やりたいこと
PyCharmでPythonプログラムを実行する際、ローカルPCにインストールしたPythonではなく、Docker内のコンテナで実行したい。具体的には、FlaskによるWebアプリをPyCharmからDockerで実行したい。
環境はこちら。
- macOS Catalina 10.15.6
- PyCharm 2020.2.2 Professional Edition
- Docker for Mac 2.3.0.5
この機能は、PyCharm Community Editionでは利用できません。
3行で書くと
- PyCharmから[New Project]で新規プロジェクトを作成するとうまくできません
- フォルダやファイルを作成してから、PyCharmで[Open]しましょう
- DockerではなくDocker Composeを使いましょう
うまく行かなかった方法
まずPyCharmに設定してみた
PyCharmを起動して[Configure]-[Preference]
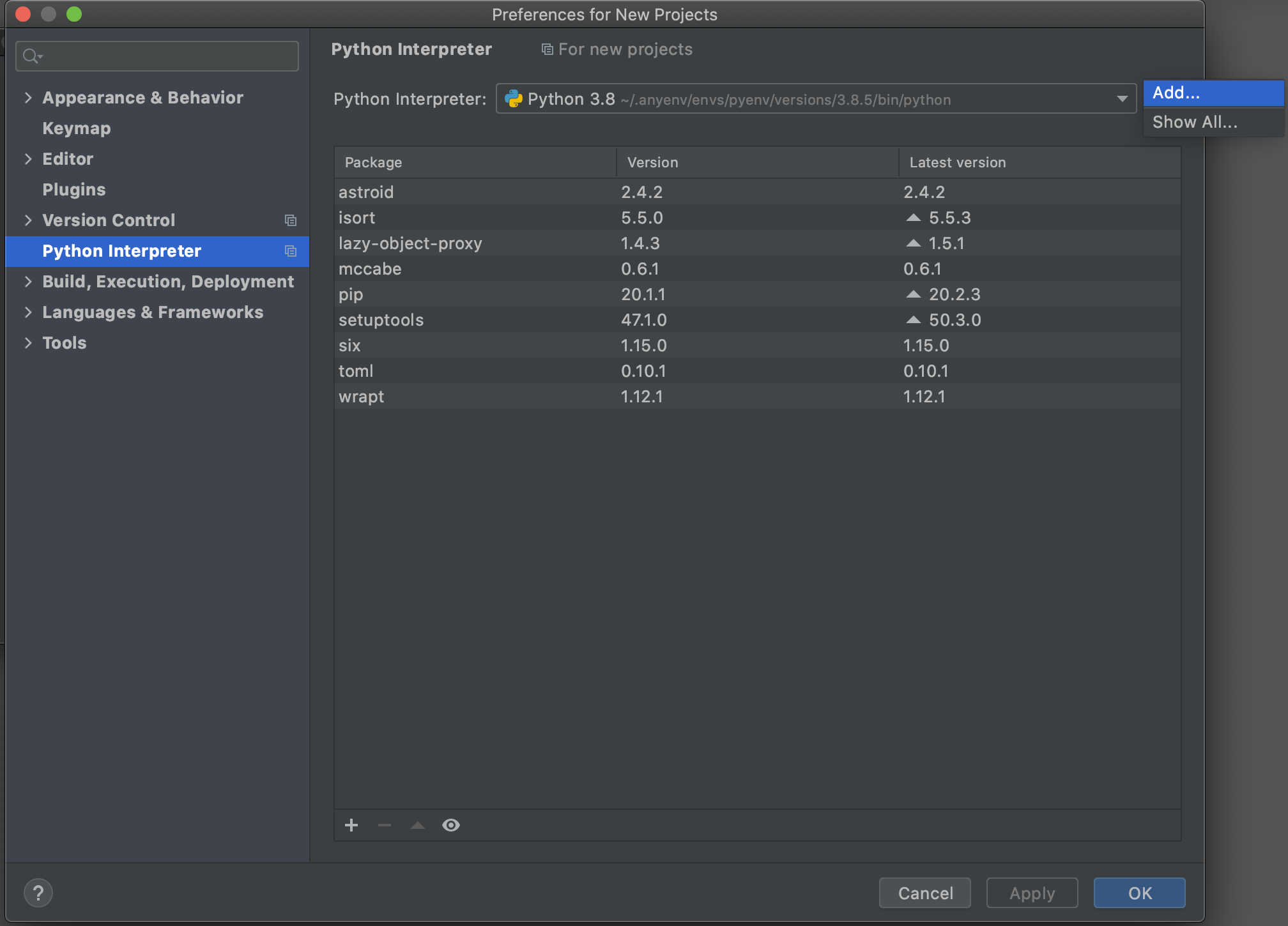
[Python Interpreter]を選択して、画面右端にある歯車アイコンをクリック→[Add...]
