WebPとは
WebPという画像形式があります。
Webで表示するために作られた高圧縮率な画像形式です。
主にWebブラウザで使われています。
この記事にたどり着いた人は、Web上の画像をダウンロードしてきたらwebpという拡張子で困った人だと想定しています。
WebPについて詳しくはこちらがおすすめ
WebPとは / 他画像フォーマットとの比較 - @szaizen
WebPを扱えるソフト
主要な画像編集ソフトなどでは基本的に扱えません。
なので、一度形式を変換する必要があります。
しかし既存の変換ツールでもWebPは対応しているものが少なく、専用にソフトをインストールするか、Web上で使えるコンバートサービスを利用しているかと思います。
Adobe製品でWebPを扱えるようにする方法
この方法だとMediaEncoderだけでなく、AfterEffects、PremiereProで扱えるようになります。(当方確認したもの)
プラグインをインストールする
こちらのプラグインをインストールします。
WebM for Premiere
WebMだしfor Premiereですが、これでWebPもそのほかのAdobe製品も扱えるようになります。

MediaEncoderでWebP形式の画像をPNG形式に変換する
この時点でPremiereやAfterEffectsではWebP画像をPNG画像のようにドラッグ&ドロップでプロジェクトにインポートすることができるようになっています。
ここからはMediaEncoderで複数のWebP画像をPNG画像に一括変換する方法を書いていきます。
- AdobeMediaEncoderに変換したいWebP画像を一気にドラッグ&ドロップする
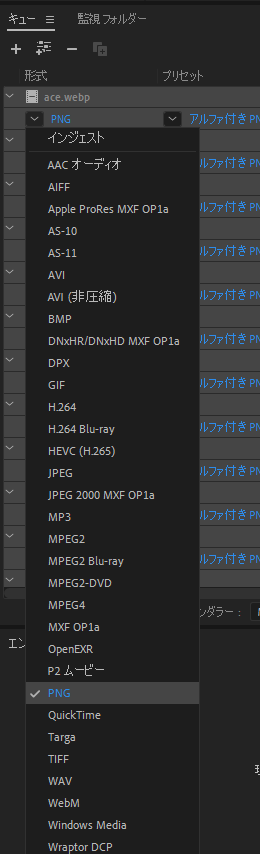
- 全選択し、形式をPNGにする

- プリセットの青文字をクリックする(出てくるポップアップはOKで)

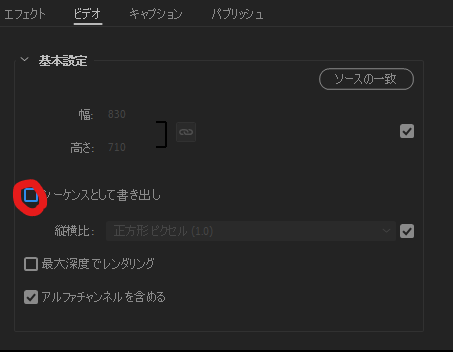
- 「シーケンスとして書き出し」をオフにする

- 書き出し設定をOKで閉じて、右上の緑三角ボタンで変換を開始
以上でWebP画像をPNG画像に一括変換できます。
※PhotoshopでWebPを扱えるようにするには別途プラグインが必要です。
※Illusuratorでは使えませんでした。