はじめに
VSCodeの拡張機能のCode Spell Checkerはスペルミスを指摘してくれる便利な機能ですが初期設定ではRuby言語には対応しておらず、自分で設定しないと動作しません。
この記事ではその設定方法を紹介したいと思います。
背景
Railsチュートリアルで学習を進めている時にrails testでよくエラーになっていたのですが、そのほとんどがスペルミスによるものでした。
そこでスペルミスをチェックしてくれるCode Spell Checkerという拡張機能を知り、インストールしてみたものの機能しませんでした。
どうやら初期設定ではRubyには対応していないということなので、設定で追加する方法を調べてみました。
Code Spell Checkerをインストールしたけど言語が対応していなくて困っている方を対象にこの記事を書きました。
動作環境
macOS Catalina バージョン: 10.15.6
VSCode バージョン: 1.49.0
Code Spell Checker バージョン: 1.9.0
設定方法
流れとしてはsettings.jsonファイルにcSpell.enabledLanguageIdsを使って言語を追加します。
まずはsettings.jsonのファイルの開き方。
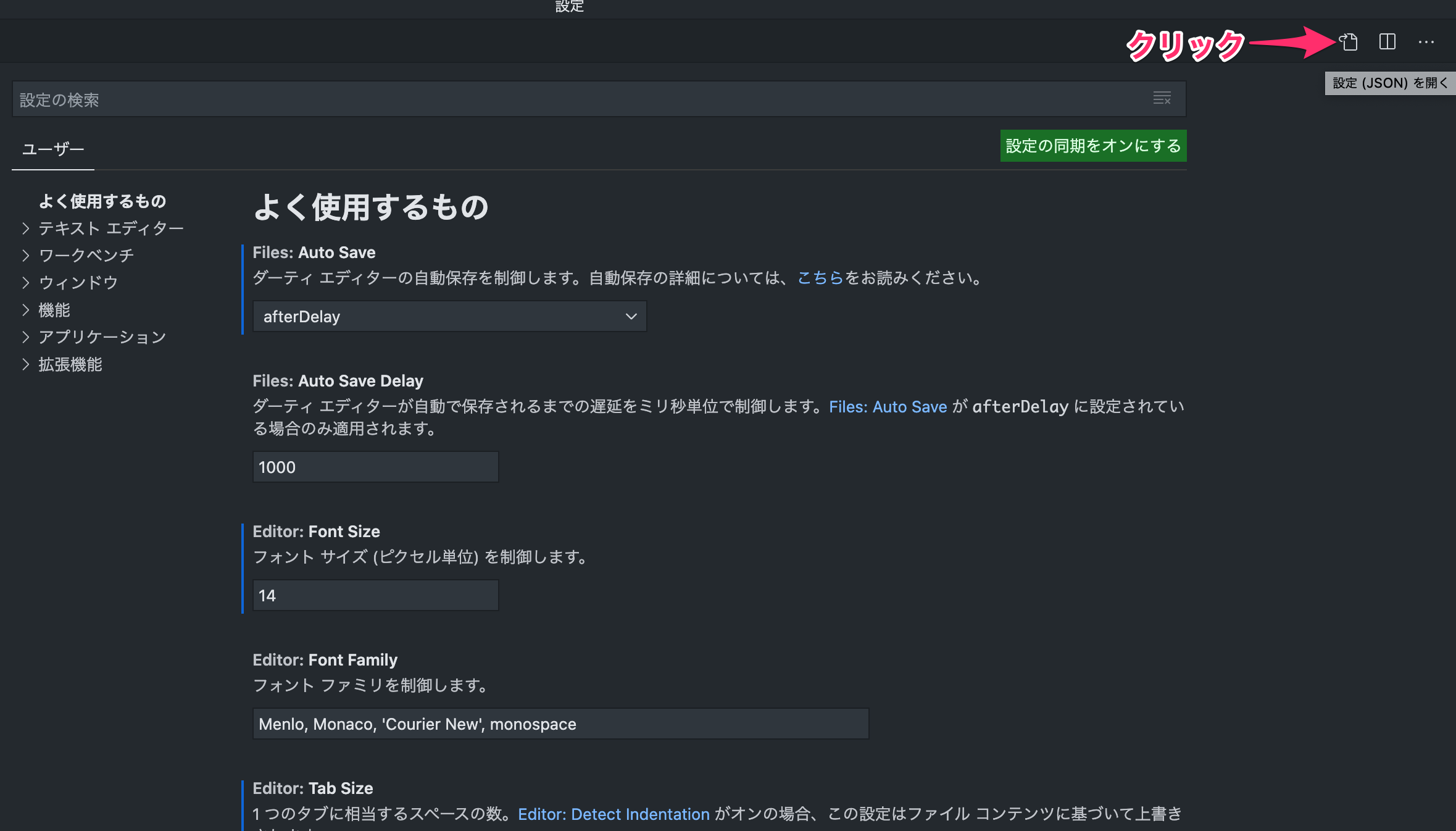
command+カンマ(,)で設定画面を開きます。
設定画面の右上にあるアイコンをクリックしてsettings.jsonのファイルを開きます。

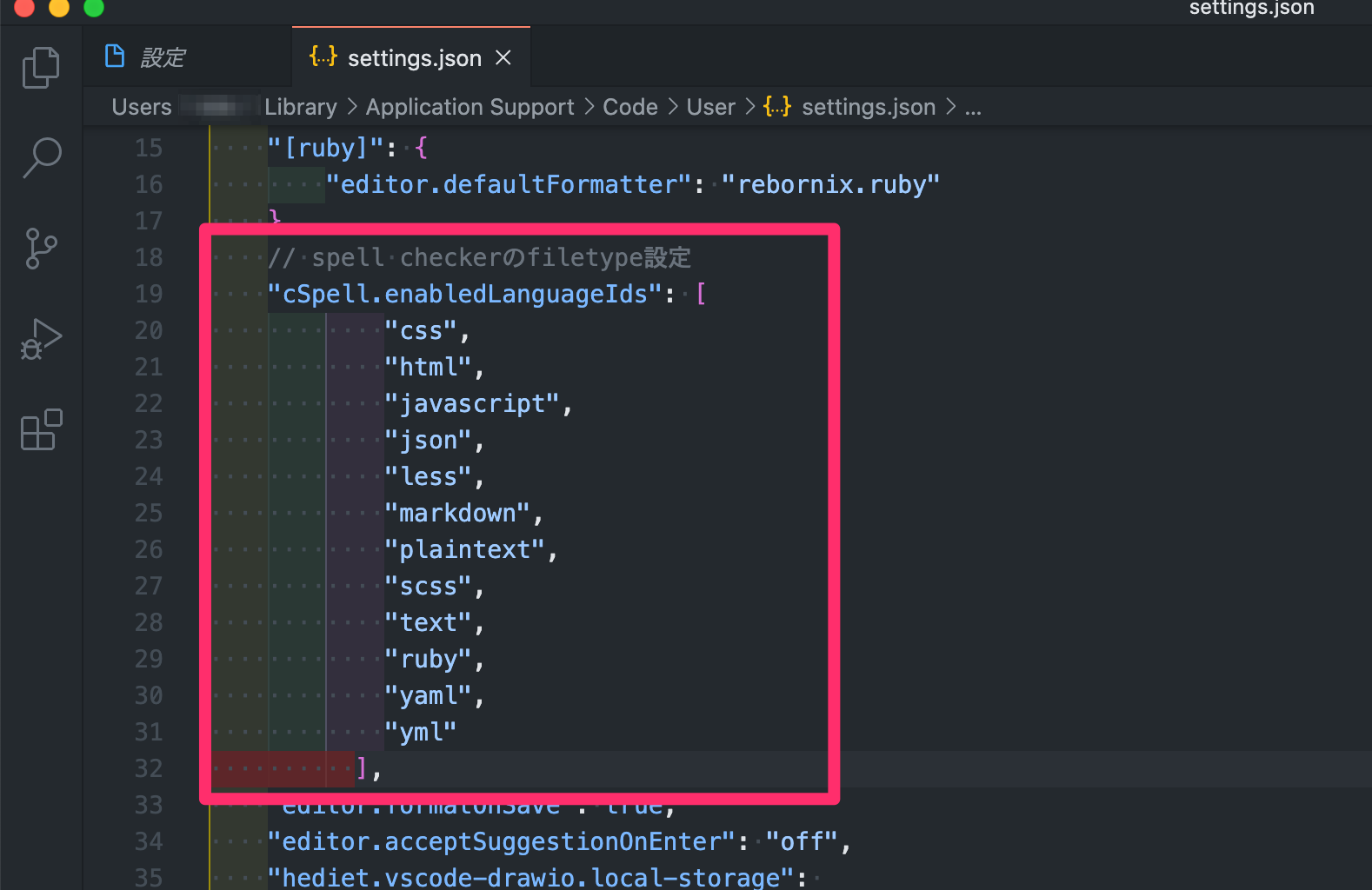
あとはsettings.jsonのファイルに"cSpell.enabledLanguageIds":["言語"]を追加するだけです。
"cSpell.enabledLanguageIds": [
"css",
"html",
"javascript",
"json",
"less",
"markdown",
"plaintext",
"scss",
"text",
"ruby",
"yaml",
"yml"
],
まとめ
これで追加した言語のファイルにもCode Spell Checkerが動作するようになりました。
詳しくはCode Spell Checkerのサイトに書いてあるので見てみてください。
Code Spell Checker - Visual Studio Marketplace