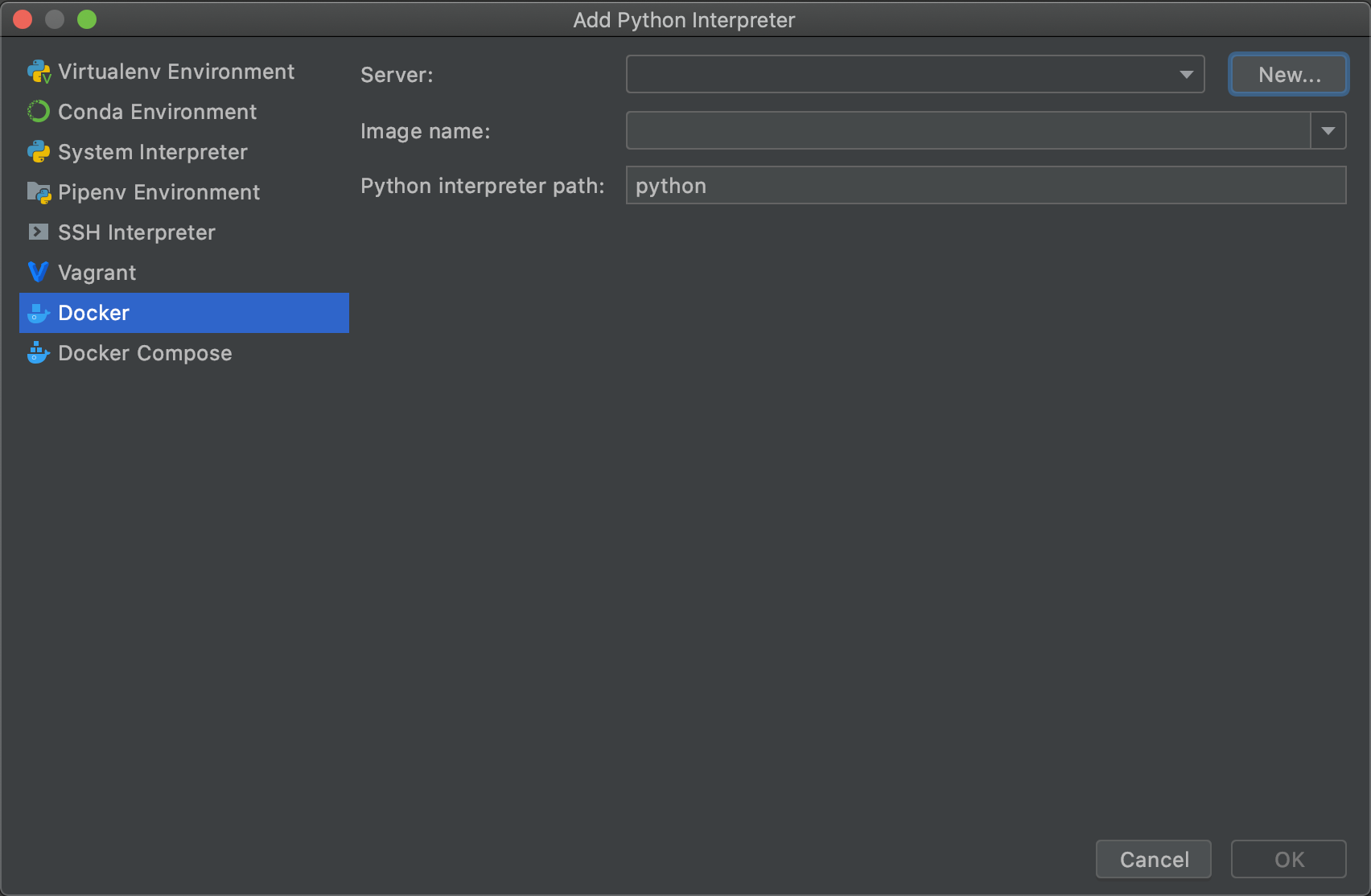
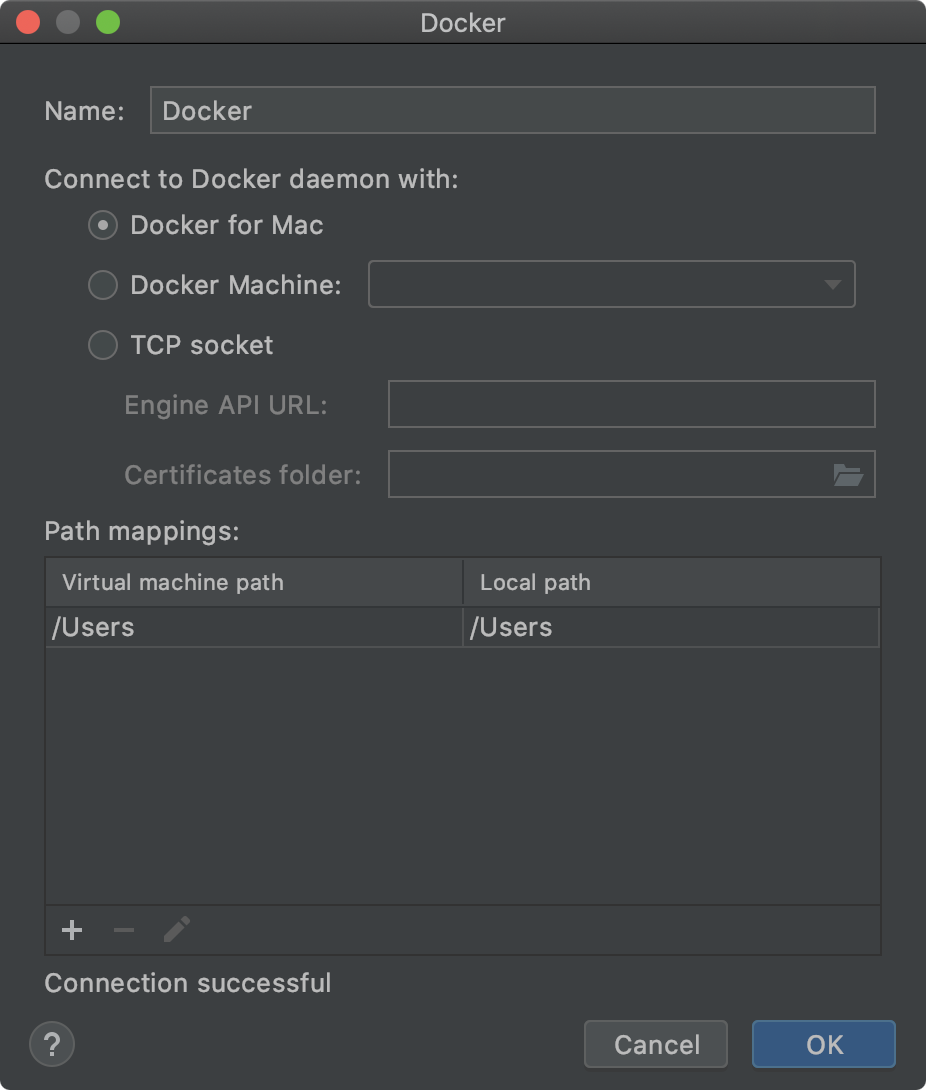
[Docker]を選択→[Server]の[New]をクリック
[Docker for Mac]を選択→画面下部に[Connection Successful]と表示されていることを確認してから[OK]
[Image name]に python:3.8 、[Python interpreter path]に python と入力→[OK]
[Python interpreter]が下記のようになっていることを確認→[OK]
いざ新規プロジェクトを作成・・・できない。
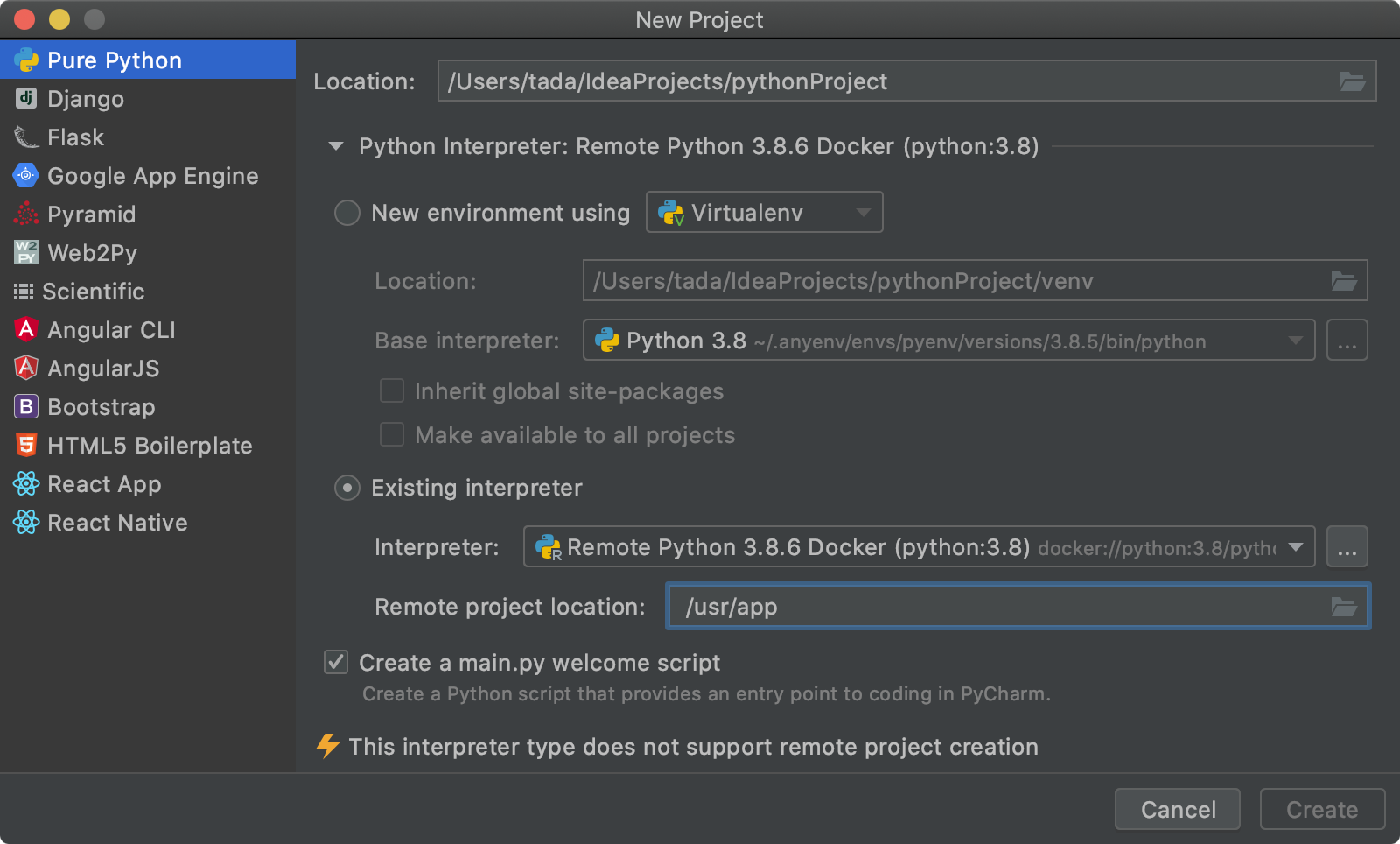
[New Project]を選択
[Existing interpreter]を選択→[Interpreter]で作成したDocker内Pythonを選択
