環境
バージョン:KINGSTONE(Developer Instance)
ログに種類について
ServiceNowのログは、サーバーサイドスクリプトから出力するログと、クライアントサイドスクリプから出力するログの2種類がある。
それぞれ、ログを出力するメソッドと、ログが出力される場所が異なるので、ログ出力時はサーバーサイドのスクリプトかクライアントスクリプトかのどちかに応じてログ出力方法を確認する。
サーバーサイドスクリプトのログについて
サーバーサイドスクリプトは、例えばBusiness Ruleや、UI PAGEのProcessing Scriptなど、サーバーで実行されるスクリプトを指している。
スクリプトの作成時は、Server Developmentのカテゴリーに含まれるものです。
gs.debug("これはdebugログです");
gs.info("これはinfoログです");
gs.warn("これはwarnログです");
gs.error("これはerrorログです");
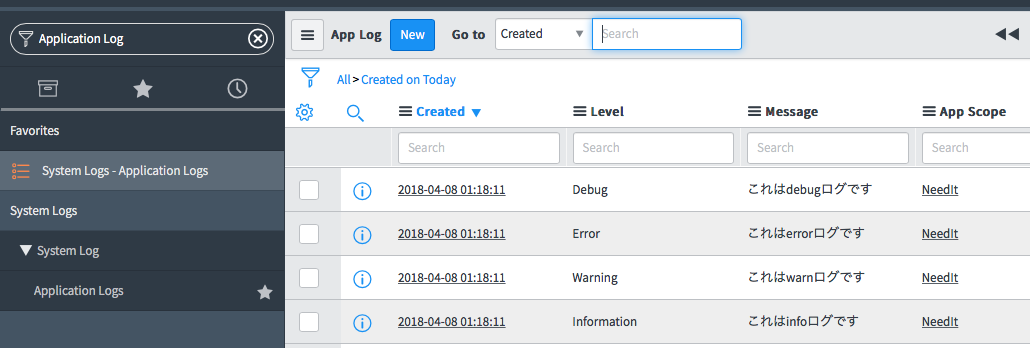
サーバーサイドログは、Application Logに出力される。
検索バーに「Application Logs」と入力し表示させる。
なお、gs.debugで出力したデバッグログは初期状態では出力されない。
デバッグログを出力するには、次の手順でsystem_propertiesの設定変更を行う。
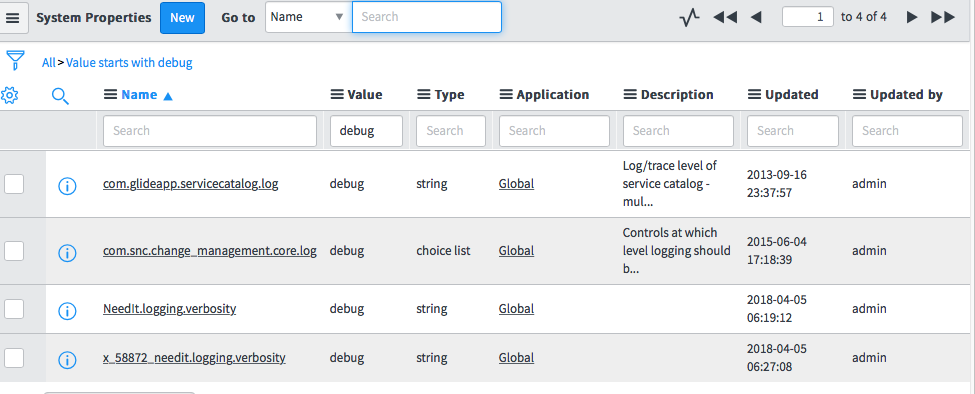
検索バーに「sys_properties.list」と入力する。
Name=x_58872_needit.logging.verbosity
