この投稿ではyarnコマンドで、ローカルのパッケージをインストールする方法を紹介します。
通常yarn addはnpmjs.comで公開されたパッケージをダウンロードしてきてインストールしますが、ここで説明するのはローカルにのみ存在する自作のライブラリをaddする方法です。
(npmで同様のことをする方法は、「npmでローカルのパッケージをinstallする方法」をご覧ください)
やりかた
ローカルのパッケージをインストールには、単純にインストールしたいパッケージのファイルパスをyarn addの引数にします:
yarn add インストールしたいパッケージのパス
node_modulesにインストールされるパッケージをシンボリックリンクにしたい場合:
yarn add link:インストールしたいパッケージのパス
ローカルパッケージをインストールする具体例
少し具体例をもとに説明します。
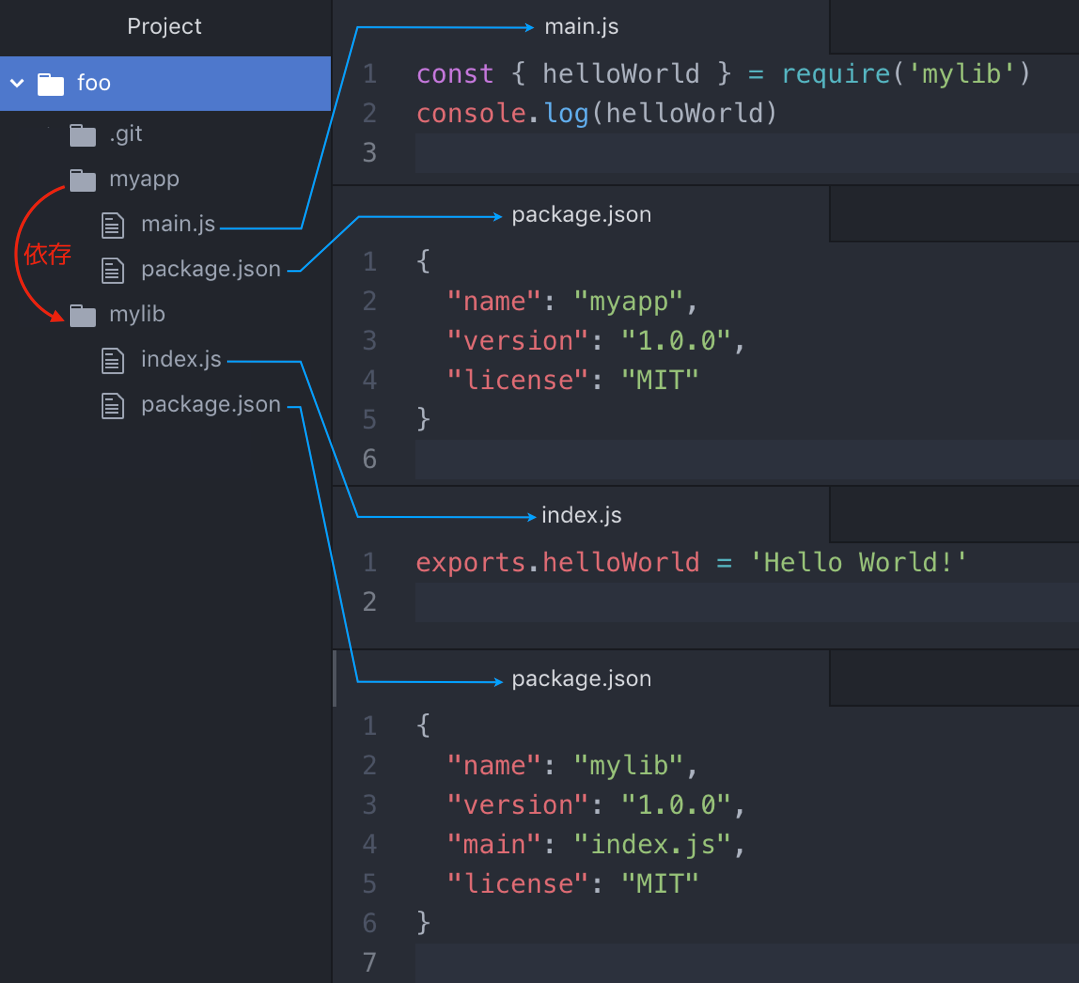
以下の図のように、myappパッケージとmylibパッケージがあり、myappからmylibを使いたい例を見てみましょう。
mylibのindex.jsでは、helloWorld変数が提供されていて、myappのmain.jsでそれを使いたいとします。
このとき、myappパッケージにてyarn add ../mylibを実行するとこれが実現します:
$ yarn add ../mylib
yarn add v1.22.4
info No lockfile found.
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
success Saved 1 new dependency.
info Direct dependencies
└─ mylib@1.0.0
info All dependencies
└─ mylib@1.0.0
✨ Done in 0.08s.
インストールされると、package.jsonにmylibへの依存設定が追加されます:
{
"name": "myapp",
"version": "1.0.0",
"license": "MIT",
"dependencies": {
"mylib": "../mylib"
}
}
main.jsを実行してみます:
$ node main.js
Hello World!
しっかりとmylibの変数が使われているが分かります。
ちなみに、インストールされたmyapp/node_modules/mylibはmylibをごっそりコピーしたものになります。../../mylibへのシンボリックリンクではないので注意です。
シンボリックリンクにしたい場合はファイルパスの頭にlink:を付けます:
yarn add link:../mylib
最後までお読みくださりありがとうございました。Twitterでは、Qiitaに書かない技術ネタなどもツイートしているので、よかったらフォローお願いします![]() →Twitter@suin
→Twitter@suin