Xcode11とドットインストール動画内での環境の違いと対策
これからSwiftの学習およびiOSアプリの開発を行いたいと考えている初学者の方が、恐らく私含めいらっしゃると思います。
動画で学習できるドットインストールを使って、まずは環境構築をしようとしたのですが、当時の動画内での設定(最終更新は2017年)とかなり違っていて時間を喰われたので、その具体的な内容と対策について情報共有します。
Qiitaへは初の投稿となり、至らないことも多いかと思いますが、該当される方は是非ご活用ください。
SwiftUI
まずはプロジェクトを作成する場面です。下記画像の「Create a new Xcode project」を選択します。
おそらくここまでは動画内の説明のまま進めて大丈夫です。
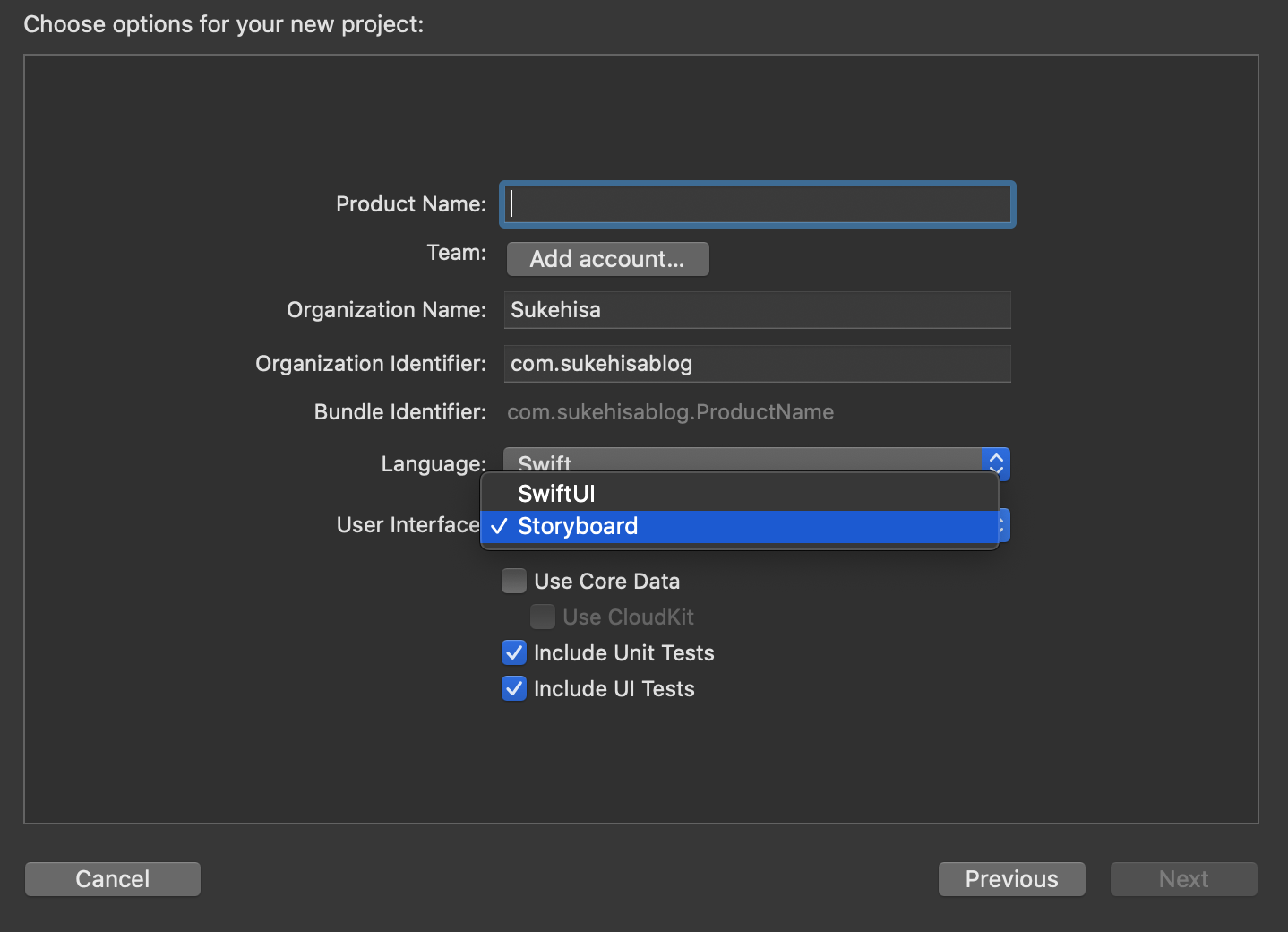
問題は次あたりに出てくるこの画面です。
User Interfaceの選択肢は、ドットインストールの動画内にはありませんでした。SwiftUIはざっと調べたところ、2019年6月ごろに発表された新しいUIのようです。
動画の通りに学習を進めていくと、「Main.storyboard」というファイル(iPhoneなどの画面にボタンなどの部品を配置できるファイル)を使うことがわかったのですが、SwiftUIを使用するとこれが見つかりません。おそらく代替ファイルのようなものはあると思いますが、慣れていないうちはStoryboardをUIとして選択することを推奨します。
アシスタントエディター
動画内では画面右上の方に○が2つ重なったようなアイコンをクリックしてアシスタントエディターを表示させていましたが、Xcode11ではそのアイコンが無くなっています。ググってみたところ、対策については割と多く情報がありましたが、設定でアイコンを表示させるというようなことはできなさそうです。
これについては「Xcode11 アシスタントエディター」で検索してみてください。
アシスタントエディターの画面分割
上記内容でググったところ、どうやらMain.storyboardファイルが表示されている状態で、編集したい新たなファイルをoption+クリックすればよいとの情報が多数確認できたので実際にやってみたんですが、画面が左右ではなく上下に分割されてしまいました。
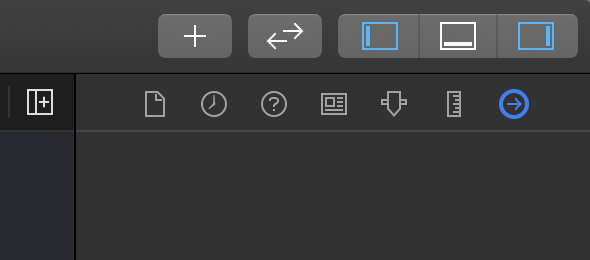
このままでも良かったんですが、どうにもお互い狭い画面でしか確認できないのがストレスに感じそうだったので、解決方法を調べてみたところ、以下画像の一番左のアイコンで設定できることがわかりました。
画面全体でいうと一番右上あたりにまとまっていると思います。四角のなかに+マークがついているようなアイコンですが、こいつにoptionキーを押しながらカーソルを持っていくと、中の縦線の向きが変わります。(上記画像ではすでに左右分割の設定になっている)
これを変更した状態で再度、アシスタントエディターを表示したところ、無事に左右分割になってくれました。
他のサイト様を色々調べて回ったんですが、追加で表示したいファイルをoption+クリックで初めから左右分割できる、という記述が多く、自分の設定だけおかしいのか...と焦ってしまいました。
環境構築は私含め初学者の方が萎えやすいポイントかと思われますので、この記事が少しでもお力になれば幸いです。