Value=debug
で新規レコードを作成する。
※Nameの「x_58872_needit」の部分はそれぞれの環境に応じたアプリケーションスコープ名に置き換える必要がある。
この設定を行うことで、デバッグログもApplication Logsに出力されるようになる。
クライアントサイドスクリプトのログについて
クライアントサイドのスクリプトは、Client Script、UI Policy、UI PageのScriptを指す。
ログの出力は、下記の通り行う。
function onLoad() {
jslog("クライアントスクリプト onLoad()");
}
クライアントスクリプトのログは、クライアントの実行画面の下部に直接出力されるが、デフォルトではクライアントスクリプトのログ出力はオフとなっているため、下記の通り設定によりログ出力をオンにする。
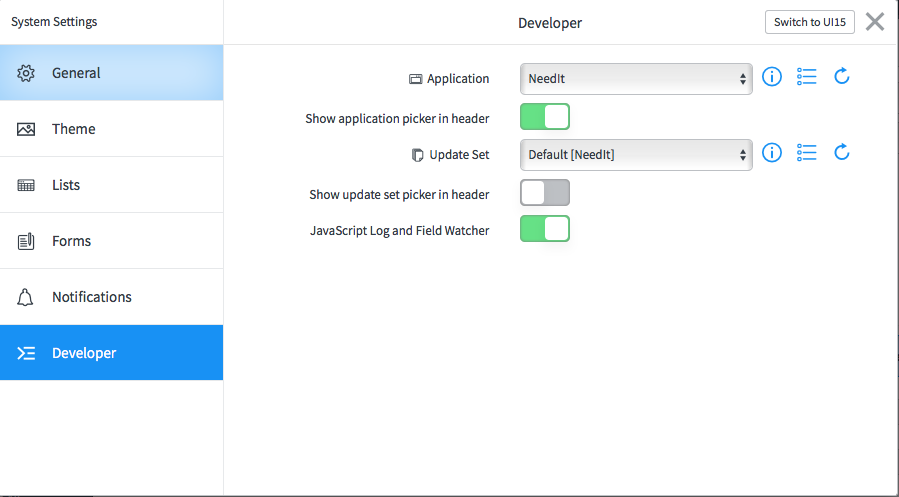
ServiceNowのブラウジング画面の右上のギアアイコンから下記の通りの設定を行う。
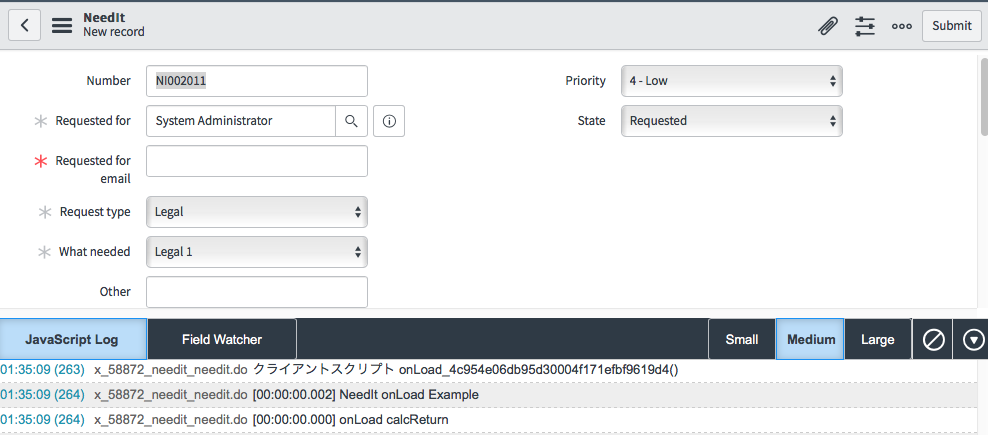
設定後、下記の通りクアイントの画面にクライアントスクリプトログが出力される。
さいごに
ServieNowはPlugInのインストールと設定により簡単に日本語に切り替えが可能であるが、ここではあえて英語の画面を使用している。
理由は、今のところServiceNowの情報源はほとんど英語しかなく、日本語の画面に変更してしまうと、英語の情報源に記載されているメニュー名から対応する日本語の名称をいちいち探す手間を省くためである。