[Remote path not provided]と言われるので、適当なパスを入力。すると「This interpreter type does not support remote project creation」などと言われてしまう。[Create]が押せない。
原因を探る
とりあえずさっき出たエラーメッセージでググると、公式サポートページやYouTrack(JetBrainsのイシュートラッキングシステム)が出てくるので、見てみます。
まずはサポートページから見てみると、どうやら同じ現象のようです。
回答には「システム上のPythonでプロジェクトを作って、設定からDocker上のインタープリターを追加してや!」と書いてあります。
しかしこのページ、2017年10月のものがそのままになってますね・・・。
次にYouTrack。これも2017年ですね・・・。
この回答にも「Openでフォルダを開いてからインタープリターを設定したらできたよ!」と書いてあります。
うまく行った方法
JetBrainsサポートページやYouTrackに書いてあった、フォルダやファイルなどを作成してからそれをPyCharmで開く作戦にします。
参考にしたURL
JetBrains公式ブログを参考にしました。(「Flask PyCharm Docker」で検索したらヒットした)
Docker-Compose: Getting Flask up and running
フォルダやファイルなどの作成
flask-docker
├── Dockerfile
├── docker-compose.yml
├── main.py
└── requirements.txt
FROM python:3.8-alpine3.12
RUN mkdir /app
WORKDIR /app
COPY main.py main.py
COPY requirements.txt requirements.txt
RUN pip install -r requirements.txt
EXPOSE 5000
CMD python main.py
version: '2'
services:
web:
build: .
ports:
- "5000:5000"
Flask==1.1.1
