はじめに
今回は検索フォームを実装です。
今回は記事のタイトルを検索すると指定したキーワードで記事を検索することができるというものを実装していきます。![]()
![]()
実装
routes
今回は「collection」を使用しますが
データを特定したい場合は「member」を使用します。
「member」を使用するとルーティングに「id」がつきます。
このように記述されています。↓
またそのアクションを動かすときにparamsで「:id」を受け取りたい場合はmemberを使用し、
特にidを指定して特定のページにいく必要がない場合は、collectionを使用してアクションを追加する。
Rails関連のことを調べてみた:routes.rbのcollectionとmemberについて詳しく学習
そしてその他参考にしたのがこちらです。
resources :albums do
collection do
get 'search'
end
end
controller
コントローラには「search」メソッドを使用し、「 (params[:keyword]) 」と記述し、
「:keyword」を取得できるようにします。
def search
@albums = Album.search(params[:keyword])
end
models
こちらには検索内容を指定しています。
WhereメソッドとLIKEは以前学習しています。詳しくはこちら
「LIKE」 を使う
「LIKE」 を使うと特殊な記号も使用することができます。
「 % 」パーセント記号 → 任意の文字列(空白文字列を含む)(1文字以上)
「 _ 」アンダースコア記号 → 任意の1文字
さらにわかりやすいのはこちら
pikawaka:【Rails】whereメソッドを使って欲しいデータの取得をしよう!
def self.search(search)
if search !="" # 空じゃなければ検索します。
Album.where('title LIKE(?)', "%#{search}%")
else
Album.all
end
end
views
検索する部分は「form_with」を使用して実装していきます。
「text_field」の部分には「:keyword」と記述します。
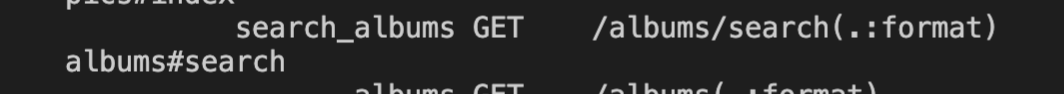
ルーティングをはじめのように設定するとこのようになっています。
controllerの部分で記述した通り、送信すると
「:keyword」(検索したいワード)がparamsに入り
whereメソッドで検索して
urlの部分の「search_albums_path」に送られます。
<%= form_with(url: search_albums_path, local: true, method: :get, class: "search-form") do |f| %>
<div class="search-inside">
<%= f.text_field :keyword, placeholder: "記事を検索する", class: "search-box" %>
</div>
<div class="search-inside">
<%= f.submit "検索", class: "search-btn btn" %>
</div>
<% end %>
検索部分はこのような感じになっています。
CSSの部分は省略していますがお好みで装飾します。
表示する部分はこのように記述しています。
<% @albums.each do |album| %>
<li class="list">
<%= link_to album_path(album) do %>
<div class="pic-img-content">
<%= image_tag album.image, class: "pic-img" if album.image.attached? %>
</div>
<div class="pic-info">
<div class="pic-title">
<p><%= album.created_at %></p>
<h3><%= album.title %></h3>
</div>
<div class="pic-text">
<div class="text-box">
<p><%= album.text %></p>
<div>
</div>
</div>
<% end %>
</li>
<% end %>
試しに用意していたものが表示されました!!
まとめ
少し時間がかかりましたが無事に実装できました。
次回はもう少し早く少し違ったものもできるようにしたいです。![]()