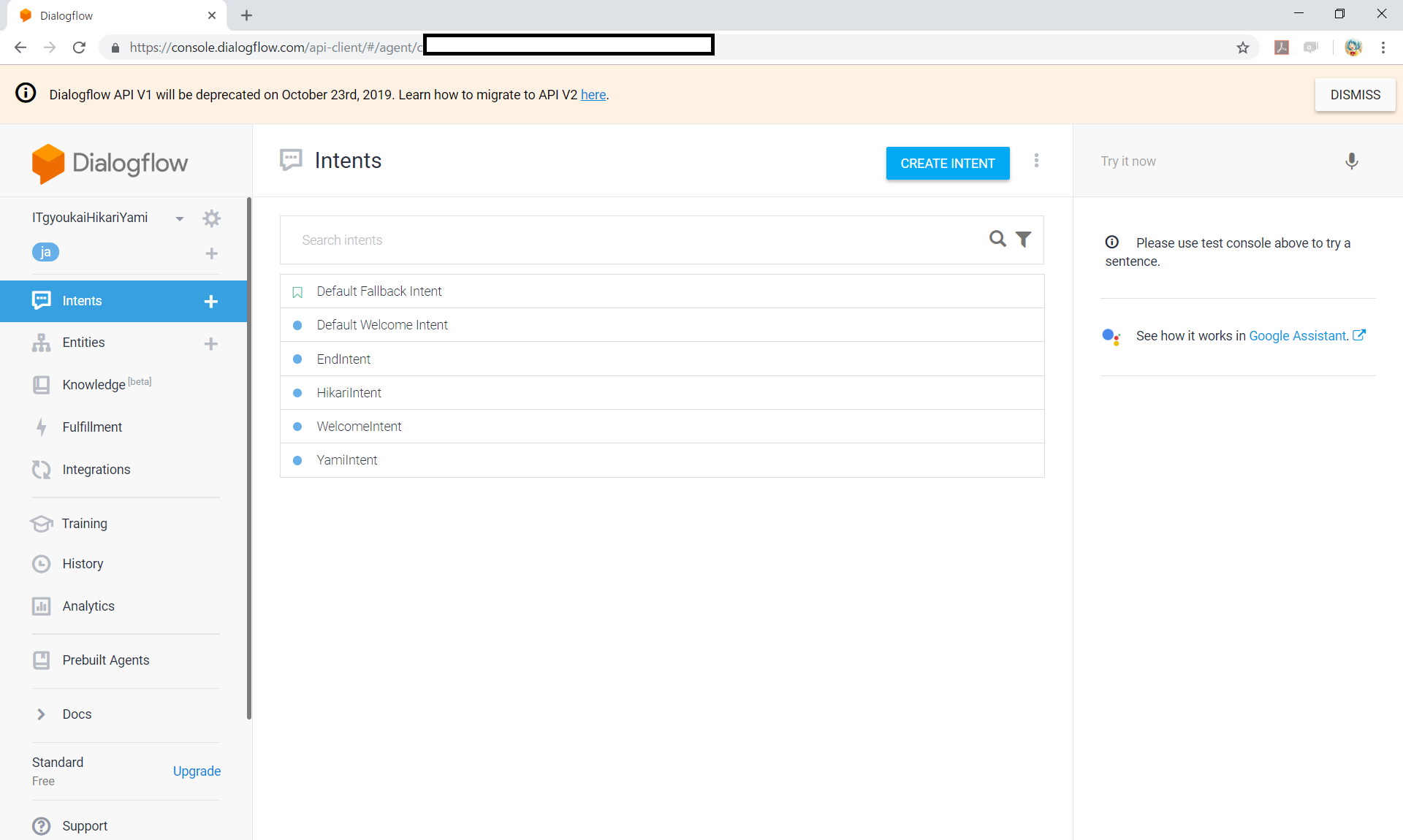
Dialogflowに入ると・・
2018年5月に「IT業界の光闇」は作成しましたが、2018年12月5日現在だとこのようなUIになっているようです。
Intentは基本的にAlexaと同じにしています。
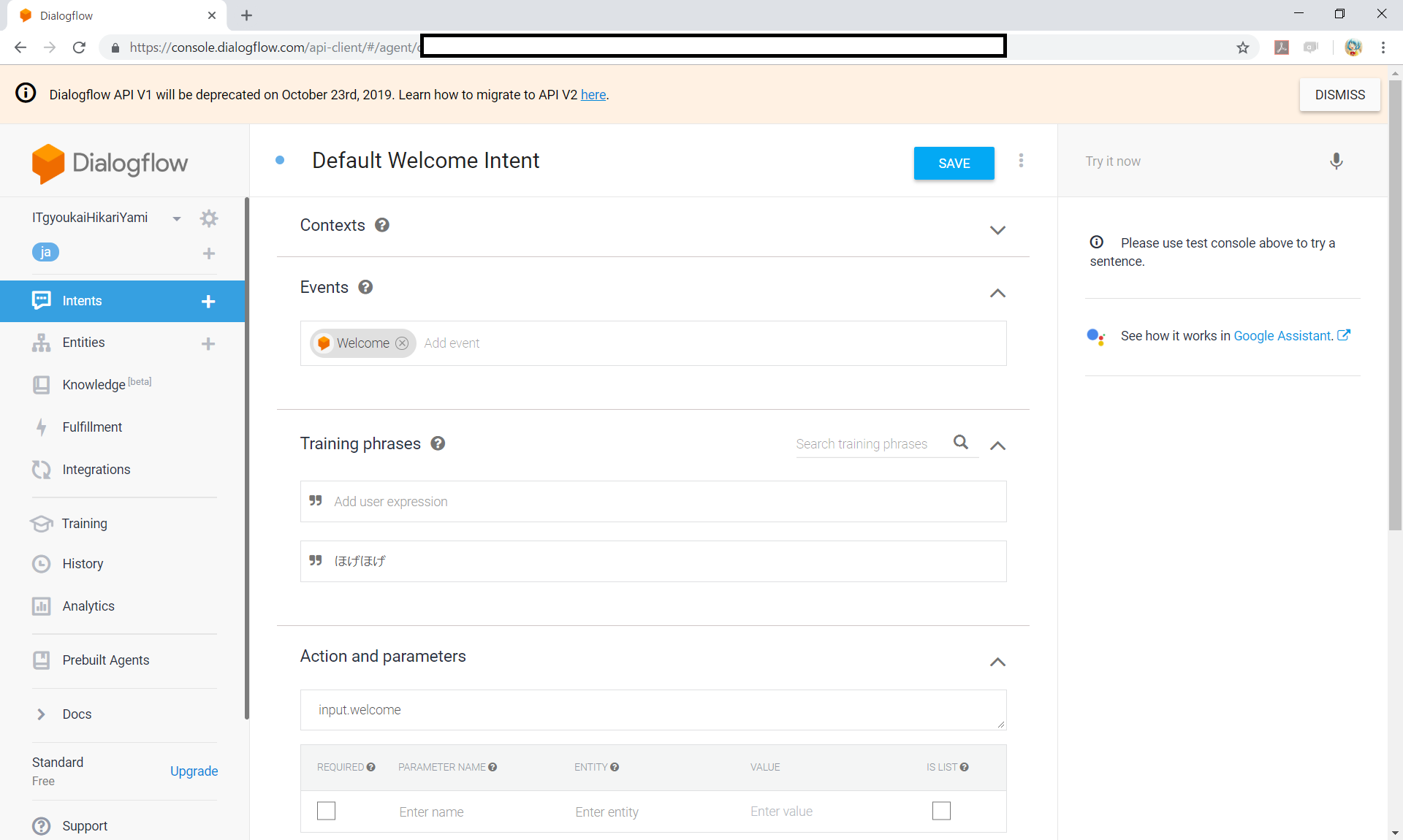
Delault-Welcome Intent
とりあえず「ほげほげ」と入力していた痕跡があります。
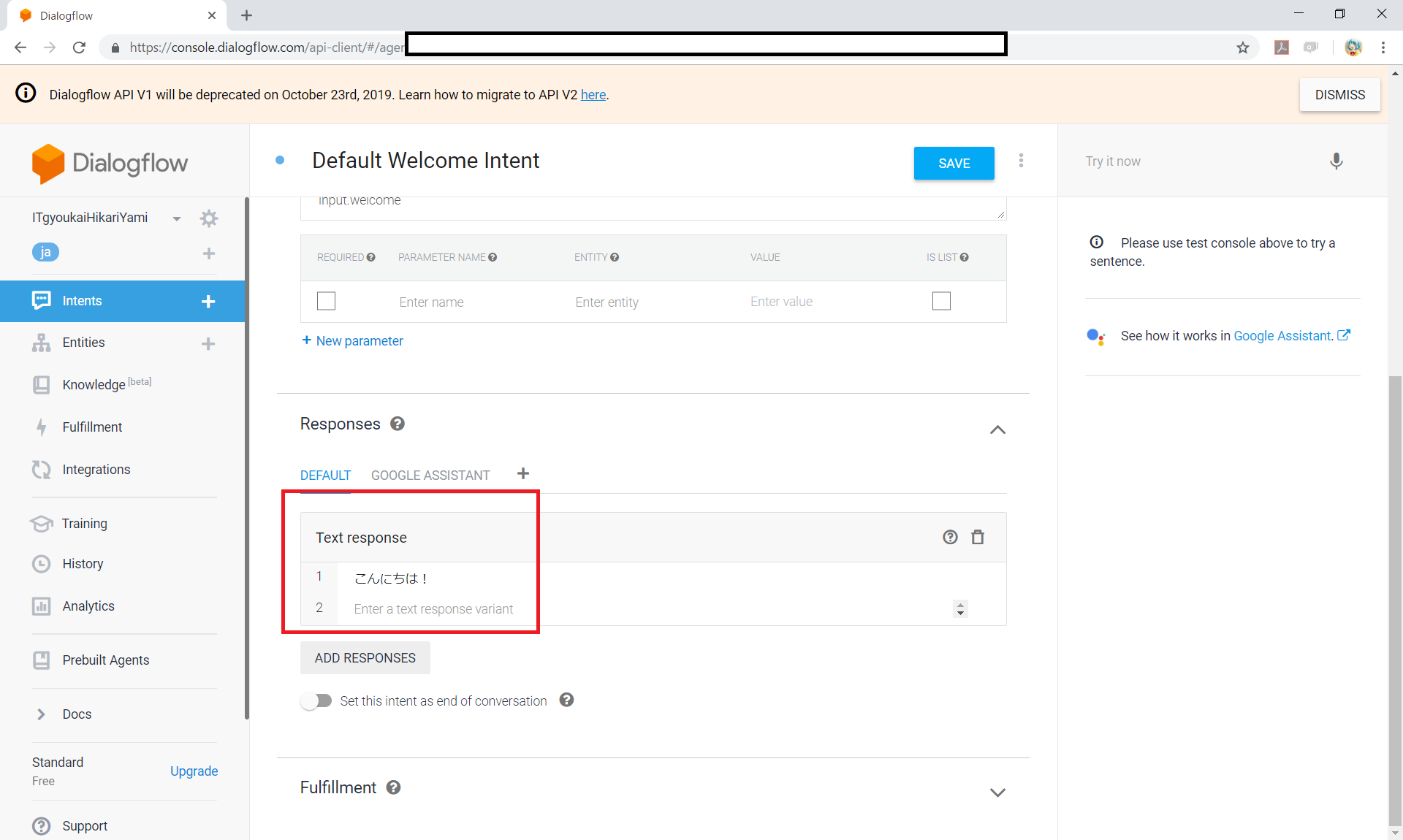
そして、Responsesも「こんにちは!」だけだったみたいです。
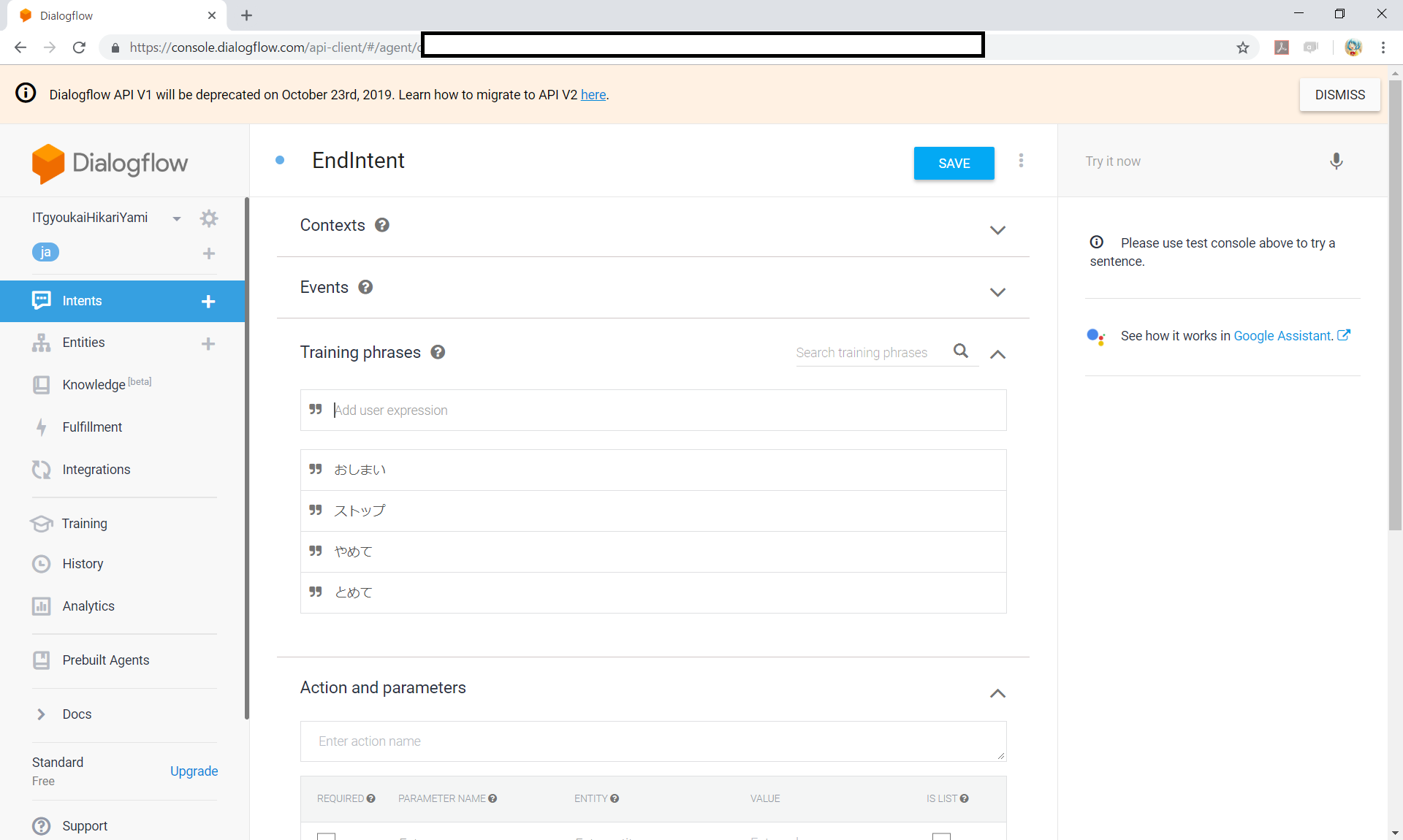
EndIntent
Alexaのストップのように作成していました。
・おしまい
・ストップ
・やめて
・とめて
などが定義されています。
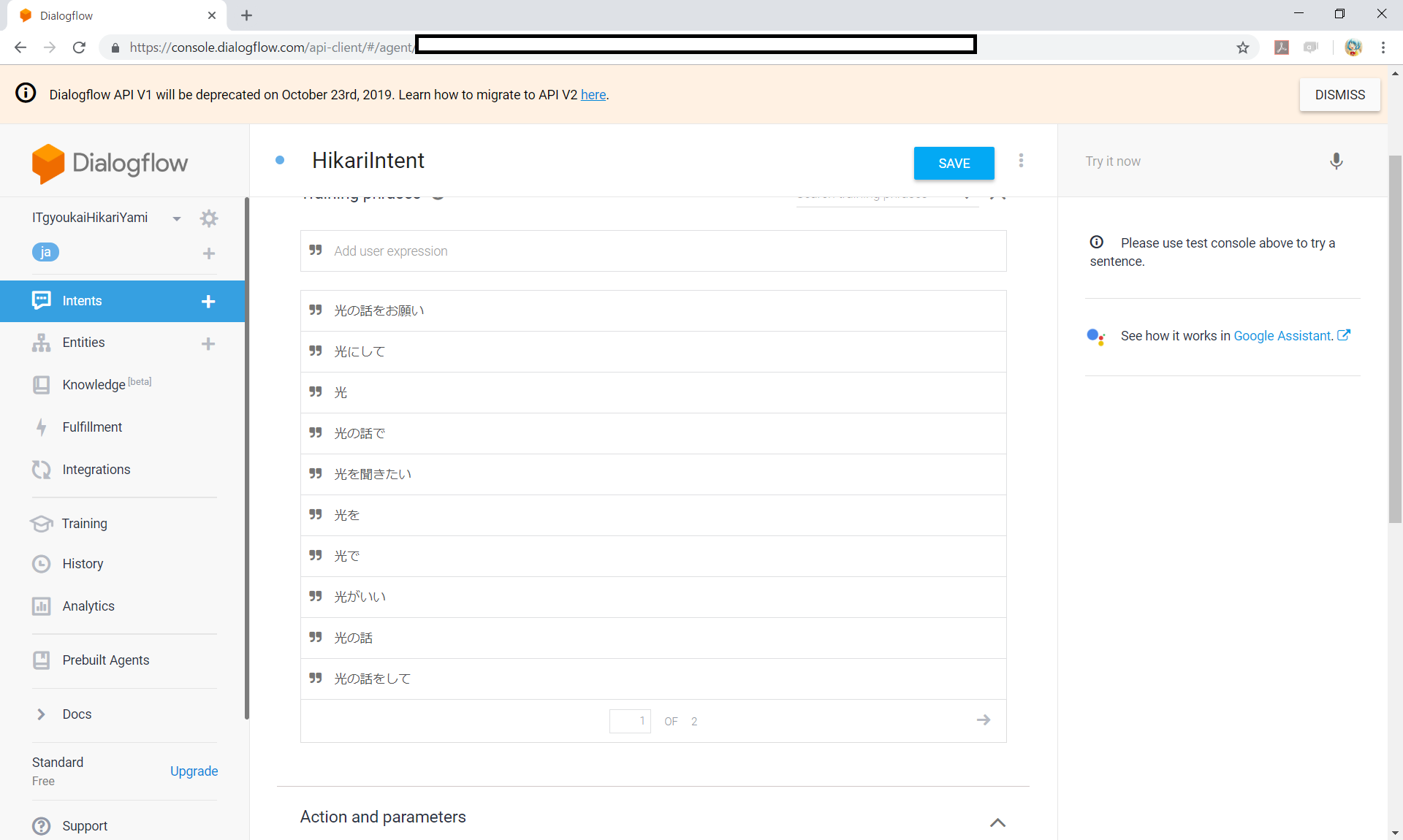
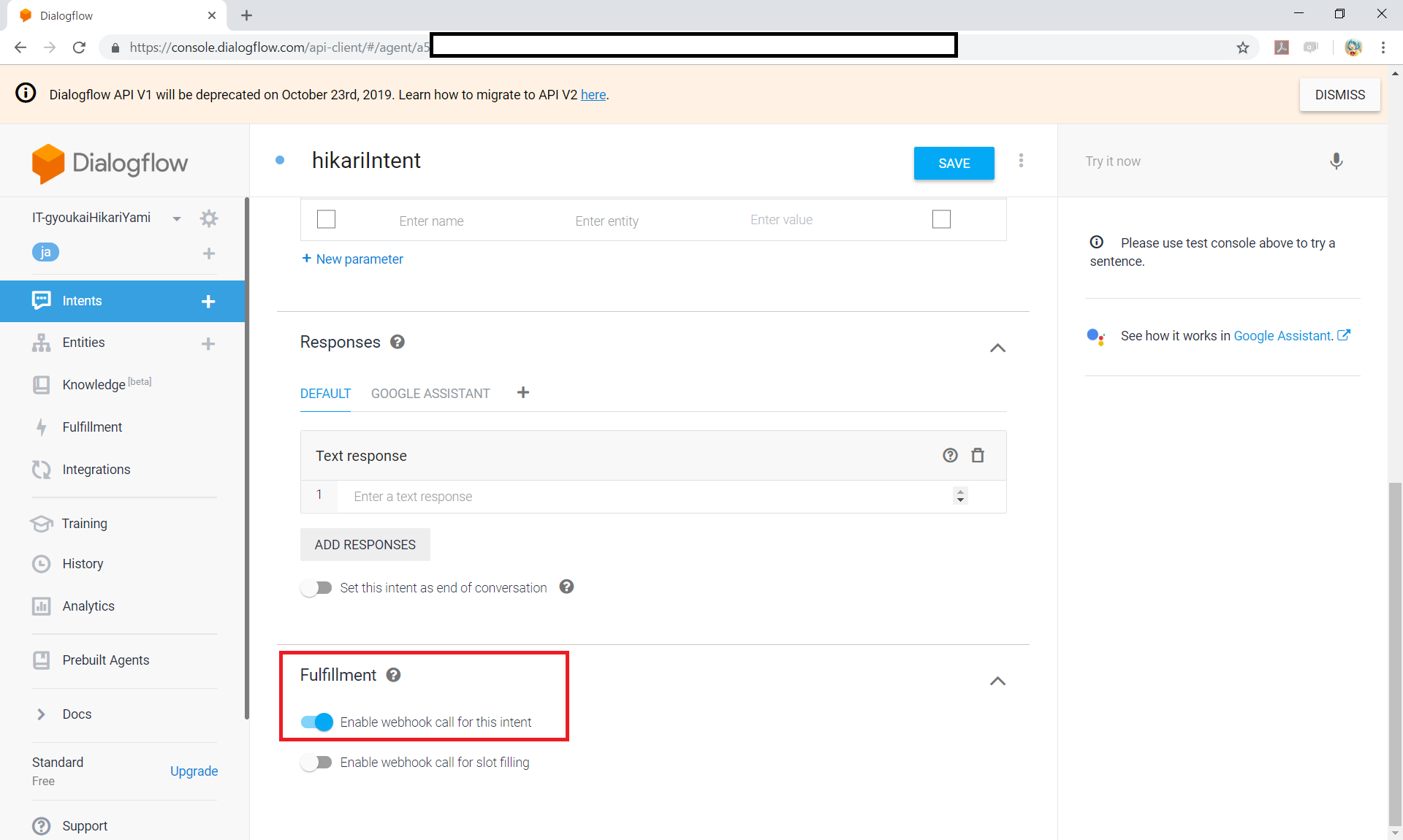
HikariIntent
IT業界の光の話をするためのHikariIntentは以下のようになっています。
これはAlexa版とほとんど同じです。
1.光の話をお願い
2.光にして
3.光
4.光の話で
5.光がいい
などとユーザーが「光の話」を聴きたいときに話しかけるであろうフレーズを書いていきます。
闇の話も同じようなものなので省略します。
hikariIntentの画面の下の方にスクロールしていき、FulfillmentがEnableであることを確認します。
