<input type="file">は直接スタイル指定ができず、デザインの変更
が面倒だったのですが、::file-selector-button を使えば簡単に指定できることを知ったので備忘録です。
使い方
See the Pen ::file-selector-button by himeka223 (@himeka223) on CodePen.
::file-selector-button にボタンのスタイルを設定するだけです!
- 「選択されていません(選択後はファイル名)」の文言のスタイルはinputの方で変更できます。
-
display: block;を追加すればボタンとテキストの間で改行も可能です。
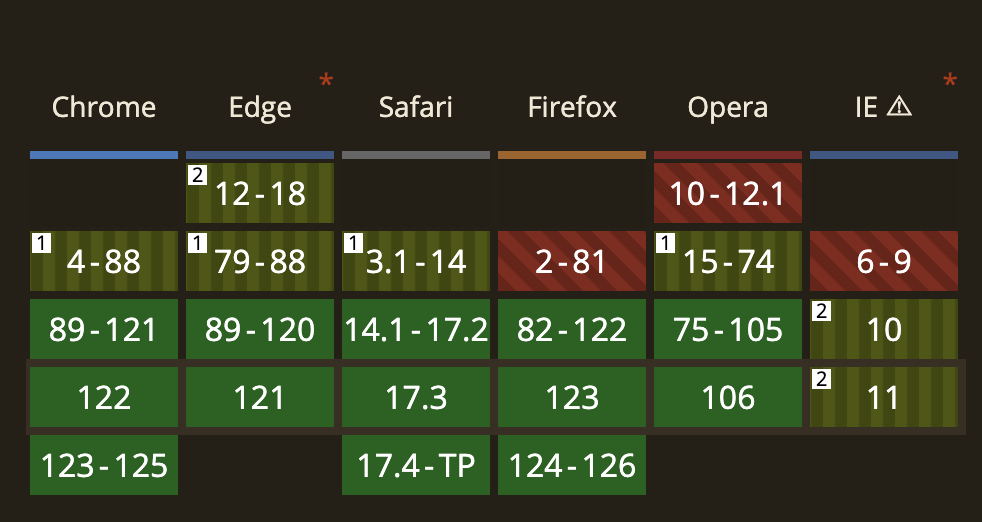
すべてのブラウザで対応済み
既にすべてのブラウザで対応済みのようで、安心して使えます!
テキストも変更したい場合は疑似要素をのせる
残念ながら ::file-selector-button ではテキストは変えることができません。::file-selector-button は見えなくして、同じサイズの ::before または ::after にボタンのスタイルを指定して、文字をのせるしかなさそうです。
See the Pen ::file-selector-button(テキストも変更したいとき) by himeka223 (@himeka223) on CodePen.
ドロップエリアについて
デフォルトで「ファイル選択」ボタンにドロップすることが可能です。
なので<input type="file">自体にドロップエリアのスタイルを指定するだけでドロップエリアが作成できます。
See the Pen Untitled by himeka223 (@himeka223) on CodePen.
注意:サイズを固定しないと中央寄せはできない
ボタンのデザイン、テキストもなんとか変更はできました。
いろいろ試したけど、サイズを固定せずに、ファイル名の長さに関係なく中央寄せすることは不可能でした…。
あまりこだわったデザインは避けるべきだなと思いました。