htmlでn枚の図を2枚ずつ段違いに並べて表示したい
解決したいこと
年が明けたことを機にhtmlの勉強を始めました。
が、早速つまずいて困っています、、、
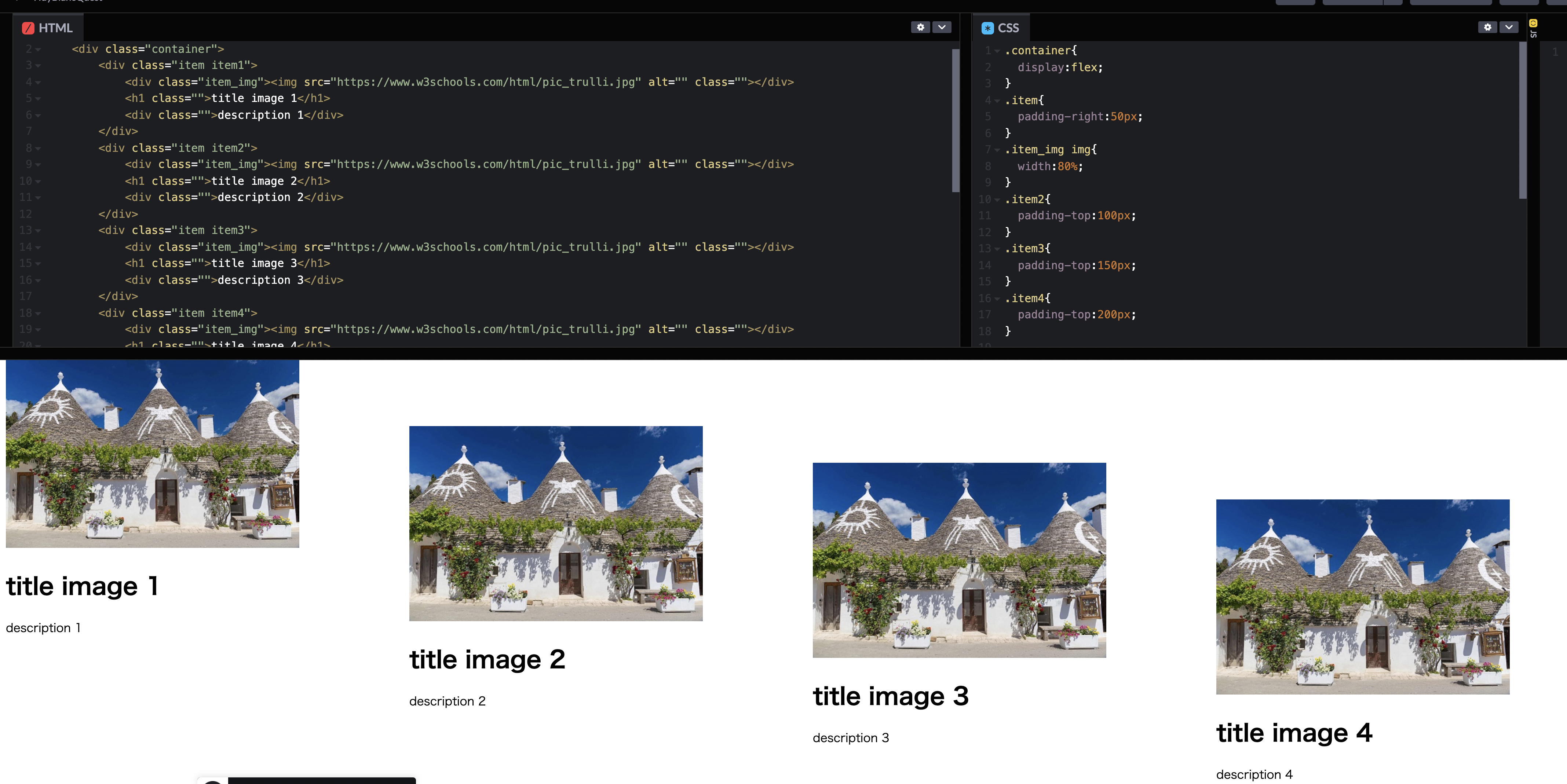
htmlとccsを使って、n枚の図を2つずつ並べて、
それぞれの図の下に文字も記入したいです。
また、右側の図を左側の図よりも少し下にずらしたいです。
試したコードだと、図の下に文字が表示されません。
解決方法を教えていただきたいです。
ソースコード
html
<ul>
<li>
<p><img src="images/pic1.jpg" alt=""></p>
<h3>hoge</h3>
<p>hogehoge</p>
</li>
<li>
<p><img src="images/pic2.jpg" alt=""></p>
<h3>hoge</h3>
<p>hogehoge</p>
</li>
<li>
<p><img src="images/pic3.jpg" alt=""></p>
<h3>hoge</h3>
<p>hogehoge</p>
</li>
<li>
<p><img src="images/pic4.jpg" alt=""></p>
<h3>hoge</h3>
<p>hogehoge</p>
</li>
</ul>
css
ul{
display:flex;
justify-content:space-evenly;
flex-wrap:wrap;
list-style:none;
margin:0;
padding:0;
}
li{
width:40%;
height:500px;
margin:2% 0;
position:relative;
line-height:500px;
text-align:center;
}
li:nth-child(2n+2){
top:50px;
}
0 likes