作成時からかなり時間が経っているのでEnableになっていない場合はここで、トグルをオンにします。
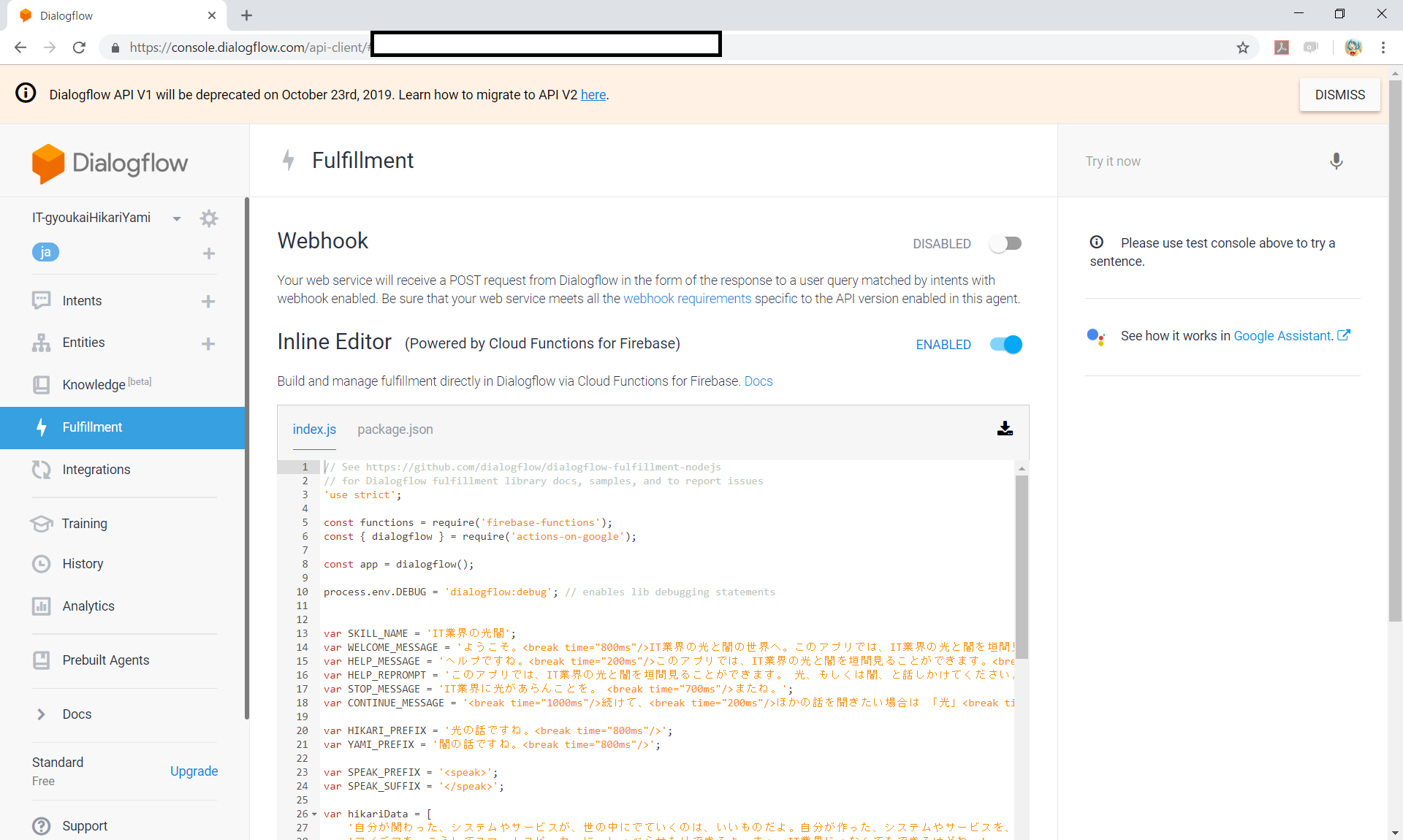
fullfillment
fullfillmentをNode.jsのインラインエディタとして扱っています。
ちなみに、このfullfillmentの最終更新日は以下のようです。

書いてあるソースコード
ここで記載しているソースコードは以下のようになっています。
なかなか香ばしい光と闇の話が盛り込まれていますね。
// See https://github.com/dialogflow/dialogflow-fulfillment-nodejs
// for Dialogflow fulfillment library docs, samples, and to report issues
'use strict';
const functions = require('firebase-functions');
const { dialogflow } = require('actions-on-google');
const app = dialogflow();
process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements
var SKILL_NAME = 'IT業界の光闇';