main.pyは後ほど作成します。
PyCharmでOpen + Docker Composeの設定
PyCharm起動画面で[Open]→作成したフォルダを選択します。
Preference→[Project: (プロジェクト名)]-[Python interpreter]→画面右側の歯車アイコンをクリック
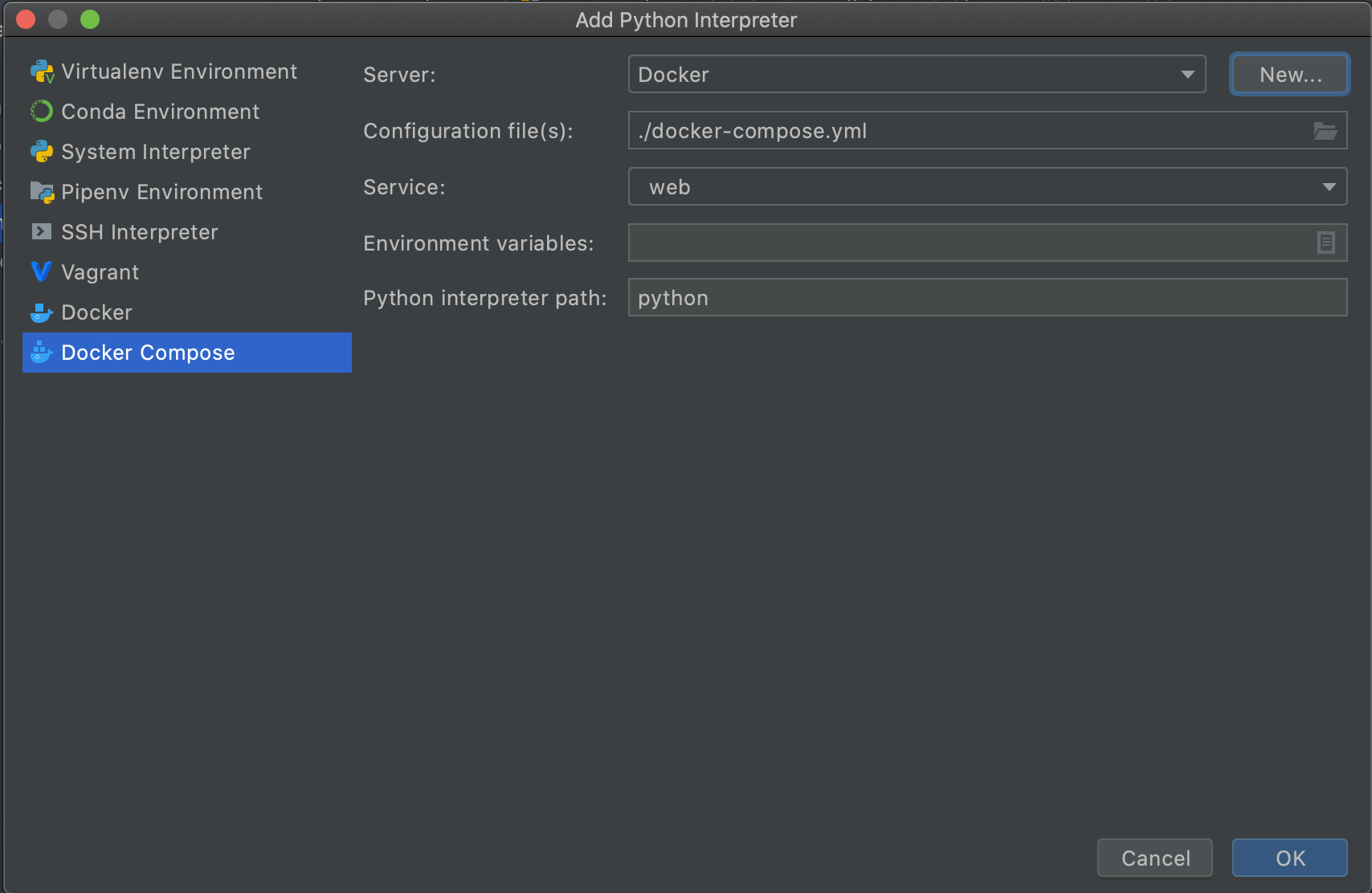
[Docker Compose]を選択→[Server]で[Docker](前の手順で作成したもの)、[Configuration file(s)]でプロジェクト内のdocker-compose.yml、[Service]で[web]を選択→[OK]
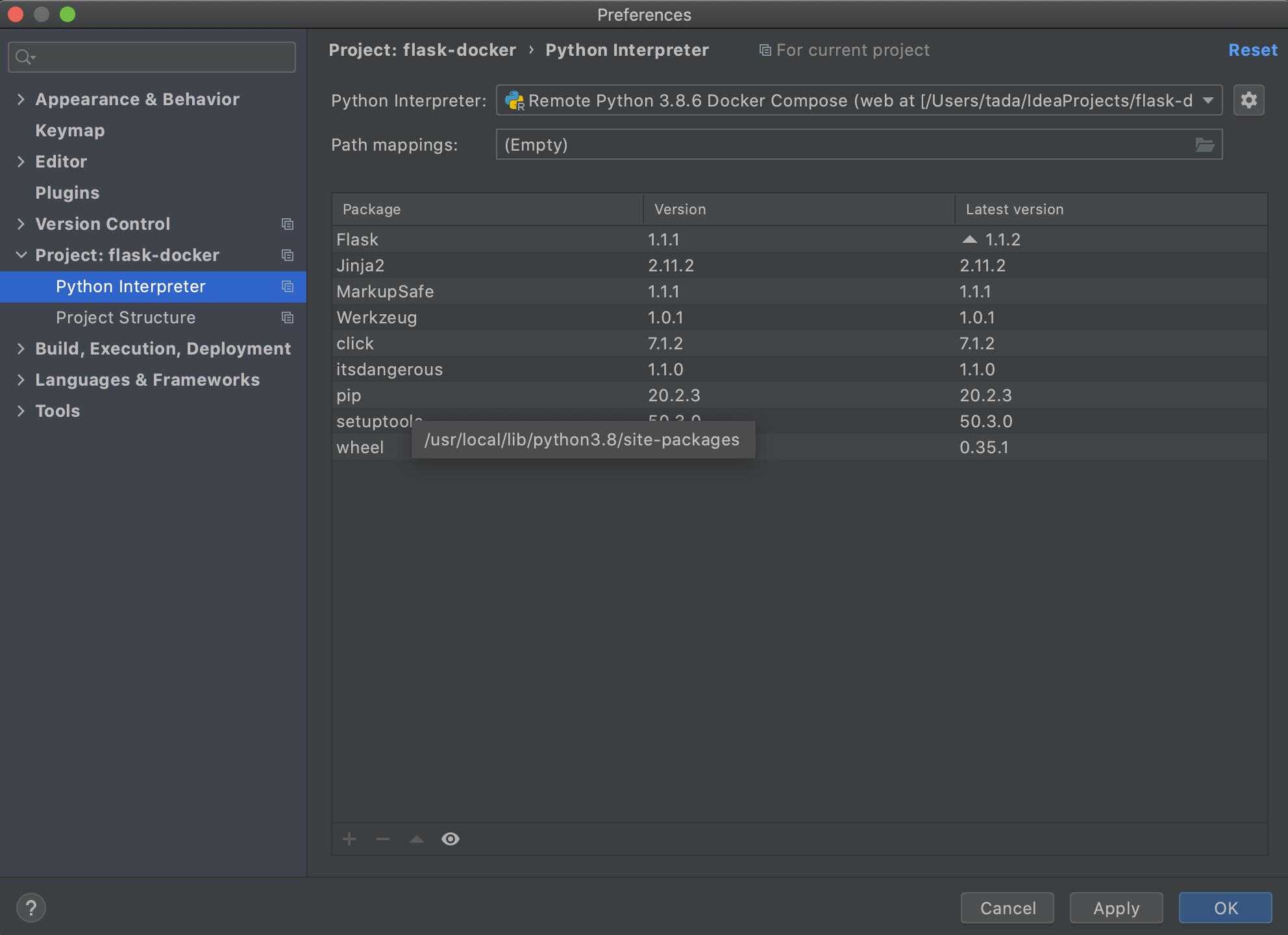
Flaskなど、requirements.txtに書いたライブラリが含まれていることを確認して[OK]
ソースコードの作成
from flask import *
app = Flask(__name__)
@app.route('/')
def hello():
return "Hello!"
if __name__ == '__main__':
app.run(host='0.0.0.0', port='5000')
Flask関連のものも、PyCharm上で補完が効きます!!!
Docker ComposeではなくDockerにした場合、PyCharm上での補完が効きません。おそらく、Dockerの場合は
docker runコマンドで実行しているっぽいので、Dockerfileが使われないのだと思います。
実行
main.py上で右クリック→[Run]またはCtrl+Shift+R(Macの場合)
/usr/local/bin/docker-compose -f /Users/tada/IdeaProjects/flask-docker/docker-compose.yml -f /Users/tada/Library/Caches/JetBrains/PyCharm2020.2/tmp/docker-compose.override.272.yml up --exit-code-from web --abort-on-container-exit web
Recreating flask-docker_web_1 ...
Attaching to flask-docker_web_1
web_1 | * Serving Flask app "main" (lazy loading)
web_1 | * Environment: production
web_1 | WARNING: This is a development server. Do not use it in a production deployment.
web_1 | Use a production WSGI server instead.
web_1 | * Debug mode: off
web_1 | * Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)
$ curl localhost:5000
Hello!
やったね!!