var WELCOME_MESSAGE = 'ようこそ。<break time="800ms"/>IT業界の光と闇の世界へ。このアプリでは、IT業界の光と闇を垣間見ることができます。光と闇。どちらの話を聞きたいですか?<break time="200ms"/>「光」<break time="200ms"/>もしくは「闇」<break time="200ms"/> と話しかけてください。「光」ならIT業界のいい話、<break time="200ms"/> 「闇」ならIT業界のよろしくない話を伝えます。<break time="200ms"/>ヘルプを呼び出したい時は「ヘルプ」<break time="100ms"/> と話しかけてください。終わりたい時は「ストップ」<break time="200ms"/>と話しかけてください。それでは、光と闇。どちらの話を聞きたいですか?';
var HELP_MESSAGE = 'ヘルプですね。<break time="200ms"/>このアプリでは、IT業界の光と闇を垣間見ることができます。<break time="200ms"/> 光<break time="200ms"/>もしくは闇<break time="200ms"/>と話しかけてください。光ならIT業界のいい話、<break time="200ms"/> 闇ならIT業界のよろしくない話を伝えます。 <break time="200ms"/>終わりたい時は「ストップ」<break time="200ms"/>と話しかけてください。 それでは「光」<break time="100ms"/>と「闇」<break time="100ms"/> どちらの話を聞きたいですか?';
var HELP_REPROMPT = 'このアプリでは、IT業界の光と闇を垣間見ることができます。 光、もしくは闇、と話しかけてください。光ならIT業界のいい話、 闇ならIT業界のよろしくない話を伝えます。 終わりたい時は「ストップ」、 と話しかけてください。 それでは「光」、と「闇」、 どちらの話を聞きたいですか?';
var STOP_MESSAGE = 'IT業界に光があらんことを。 <break time="700ms"/>またね。';
var CONTINUE_MESSAGE = '<break time="1000ms"/>続けて、<break time="200ms"/>ほかの話を聞きたい場合は 「光」<break time="200ms"/> もしくは「闇」<break time="200ms"/> と話しかけてください。 <break time="200ms"/>終わりたい時は「ストップ」<break time="200ms"/>、と話しかけてください。 どうしますか?';
var HIKARI_PREFIX = '光の話ですね。<break time="800ms"/>';
var YAMI_PREFIX = '闇の話ですね。<break time="800ms"/>';
var SPEAK_PREFIX = '<speak>';
var SPEAK_SUFFIX = '</speak>';
var hikariData = [
'自分が関わった、システムやサービスが、世の中にでていくのは、いいものだよ。自分が作った、システムやサービスを、使ってくれている人を見かけると、嬉しくなることもあるよ。',
'アイデアを、こうしてスマートスピーカーに、しゃべらせたりできるよ。まぁ、IT業界じゃなくてもできるけどね。',
'カッコイイWebページを、作ることができるよ。パソコンはもちろん、携帯電話でもWebページは大切だからね。',
'リモートワークができるところなら、家で仕事ができることもあるよ。家で集中できるかは別の話だけどね。',
'フレックスタイム制だと、満員電車に乗らなくてもいいこともあるよ。',
'飲み物とか、お菓子とか、無料で食べ放題の職場もあるよ。食べ過ぎると、後悔しちゃうけどね。',
'音楽を聴きながら、お仕事をしていい職場もあるよ。',
'常に新技術に出会えるし、ものづくりは楽しいよ。これが醍醐味さ。',
'いろんな業界の人と、お仕事できることもあるよ。',
'実力主義の現場だと、できる人ほどお給料がもらえることもあるよ。',
'技術に関する本とか、資格試験の受験にかかるお金が、会社からもらえることもあるよ。資格をとると、お給料があがる会社もあったりするよ。資格だけあっても、技術がないと、意味ないけどね。',
'社会に新しいモノ、価値を提供できることもあるよ。このシステム、自分が作ったんだって、ドヤッ、とできるよ。'
];
var yamiData = [
'お客様の職場に、一人だけで派遣されることもあるよ。孤独感がすごいよ。人によるけどね。',
'経験年数をごまかされることがあるよ。嘘は良くないよね。',
'システム障害が発生すると、夜中でも休日でも連絡がきて、対応しないといけないこともあるよ。',
'忙しいと、終電での帰宅や、会社に泊まることもあるよ。',
'ローンを組んで自宅を購入しても、転勤しないといけないこともあるよ。',
'裁量労働制とは言っても、早朝から呼ばれたりするよ。',
'一次請け、二次請け、三次請け、よん、ご、ろく、なな。おっと。誰か来たようだ。',
'技術がわからない人に人事評価されることもあるよ。それだと、お給料が、あがりにくいこともあるよ。',
'ゴールデンウイークに、休みがまったくないこともあるよ。年末年始も同じだね。',
'ノー残業デーがあるということは、いつもは忙しいということもあるよ。',
'ストレスが溜まって、病気になってしまう人もいるよ。',
'そうだな。あの話をしよう。いや。やはりこの話は、やめておこう、あまりに闇が深すぎるからね。',
'じゃば、と、じゃばすくりぷと、は、別のプログラム言語だって、わかってくれない人もいるよ。',
'しようしょ。しようしょ、かっこ、いち。しようしょ、かっこ、に。しようしょ、最新版。しようしょ、最終版。しようしょ、ふぃっくす。',
'なるはやで、いいかんじに、やっておいて。って言われることもあるよ。困っちゃうよね。',
'きみ、いちにち何時間働ける?。と聞かれることもあるよ。さぶろく協定とかご存知でしょうか',
'年単位や、年度の単位で、残業時間の制限があっても、としが明けたり、年度が替わると突然残業制限の時間がリセットされて、結局、制限がなくなることもあるよ。'
];
app.intent('Default Welcome Intent', conv => {
var speechOutput = WELCOME_MESSAGE;
conv.ask(SPEAK_PREFIX + speechOutput + SPEAK_SUFFIX);
});
app.intent('hikariIntent', conv => {
var factArr = hikariData;
var factIndex = Math.floor(Math.random() * factArr.length);
var randomFact = factArr[factIndex];
var speechOutput = HIKARI_PREFIX + randomFact + CONTINUE_MESSAGE;
conv.ask(SPEAK_PREFIX + speechOutput + SPEAK_SUFFIX);
});
app.intent('yamiIntent', conv => {
var factArr = yamiData;
var factIndex = Math.floor(Math.random() * factArr.length);
var randomFact = factArr[factIndex];
var speechOutput = YAMI_PREFIX + randomFact + CONTINUE_MESSAGE;
conv.ask(SPEAK_PREFIX + speechOutput + SPEAK_SUFFIX);
});
app.intent('helpIntent', conv => {
var speechOutput = HELP_MESSAGE;
conv.ask(SPEAK_PREFIX + speechOutput + SPEAK_SUFFIX);
});
app.intent('stopIntent', conv => {
var speechOutput = STOP_MESSAGE;
conv.close(SPEAK_PREFIX + speechOutput + SPEAK_SUFFIX);
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
Alexaとの違いとして気をつけるのば、文法面もありますが、<speak>タグの扱いです。
var SPEAK_PREFIX = '<speak>';
var SPEAK_SUFFIX = '</speak>';
conv.ask(SPEAK_PREFIX + speechOutput + SPEAK_SUFFIX);
のように当時の僕は作成しました。
Alexaは<speak>タグを隠蔽してくれますが、Googleさんは明示的に記載する方法があります。
なので、タグを変数化して、光と闇の話題の前後にプレフィックスとサフィックスとして挟むようにしています。
まとめ
テストシミュレーターや、申請の仕方などは他の方ががたくさん書いているので、あえて記載しません。
5月くらいにAlexaで作成した「IT業界の光闇」スキルをGoogle対応し、現在のUIだとこのようになっているようです、というお話でした。
<speak>がAlexaから入ると隠蔽されているので、そこで引っ掛かった当時の記憶が蘇ります。
以上、
「するめごはんのVUI・スマートスピーカー Advent Calendar 2018」
の6日目の記事でした。